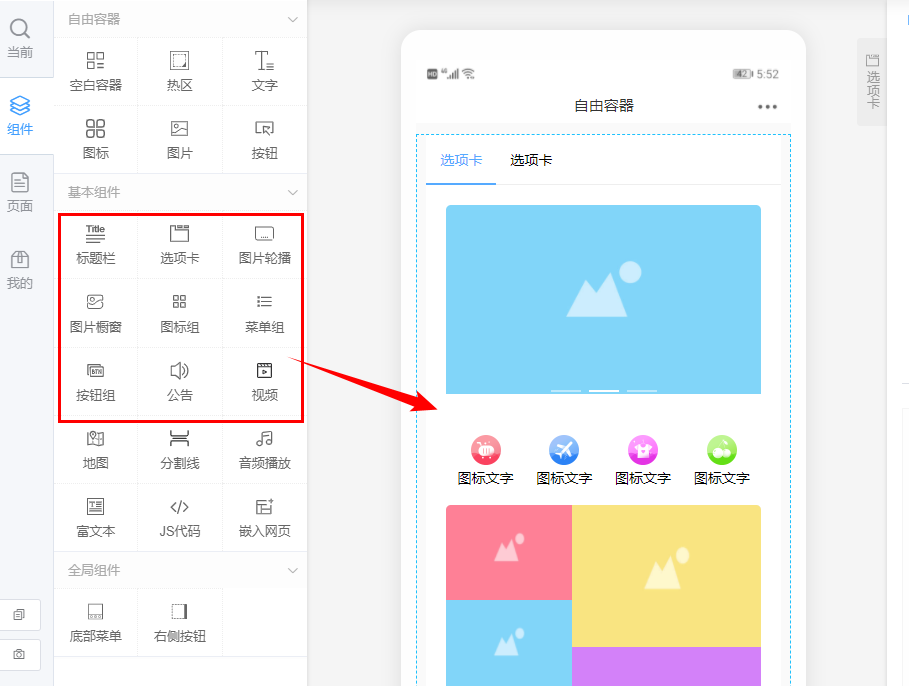
# 基本組件
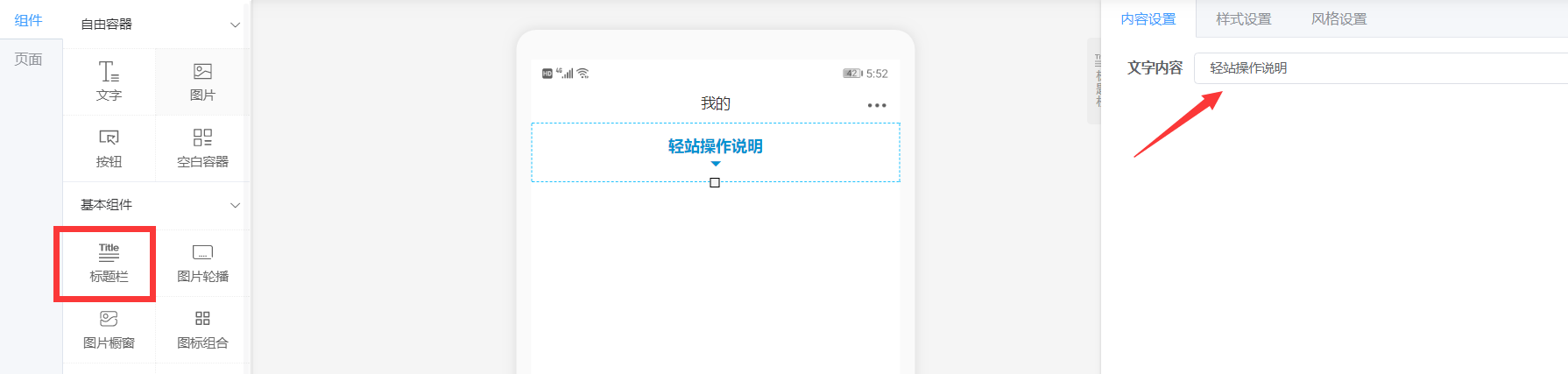
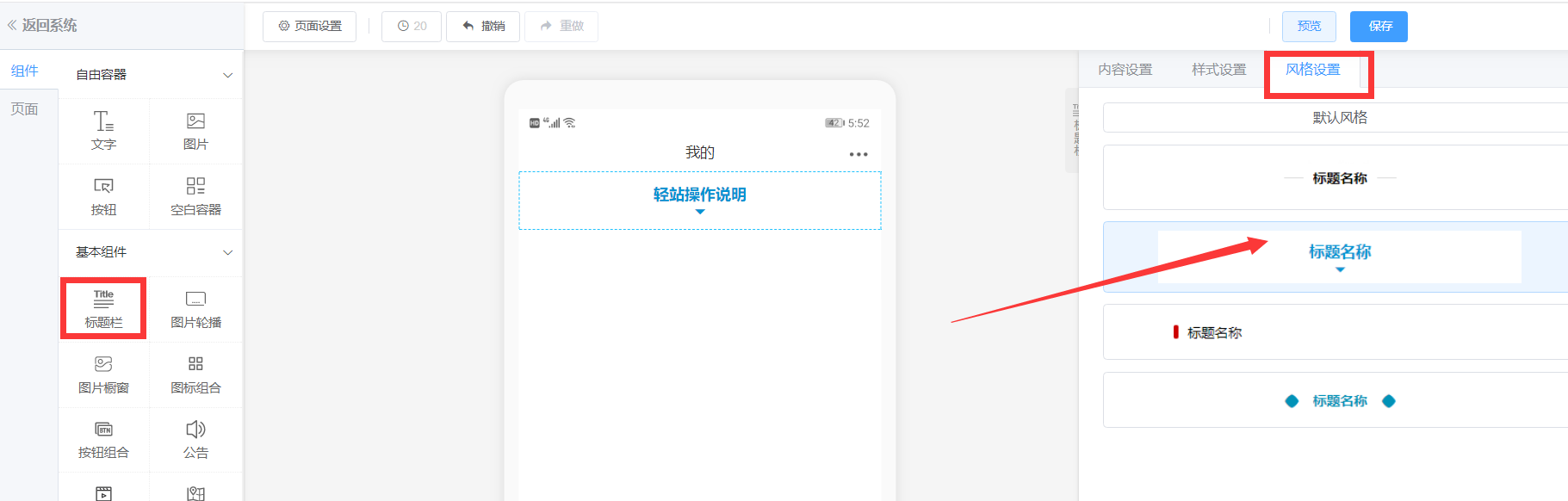
## **一、標題欄 組件**
~~~
標題名稱設置、標題風格選擇。
~~~

:-:
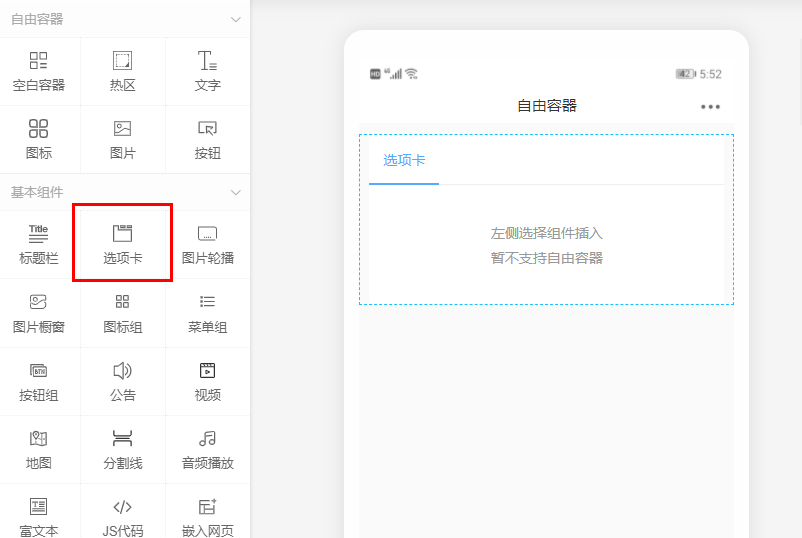
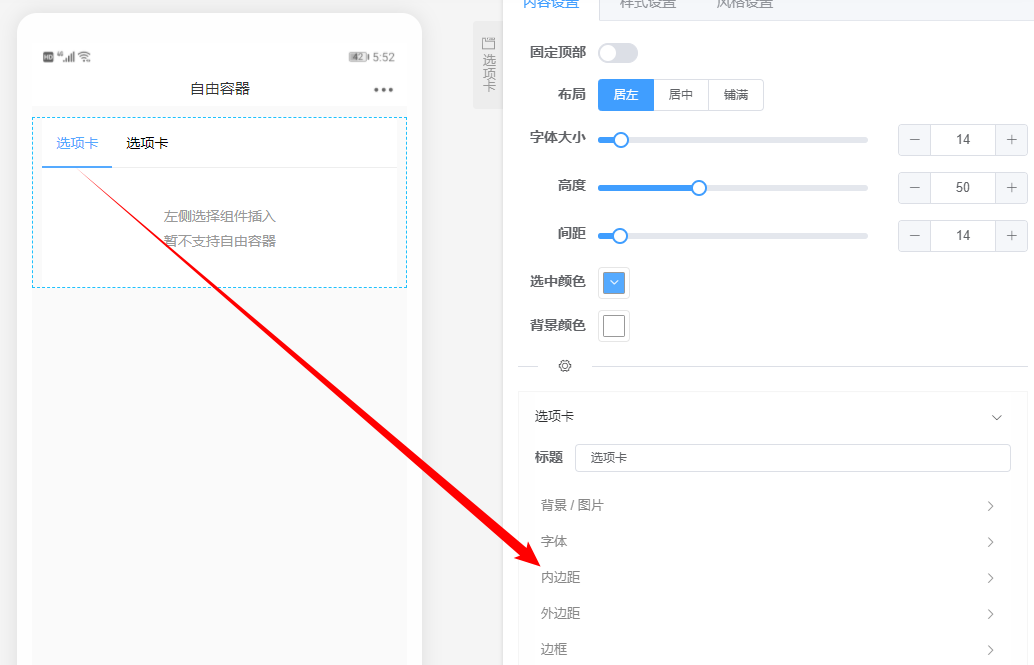
## **二、選項卡 組件**
~~~
