### 排版設置是展示首頁所有顯示的功能,根據需求選擇哪些功能想要顯示在首頁上
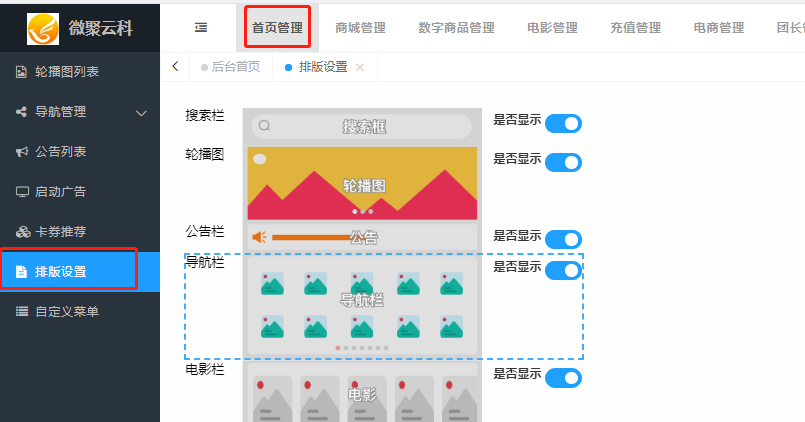
### 點擊\*\*【首頁管理】-【排版設置】\*\*進行設置。如下圖所示

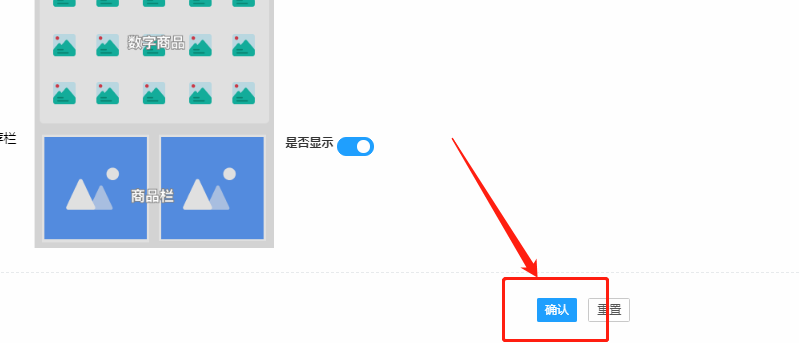
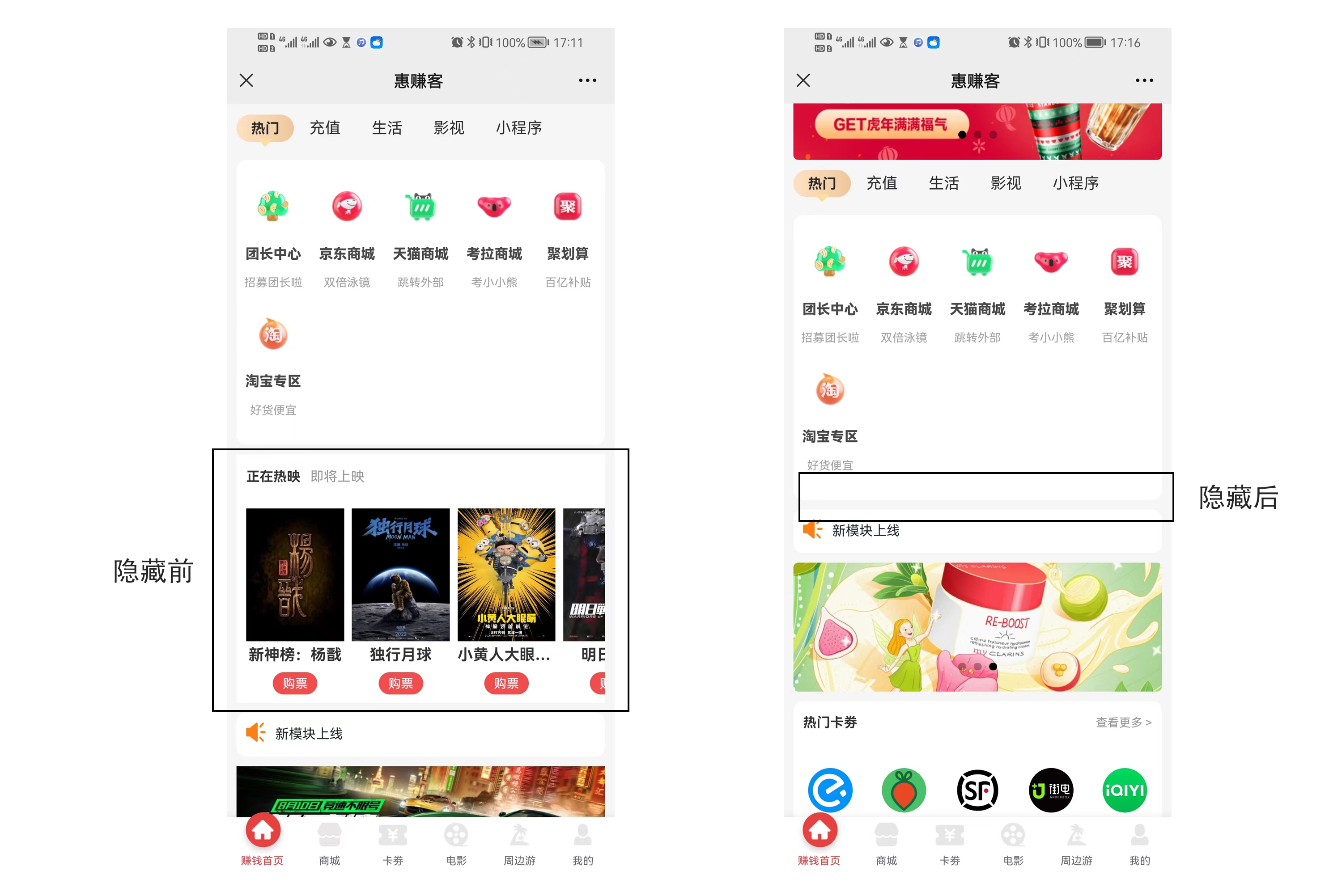
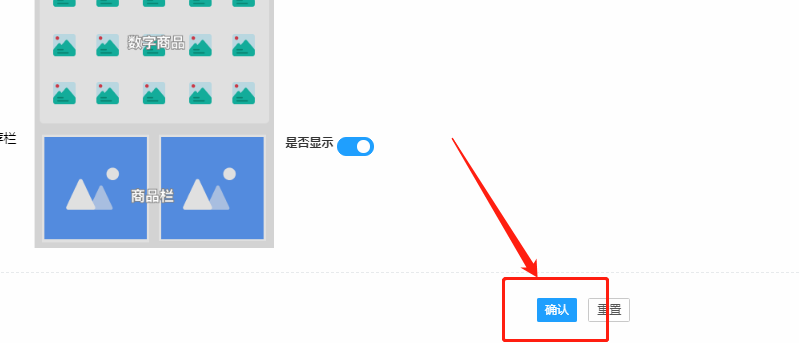
**有些功能不想顯示在首頁上的,點擊藍色按鈕,將頁面滑到最底部,確認保存,即可應該改功能,首頁上不在展示**


手機端隱藏前后樣式:

