[TOC]
<br/><br/><br/>
# <b style="color:#4F4F4F;">簡介說明</b>
```
版本:內置函數
作用:內置函數
```
<br/>
# <b style="color:#4F4F4F;">變量</b>
<br/>
# <span style="color:#619BE4">currentColor</span>
*****
使用該關鍵字的元素的(或其最近父元素)color屬性的顏色值
<br/>
# <span style="color:#619BE4">min-content</span>
*****
關鍵字表示內容的最小固有尺寸
<br/>
# <span style="color:#619BE4">max-content</span>
*****
關鍵字表示內容的最大固有尺寸
<br/>
# <b style="color:#4F4F4F;">函數</b>
<br/>
# <span style="color:#619BE4">[fut]-element()</span>
*****
從任意的 HTML 元素中生成的圖像 image 值
<br/>
# <span style="color:#619BE4">[fut]-selector()</span>
*****
選取目標dom元素
<br/>
# <span style="color:#619BE4">attr()</span>
*****
允許 CSS 接受屬性值的控制
<br/>
# <span style="color:#619BE4">image-set()</span>
*****
讓瀏覽器從給定集合中選擇最合適的 CSS 圖像的方法,主要用于高像素密度屏幕
<br/>
# <span style="color:#619BE4">alpha()</span>
*****
濾鏡設置透明度
<br/>
# <span style="color:#619BE4">grayscale()</span>
*****
灰度濾鏡
<br/>
# <span style="color:#619BE4">hue-rotate()</span>
*****
旋轉元素及其內容的色相
<br/>
# <span style="color:#619BE4">blur()</span>
*****
模糊濾鏡
<br/>
### 示例內容
<span style="color:red">1. 高斯模糊</span>
```
filter: blur(20px)
```
<br/>
# <span style="color:#619BE4">contrast()</span>
*****
設置對比度,能實現元素更亮\淡
<br/>
# <span style="color:#619BE4">rgb()</span>
*****
設置三色
<br/>
# <span style="color:#619BE4">rgba()</span>
*****
設置三色加透明度
<br/>
### 示例內容
<span style="color:red">1. 使用方法</span>
```
background: rgba(255,0,0,0.4);
```
<br/>
# <span style="color:#619BE4">hsl()</span>
*****
設置色調,飽和度,亮度
<br/>
# <span style="color:#619BE4">hsla()</span>
*****
設置色調,飽和度,亮度加透明度
<br/>
### 示例內容
<span style="color:red">1. 使用方法</span>
```
background:hsl(320, 100%, 50%,0.4)
```
<br/>
# <span style="color:#619BE4">hwb()</span>
*****
表示法根據顏色的色調、白度和黑度來表示給定的顏色。可選alpha組件表示顏色的透明度
<br/>
# <span style="color:#619BE4">lab()</span>
*****
表示法表示CIE L*a*b*顏色空間中的給定顏色
<br/>
# <span style="color:#619BE4">lch()</span>
*****
表示法表示lch顏色空間中的給定顏色
<br/>
# <span style="color:#619BE4">device-cmyk()</span>
*****
表示法用于以獨立于設備的方式表示cmyk顏色,指定青色、品紅色、黃色和黑色組件
<br/>
# <span style="color:#619BE4">[fut]-color-mix()</span>
*****
混合兩種顏色
<br/>
# <span style="color:#619BE4">[fut]-color-contrast()</span>
*****
獲取一個顏色值,并將其與其他顏色值的列表進行比較,從列表中選擇對比度最高的顏色值
<br/>
# <span style="color:#619BE4">linear-gradient()</span>
*****
線性漸變
<br/>
### 示例內容
<span style="color:red">1. 使用方法</span>
```
從上到下:
background: linear-gradient(red, blue);
從左到右:
background: linear-gradient(to right, red , blue);
對角方向:
background: linear-gradient(to bottom right, red , blue);
角度方向:
background: linear-gradient(180deg, red, blue);
多色點:
background: linear-gradient(red, green, blue);
```
<br/>
# <span style="color:#619BE4">repeating-linear-gradient()</span>
*****
重復線性漸變
<br/>
### 示例內容
<span style="color:red">1. 使用方法</span>
```
重復漸變:
background: repeating-linear-gradient(red, yellow 10%, green 20%);
```
<br/>
# <span style="color:#619BE4">radial-gradient()</span>
*****
徑向漸變
<br/>
### 示例內容
<span style="color:red">1. 使用方法</span>
```
徑向漸變:
background: radial-gradient(red 5%, green 15%, blue 60%);
shape 參數定義了形狀。它可以是值 circle 或 ellipse。其中,circle 表示圓形,ellipse 表示橢圓形。
background: radial-gradient(circle, red, yellow, green);
size 參數定義了漸變的大小。它可以是以下四個值:
closest-side,farthest-side,closest-corner,farthest-corner
background: radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
```
<br/>
# <span style="color:#619BE4">repeating-radial-gradient()</span>
*****
重復徑向漸變
<br/>
### 示例內容
<span style="color:red">1. 使用方法</span>
```
重復徑向漸變
background: repeating-radial-gradient(red, yellow 10%, green 15%);
```
<br/>
# <span style="color:#619BE4">conic-gradient()</span>
*****
創建了一個由漸變組成的圖像,漸變的顏色變換圍繞一個中心點旋轉
<br/>
# <span style="color:#619BE4">repeating-conic-gradient()</span>
*****
重復的錐形漸變
<br/>
# <span style="color:#619BE4">env() | constant()</span>
*****
IOS11新增特性,Webkit的css函數,用于設定安全區域與邊界的距離
<br/>
### 示例內容
<span style="color:red;">1. 舉例說明</span>
```
safe-area-inset-left:安全區域距離左邊邊界的距離
safe-area-inset-right:安全區域距離右邊邊界的距離
safe-area-inset-top:安全區域距離頂部邊界的距離
safe-area-inset-bottom :安全距離底部邊界的距離
```
<br/>
# <span style="color:#619BE4">var()</span>
*****
定義變量
<br/>
### 示例內容
<span style="color:red;">1. 舉例說明</span>
```
:root {
--main-bg-color: coral;
}
#div1 {
background-color: var(--main-bg-color);
}
#div2 {
background-color: var(--main-bg-color);
}
```
<br/>
# <span style="color:#619BE4">calc()</span>
*****
可以計算值
<br/>
### 示例內容
<span style="color:red">1. 根據百分比進行偏移</span>
```
width: calc(100% - 100px);
```
<br/>
# <span style="color:#619BE4">[fut]-calc-size()</span>
*****
函數允許您對內部大小值(如auto、fit content和max content)執行計算
<br/>
# <span style="color:#619BE4">max()</span>
*****
選擇最大值
<br/>
# <span style="color:#619BE4">min()</span>
*****
選擇最小值
<br/>
# <span style="color:#619BE4">clamp()</span>
*****
給一個值限定一個范圍,超出范圍外則使用范圍的最大或者最小值
<br/>
# <span style="color:#619BE4">toggle()</span>
*****
允許子孫元素使用取值序列中的值循環替換繼承而來的值
<br/>
# <span style="color:#619BE4">counter()</span>
*****
插入計數器。在CSS2.1中counter()只能被使用在content屬性上。
<br/>
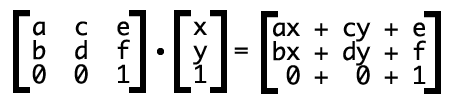
# <span style="color:#619BE4">matrix()</span>
*****
二維圖形基本幾何變換矩陣
<br/>
### 示例內容
<span style="color:red">1. 具體算法</span>
```
x'=ax+cy+e
y'=bx+dy+f
然后需要旋轉多少度就計算出這個度數的cosθ,sinθ就可以達到我們想要的效果啦
transform: matrix(cosθ,-sinθ,sinθ,cosθ,0,0);
```

<br/>
# <span style="color:#619BE4">circle()</span>
*****
clip-path屬性專用圖形路徑函數,圓形
<br/>
# <span style="color:#619BE4">ellipse()</span>
*****
clip-path屬性專用圖形路徑函數,橢圓形
<br/>
# <span style="color:#619BE4">polygon()</span>
*****
clip-path屬性專用圖形路徑函數,多邊形
<br/>
# <span style="color:#619BE4">rect()</span>
*****
clip屬性專用圖形路徑函數,四個參數代表上 右 下 左 裁剪像素,提供自對象左上角為(0,0)坐標計算的四個偏移數值
<br/>
# <span style="color:#619BE4">steps()</span>
*****
定義了一個階梯函數,將輸出值的域以等距的步長劃分
<br/>
# <span style="color:#619BE4">cubic-bezier()</span>
*****
三階貝塞爾曲線函數
<br/>
### 示例內容
<span style="color:red">1. 使用方法</span>
```
四個參數 x1,y1,x2,y2
通過兩個控制點繪制三階貝塞爾運行曲線
```
<br/>
# <span style="color:#619BE4">repeat()</span>
*****
表示軌道列表的重復片段,允許以更緊湊的形式寫入大量顯示重復模式的列或行
該函數可以用于 CSS Grid 屬性中 grid-template-columns 和 grid-template-rows.