不同選項卡,展示不同的內容,實現不跳轉頁面顯示更多內容
~~~

~~~
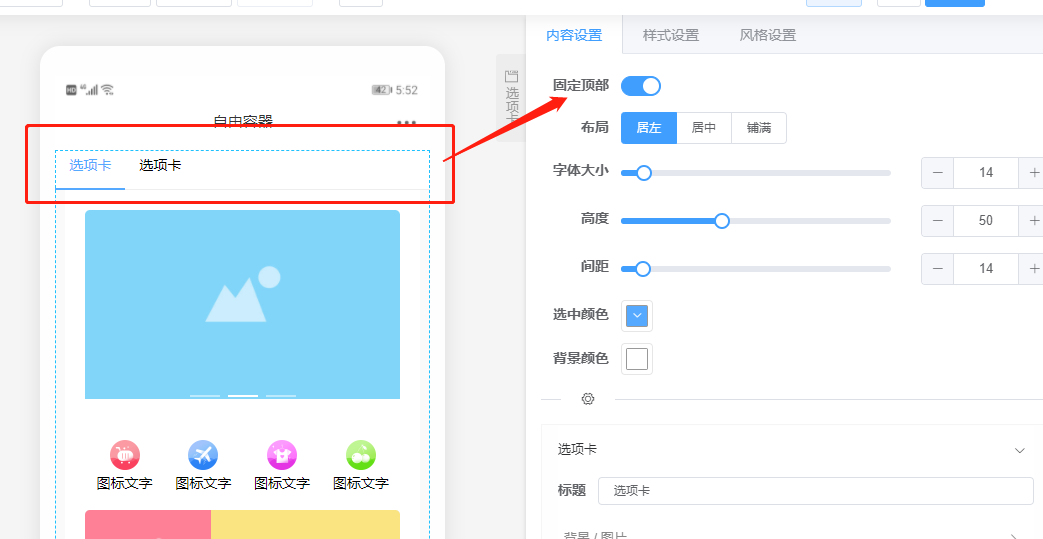
選項卡樣式設置,可以將其他組件拖拽到選項卡中
~~~

:-:
~~~
選項卡置頂屬性,可以實現底部固定效果
~~~

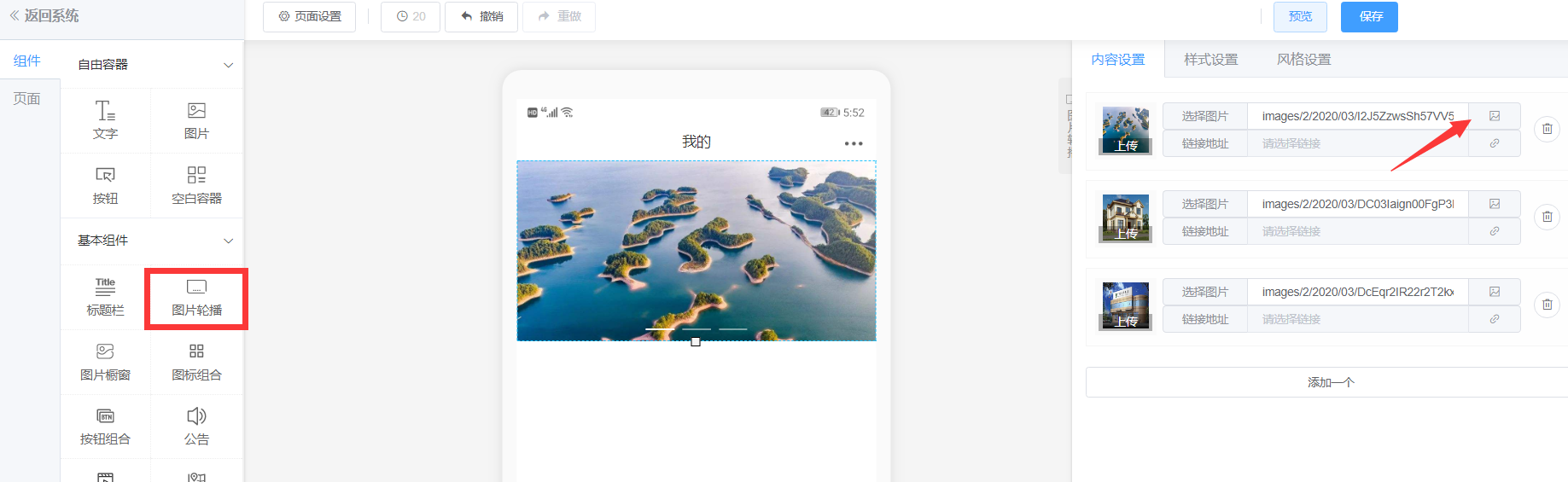
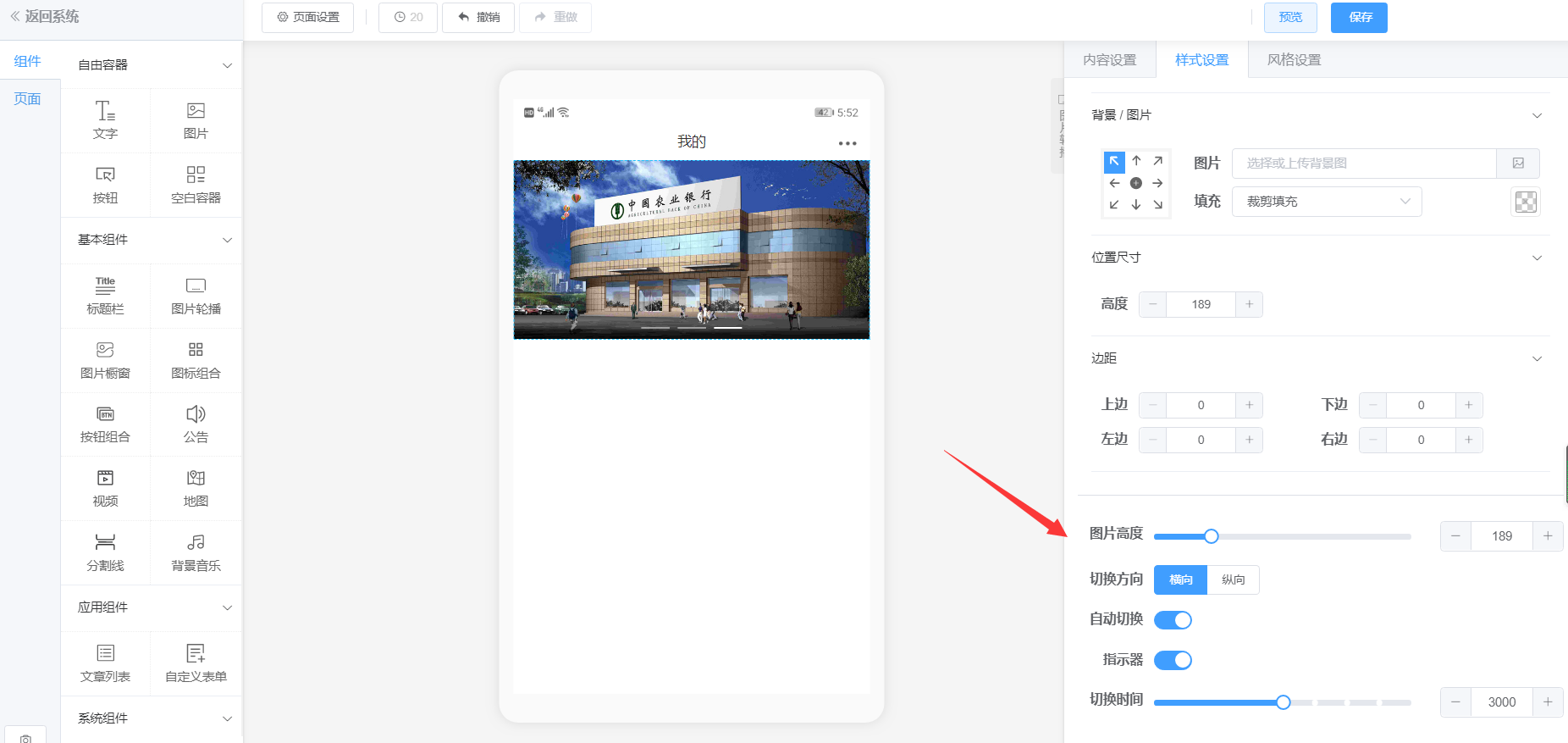
## **三、圖片輪播 組件**
圖片可添加超鏈接、輪轉方式、圖片切換時間。
:-:
:-:
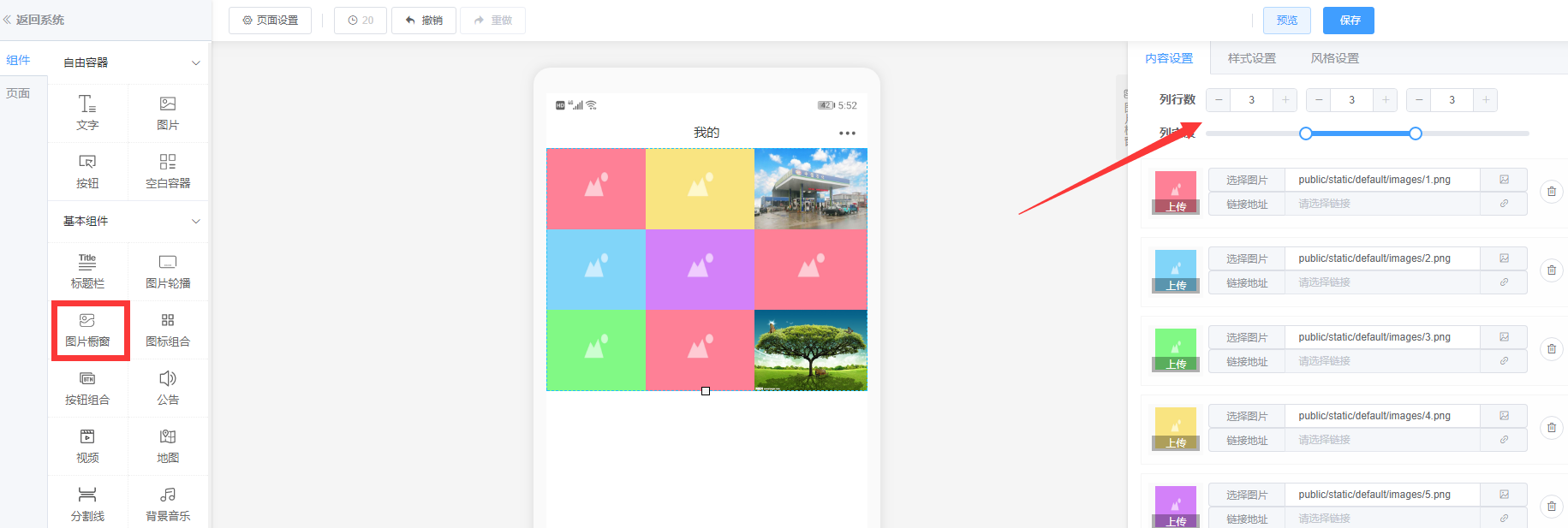
