# 觸發事件

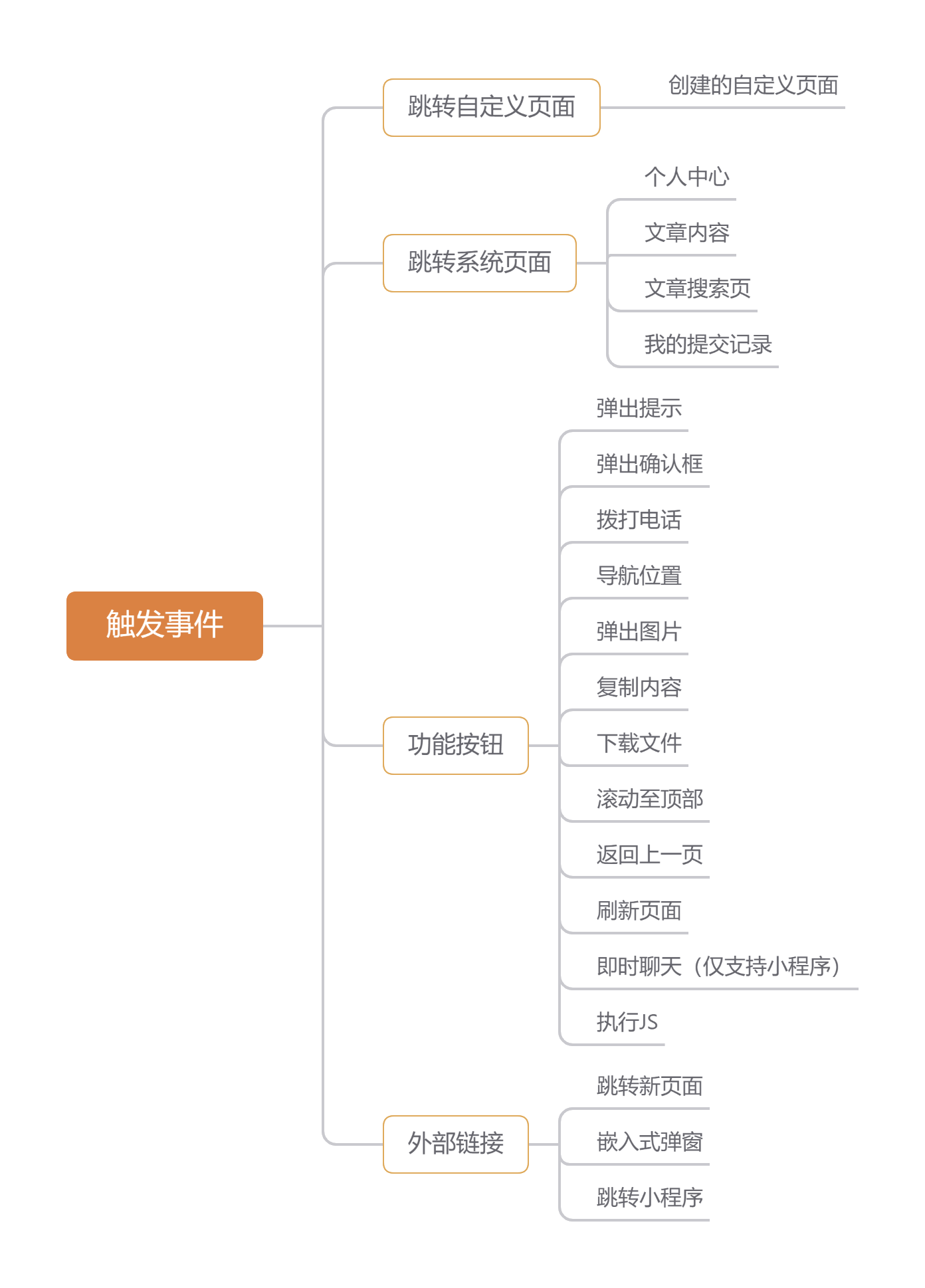
### **觸發事件**
* * *
~~~
文章/熱區/按鈕/表單按鈕/文字/圖片/圖標組/按鈕組/菜單組等都可以設置觸發事件
~~~

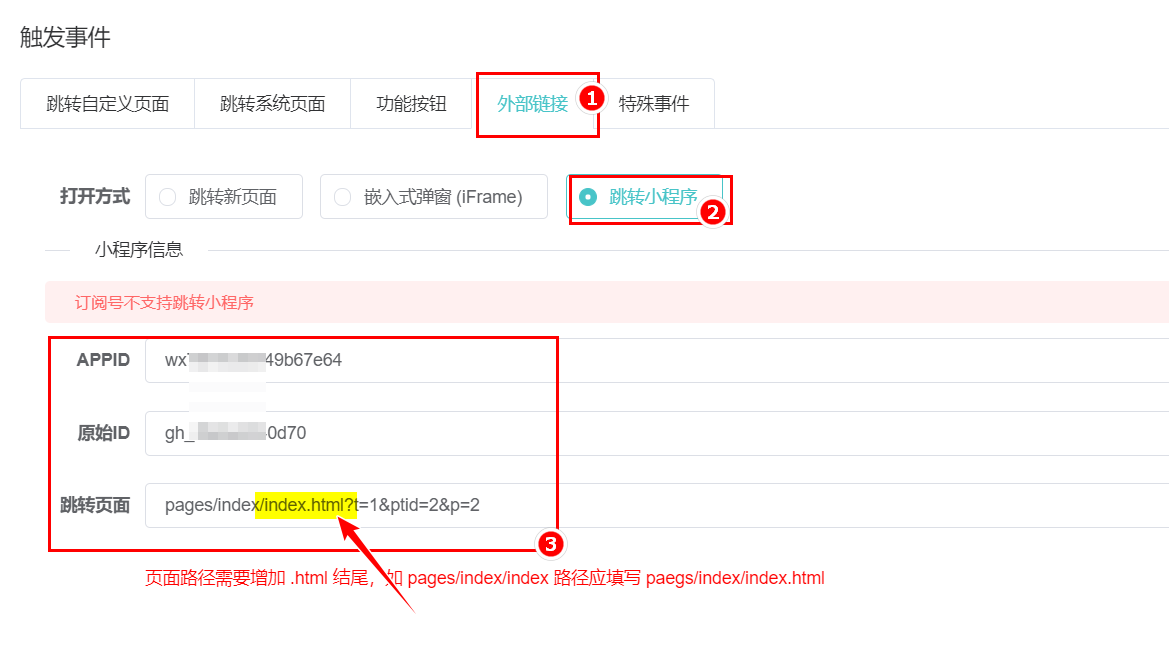
> **注意**:跳轉頁面鏈接需要在加.html
> 復制頁面小程序頁面地址加.html,如下:
> 1、**正常復制的小程序地址**
> pages/index/index?&page=e1rrrrrrrrrrrrre079c
> 2、**在index后加.html**
> pages/index/index【+.html】?&page=e1rrrrrrrrrrrrre079c