<br/>
### 示例內容
<span style="color:red">1. 舉例說明</span>
```
/* <track-repeat> values */
repeat(4, 1fr)
repeat(4, [col-start] 250px [col-end])
repeat(4, [col-start] 60% [col-end])
repeat(4, [col-start] 1fr [col-end])
repeat(4, [col-start] min-content [col-end])
repeat(4, [col-start] max-content [col-end])
repeat(4, [col-start] auto [col-end])
repeat(4, [col-start] minmax(100px, 1fr) [col-end])
repeat(4, [col-start] fit-content(200px) [col-end])
repeat(4, 10px [col-start] 30% [col-middle] auto [col-end])
repeat(4, [col-start] min-content [col-middle] max-content [col-end])
// auto-fill 的最后一步:保留空軌道留白,不會折疊空軌道
// auto-fit 的最后一步:折疊空軌道,將空軌道的空間全部平均分配給已有元素的軌道
/* <auto-repeat> values */
repeat(auto-fill, 250px)
repeat(auto-fit, 250px)
repeat(auto-fill, [col-start] 250px [col-end])
repeat(auto-fit, [col-start] 250px [col-end])
repeat(auto-fill, [col-start] minmax(100px, 1fr) [col-end])
repeat(auto-fill, 10px [col-start] 30% [col-middle] 400px [col-end])
/* <fixed-repeat> values */
repeat(4, 250px)
repeat(4, [col-start] 250px [col-end])
repeat(4, [col-start] 60% [col-end])
repeat(4, [col-start] minmax(100px, 1fr) [col-end])
repeat(4, [col-start] fit-content(200px) [col-end])
repeat(4, 10px [col-start] 30% [col-middle] 400px [col-end])
```
<br/>
# <span style="color:#619BE4">minmax()</span>
*****
如果 最大值 < 最小值,則最大值被忽略并且minmax(最小值,最大值)被看成最小值
<br/>
- Blade
- Design
- Adobe Photoshop
- 指令指南
- issue
- Adobe illustrator
- 指令指南
- issue
- Adobe Audition
- 指令指南
- issue
- Adobe Premiere
- 指令指南
- issue
- Adobe After Effects
- 指令指南
- issue
- CorelDraw
- 指令指南
- issue
- Sketch
- 指令指南
- Pixso
- 指令指南
- Blender
- 指令指南
- issue
- Program
- Assembly
- 標準庫
- builtins
- 三方庫
- C
- 標準庫
- sys
- stat.h
- timeb.h
- time.h
- assert.h
- conio.h
- ctype.h
- errno.h
- float.h
- iconv.h
- io.h
- limits.h
- locale.h
- math.h
- regex.h
- setjmp.h
- signal.h
- stdarg.h
- stdatomic.h
- stdbool.h
- stddef.h
- stdint.h
- stdio.h
- stdlib.h
- string.h
- time.h
- unistd.h
- wchar.h
- windows.h
- consoleapi2.h
- synchapi.h
- 三方庫
- curl
- glib
- gio
- gapplication.h
- gioenums.h
- glib
- gmessages.h
- gobject
- gobject.h
- gsignal.h
- gclosure.h
- glib.h
- gtk
- gtk.h
- gtksettings.h
- gtkmain.h
- gtkbuilder.h
- gtkapplication.h
- gtkfixed.h
- gtkbox.h
- gtkgrid.h
- gtktextbuffer.h
- gtkwidget.h
- gtkcontainer.h
- gtkwindow.h
- gmodule-export
- pango
- pango.h
- python
- Python.h
- import.h
- modsupport.h
- object.h
- pylifecycle.h
- pythonrun.h
- tcl/tk
- tcl.h
- tk.h
- tinycthread
- zlib
- zlib.h
- C++
- 標準庫
- cstdlib
- iostream
- string
- 三方庫
- CSharp
- 標準庫
- Microsoft.AspNetCore.Builder
- Microsoft.AspNetCore.Hosting
- Microsoft.AspNetCore.Http
- Microsoft.AspNetCore.Mvc
- Microsoft.AspNetCore.Mvc.Filters
- Microsoft.AspNetCore.Mvc.Razor
- Microsoft.AspNetCore.Razor.TagHelpers
- Microsoft.AspNetCore.Mvc.RazorPages
- Microsoft.AspNetCore.Mvc.Rendering
- Microsoft.AspNetCore.Rewrite
- Microsoft.AspNetCore.Routing
- Microsoft.AspNetCore.WebUtilities
- Microsoft.Extensions.Configuration
- Microsoft.Extensions.DependencyInjection
- Microsoft.AspNetCore.Authorization
- Microsoft.Extensions.FileProviders
- Microsoft.Extensions.Hosting
- Microsoft.Extensions.Logging
- Microsoft.Extensions.Options
- Microsoft.Extensions.Primitives
- Microsoft.OpenApi.Models
- Microsoft.Net.Http.Headers
- Microsoft.VisualBasic.CompilerServices
- System
- ICloneable
- IDisposable
- IEnumerable
- IEnumerator
- Activator
- AppDomain
- AppDomainSetup
- Array
- Attribute
- Console
- ConsoleColor
- Convert
- Enum
- Environment
- EventHandler
- int
- Object
- Random
- string
- Type
- Uri
- Tuple
- ValueTuple
- System.Collections
- System.Collections.Generic
- System.ComponentModel
- System.ComponentModel.DataAnnotations
- System.ComponentModel.DataAnnotations.Schema
- System.Data
- System.Diagnostics
- System.Drawing
- System.Dynamic
- System.IO
- System.Linq
- Enumerable
- System.Net
- WebRequest
- HttpWebRequest
- HttpWebResponse
- WebClient
- System.Net.Http
- System.Net.Http.Json
- System.Net.Mime
- System.Net.Sockets
- System.Reflection
- System.Runtime.InteropServices
- System.Runtime.Serialization
- System.Text
- System.Text.Json
- System.Text.Json.Serialization
- System.Text.Encodings.Web
- System.Text.RegularExpressions
- System.Threading
- System.Threading.Tasks
- System.Timers
- System.Web
- System.Windows
- System.Windows.Forms
- Form
- FlowLayoutPanel
- TableLayoutPanel
- MessageBox
- Button
- Label
- LinkLabel
- TextBox
- 三方庫
- Autofac
- Autofac.Configuration
- Autofac.Extensions.DependencyInjection
- Autofac.Extras.DynamicProxy
- AutoMapper
- castle.core
- Glob
- IronPython
- Hosting
- Microsoft.Extensions.Logging.Log4Net.AspNetCore
- Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation
- Microsoft.AspNetCore.Mvc.Versioning
- Microsoft.AspNetCore.SpaServices.Extensions
- Microsoft.AspNetCore.SpaServices
- ReactDevelopmentServer
- StaticFiles
- Microsoft.EntityFrameworkCore
- Infrastructure
- Metadata
- Builders
- Microsoft.EntityFrameworkCore.SqlServer
- Microsoft.Web.WebView2
- Core
- WinForms
- MySql.Data
- MySqlClient
- Newtonsoft.Json
- Converters
- Linq
- Serialization
- QRCoder
- RazorEngine.NetCore
- RazorLight
- Serilog.AspNetCore
- SixLabors.ImageSharp
- Swashbuckle.AspNetCore
- System.Data.SqlClient
- System.Drawing.Common
- Java
- 標準庫
- java.applet
- java.awt
- image
- BufferedImage
- java.beans
- Introspector
- BeanInfo
- java.io
- Serializable
- OutputStream
- InputStream
- Writer
- Reader
- File
- FileOutputStream
- RandomAccessFile
- OutputStreamWriter
- InputStreamReader
- FileWriter
- PipedOutputStream
- PrintStream
- BufferedReader
- SequenceInputStream
- PrintWriter
- DataOutputStream
- DataInputStream
- ByteArrayOutputStream
- java.lang
- annotation
- ref
- reflect
- regex