## **四、圖片櫥窗 組件**
~~~
列行數、列寬度設置圖片展示大小。
~~~

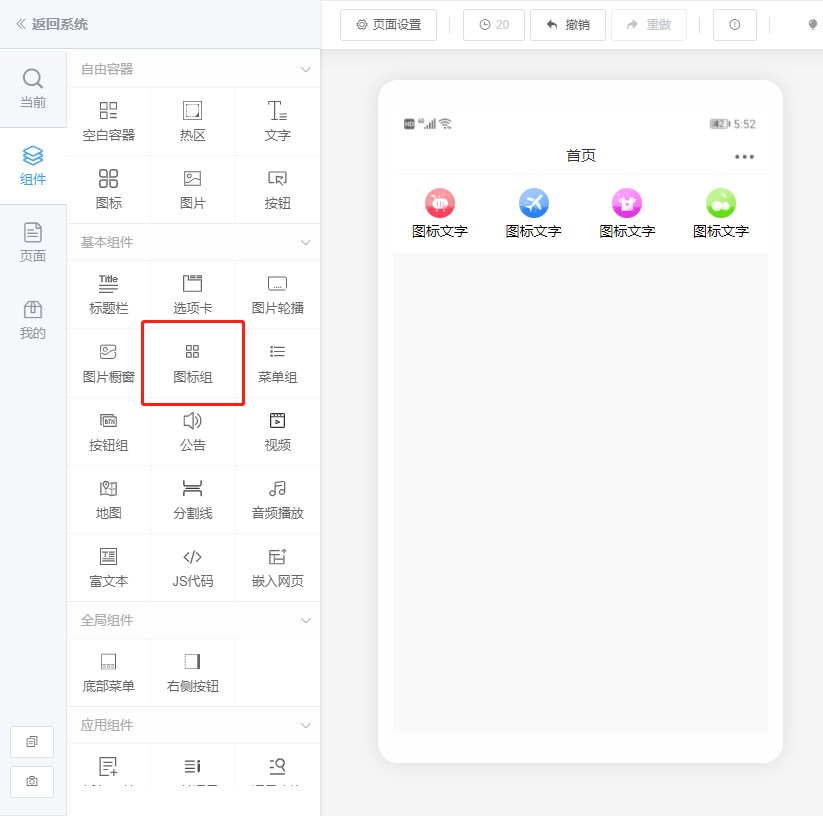
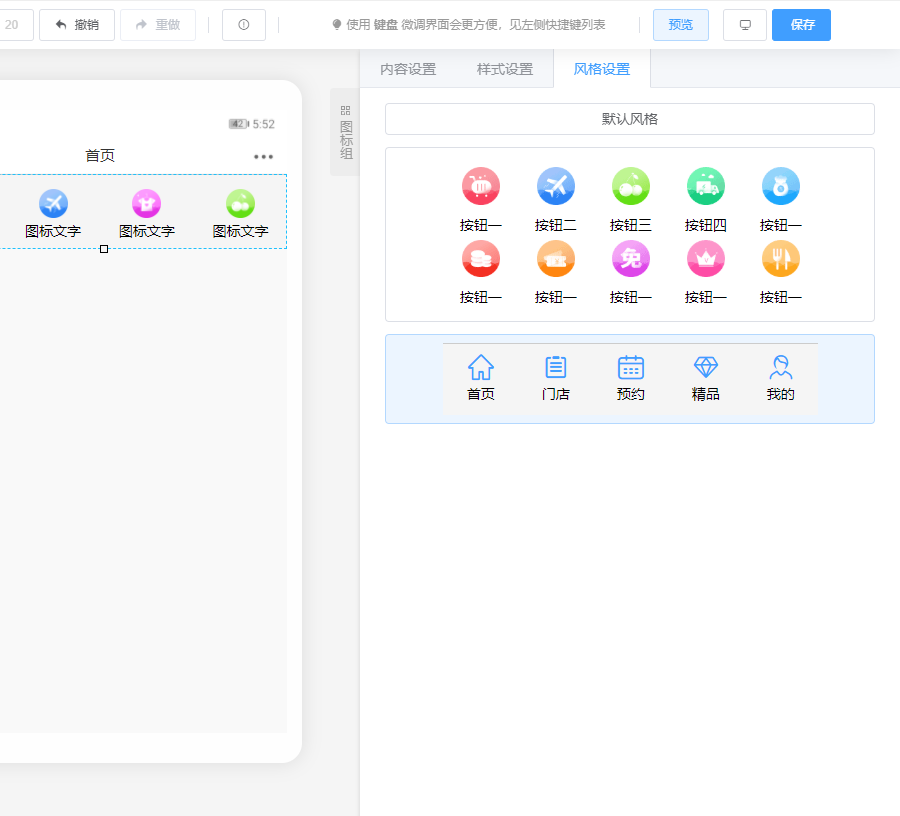
## **五、圖標組 組件**
~~~
【圖標組】可設置每行顯示個數,如圖標較多,可插入多個【圖標組】組件
~~~

~~~
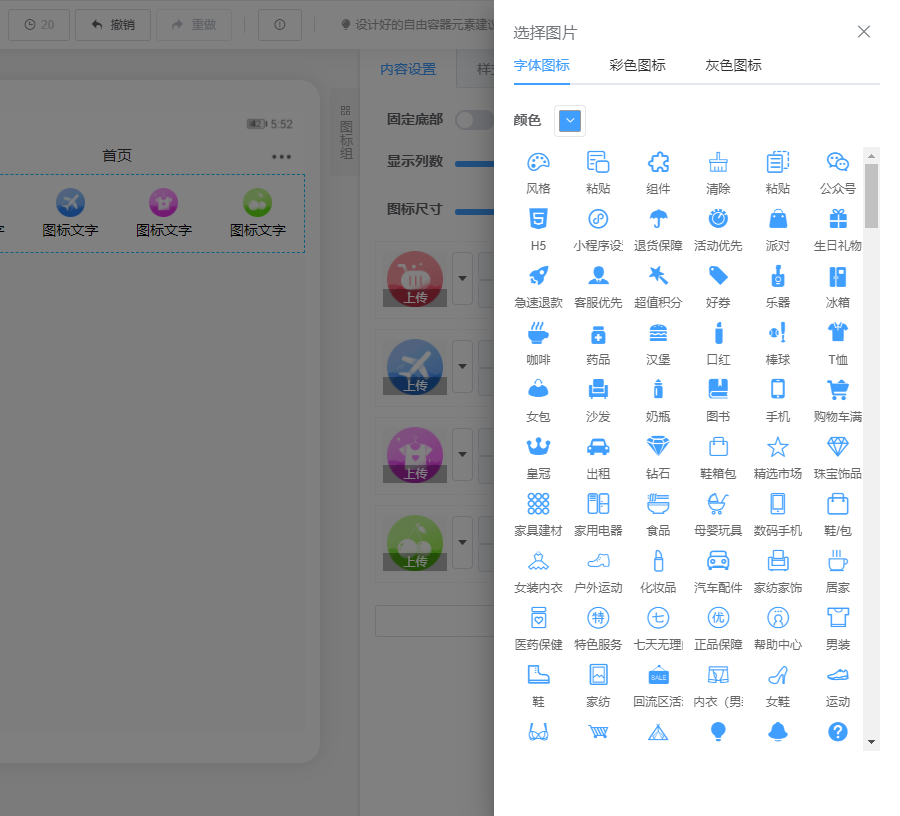
系統內置各種圖標可選擇使用,亦可自己上傳圖標
~~~

~~~
