# 快速購買(單店版)
## 1\. 產品介紹
### 功能簡介
移動端商城的快捷購買方式,滿足讓用戶在商品列表頁面內批量加購、直接結算的需求。
<br>
****特色功能:**
* **模板多樣,6\*3\*3自由組合**
* **支持展示滿減、優惠券活動,促進成交**
* **直觀查看各分組內商品加購數量,便于查找、添加**
* **直觀查看當前加購已享滿減金額,促進湊單、下單**
* **支持起購金額,滿足小商品湊單成交**
* **多種商品分組來源,一鍵拉取or自定義任選****


### 插件定位
快速購買應用插件為付費插件,支持V5私有化部署版單店鋪及連鎖門店模式;
為保證插件的正常使用,請確保私有化部署版升級至V5.13.0及以上版本,登錄【商城管理端-應用管理-未安裝應用】進行安裝;
安裝完成后登錄【商家端-應用-快速購買】打開使用;
首次配置完成后需要更新小程序至最新版。
<br>
## 2\. 應用場景
果蔬零食商家:
使用快速購買后2步即可將快速購買頁面投入市場使用:
1、創建快速購買頁面
2、為頁面添加商品
<br>
移動端用戶:
在快速購買頁面批量加購到快速購買頁購物車內,查看到當前已享受的滿減等優惠
滿足結算金額后點擊結算,在快速購買頁面直接前往下單支付
<br>
## 3.配置流程
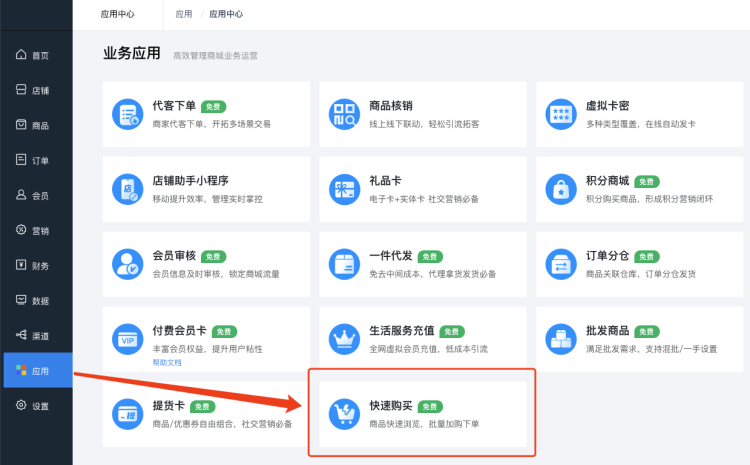
### 3.1應用獲取
管理端安裝并上架應用插件后,商家端在【應用】頁面購買或免費使用

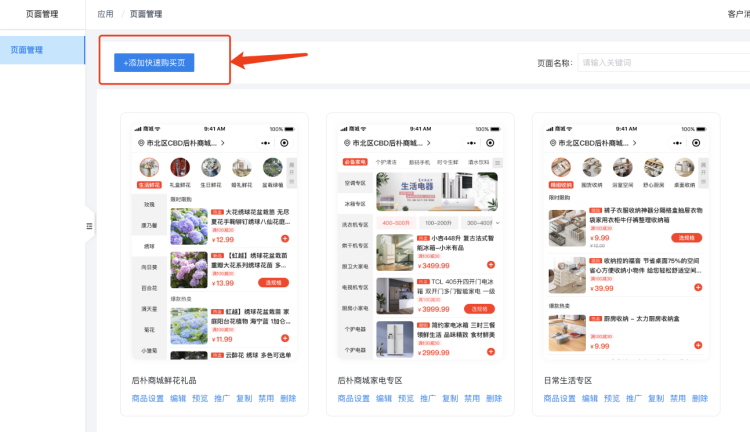
### 3.2創建頁面
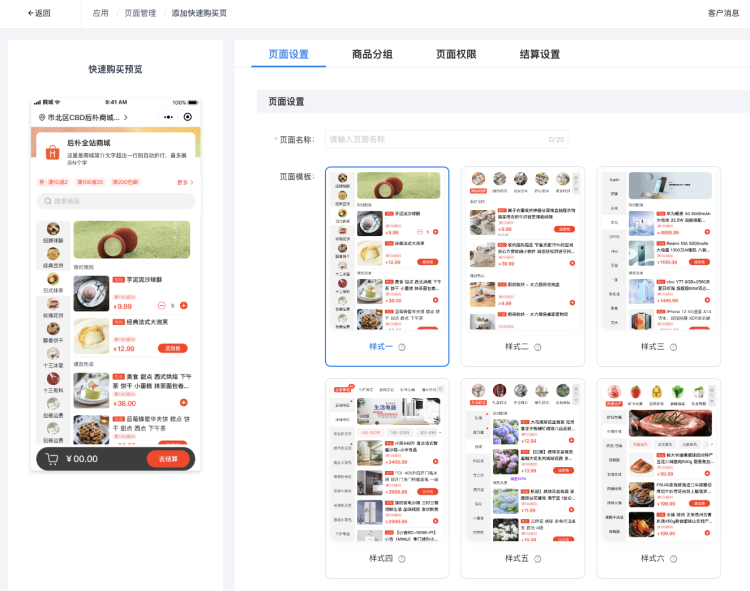
位置:【應用-快速購買-頁面管理】添加快速購買頁面