- Pattern
- AutoCloseable
- Boolean
- Class
- ClassLoader
- Comparable
- CharSequence
- Error
- Exception
- Integer
- Math
- Object
- Runtime
- StringBuilder
- StringBuffer
- String
- System
- Thread
- Throwable
- java.math
- BigInteger
- BigDecimal
- java.net
- ServerSocket
- Socket
- URL
- URLConnection
- HttpURLConnection
- URLEncoder
- java.nio
- charset
- StandardCharsets
- channels
- file
- FileSystems
- FileSystem
- Paths
- Path
- Files
- java.rmi
- java.security
- java.sql
- DriverManager
- java.text
- MessageFormat
- DateFormat
- SimpleDateFormat
- NumberFormat
- java.time
- format
- DateTimeFormatter
- Clock
- Instant
- LocalDateTime
- ZonedDateTime
- ZoneId
- Period
- Duration
- java.util
- regex
- Pattern
- Matcher
- function
- Consumer
- Supplier
- Function
- BinaryOperator
- Predicate
- stream
- IntStream
- Stream
- concurrent
- atomic
- AtomicReference
- Callable
- TimeUnit
- Future
- CompletableFuture
- Executors
- ExecutorService
- Optional
- Scanner
- EnumSet
- Collections
- Collection
- Iterator
- Arrays
- Vector
- ArrayList
- LinkedList
- List
- Set
- HashSet
- Map
- HashMap
- Hashtable
- TreeMap
- Properties
- Queue
- Deque
- Locale
- ResourceBundle
- Date
- Calendar
- TimeZone
- Random
- Comparator
- Observer
- Observable
- TimerTask
- Timer
- ServiceLoader
- UUID
- javax.accessibility
- javax.activation
- javax.activity
- javax.annotation
- javax.crypto
- javax.imageio
- ImageIO
- javax.jws
- javax.lang
- javax.management
- javax.naming
- javax.net
- javax.print
- javax.rmi
- javax.script
- javax.security
- javax.sound
- javax.sql
- javax.swing
- javax.tools
- javax.transaction
- javax.xml
- org.ietf
- org.omg
- org.w3c
- org.xml
- 三方庫
- joda-time
- joda-time
- mysql
- mysql-connector-java
- redis.clients
- jedis
- Jedis
- JedisPool
- javax.servlet
- javax.servlet-api
- http
- HttpServlet
- HttpServletRequest
- ServletContext
- jstl
- javax.servlet.jsp
- jsp-api
- PageContext
- junit
- junit
- runner
- commons-lang3
- commons-lang3
- commons-beanutils
- commons-beanutils
- commons-dbutils
- commons-dbutils
- DbUtils
- commons-codec
- commons-codec
- commons-configuration
- commons-configuration
- commons-fileupload
- commons-fileupload
- commons-io
- commons-io
- commons-httpclient
- commons-httpclient
- io.jsonwebtoken
- jjwt
- ch.qos.logback
- logback-core
- logback-classic
- logback-access
- cn.hutool
- hutool-all
- com.alibaba
- fastjson
- druid
- pool
- DruidDataSourceFactory
- dubbo
- config
- annotation
- com.alibaba.spring.boot
- dubbo-spring-boot-starter
- com.baomidou
- mybatis-plus-boot-starter
- com.fasterxml.jackson.core
- jackson-core
- TypeReference
- jackson-annotations
- jackson-databind
- ObjectMapper
- SimpleModule
- StdDeserializer
- StdSerializer
- com.github.axet
- kaptcha
- com.github.pagehelper
- pagehelper
- PageHelper
- pagehelper-spring-boot-starter
- com.google.code.gson
- gson
- com.google.zxing
- core
- javase
- com.101tec
- zkclient
- com.zaxxer
- HikariCP
- org.apache.httpcomponents
- httpclient
- org.apache.commons
- commons-lang3
- commons-jexl
- org.apache.curator
- curator-framework
- CuratorFrameworkFactory
- CuratorFramework
- ExponentialBackoffRetry
- curator-recipes
- NodeCache
- PathChildrenCache
- TreeCache
- org.apache.poi
- poi
- org.apache.logging.log4j
- log4j-core
- org.apache.shiro
- shiro-core
- org.apache.struts
- struts2-core
- xwork2
- config
- entities
- ActionConfig
- ConfigurationManager
- Configuration
- RuntimeConfiguration
- util
- ValueStack
- inject
- Container
- ActionContext
- ActionProxy
- ActionSupport
- dispatcher
- mapper
- ActionMapper
- Dispatcher
- impl
- StrutsActionProxy
- factory
- StrutsActionProxyFactory
- ServletActionContext
- org.apache.tomcat.embed
- tomcat-embed-core
- tomcat-embed-jasper
- org.apache.zookeeper
- zookeeper
- org.hashids
- hashids
- org.hibernate
- hibernate-core
- cfg
- Configuration
- org.slf4j
- slf4j-api
- slf4j-log4j12
- org.aspectj
- aspectjweaver
- org.projectlombok
- lombok
- org.junit.jupiter
- junit-jupiter-api
- runner
- JUnitCore
- org.hamcrest
- hamcrest-all
- org.mybatis
- mybatis
- annotations
- session
- SqlSession
- SqlSessionFactory
- SqlSessionFactoryBuilder
- io
- Resources
- mybatis-spring
- org.mybatis.spring.boot
- mybatis-spring-boot-starter
- annotation
- org.springframework
- spring-core
- core
- type
- classreading
- CachingMetadataReaderFactory
- io
- support
- PathMatchingResourcePatternResolver
- DefaultResourceLoader
- spring-jcl
- spring-expression
- spring-beans
- factory
- config
- BeanFactoryPostProcessor
- BeanPostProcessor
- PropertyPlaceholderConfigurer
- support
- BeanDefinitionRegistryPostProcessor
- DefaultListableBeanFactory
- RootBeanDefinition
- xml
- XmlBeanDefinitionReader
- InitializingBean
- FactoryBean
- spring-aop
- spring-context
- cache
- annotation
- context
- annotation
- ClassPathScanningCandidateComponentProvider
- support
- ClassPathXmlApplicationContext
- FileSystemXmlApplicationContext
- AnnotationConfigApplicationContext
- ApplicationContext
- ApplicationContextAware
- ui
- Model
- spring-context-support
- spring-tx
- transaction
- support
- DefaultTransactionDefinition
- PlatformTransactionManager
- TransactionStatus
- spring-jdbc
- core
- JdbcTemplate
- RowMapper
- spring-web
- web
- bind
- annotation
- context
- request
- RequestContextHolder
- RequestAttributes
- ServletRequestAttributes
- support
- AnnotationConfigWebApplicationContext
- WebApplicationContextUtils
- XmlWebApplicationContext
- WebApplicationContext
- filter
- CharacterEncodingFilter
- HiddenHttpMethodFilter
- utils
- HtmlUtils
- WebApplicationInitializer
- spring-webmvc
- config
- annotation
- ModelAndView
- HandlerInterceptor
- spring-test
- test
- context
- junit4
- SpringJUnit4ClassRunner