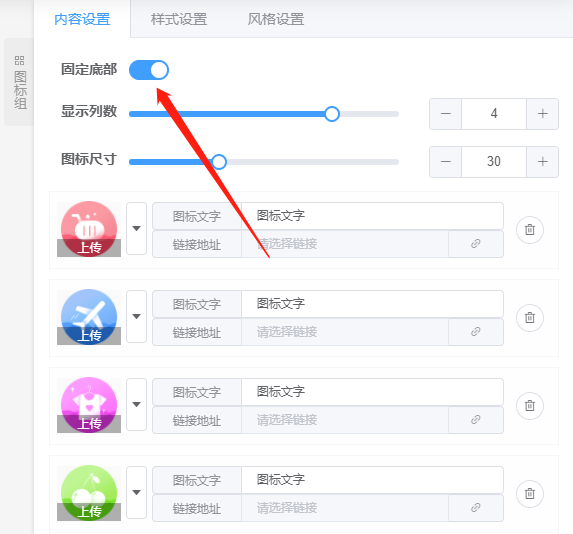
可設置固定置底,并選擇【底部菜單】風格,用于非全局底部菜單場景
~~~
> ##### 1、固定置底
>
> 
>
> ##### 2、設置風格
>
> 
## **六、菜單組 組件**
~~~
豎版圖標,一般用于個人中心
~~~

> 可以添加多個
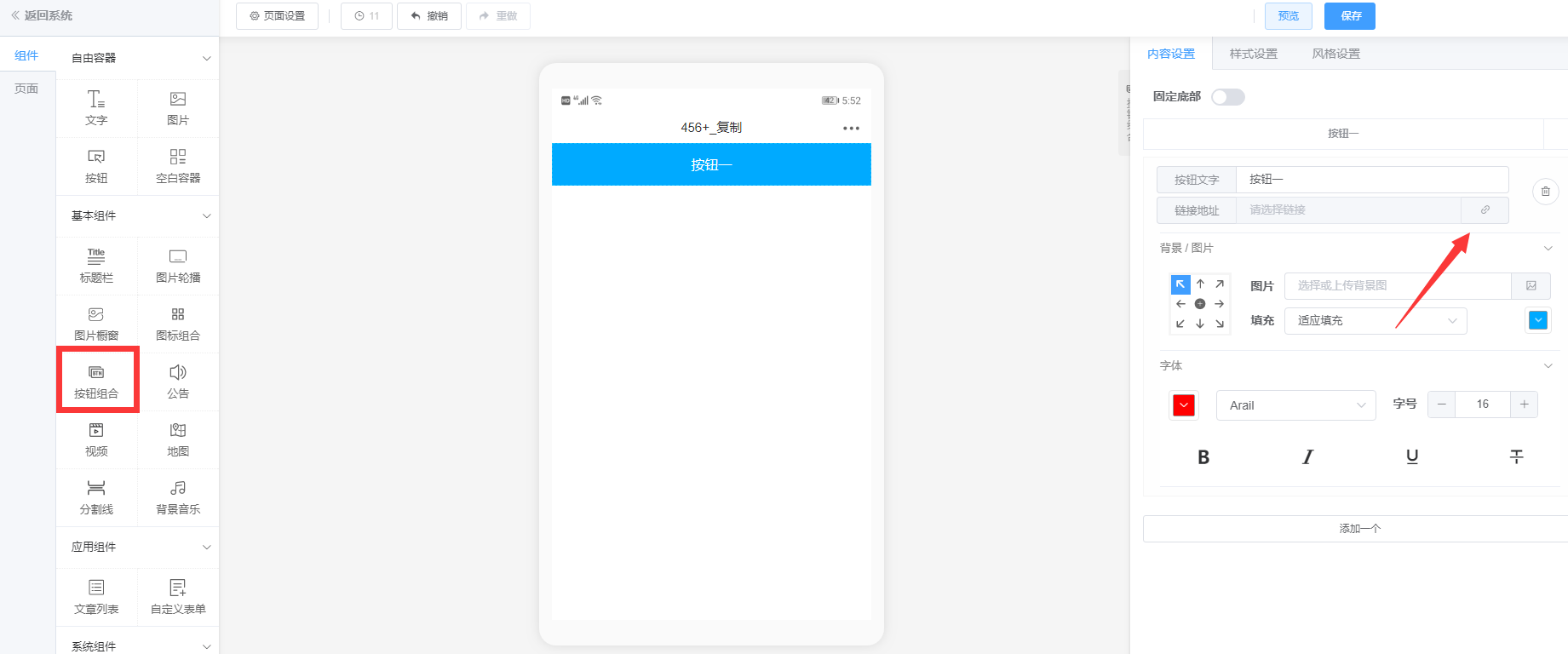
## **七、按鈕組合 組件**
~~~
可固定底部,可放置頁面中,一行可多個按鈕
~~~

> 1、固定底部
> 在內容設置中,開啟固定底部開關
> 2、調節按鈕寬度