**3.2.1選擇頁面模板**
<br>
**6\*3\*3套模板便捷選取、隨意組合、打造快速購買頁面:**
* **6套商品分組模板**,二級分組模板3套、三級分組模板3套,按需選擇
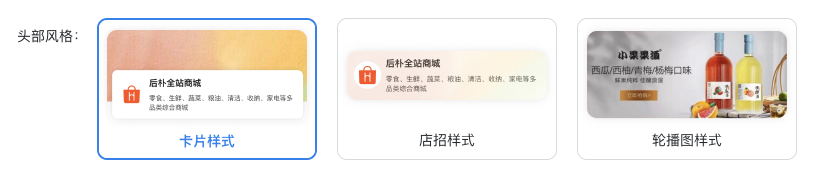
* **3個頭部風格樣式**,卡片式、店招式、輪播圖式,滿足不同場景需求
* **3個底部菜單樣式**,適配主題色,搭配出符合商家風格的底部菜單


說明:
1、輪播圖支持最多3張、支持每張配置跳轉鏈接
2、頭部風格支持顯示/隱藏切換門店板塊
<br>
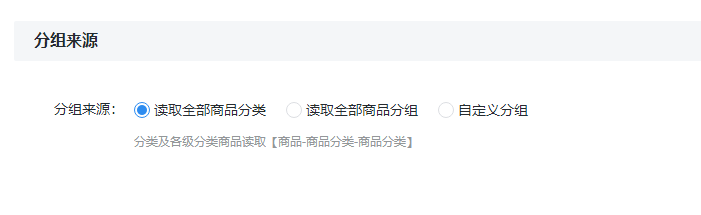
**3.2.2商品分組來源**
* 支持**快捷讀取全部商品分類、分組**,讓商家配置更便捷
* 支持自定義分組和商品,自由分組更靈活

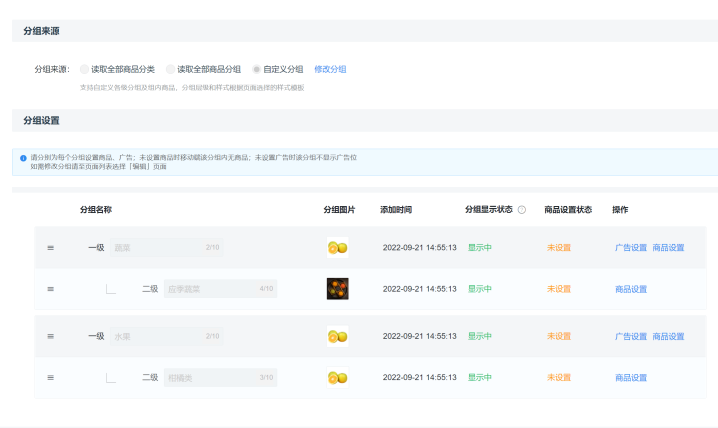
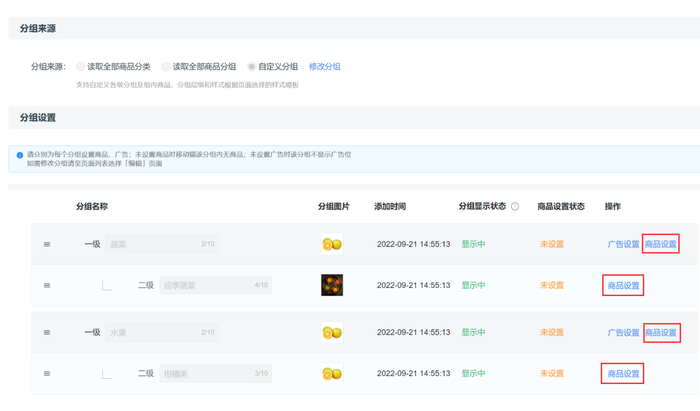
**3.2.3自定義商品分組**
* 最多支持3級分組
* 建議選擇的模板與分組層級對應
說明:保存自定義分組頁面后,在頁面管理列表內進入「商品設置」,為對應頁面添加商品