**當鼠標觸碰到圖片時,會產生一個虛線框,鼠標左鍵點擊拖動虛線框,做任意排序,拖動后,將頁面滑到最底部,確認保存**

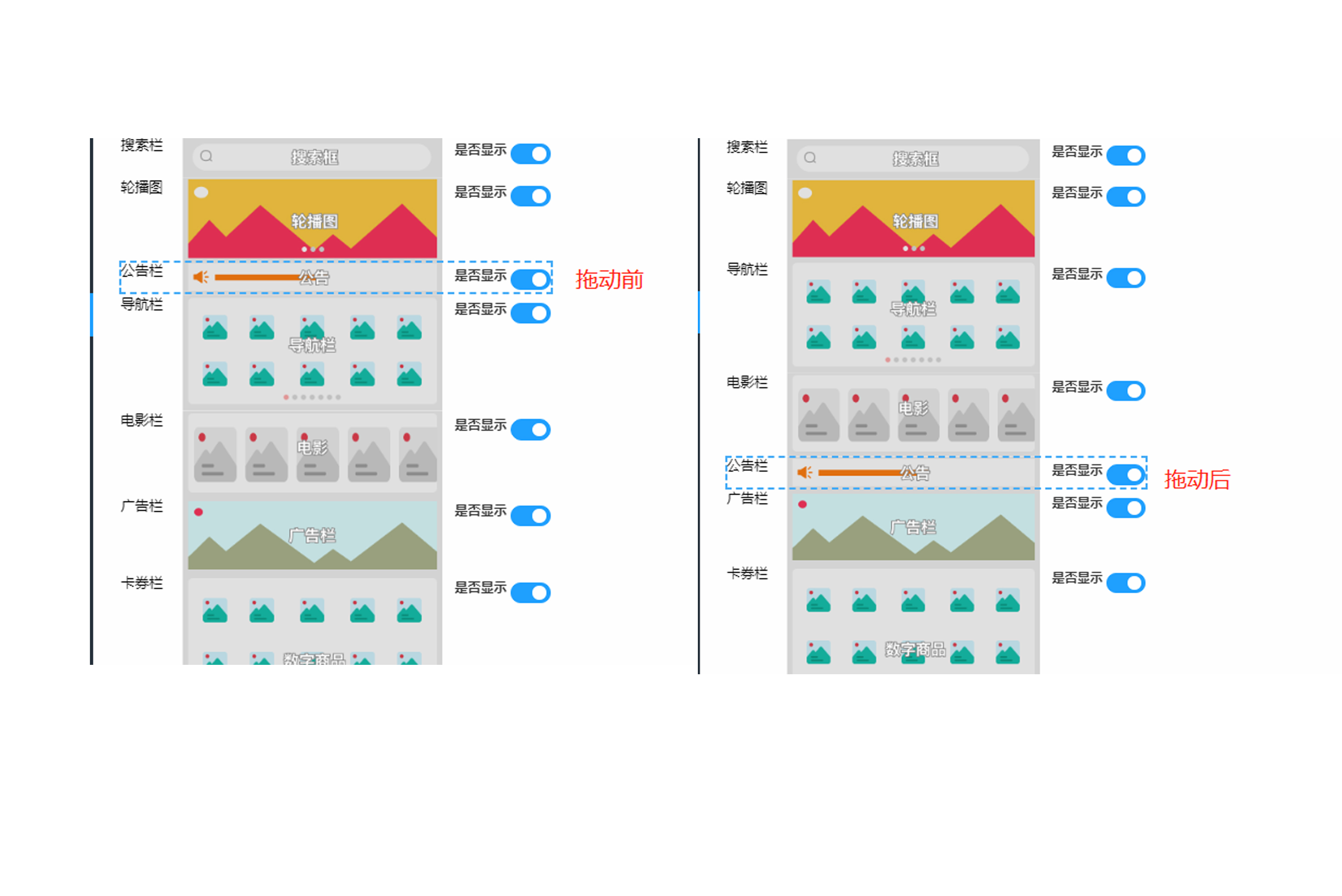
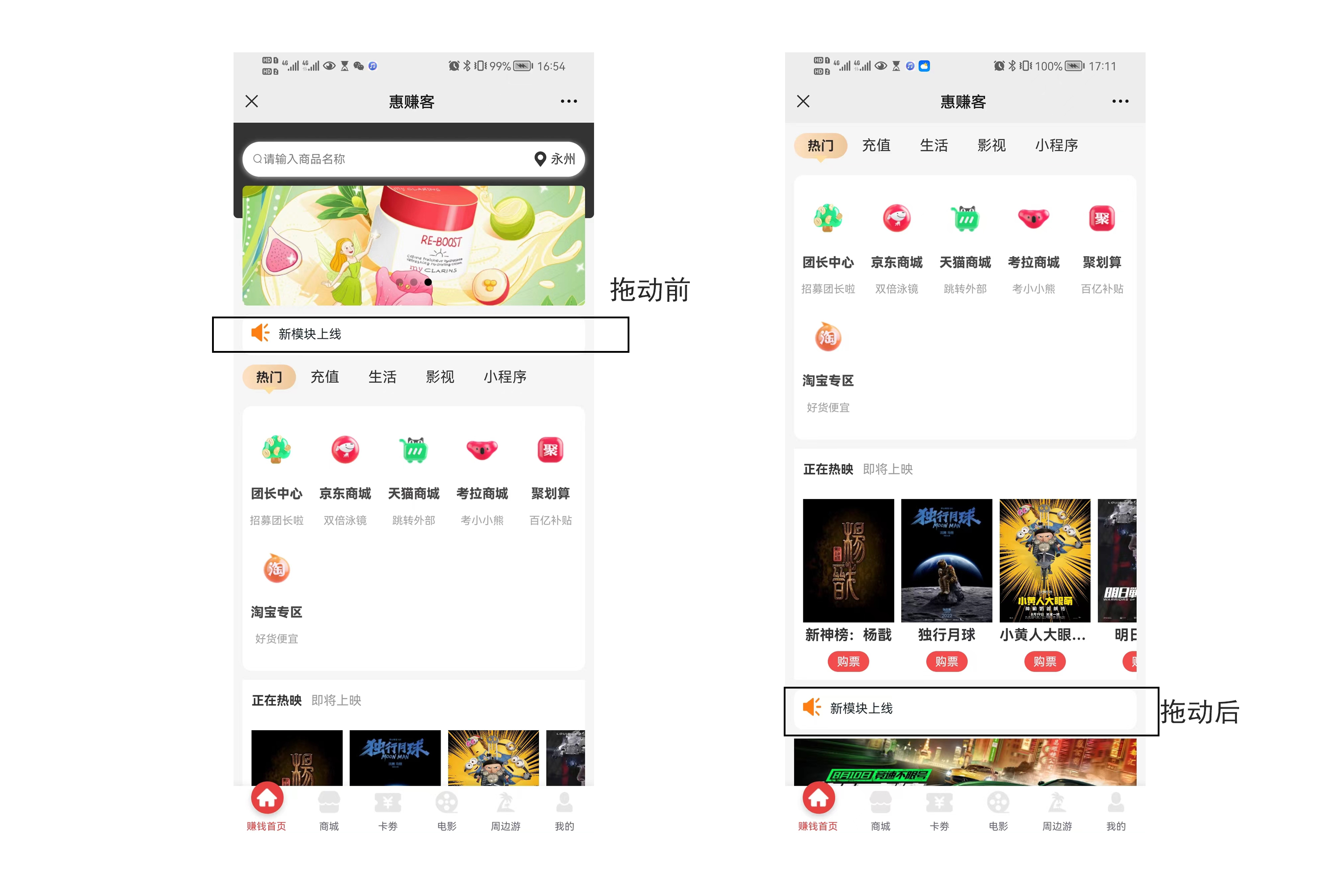
拖動的前后樣式:
后臺:

手機端

- 環境要求
- 模塊安裝
- 如何更新
- 配置授權appid
- 在線更新
- 騰訊地圖key設置
- 公眾號綁定
- 獲取鏈接相關地址
- 登錄頁面設置
- 預充值代理設置
- 模板消息通知
- 炮灰域名設置
- 支付配置
- 微信支付
- 微信支付子商戶
- 電影設置