- org.springframework.boot
- spring-boot
- web
- servlet
- support
- SpringBootServletInitializer
- FilterRegistrationBean
- context
- properties
- SpringApplication
- spring-boot-autoconfigure
- domain
- autoconfigure
- spring-boot-actuator-autoconfigure
- spring-boot-devtools
- spring-boot-loader
- spring-boot-starter-parent
- spring-boot-starter-web
- spring-boot-starter-freemarker
- spring-boot-starter-thymeleaf
- spring-boot-starter-security
- spring-boot-starter-validation
- spring-boot-starter-data-redis
- spring-boot-starter-actuator
- spring-boot-starter-test
- Groovy
- 標準庫
- groovy.lang
- GroovyInterceptable
- GroovyObject
- GroovyShell
- Script
- Binding
- Closure
- groovy.transform
- stc
- groovy.xml
- MarkupBuilder
- org.codehaus.groovy
- runtime
- DefaultGroovyMethods
- InvokerHelper
- 三方庫
- Scala
- 標準庫
- Kotlin
- 標準庫
- 三方庫
- Android
- AndroidXML
- anim
- color
- drawable
- layout
- ConstraintLayout
- LinearLayout
- RelativeLayout
- FrameLayout
- TableLayout
- View
- RecyclerView
- TextView
- ScrollView
- ImageView
- ProgressBar
- EditText
- Button
- ToggleButton
- Switch
- RadioGroup
- RadioButton
- CheckBox
- Spinner
- menu
- raw
- values
- xml
- AndroidManifest
- 標準庫
- android
- Manifest
- android.annotation
- android.content
- res
- pm
- android.intent
- action
- android.app
- Activity
- ProgressDialog
- android.os
- AsyncTask
- CountDownTimer
- Handler
- Process
- android.view
- View
- LayoutInflater
- MotionEvent
- androidx.recyclerview
- widget
- android.widget
- Toast
- TextView
- ScrollView
- ProgressBar
- android.webkit
- android.text
- android.database
- android.opengl
- android.graphics
- android.util
- android.media
- SoundPool
- AudioAttributes
- AudioManager
- android.bluetooth
- android.support.v4
- app
- FragmentPagerAdapter
- content
- 三方庫
- QMUI
- XUI
- androidx.appcompat
- app
- androidx.constraintlayout
- com.bumptech.glide
- com.google.android.material
- issue
- issue
- Go
- 標準庫
- fmt
- 三方庫
- Erlang
- 標準庫
- builtins
- io
- lists
- 三方庫
- Lua
- 標準庫
- Perl
- 標準庫
- builtins
- 三方庫
- Ruby
- 標準庫
- 三方庫
- Python
- 標準庫
- future
- abc
- aifc
- argparse
- array
- ast
- asyncio
- windows_events
- events
- coroutines
- futures
- tasks
- locks
- queues
- protocols
- transports
- streams
- subprocess
- threads
- runners
- atexit
- audioop
- base64
- bdb
- binascii
- binhex
- bisect
- builtins
- object
- Exception
- bytes
- bool
- str
- complex
- float
- int
- set
- list
- tuple
- frozenset
- __generator
- __coroutine
- dict
- bytearray
- enumerate
- memoryview
- slice
- range
- type
- super
- bz2
- calendar
- cgi
- cgitb
- chunk
- cmath
- cmd
- code
- codecs
- codeop
- collections
- colorsys
- compileall
- concurrent
- futures
- _base
- process
- thread
- configparser
- contextlib
- contextvars
- copy
- copyreg
- cProfile
- crypt
- csv
- ctypes
- wintypes
- curses
- textpad
- dataclasses
- datetime
- dbm
- decimal
- difflib
- dis
- distutils
- doctest
- parser
- message
- ensurepip
- enum
- errno
- faulthandler
- fcntl
- filecmp
- fileinput
- fnmatch
- fractions
- ftplib
- functools
- gc
- getopt
- getpass
- gettext
- glob
- graphlib
- grp
- gzip
- hashlib
- heapq
- hmac
- html
- http
- client
- server
- cookies
- cookiejar
- imaplib
- imghdr
- importlib
- metadata
- inspect
- io
- ipaddress
- itertools
- json
- encoder
- keyword
- linecache
- locale
- logging
- config
- handlers
- lzma
- mailbox
- mailcap
- marshal
- math
- mimetypes
- mmap
- modulefinder
- msilib
- msvcrt
- multiprocessing
- spawn
- forkserver
- context
- process
- pool
- queues
- managers
- shared_memory
- sharedctypes
- connection
- dummy
- util
- netrc
- nis
- nntplib
- numbers
- operator
- os
- [exp]-os
- linux
- windows
- path
- ossaudiodev
- parser
- pathlib
- pdb
- pickle
- pickletools
- pipes
- pkgutil
- platform
- plistlib
- poplib
- posix
- pprint
- profile
- pstats
- pty
- pwd
- py_compile
- pyclbr
- pydoc
- queue
- quopri
- random
- re
- readline
- reprlib
- resource
- rlcompleter
- runpy
- sched
- secrets
- select
- selectors
- setuptools
- shelve
- shlex
- shutil
- signal
- site
- smtpd
- smtplib
- sndhdr
- socket
- socketserver
- spwd
- sqlite3
- ssl
- stat
- statistics
- string
- stringprep
- struct
- subprocess
- sunau
- symbol
- symtable
- sys
- sysconfig
- syslog
- tabnanny
- tarfile
- telnetlib
- tempfile
- termios
- test
- textwrap
- threading
- time
- timeit
- tkinter
- [exp]-tkinter
- Pack
- Place
- Grid
- Misc
- Wm
- BaseWidget
- Widget
- XView
- Canvas
- PhotoImage
- Toplevel
- Tk
- Menu
- OptionMenu
- Menubutton
- Scrollbar
- PanedWindow
- Frame
- LabelFrame
- Label
- Message
- Entry
- Spinbox
- Text
- Listbox
- Scale
- Button
- Checkbutton
- Radiobutton
- ttk
- [exp]-ttk
- Style
- Separator
- Combobox
- Notebook
- Progressbar
- Treeview
- Sizegrip
- constants
- colorchooser
- font
- dialog
- filedialog
- messagebox
- scrolledtext
- dnd
- token
- tokenize
- trace
- traceback
- tracemalloc
- tty
- turtle
- turtledemo
- types
- typing
- unicodedata
- unittest
- urllib
- request
- parse
- robotparser
- uu
- uuid
- venv
- warnings
- wave
- weakref
- webbrowser
- winreg
- winsound
- wsgiref
- simple_server
- handlers
- headers
- util
- xdrlib
- xml
- xmlrpc
- zipapp
- zipfile
- zipimport
- zlib
- zoneinfo
- 三方庫
- aiofiles
- aiohttp
- client_reqrep
- aiomysql
- pool
- connection
- cursors
- aiosqlite
- amzqr
- apispec
- appdirs
- APScheduler
- arrow
- astunparse
- audioread
- awesome-slugify
- Babel
- core
- dates
- bar_chart_race
- base58
- bcrypt
- beautifulsoup4
- better_exceptions
- bitarray
- blinker
- base
- bluepy
- bokeh
- bottle
- bson
- cachelib
- captcha
- case-convert
- camelot
- cefpython3
- celery
- app
- base
- task
- utils
- canvas
- local
- result
- schedules
- certifi
- chardet
- chronyk
- click
- core