**3.3其他快捷又重要的配置**
* 支持為頁面設置**訪問權限**,打造專屬等級的會員快購專區
* 支持為頁面限定**起購金額**,更符合果蔬生鮮、零食飲品等單品價格比較低的商家
* 支持**購物車共享或獨立**,共享購物車時快速購買頁面購物車加購情況與系統默認購物車加購情況互相同步
<br>
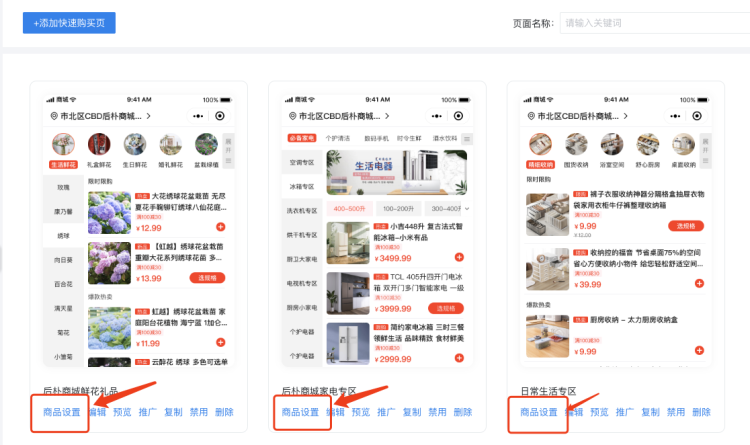
### 3.3商品設置
* 在頁面管理列表內選擇指定頁面配置商品
* 如果頁面內的分組來源選擇的商品分類、商品分組,則無需在此處設置商品,系統將自動讀取商品分類、分組進行展示
說明:分組設置和商品設置分開進行,如需變更商品分組、分組來源的,可以「編輯」頁面


<br>
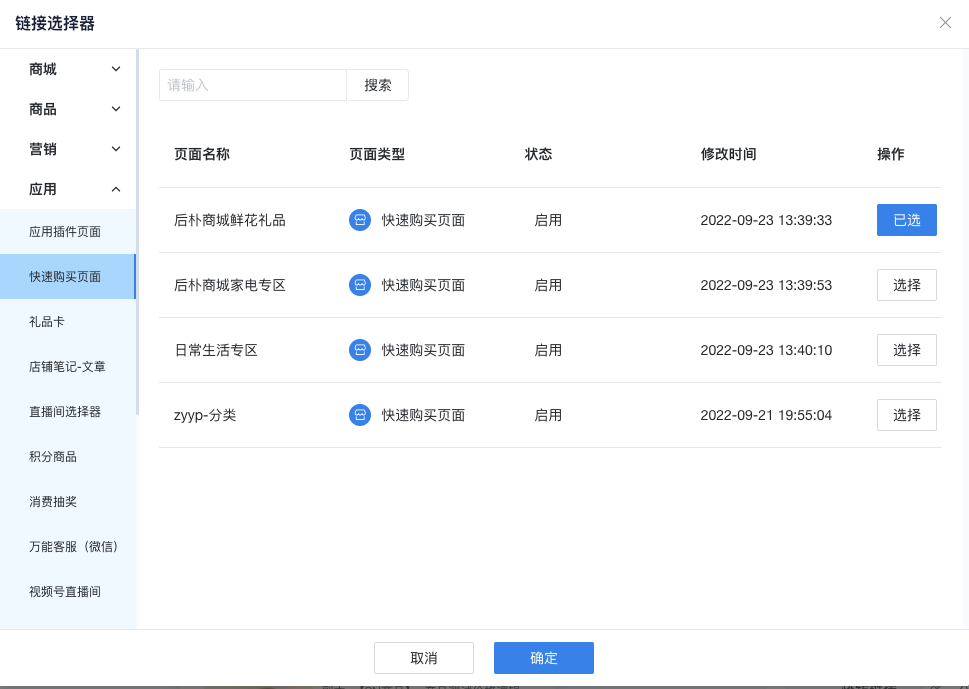
### 3.4裝修/推廣
**3.4.1支持鏈接選擇器內選擇****裝修頁面鏈接****,實現商城內的跳轉**

