# 自由容器
#### **序:**
自由容器,顧名思義,就是隨意擺放的意思。仔細想一想,一個頁面的構成無非就是文字和圖片,如果只要外觀一致,配合自由容器的懸浮屬性,想來99%的頁面自由容器都能實現,可見自由容器的用處之大,所以熟練掌握自由容器相關屬性,是裝修頁面的重中之重。
**自由容器的組成:**
1、容器,就是一個框,在這個框里面可以隨意的放置文字或者圖片元素。
2、文字元素,有普通文字,和富文本兩種類型,樣式設置可以編輯普通文本屬性,富本文需要在編輯器中編輯文本樣式。背景設置色彩,編輯文字,設置圓角屬性,既是一個按鈕元素。
3、圖片元素,背景清空,上傳圖標,既是一個圖標元素。
4、圖標元素,可以調用系統預設的字體圖標
5、按鈕元素,方便快捷調用
6、熱區元素,既是跳轉的區域,在一個設計好的海報上,任意位置均可添加熱區,實現點擊跳轉鏈接的效果。
\* 容器是必須有的,其他元素按需使用既可,甚至有時候只需要一個清空背景的容器框撐出高度既可
## **空白容器**
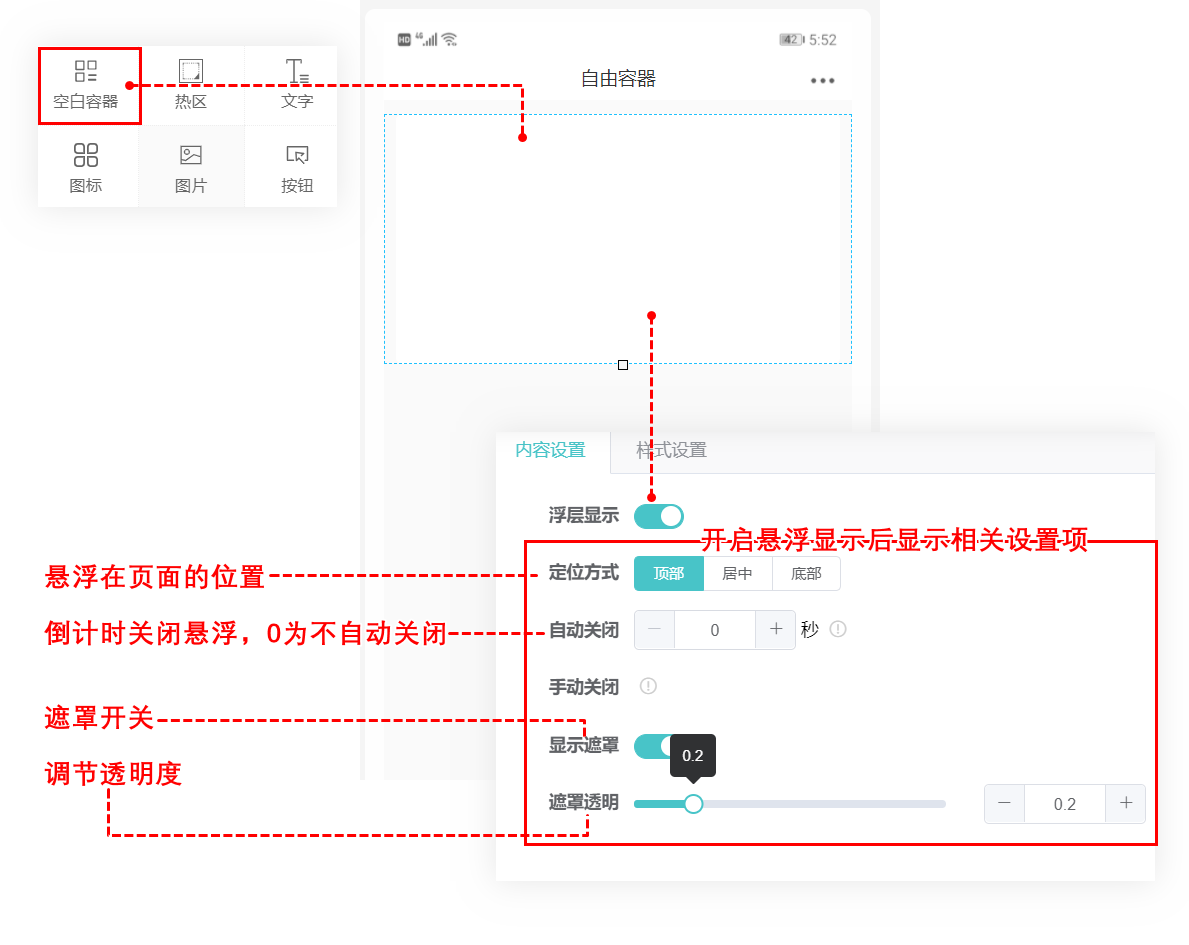
#### 空白容器中可以添加任意其他元素,可以理解為一張白紙,上面可以畫圖,或者添加文字。

> **空白容器內容設置懸浮屬性的用途:**
> 1、頂部懸浮菜單
> 2、底部懸浮菜單
> 3、頁面左側或右側懸浮菜單
> 4、頁面打開懸浮廣告
> 5、其他任意位置手動關閉廣告
## **懸浮自由容器視頻教程**
# 熱區
## **熱區**
#### 熱區,既是一個透明的帶鏈接的按鈕,可以配合圖片,放置在圖片的上一層,實現點擊圖片的任意位置觸發事件。

> 可直接配合容器背景圖片使用