> 3、**最終結果**
> pages/index/index.html?&page=e1rrrrrrrrrrrrre079c
## 設置跳轉小程序

# 樣式設置
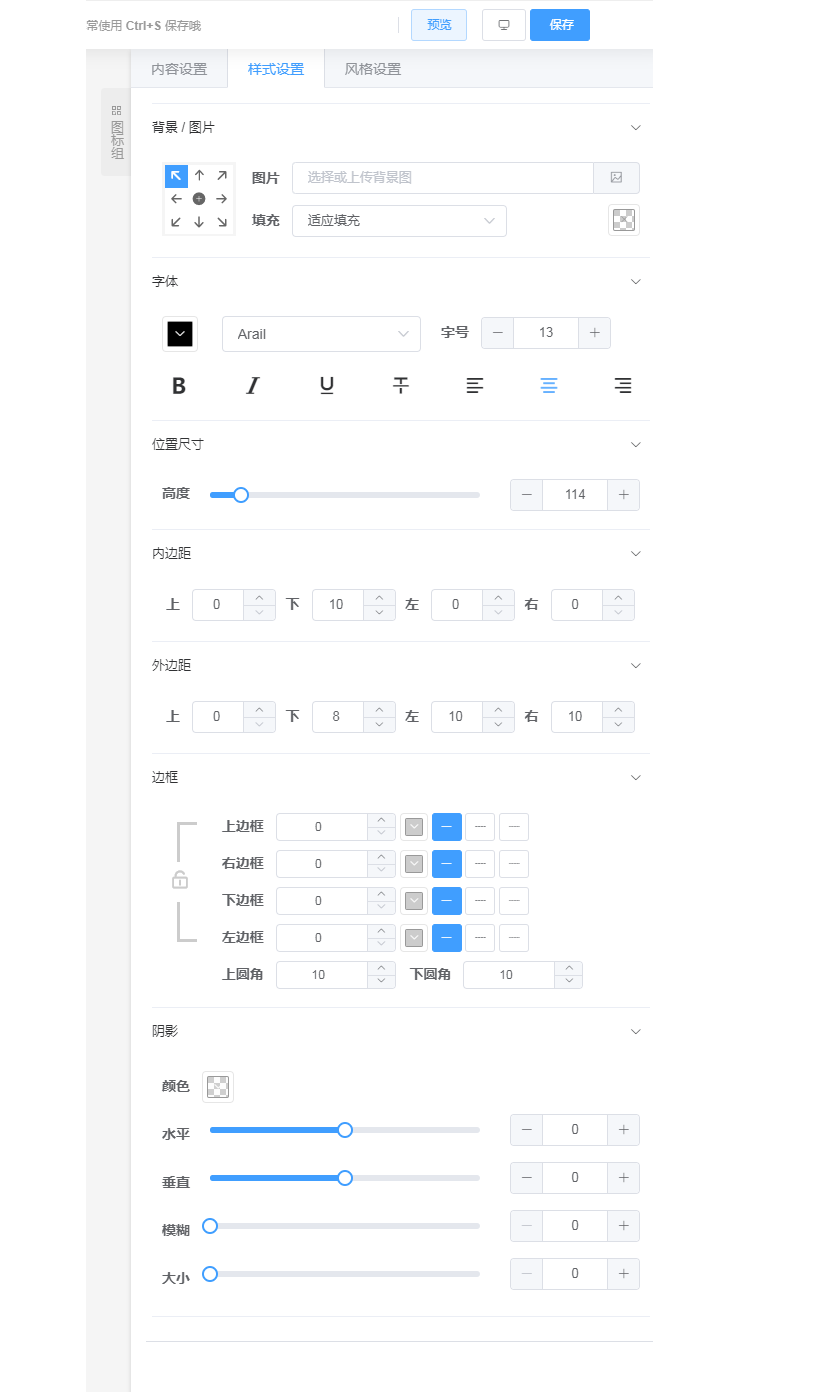
## **樣式設置**
~~~
頁面裝修組件都有樣式設置屬性,掌握樣式設置可以設計出質感頁面
~~~

~~~
背景/圖片:上傳圖片、圖片背景填充、背景顏色、圖片位置移動擺放
~~~

~~~
字體:字體顏色、字體種類、字號大小、字體風格
~~~

~~~
位置尺寸:位置調整
~~~

~~~
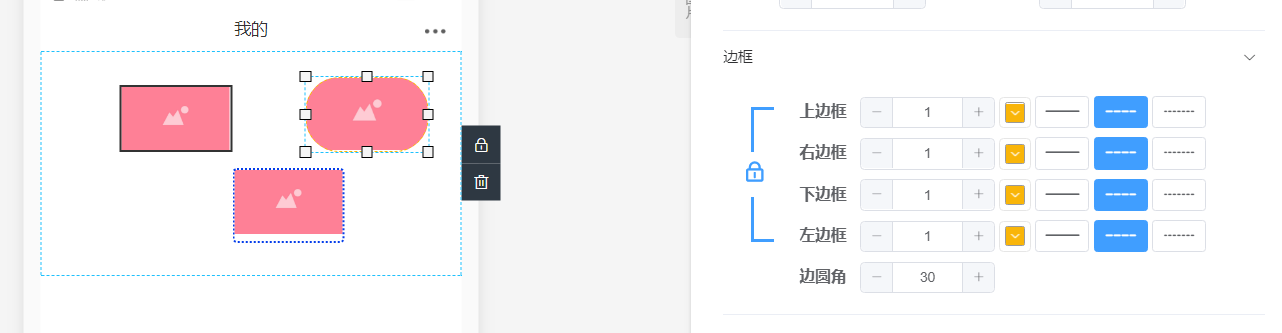
邊框:邊框風格、邊框顏色、邊框及邊圓角大小調整