> 固定底部開關下方,鼠標點擊按鈕間的豎線,鼠標拖動豎線,調節按鈕寬度
> 3、添加按鈕
> 在內容設置中,點擊添加一個按鈕
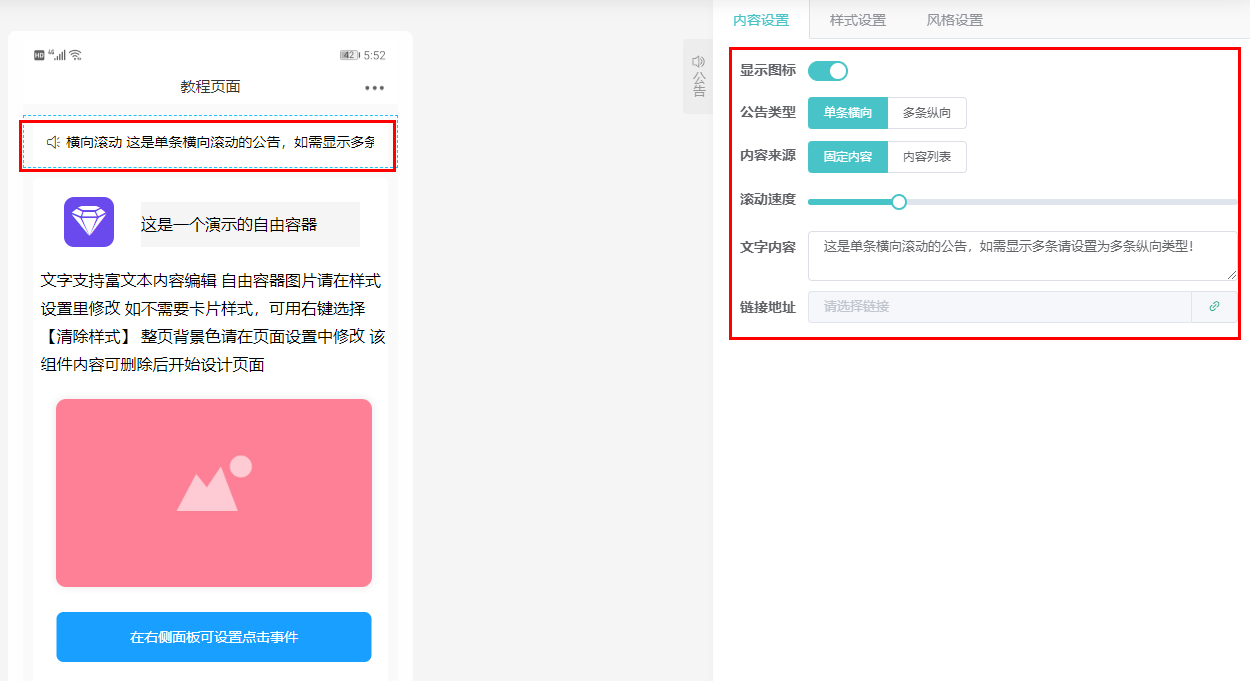
## **八、公告 組件**
~~~
公告可跳轉至頁面、表單記錄、功能按鍵、外部鏈接等。
~~~

> 可調用文章分類,實現多條公告
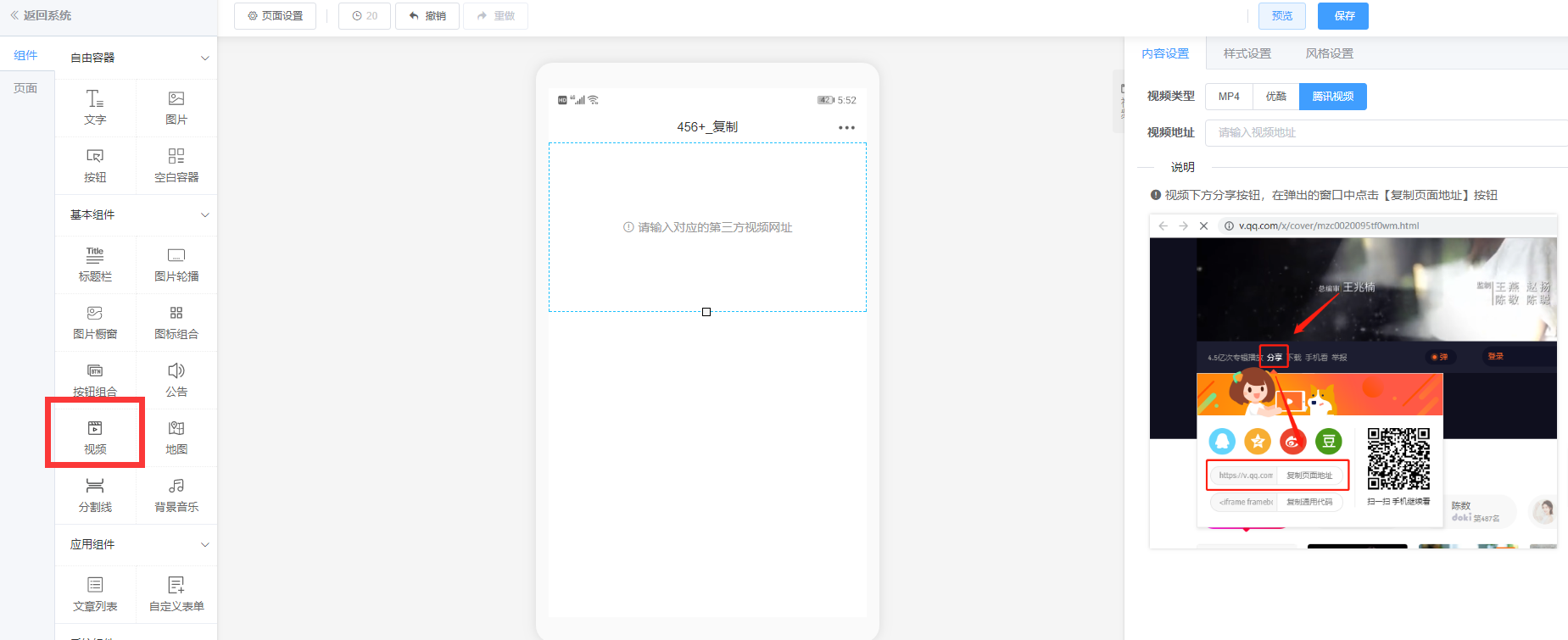
## **九、 視頻 組件**
~~~
支持MP4.、優酷、騰訊視頻播放。
~~~

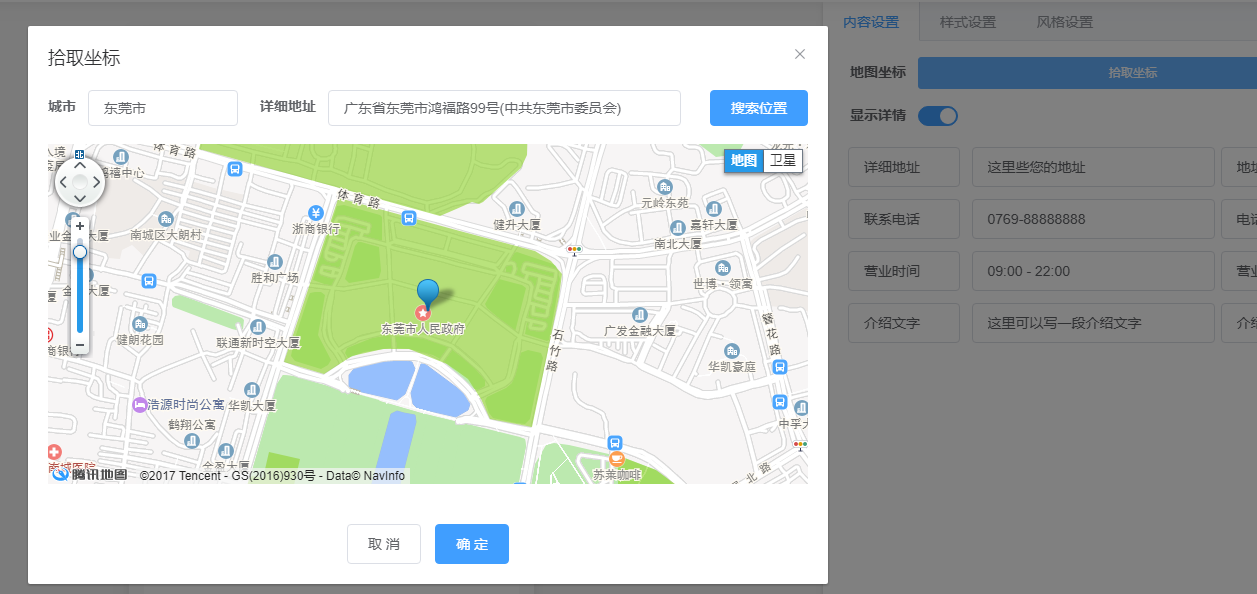