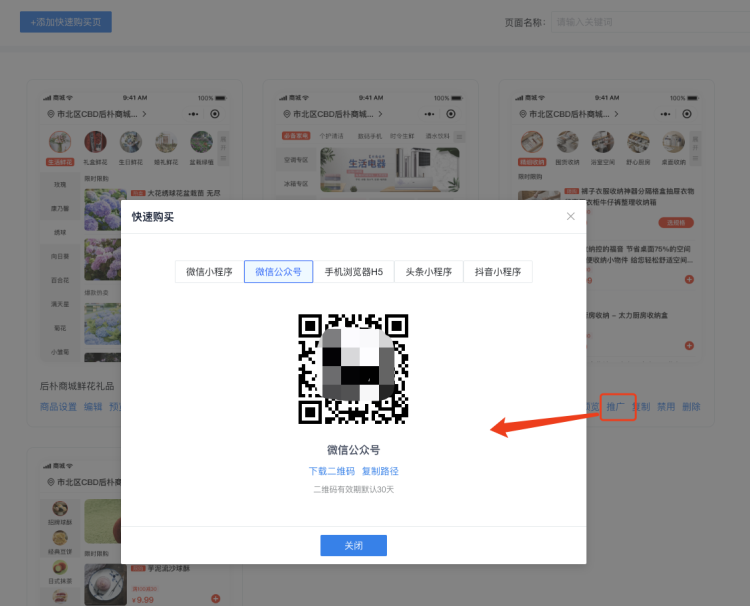
**3.4.2支持直接****推廣頁面**

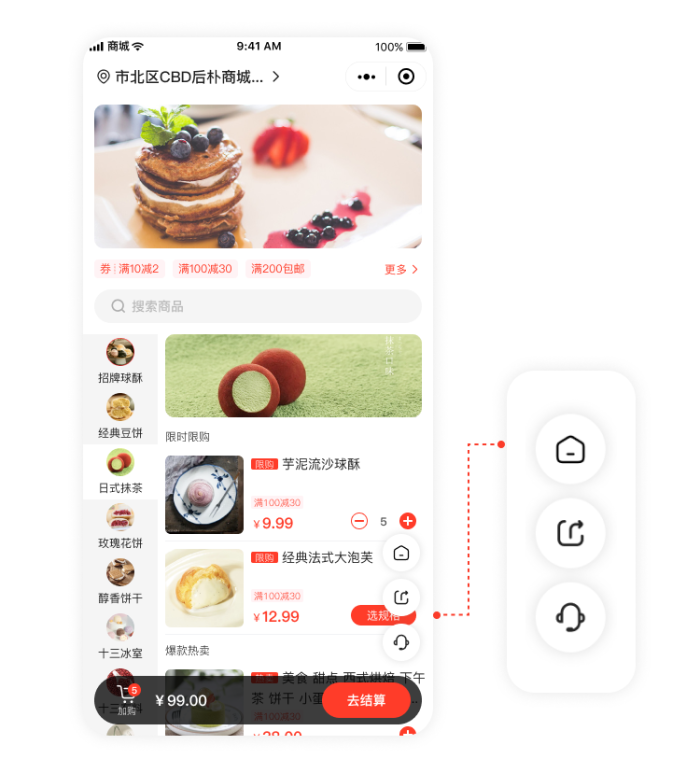
**3.4.3通過****懸浮窗****實現在快速購買和商城其他頁面間建立相互跳轉**