~~~

~~~
陰影:陰影顏色、位置調整、模糊大小調整
~~~

# 自由容器
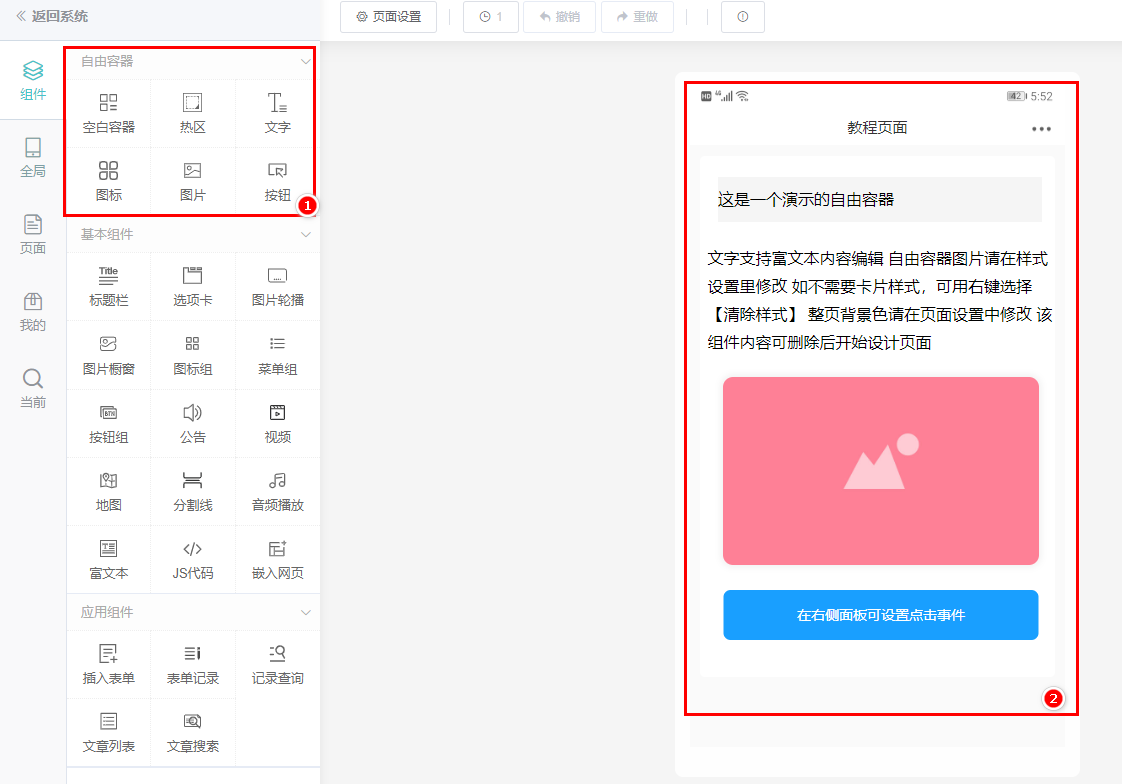
## **什么是自由容器**
~~~
1、放置一個空白容器框
2、里面可以放置文字、圖片、圖標、按鈕、熱區等元素
3、元素之間有層級關系,可以層疊放置
4、通過設置元素的樣式屬性,可以實現多種效果
~~~

## **元素內容**
自由容器中的每個元素,均有不同的內容設置屬性,在內容設置中,可以設置元素內容
~~~
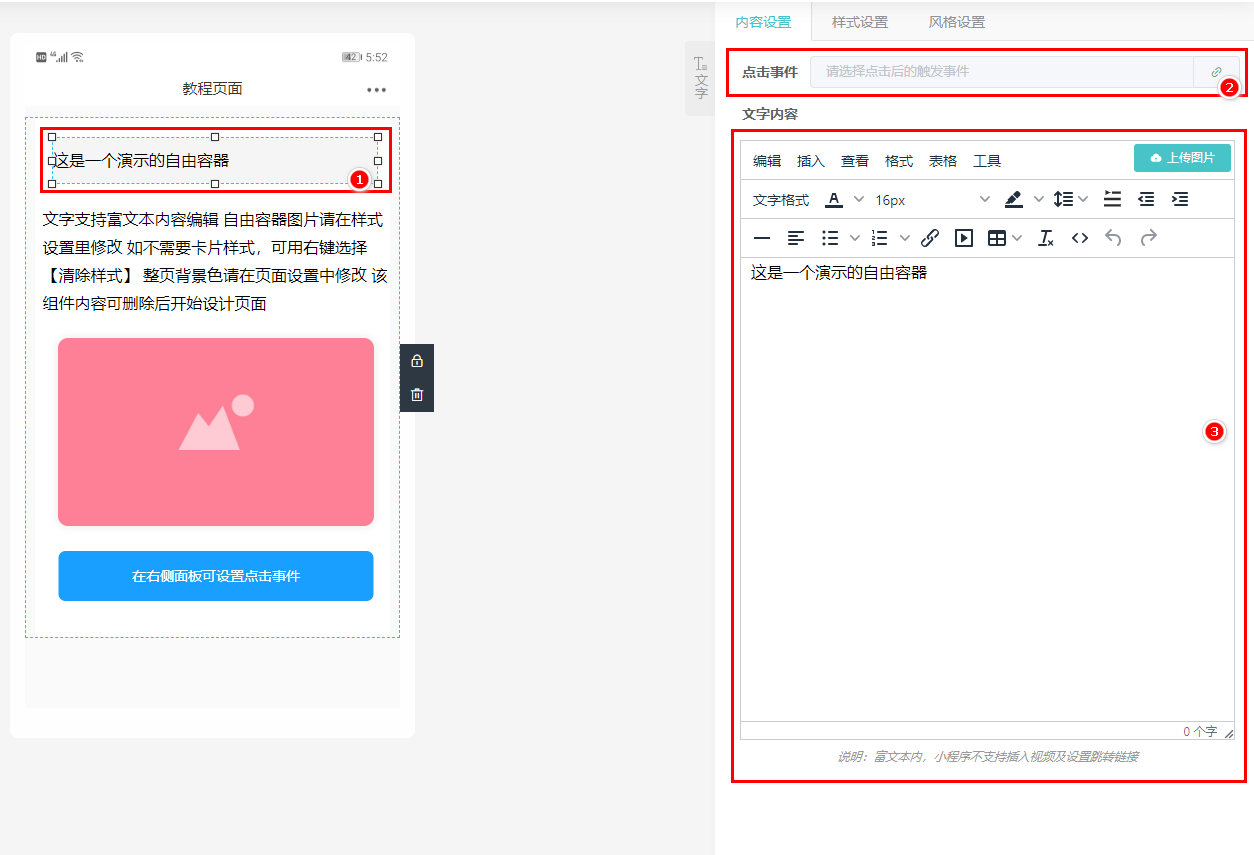
1、文字
~~~

> 內容設置方法:
> a. 在1處,點擊文字元素
> b. 在頁面右側會彈出內容設置項