## **十、地圖 組件**
~~~
拾取坐標
~~~

:-:
## **十一、分割線 組件**
~~~
分割線風格選擇
~~~

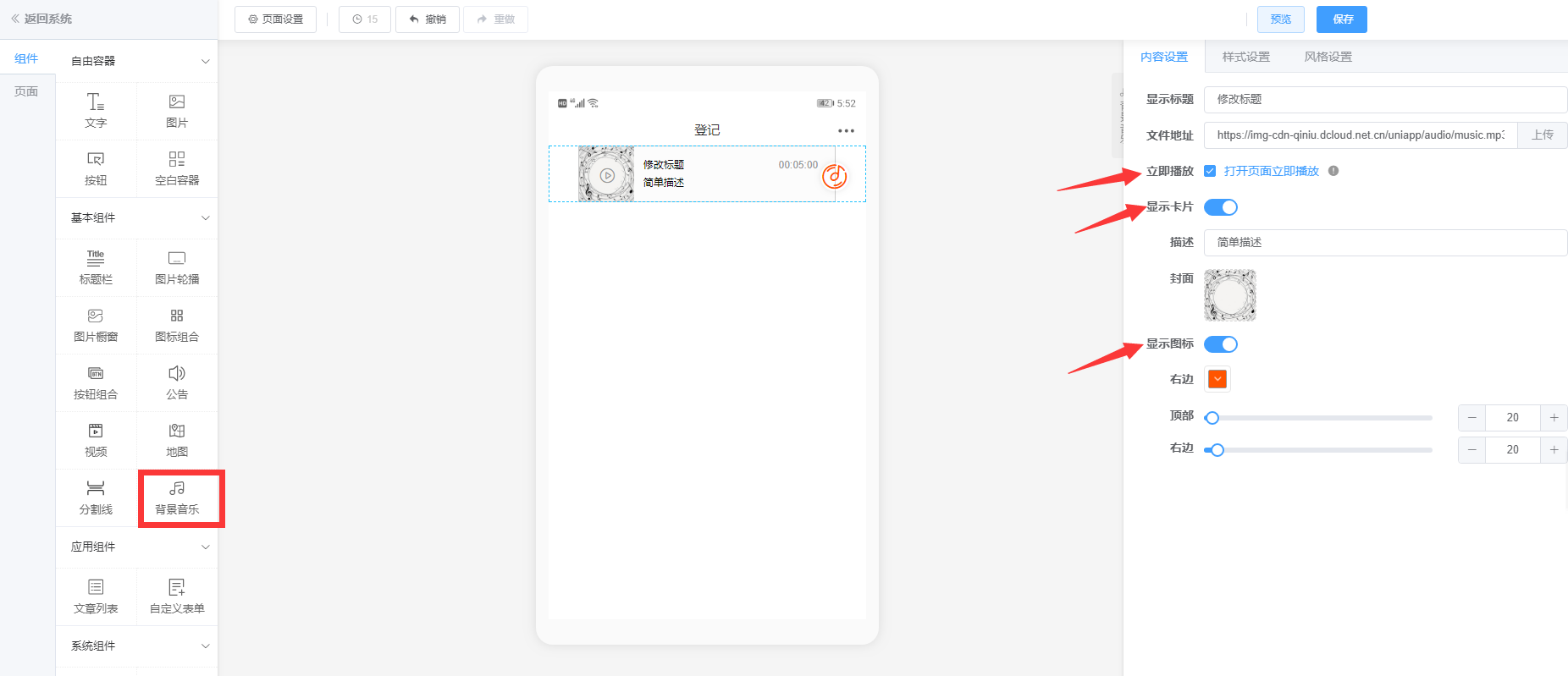
## **十二、音頻播放 組件**
* * *
~~~
圖標及封面的隱藏、播放設置,圖標顯示位置。
~~~

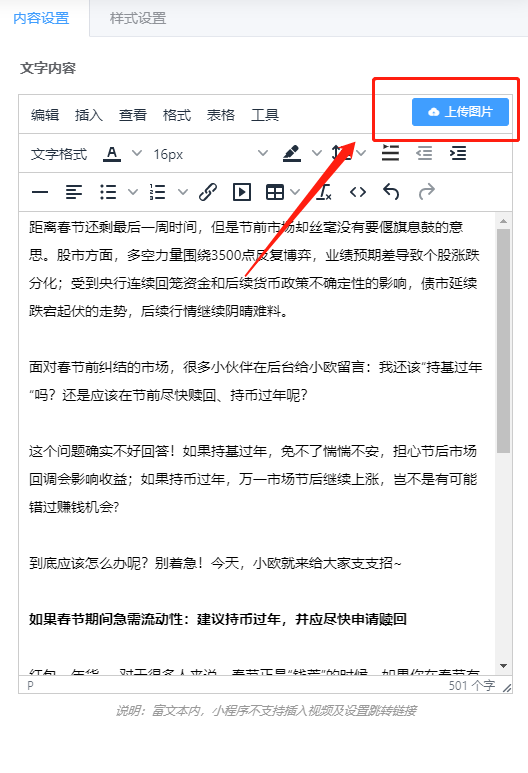
## **十三、富文本 組件**
* * *
~~~
適用于大段落內容排版,建議設置 內邊距、背景圖 等樣式
~~~
~~~