- termui
- types
- decorators
- exceptions
- utils
- colorama
- crawley
- crcmod
- crcmod
- predefined
- cryptography
- hazmat
- primitives
- ciphers
- base
- algorithms
- modes
- padding
- backends
- fernet
- dash
- DBUtils
- persistent_db
- pooled_db
- django
- core
- asgi
- wsgi
- urls
- base
- conf
- http
- request
- response
- db
- backends
- sqlite3
- mysql
- models
- fields
- related
- base
- manager
- query
- deletion
- aggregates
- transaction
- views
- generic
- list
- detail
- template
- backends
- django
- context_processors
- loader
- utils
- version
- timezone
- test
- testcases
- contrib
- auth
- models
- context_processors
- messages
- context_processors
- admin
- sites
- options
- shortcuts
- dpark
- delorean
- deprecated
- dnspython
- easygui
- emoji
- emmett
- executing
- evdev
- eventlet
- exrex
- eyed3
- faker
- falcon
- fastapi
- middleware
- cors
- applications
- param_functions
- datastructures
- 生態
- fastapi-mqtt
- ffmpeg-python
- filelock
- filetype
- fire
- flashtext
- flask
- json
- tag
- app
- blueprints
- config
- ctx
- views
- templating
- globals
- helpers
- wrappers
- logging
- sessions
- cli
- utils
- 生態
- flasgger
- base
- utils
- flask-admin
- contrib
- sqla
- view
- ajax
- tools
- form
- fields
- widgets
- fileadmin
- model
- base
- form
- template
- typefmt
- form
- fields
- upload
- rules
- base
- menu
- actions
- helpers
- flask-avatars
- flask-babel
- flask-APScheduler
- flask-babelex
- flask-BasicAuth
- flask-Caching
- flask-ckeditor
- flask-cors
- flask-debugtoolbar
- flask-GraphQL
- flask-HTTPAuth
- flask-login
- login_manager
- mixins
- utils
- flask-Mail
- flask-marshmallow
- flask-migrate
- flask-principal
- flask-restplus
- flask-restful
- flask-seasurf
- flask-security
- flask-session
- flask-socketio
- flask-sockets
- flask-sqlalchemy
- model
- flask-sse
- flask-talisman
- flask-User
- flask_uwsgi_websocket
- flask-wtf
- frida
- core
- frida_tools
- application
- fuzzywuzzy
- GeoAlchemy2
- gevent
- monkey
- pywsgi
- socket
- greenlet
- timeout
- pool
- queue
- event
- local
- lock
- hub
- 生態
- geventwebsocket
- GitPython
- gmqtt
- gooey
- gpiozero
- graphene
- types
- inputobjecttype
- objecttype
- scalars
- field
- schema
- graphene-sqlalchemy
- greenlet
- hbmqtt
- httpx
- icecream
- img2pdf
- inflect
- inquirer
- irc
- itsdangerous
- exc
- signer
- serializer
- url_safe
- timed
- jws
- jieba
- Jinja2
- environment
- loaders
- runtime
- utils
- jmespath
- joblib
- js2py
- json-rpc
- jsonschema
- keyboard
- _keyboard_event
- kombu
- librosa
- lirc
- lxml
- mako
- MarkupSafe
- marshmallow
- schema
- fields
- validate
- decorators
- exceptions
- utils
- marshmallow-sqlalchemy
- schema
- convert
- manim
- mariadb
- marmir
- matplotlib
- pylab
- pyplot
- container
- figure
- gridspec
- axes
- font_manager
- maya
- mechanicalsoup
- memory_profiler
- mimesis
- moment
- motor
- moviepy
- mutagen
- natsort
- netmiko
- numpy
- core
- arrayprint
- function_base
- fromnumeric
- matrixlib
- defmatrix
- lib
- arraypad
- random
- mtrand
- fft
- objgraph
- opencv-contrib-python
- opencv-python
- openpyxl
- workbook
- workbook
- worksheet
- worksheet
- table
- cell
- cell
- reader
- excel
- strings
- styles
- numbers
- fonts
- utils
- units
- formulas
- formula
- translate
- oslo.config
- paho-mqtt
- client
- pandas
- _libs
- tslibs
- io
- excel
- _base
- formats
- printing
- parsers
- core
- dtypes
- missing
- groupby
- groupby
- generic
- indexes
- base
- datetimes
- range
- multi
- reshape
- concat
- merge
- strings
- accessor
- frame
- series
- paramiko
- parse
- passlib
- path
- pdf2image
- pdfkit
- pdfminer.six
- high_level
- pdfparser
- pdfdocument
- pdfinterp
- converter
- pdfpage
- layout
- utils
- pdfplumber
- page
- ctm
- display
- peewee
- peewee-async
- pefile
- pexpect
- Pillow
- Image
- ImageFilter
- ImageEnhance
- ImageSequence
- ImageDraw
- ImageFont
- ImageTk
- playsound
- poster3
- pproxy
- progress
- promise
- prompt_toolkit
- psutil
- ptable
- pyaudio
- pyautogui
- pybluez
- pycryptodome
- Random
- Cipher
- _mode_ecb
- AES
- PKCS1_v1_5
- PublicKey
- RSA
- Hash
- MD5
- pydantic
- main
- generics
- fields
- networks
- class_validators
- error_wrappers
- env_settings
- pydub
- audio_segment
- playback
- utils
- pyecharts
- PyExecJS
- pyexiv2
- pygame
- pygatt
- PyGithub
- pygments
- pyinotify
- PyInquirer
- PyJWT
- pylibdmtx
- pymongo
- PyMuPdf
- fitz
- utils
- PyMySQL
- connections
- cursors
- pynput
- mouse
- keyboard
- pyOpenSSL
- crypto
- pyparsing
- PyPDF2
- merger
- pyperclip
- pypinyin
- pyqt5
- pyqt5-tools
- pyquery
- pyramid
- pyscreenshot
- pyserial
- tools
- list_ports
- list_ports_windows
- serialwin32
- pyshark
- pyside2
- PySimpleGUI
- pysocks
- pystrich
- pytesseract
- pyttsx3
- pytz
- pyyaml
- pyzbar
- python-barcode
- base
- ean
- writer
- python-dateutil
- python-docx
- python-dotenv
- main.py
- python-jose
- python-nmap
- python-memcached
- python-multipart
- python-slugify
- python-stdnum
- pythonnet
- pytime
- pyusb
- backend
- core
- util
- pyv8
- pywin32
- pywin
- win32com
- win32con
- win32ui
- win32gui
- win32api
- win32print
- win32clipboard
- pywinauto
- pywinusb
- qrcode
- redis
- reportlab
- requests
- api
- models
- requests-html
- requests-toolbelt
- routes
- rq
- RPi.GPIO
- retrying
- sanic
- scapy
- schedule
- scikit-learn
- scipy
- scrapy
- seaborn
- segno
- selenium
- setproctitle
- shortuuid
- simpleaudio
- simplejson
- six
- smbus
- spacy
- spidev
- SQLAlchemy
- engine
- base
- create
- cursor
- result
- row
- events
- reflection
- sql
- base
- schema
- ddl
- selectable
- dml
- elements
- expression
- functions
- sqltypes
- orm
- session
- scoping
- events
- base
- decl_api
- instrumentation
- mapper
- interfaces
- properties
- relationships