> c. 在2處,可設置文字的觸發事件
> d. 在3處,可以編輯文字的內容,內容可以為空
> e. 在樣式設置選項卡中,可以設置此元素的樣式
~~~
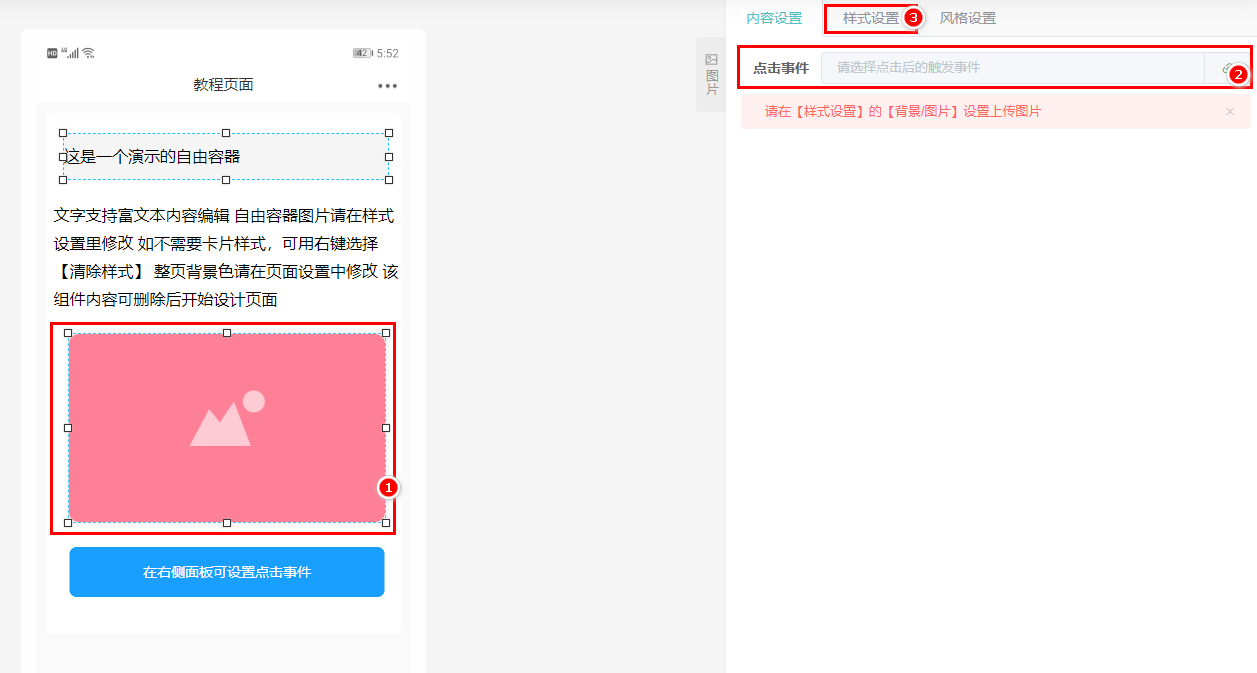
2、圖片
~~~

> 內容設置方法:
> a. 在1處,點擊圖片元素
> b. 在頁面右側會彈出內容設置項
> c. 在2處,可設置圖片的觸發事件
> d. 在樣式設置選項卡中,背景圖片上傳圖片,設置其他樣式屬性
~~~
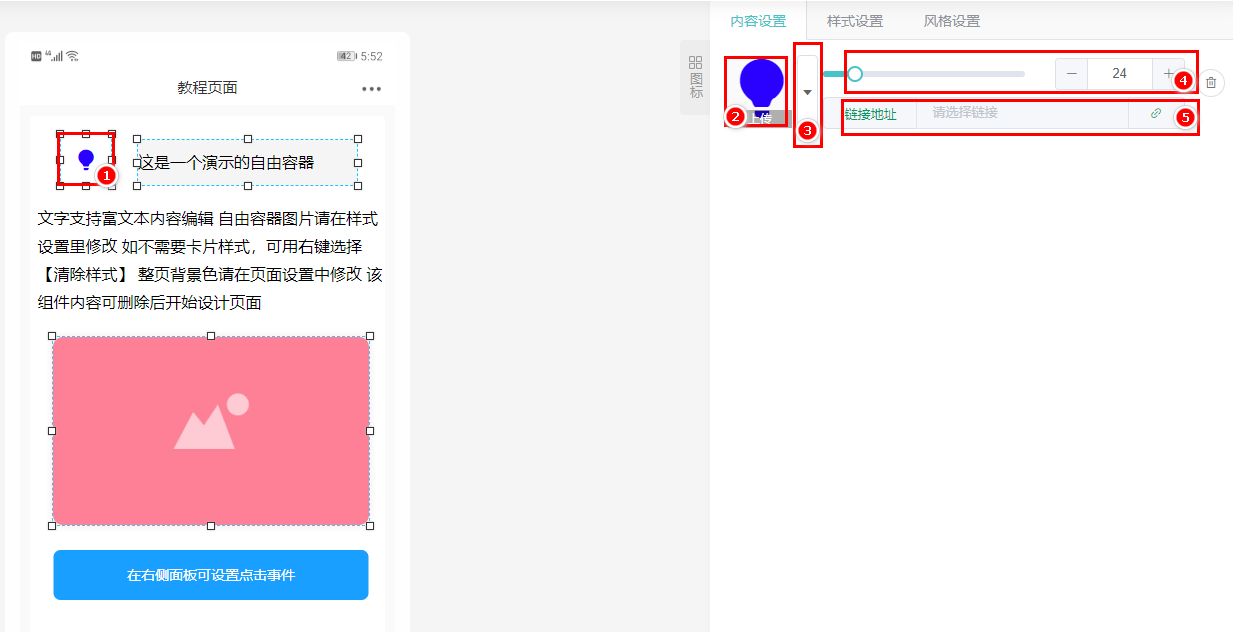
3、圖標
~~~

> 內容設置方法:
> a. 在1處,點擊圖標元素
> b. 在頁面右側會彈出內容設置項