- 加價比例設置
- 購票須知
- 電影輪播圖
- 電影傭金計算
- 簽到設置
- 電商管理
- 聚推客接口id秘鑰
- 電商排序(隱藏)設置
- 聚推客訂單定時任務
- 電商自購返比例設置
- 電商傭金計算
- 客服信息
- 電話費設置
- 話費設置
- 話費加價比例設置
- 阿里云appcode設置
- 話費溫馨提示
- 話費傭金計算*
- 電費設置
- 電費加價比例設置
- 電費溫馨提示
- 電費傭金計算*
- 充值頁導航
- 會員設置
- 會員套餐設置
- 會員邀請玩法
- 如何添加會員卡密
- 如何購買劃撥卡密
- 如何核銷會員卡密
- 禮品金設置
- 禮品金基本設置
- 如何添加禮品卡卡密
- 如何購買劃撥禮品卡密
- 如何核銷禮品金卡密
- 數字商品
- 數字商品加價比例設置
- 數字商品頂部的輪播圖
- 分類顯示
- 數字商品傭金計算
- 商城設置
- 商城分類設置
- 商品添加
- 門店添加與登錄
- 商品傭金計算
- 團長管理
- 團長申請
- 團長海報中心設置
- 團長的分銷比例設置
- 團長提現傭金設置
- 前端首頁排版設置
- 首頁輪播圖設置
- 首頁廣告設置
- 首頁公告設置
- 首頁導航設置
- 首頁卡券推薦
- 首頁排版設置
- 自定義菜單設置
- 任務中心
- 單次任務
- 周期任務
- 圖片素材
- 常見問題
- 海報二維碼一直加載中
- 微信昵稱帶符號首頁打開報錯
- h5推廣