- strategy_options
- query
- collections
- utils
- event
- api
- ext
- automap
- declarative
- hybrid
- association_proxy
- future
- engine
- dialects
- mysql
- types
- inspection
- schema
- sqlparse
- sql
- starlette
- middleware
- cors
- applications
- responses
- staticfiles
- templating
- sympy
- tensorflow
- terminal-layout
- terminaltables
- tinytag
- tkintertable
- TorMySQL
- tornado
- platform
- asyncio
- twisted
- caresresolver
- wsgi
- ioloop
- concurrent
- gen
- queues
- locks
- log
- options
- escape
- iostream
- tcpserver
- tcpclient
- web
- routing
- template
- httpserver
- httpclient
- websocket
- httputil
- netutil
- tortoise-orm
- tqdm
- twisted
- typer
- typing-extensions
- ujson
- urllib3
- uwsgi
- vibora
- vidgear
- w1thermsensor
- wand
- watchdog
- web.py
- web2py
- webargs
- flaskparser
- websockets
- werkzeug
- middleware
- shared_data
- wrappers
- request
- response
- serving
- exceptions
- routing
- local
- datastructures
- filesystem
- urls
- wsgi
- http
- formparser
- security
- utils
- test
- WeRoBot
- win10toast
- windnd
- wmi
- wordcloud
- WTForms
- widgets
- core
- fields
- core
- simple
- form
- validators
- wxpython
- xdot
- xeger
- xlrd
- xlsxwriter
- xlutils
- xlwings
- xlwt
- xpinyin
- yagmail
- yapf
- zerorpc
- zhconv
- zxing
- TCL
- 標準庫
- builtins
- package
- namespace
- encoding
- file
- info
- Tk
- 三方庫
- PHP
- 標準庫
- Core
- Core_d
- date
- fileinfo
- gd
- iconv
- json
- mbstring
- mysqli
- openssl
- PDO
- session
- SPL
- SPL_f
- standard
- _types
- _standard_manual
- basic
- standard_0
- standard_1
- standard_2
- standard_3
- standard_4
- standard_5
- standard_6
- standard_7
- standard_8
- standard_9
- superglobals
- 三方庫
- smarty
- thinkphp
- 生態
- topthink/framework
- topthink/think-helper
- topthink/think-orm
- topthink/think-captcha
- Dart
- 標準庫
- 三方庫
- flutter
- Rust
- 標準庫
- macro
- 三方庫
- Web
- Document
- HTML
- 文檔元素
- 內容分區
- 表格數據
- 操作表單
- 塊狀盒子
- 內聯語義
- 媒體資源
- 功能標簽
- 內嵌插件
- 組件支持
- Emmet
- XML
- SVG
- 容器元素
- 圖形元素
- 字體元素
- 文本內容
- 動畫元素
- 濾鏡元素
- 功能元素
- Latex
- markdown
- reStructuredText
- CSS
- 元素選擇
- 內置函數
- 邊框背景
- 字體文本
- 規格指定
- 經典布局
- 列表樣式
- 表現形式
- 動畫操作
- 矢量控制
- 平臺兼容
- issue
- JavaScript
- 基礎類
- this
- Object
- Boolean
- Number
- String
- Symbol
- BigInt
- 結構類
- Date
- RegExp
- Promise
- Proxy
- URL
- URLSearchParams
- Function
- 集合類
- Array
- TypedArray
- Int8Array
- Int16Array
- Int32Array
- Uint8Array
- Uint8ClampedArray
- Uint16Array
- Uint32Array
- Float32Array
- Float64Array
- ArrayBuffer
- SharedArrayBuffer
- Atomics
- DataView
- Map
- WeakMap
- Set
- WeakSet
- WeakRef
- 異常類
- Error
- EvalError
- RangeError
- ReferenceError
- SyntaxError
- TypeError
- URIError
- IntervalError
- 固有類
- Console
- JSON
- Math
- Reflect
- MessageChannel
- WebAssembly
- FinalizationRegistry
- issue
- CoffeeScript
- 三方庫
- TypeScript
- 類型庫
- lib.es5.d.ts
- 三方庫
- vue
- reflect-metadata
- issue
- Browser
- 宿主庫
- DOM類
- Document
- DOMImplementation
- DocumentFragment
- DOMParser
- XMLSerializer
- CustomElementRegistry
- ShadowRoot
- NamedNodeMap
- Attr
- TreeWalker
- NodeIterator
- Node
- Element
- DocumentType
- HTMLElement
- HTMLHtmlElement
- HTMLStyleElement
- HTMLIFrameElement
- HTMLMediaElement
- HTMLAudioElement
- HTMLVideoElement
- HTMLImageElement
- HTMLCanvasElement
- HTMLInputElement
- CharacterData
- Text
- Selection
- Range
- CSS
- CSSStyleSheet
- CSSStyleDeclaration
- MediaQueryList
- DOMMatrix
- DOMTokenList
- Animation
- KeyframeEffect
- SVG類
- SVGElement
- SVGGraphicsElement
- SVGGeometryElement
- SVGSVGElement
- SVGPathElement
- 事件類
- EventTarget
- GlobalEventHandlers
- WindowEventHandlers
- Event
- CustomEvent
- UIEvent
- AnimationEvent
- TransitionEvent
- KeyboardEvent
- MouseEvent
- TouchEvent
- DragEvent
- PopStateEvent
- ClipboardEvent
- ProgressEvent
- StorageEvent
- MessageEvent
- BeforeUnloadEvent
- WebGLContextEvent
- 系統類
- WindowOrWorkerGlobalScope
- Window
- WorkerGlobalScope
- Worker
- SharedWorker
- ServiceWorkerContainer
- ServiceWorkerRegistration
- Performance
- Screen
- ScreenOrientation
- History
- Location
- Navigator
- Crypto
- Permissions
- CredentialsContainer
- PasswordCredential
- DOMPoint
- 媒體類
- TouchList
- Touch
- DataTransfer
- DataTransferItemList
- DataTransferItem
- ReadableStream
- Blob
- FileList
- File
- FileReader
- FileSystemHandle
- FileSystemFileHandle
- FileSystemDirectoryHandle
- FileSystemWritableFileStream
- FormData
- Image
- ImageData
- CanvasRenderingContext2D
- CanvasGradient
- WebGLRenderingContext
- TimeRanges
- Audio
- AudioTrack
- BaseAudioContext
- AudioContext
- AudioBuffer
- AudioNode
- AudioScheduledSourceNode
- MediaElementAudioSourceNode
- AudioBufferSourceNode
- AnalyserNode
- OscillatorNode
- ScriptProcessorNode
- MediaDevices
- MediaSource
- MediaStream
- MediaRecorder
- SpeechSynthesisUtterance
- SpeechSynthesis
- Geolocation
- BatteryManager
- Clipboard
- Bluetooth
- Notification
- 存儲類
- SQLite
- indexedDB
- localStorage
- sessionStorage
- 網絡類
- fetch
- Headers
- Body
- Request
- Response
- XMLHttpRequest
- XMLHttpRequestUpload
- EventSource
- WebSocket
- 工具類
- PerformanceObserver
- ResizeObserver
- MutationObserver
- IntersectionObserver
- IntersectionObserverEntry
- Intl
- RTCDataChannel
- BroadcastChannel
- MessageChannel
- MessagePort
- Sanitizer
- TextDecoder
- TextEncoder
- TextDecoderStream
- TextEncoderStream
- EyeDropper
- 平臺類
- ActiveXObject
- clipboardData
- BarcodeDetector
- 三方庫
- CSS
- animate
- magic.css
- frozen
- csshake
- fontawesome
- hover.css
- wickedcss
- spinkit
- bulma
- tailwindcss
- Native
- [Polyfills]
- @babel/standalone
- buble
- eventsource
- event-source-polyfill
- fastclick
- js-polyfills
- history
- html5shiv
- normalize.css
- respond
- core-js
- less
- pathseg
- modernizr
- 生態
- @antv/g6
- @ckeditor/ckeditor5-build-classic