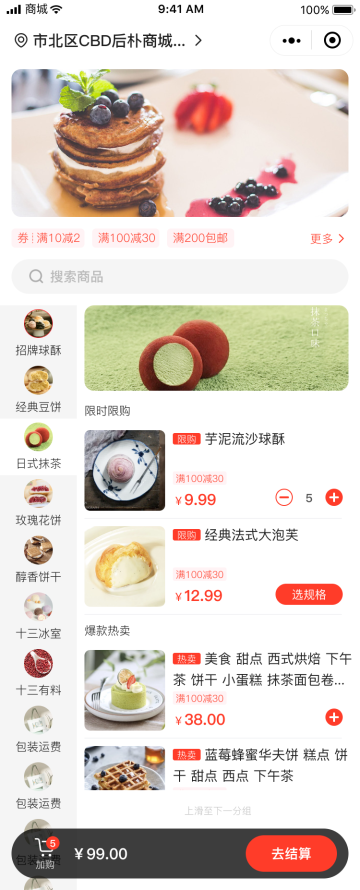
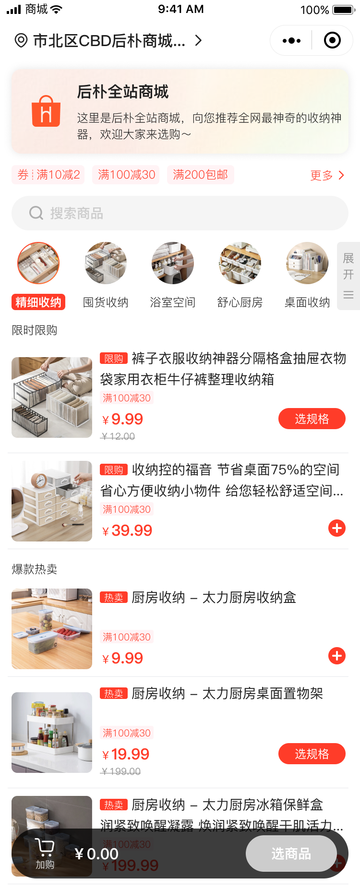
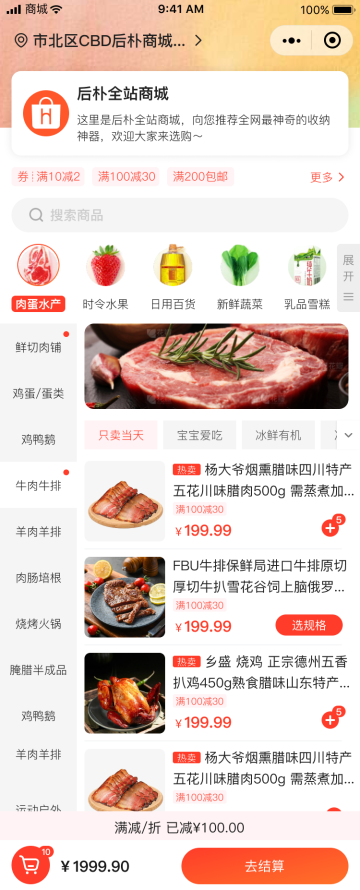
## 4.移動端效果
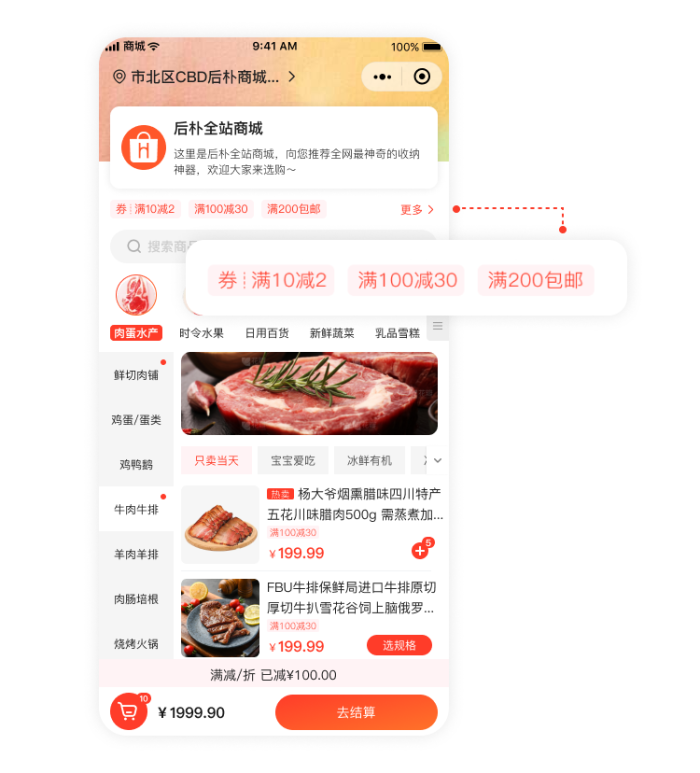
* **直觀查看****滿減折、優惠券活動,****同時****列表展示每款商品的滿減折、優惠券活動****,促進成交**
* **當前頁****選擇商品有痕跡****,便于查找增減對應商品**
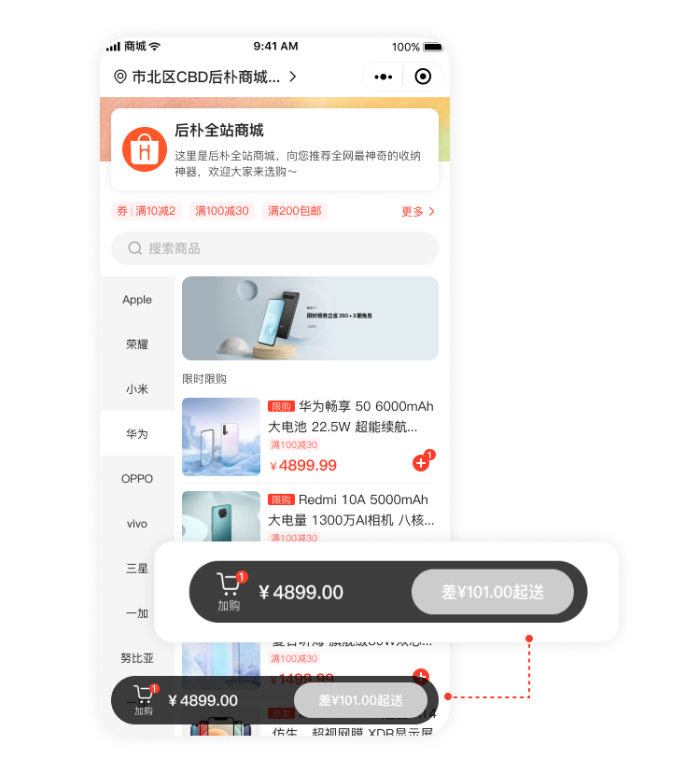
* **底部菜單根據****起送金額自動核算****還差多少,湊單更快**
* **達到滿減折條件時****自動展示已享受的優惠金額****,有效促進成交**
* **支持當前頁查看購物車****,進行商品增減。支持清除單款商品、清空購物車**
* **在快速購買頁面內點擊「去結算」直接跳轉至確認訂單頁面,下單支付。確認訂單內不支持編輯數量**



- 新手入門
- 使用V5商城的準備工作
- 申請公眾號&小程序
- 申請微信支付
- 申請支付寶支付
- 單店鋪與多商戶的區別
- 開店渠道對接
- 對接微信公眾號
- 對接微信小程序并發布
- 配置公眾號與小程序數據互通
- 對接頭條、抖音小程序
- 微信賬號體系
- 商城支付對接
- 樂刷支付
- 商戶進件規范
- 企業和個體商戶需結算至法人進件資料規范說明
- 企業和個體商戶需結算至非法人進件資料規范說明
- 常見審核駁回及解決方案
- 商戶結算
- 常見打款失敗及解決方案
- 大額出款報備流程
- 微信支付配置教程
- 新版小程序支付
- 微信支付子商戶支付
- 微信小程序“云閃付付款給商家”功能配置教程
- 支付寶支付配置教程
- 字節跳動小程序擔保支付(頭條、抖音支付)配置流程
- 頭條、抖音支付配置教程
- 企業微信授權配置教程
- 插件大全
- 支付營銷產品
- 快速購買(單店版)
- 產品手冊
- 常見問題
- 提貨卡(單店鋪)
- 產品手冊
- 常見問題
- 活碼管理
- 產品手冊