> c. 在2處,可上傳自定義圖片作為圖標
> d. 在3處,可選擇系統內置的圖標
> e. 在4處,可調整圖標顯示的大小
> f. 在5處,可設置圖標的觸發事件
> g. 在樣式設置選項卡中,可以設置此元素的樣式
~~~
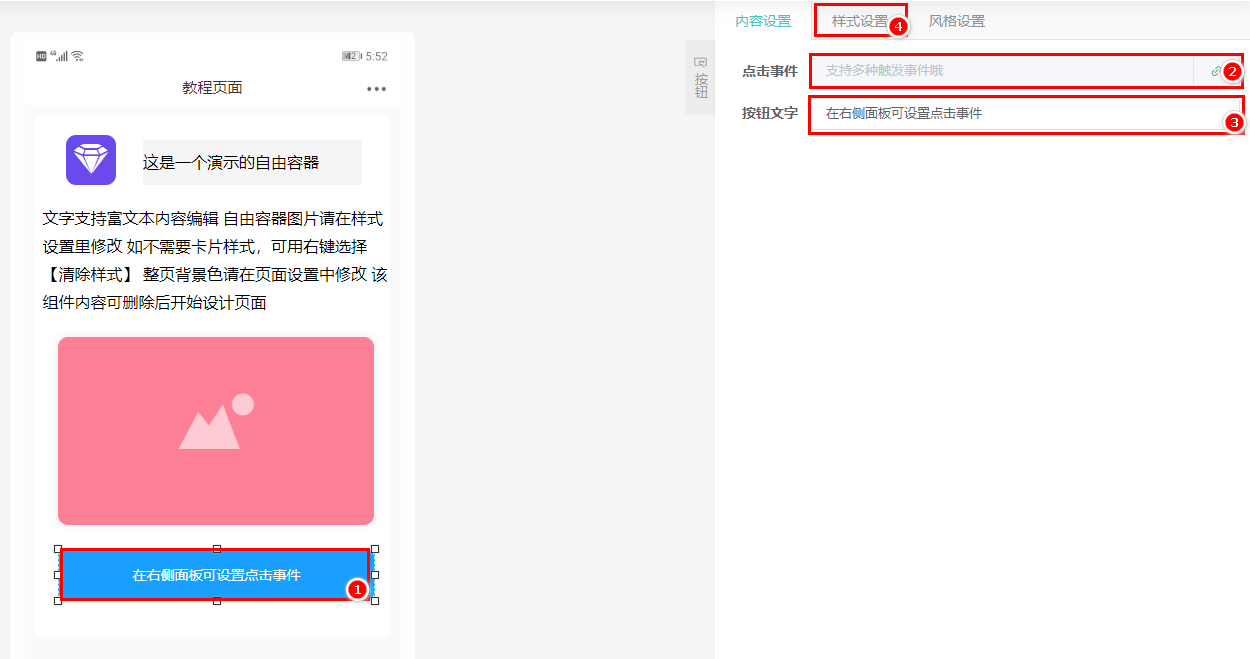
4、按鈕
~~~

> 內容設置方法:
> a. 在1處,點擊按鈕元素
> b. 在頁面右側會彈出內容設置項
> c. 在2處,可設置按鈕的觸發事件
> d. 在3處,可以編輯按鈕文字
> e. 在4處,樣式選項卡中,背景色屬性可以修改按鈕背景色
~~~
5、熱區
~~~

> 內容設置方法:
> a. 在1處,點擊熱區元素
> b. 在頁面右側會彈出內容設置項
> c. 在2處,可設置熱區的觸發事件