- @docsearch/js
- @flowjs/flow.js
- @mojs/core
- @popperjs/core
- @shopify/draggable
- @toast-ui/editor
- @uppy/core
- @zip.js/zip.js
- ace-builds
- adapterjs
- adaptive-quadratic-curve
- ajax-hook
- alloyfinger
- animejs
- aplayer
- art-template
- array-move
- asciinema-player
- async-validator
- awesome-qr
- await-to-js
- axios
- better-scroll
- big.js
- canvg
- canvas-nest.js
- chai
- chance
- chart.js
- chroma-js
- clipboard
- cnchar
- cnchar-all
- cnchar-poly
- cnchar-order
- cnchar-trad
- cnchar-draw
- cnchar-idiom
- cnchar-xhy
- cnchar-radical
- codemirror
- color-js
- compressorjs
- console.table
- console-ban
- copy-to-clipboard
- countup.js
- cplayer
- create-keyframe-animation
- cropperjs
- croppr
- crunker
- crypto-js
- css-doodle
- d3
- darkmode-js
- dayjs
- deep-diff
- devtools-detect
- devtools-detector
- dom-iterator
- dot
- dom-to-image
- dplayer
- driver.js
- dropzone
- echarts
- editor.md
- element-resize-detector
- eruda
- exif-js
- fabric
- fastscan
- favicon.js
- ffmpeg.js
- file-saver
- filepond
- filesize
- flv.js
- fullpage.js
- fuse.js
- g2
- get-css-translated-position
- good-storage
- gridmanager
- gsap
- [exp]-gsap
- utils
- Tween
- hammer.js
- handsontable
- headroom.js
- highlight.js
- hls.js
- howler
- html2canvas
- humanize-string
- id3js
- image-conversion
- immer
- immutable
- interactjs
- intro.js
- iScroll
- iscroll-lite
- iscroll-probe
- iscroll-zoom
- iscroll-infinite
- jdetects
- js-audio-recorder
- js-base64
- js-cookie
- js-dos
- js-export-excel
- js-qr
- js-web-screen-shot
- jsbarcode
- jsonp
- jspdf
- jsplumb
- konva
- lazyload
- leven
- live2d
- localforage
- lodash
- lodash-es
- lorem-ipsum
- lyric-parser
- markdown-it
- marked
- mathjs
- mescroll.js
- miao-lang
- mitt
- mockjs
- moment
- monaco-editor
- move-js
- mqtt
- namedavatar
- nprogress
- numeral
- omit.js
- op-rec
- p5
- pageswitch
- paho-mqtt
- panzoom
- particles.js
- photoswipe
- phy-touch
- pixi.js
- pluralize
- plyr
- popmotion
- prettier
- premonish
- print-js
- prismjs
- pubsub-js
- qrcode
- qrcodejs2
- qs
- recorder-core
- requireJS
- rxjs
- screenfull
- scrollmagic
- scrollreveal
- seajs
- select
- simple-uploader.js
- single-spa
- smartphoto
- sortablejs
- soundjs
- SparkMD5
- spin.js
- stackblur-canvas
- stringify-object
- swiper
- systemjs
- termynal
- three
- tiny-emitter
- tinycolor2
- tinymce
- tippy.js
- toggle-selection
- touchslider
- tui-image-editor
- tween
- typed.js
- updeep
- underscore
- underscore.string
- unescape
- uuid
- uuidjs
- validator.js
- vanilla-lazyload
- vconsole
- vditor
- velocity-animate
- victor
- video.js
- viewerjs
- virtual-dom
- vivusv
- wangEditor
- wavesurfer.js
- web-highlighter
- web-storage-cache
- web-vitals
- wfplayer
- window-watcher
- wowjs
- xe-utils
- xgplayer
- xijs
- xterm
- yup
- zrender
- jQuery
- [UI]
- uikit
- amazeui
- axui
- bootstrap
- Button
- Popover
- Tooltip
- Modal
- bui
- easyui
- frozenUI
- jquerymobile
- jQuerUI
- layui
- Badge
- Breadcrumb
- Button
- Card
- Collapse
- Form
- Grid
- Layer
- Layout
- Nav
- Progress
- Tab
- Table
- Timeline
- Utils
- miniUI
- suiMobile
- weui
- ActionSheet
- Button
- Flex
- Toast
- 生態
- blueimp-file-upload
- bootstrap-table
- jCanvas
- jquery.cookie
- jquery.tmpl
- jquery-editable-select
- jquery-parallax.js
- jquery-pjax
- jquery-scrollify
- jquery-validation
- jsGrid
- jstree
- parsleyjs
- simplePagination
- WebUploader
- zepto
- zTree
- Angular
- 生態
- @angular/common
- @angular/core
- @angular/platform-browser
- @angular/platform-browser-dynamic
- @angular/router
- React
- [UI]
- @material-ui/core
- Button
- @chakra-ui/react
- @douyinfe/semi-ui
- @jetbrains/ring-ui
- bfd-ui
- react-bootstrap
- react-weui
- zarm
- 框架
- umi
- @umijs/plugin-antd
- antd
- @ant-design/icons
- @ant-design/pro-provider
- @ant-design/pro-form
- @ant-design/pro-table
- @ant-design/pro-list
- @ant-design/pro-descriptions
- @ant-design/pro-card
- antd-img-crop
- Anchor
- BackTop
- Button
- Card
- ConfigProvider
- Divider
- Dropdown
- Form
- Grid
- Layout
- Select
- Space
- Table
- Tabs
- Typography
- Menu
- Modal
- Upload
- @umijs/plugin-dva
- dva
- @umijs/plugin-helmet
- @umijs/plugin-initial-state
- @umijs/plugin-layout
- @ant-design/pro-layout
- @umijs/plugin-locale
- @umijs/plugin-model
- @umijs/plugin-qiankun
- qiankun
- @umijs/plugin-request
- umi-request
- @umijs/route-utils
- umi-plugin-antd-icon-config
- 生態
- @alitajs/dform
- @loadable/component
- ahooks
- useRequest
- amis-editor
- braft-editor
- braft-utils
- chart-race-react
- classnames
- clsx
- connected-react-router
- constate
- component-playground
- draft-js
- formik
- gg-editor
- griffith
- html-react-parser
- jsx-transform
- mobx
- mobx-react
- polished
- preact
- prism-react-renderer
- prop-types
- qrcode.react
- rc-form
- react-ace
- react-activation
- react-async-component
- react-audio-player
- react-beautiful-dnd
- react-code-view
- react-codemirror
- react-color
- react-copy-to-clipboard
- react-document-title
- react-dom
- react-dnd
- react-dnd-html5-backend
- react-draggable
- react-filepond
- react-jsx-parser
- react-highlight-words
- react-height
- react-helmet
- react-hook-form
- react-infinite-scroller
- react-input-autosize
- react-intl
- react-json-view
- react-keep-alive
- react-lazy-load-image-component
- react-lazyload
- react-list
- react-live
- react-loadable
- react-motion
- react-photo-view
- react-qrbtf
- react-query
- react-quill
- react-sortable-hoc
- react-rnd
- react-resizable
- react-router
- react-router-config
- react-router-dom
- react-router-transition
- react-scroll
- react-simple-code-editor
- react-sticky
- react-table
- react-tabs
- react-tag-input
- react-tagsinput
- react-text-loop
- react-textarea-autosize
- react-transition-group