【小程序】的 【富文本】內,不支持插入視頻及設置跳轉鏈接
~~~

~~~
可使用內容編輯器,與文章編輯器一致
~~~

~~~
富文本內容插入圖片
~~~
:-:
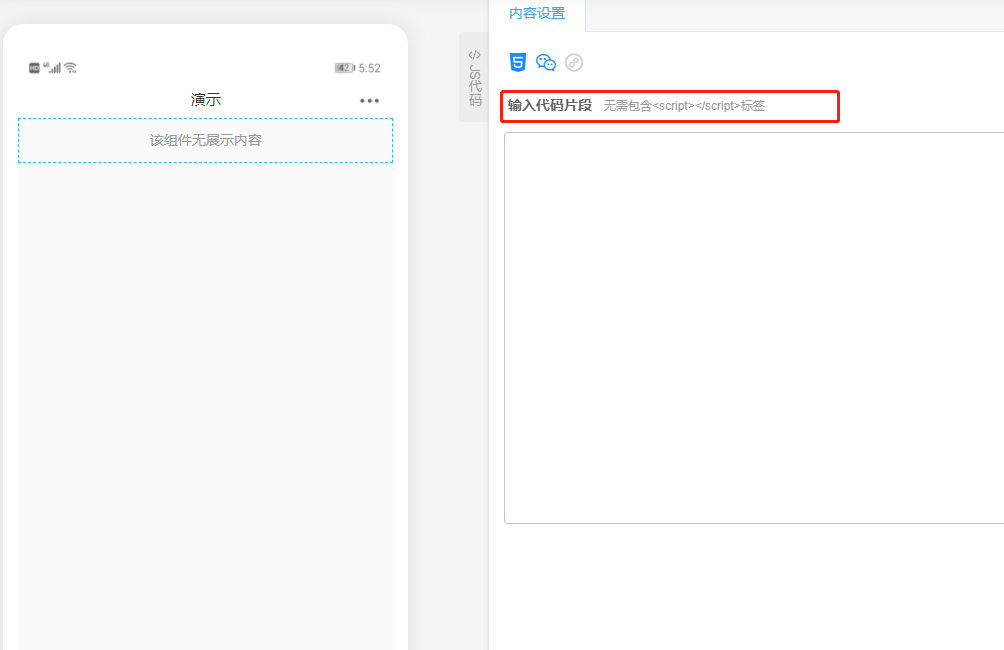
### **十四、JS代碼 組件**
* * *
~~~
引用js代碼
~~~

**舉例:禁止頁面分享**
~~~
function onBridgeReady() {
WeixinJSBridge.call('hideOptionMenu');
}
if (typeof WeixinJSBridge == "undefined") {