> d. 在樣式設置選項卡中,可以設置此元素的樣式
> 熱區一般配合背景圖片使用,放在圖片的某一位置,實現點擊觸發事件
# 右鍵單擊/快捷操作
## **右鍵單擊**
~~~
一、裝修頁面,預覽框外,空白處單擊鼠標右鍵,彈出如下操作
1、設為主題封面
2、刷新頁面
3、黏貼代碼
~~~

> 1、設為主題封面
> 點擊此項,系統將會截圖預覽頁面,并設置站點主題背景圖為此頁面
> 2、刷新頁面
> 點擊此項,裝修頁面會刷新
> 3、黏貼代碼
> 單擊此項,可以將其他頁面代碼復粘貼到此處,實現頁面整體復制(一般用于跨站復制頁面)
~~~
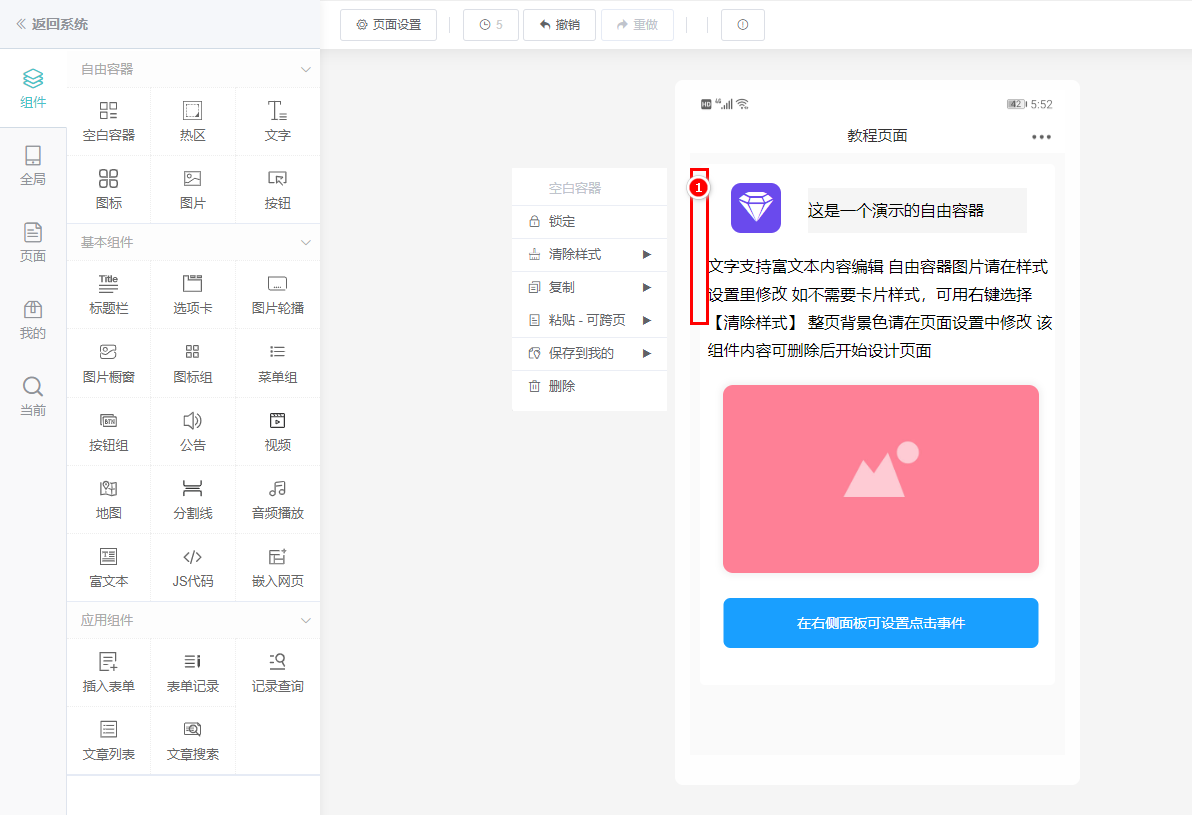
二、裝修頁面,預覽框中,選中組件,單擊鼠標右鍵,彈出如下操作