if (document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
} else if (document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
} else {
onBridgeReady();
}
~~~
> 不支持小程序使用
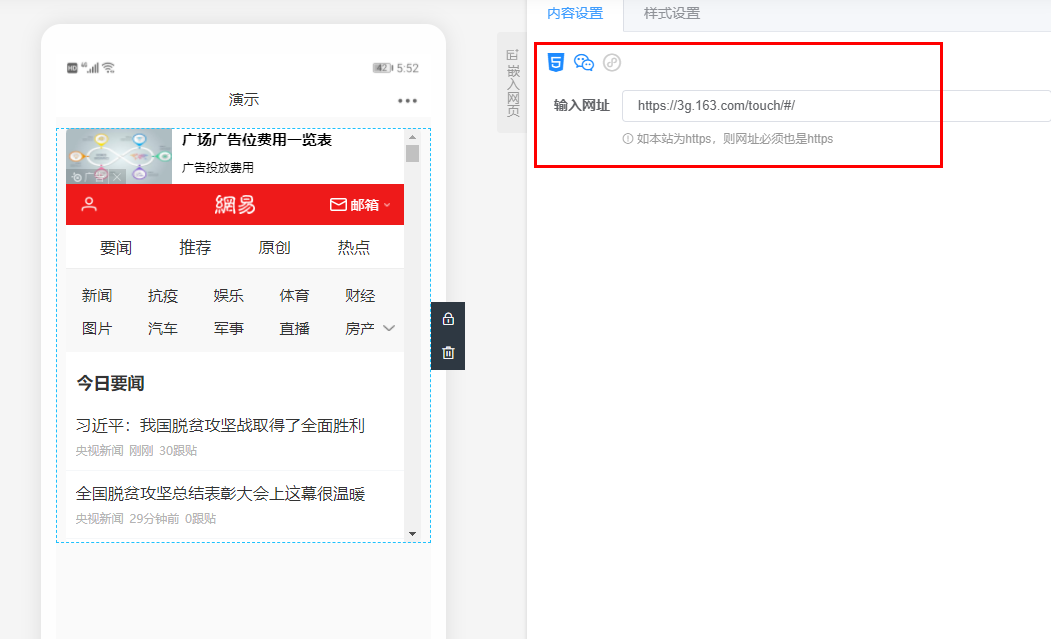
## **十五、嵌入網頁 組件**
* * *
~~~
直接在頁面中簽入其他站點頁面
~~~

> 小程序不能使用此組件