1、鎖定
2、清除樣式
3、復制
4、粘貼 - 可跨頁
5、保存到我的
6、刪除
~~~

> 1、鎖定
> 點擊此項,組件鎖定,組件不能刪除,不能調整順序
> 2、清除樣式
> 點擊此項,在下級菜單中,可以一鍵清除組件默認的樣式屬性
> 3、復制
> 點擊此項,在下級菜單中,可以選擇復制的方式,到粘貼板/立即復制
> 4、粘貼 - 可跨頁
> 點擊此項,粘貼板中的內容可以選擇整體組件粘貼或者樣式粘貼(內容不變)
> 5、保存到我的
> 點擊此項,將組件保存到左側菜單【我的】下面,實現下次使用時的快捷調用
> 6、刪除
> 點擊此項,刪除所選的組件
~~~
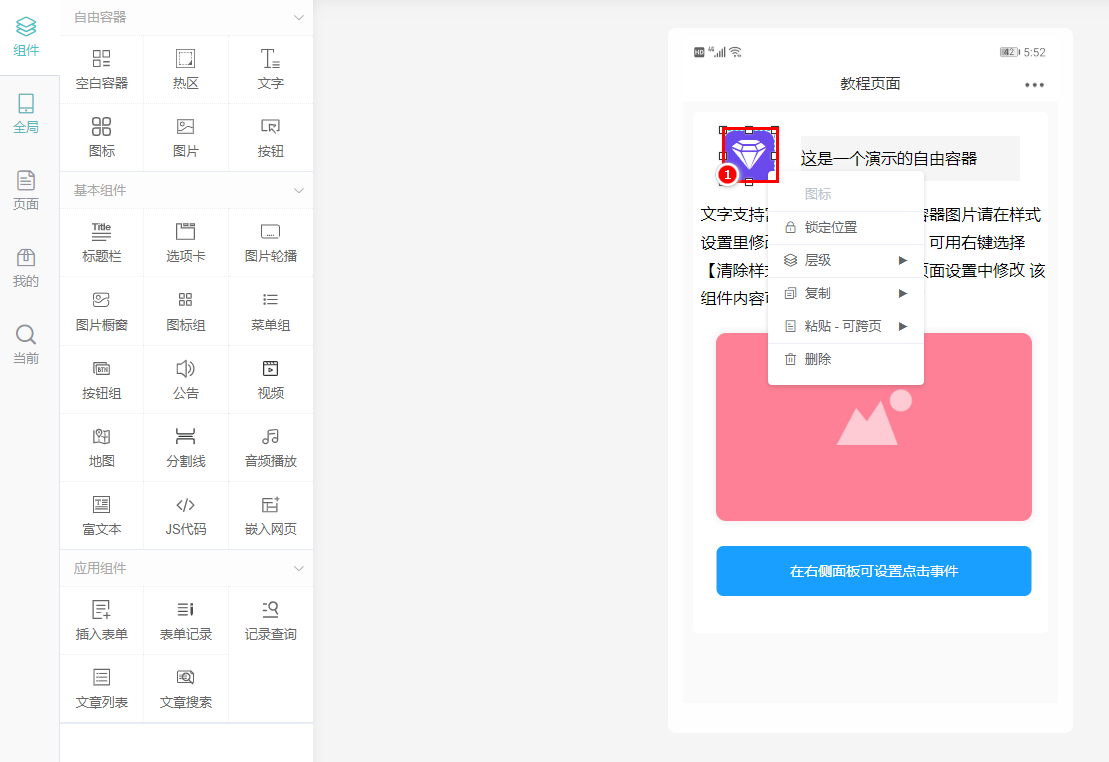
三、裝修頁面,預覽框中,自由容器內的元素,單擊鼠標右鍵,彈出如下操作
1、鎖定位置
2、層級
3、復制
4、粘貼 - 可跨頁
5、刪除
~~~

> 1、鎖定位置
> 點擊此項,元素鎖定,元素不能刪除,鼠標不能移動位置(可通過鍵盤方向鍵或樣式設置移動元素位置)
> 2、層級
> 點擊此項,可以調整元素間的層級關系
> 3、復制
> 點擊此項,在下級菜單中,可以選擇復制的方式,到粘貼板/立即復制
> 4、粘貼 - 可跨頁
> 點擊此項,粘貼板中的內容可以選擇整體組件粘貼或者樣式粘貼(內容不變)
> 5、刪除
> 點擊此項,刪除所選的元素
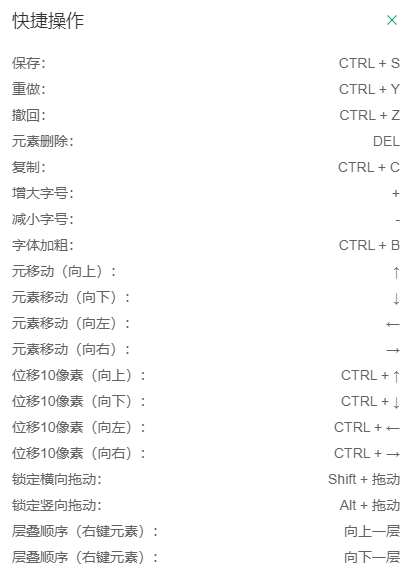
## **快捷操作**
~~~
裝修頁面,可以使用的快捷鍵
~~~