- react-use
- react-use-hover
- react-useportal
- react-viewer-mobile
- react-virtualized
- react-window
- react-zmage
- redux
- 生態
- @reduxjs/toolkit
- reselect
- redux-immutable
- redux-logger
- redux-persist
- redux-saga
- redux-thunk
- react-redux
- slate
- slate-react
- styled-components
- swr
- use-debounce
- use-http
- use-media
- use-merge-value
- video-react
- Svelte
- 生態
- nervjs
- 生態
- ef.js
- 生態
- Vue
- [UI]
- element-ui
- el-container
- el-menu
- el-row
- el-button
- el-form
- el-table
- el-upload
- el-scrollbar
- el-collapse-transition
- vant
- van-button
- van-list
- van-nav-bar
- van-search
- mint-ui
- mt-loadmore
- cube-ui
- vuetify
- vux
- iview
- view-design
- nutui
- muse-ui
- buefy
- vonic
- mand-mobile
- vue-ydui
- wot-design
- 生態
- @chenfengyuan/vue-qrcode
- @tinymce/tinymce-vue
- awe-dnd
- carddragger
- img-vuer
- mavon-editor
- qrcode.vue
- v-charts
- v-viewer
- vue-3d-model
- vue-awesome-swiper
- vue-class-component
- vue-clipboard2
- vue-count-to
- vue-croppa
- vue-cropper
- vue-draggable-resizable
- vue-fullpage.js
- vue-js-modal
- vue-i18n
- vue-lazyload
- vue-meditor
- vue-photo-preview
- vue-property-decorator
- vue-qr
- vue-qrcode-reader
- vue-router
- vue-simple-uploader
- vue-splitpane
- vue-meta-info
- vue-video-player
- vue-virtual-scroll-list
- vuep
- vuescroll
- vuex
- vuex-class
- vuex-persist
- vuex-persistedstate
- vxe-table
- vue-cookie
- vue-core-video-player
- vuedraggable
- Vue3
- [UI]
- @arco-design/web-vue
- @varlet/ui
- element-plus
- ant-design-vue
- vant
- naive-ui
- idux
- 生態
- @cloudgeek/vue3-video-player
- @vueuse/core
- qrcode.vue
- responsive-storage
- swiper
- splitpanes
- v-contextmenu
- vue-i18n
- vue-router
- vueuse
- vuex
- vuedraggable
- vue-grid-layout
- vue-multiselect
- vue-request
- vue-virtual-scroller
- vue-web-screen-shot
- vue-drag-verify2
- issue
- NodeJS
- 宿主庫
- assert
- async_hooks
- buffer
- child_process
- cluster
- console
- crypto
- dgram
- diagnostics_channel
- dns
- events
- fs
- [exp]-fs
- constants
- promises
- FileHandle
- Dir
- Dirent
- FSWatcher
- ReadStream
- WriteStream
- Stats
- http
- http2
- https
- inspector
- module
- net
- os
- path
- perf_hooks
- process
- querystring
- readline
- repl
- stream
- string_decoder
- test
- timer
- tls
- tty
- url
- util
- v8
- vm
- wasi
- worker_threads
- zlib
- 三方庫
- @antfu/install-pkg
- @serialport/parser-readline
- @vue/test-utils
- acorn
- anchorme
- ast-query
- babel
- 生態
- @babel/code-frame
- @babel/core
- @babel/generator
- @babel/parser
- @babel/template
- @babel/traverse
- @babel/types
- blitz
- body-parser
- browserslist
- canvas
- camelcase
- cdigit
- chalk
- chalk-pipe
- cheerio
- chokidar
- cli-cursor
- cli-table3
- cmd-shim
- co
- commander
- compression
- compressing
- connect
- connect-livereload
- cross-port-killer
- cross-spawn
- csv
- debug
- deep-extend
- degit
- del
- directory-tree
- dotenv
- dotenv-expand
- download
- download-git-repo
- egg
- ejs
- enzyme
- espree
- esprima
- execa
- express
- 生態
- cors
- express-graphql
- express-http-proxy
- express-session
- express-validator
- eventemitter3
- fast-glob
- favicons
- ffi
- figures
- find-up
- fkill
- follow-redirects
- form-data
- fs-extra
- glob
- glob-parent
- globby
- graphql
- handlebars
- hash-sum
- http-assert
- http-errors
- http-proxy
- http-proxy-middleware
- iconv-lite
- inquirer
- inquirer-directory
- inquirer-npm-name
- ip
- jest
- jsdom
- jsdom-global
- jshint
- json-schema
- json-server
- jws
- htmlparser2
- kind-of
- koa
- 生態
- koa-body
- koa2-cors
- koa-nunjucks-2
- koa-router
- koa-send
- koa-server-http-proxy
- koa-sse-stream
- koa-sslify
- koa-static
- koa-ts-controllers
- koa-views
- less
- log4js
- lorem-ipsum
- markdown-it
- mem-fs
- mem-fs-editor
- meow
- minimist
- mkdirp
- mocha
- mongoose
- morgan
- multer
- mysql
- mysql2
- nanoid
- nest
- next
- node-abi
- node-notifier
- node-sass
- nopt
- nunjucks
- nuxt
- opencc
- open
- ora
- os-locale
- p-limit
- passport
- path-to-regexp
- pretty-bytes
- pretty-ms
- pdfkit
- phantom
- portfinder
- postcss
- prettier
- progress
- prompt
- pug
- puppeteer
- pushstate-server
- python-shell
- qrcode
- qrcode-terminal
- react-test-renderer
- regulex
- requires-port
- request
- rpio2
- sass
- serialize-javascript
- serialport
- sequelize
- semver
- serve-static
- shelljs
- shortid
- slash
- socket.io
- sqlite3
- string
- string-format
- stringz
- stylus
- superb
- tapable
- the-answer
- through2
- touch
- undertaker
- uniq
- universalify
- utility
- v8flags
- validate-npm-package-name
- vinyl
- voca
- webpack
- lib
- rules
- Chunk
- ExternalModule
- JavascriptParser
- LorderContext
- NormalModuleFactory
- NormalModule
- Stats
- 生態
- webpack-dev-server
- webpack-dev-middleware
- webpack-sources
- schema-utils
- loader-runner
- loader-utils
- html-webpack-plugin
- ws
- xlsx
- xml2js
- yargs-parser
- yeoman-generator
- yosay
- issue
- ApiCloud
- AVM
- 宿主庫
- api
- 三方庫
- apijs
- DCloud
- 宿主庫
- plus
- 三方庫
- mui
- Cordova
- 宿主庫
- cordova
- 三方庫
- Ionic
- framework7
- Meteor
- 宿主庫
- Weex
- 宿主庫
- 三方庫
- weex-ui
- ReactNative
- 宿主庫
- react-native
- StyleSheet
- LogBox
- Platform
- Dimensions
- AppRegistry
- 三方庫
- @ant-design/react-native
- Remax
- 宿主庫
- Taro
- 宿主庫
- Omi
- 宿主庫
- uni-app
- 內置組件
- 宿主庫
- 三方庫
- [UI]
- uni-ui
- uView
- WePublic
- 宿主庫
- jssdk
- issue
- WeMini
- WXML
- WXS
- 宿主庫
- wx
- App
- Page
- Component
- Behavior
- wx-server-sdk
- 三方庫
- minui
- mpvue
- wxDraw
- WPS
- 宿主庫
- wps-jsapi
- NW.js
- 宿主庫
- Electron
- 宿主庫
- electron
- remote
- app
- Menu
- BrowserWindow
- BrowserView
- WebContents
- ipcMain
- ipcRenderer
- dialog
- shell
- clipboard
- globalShortcut
- protocol
- session
- 三方庫
- electron-is-dev
- electron-store
- devtron
- issue
- Espruino
- 宿主庫
- 三方庫
- System
- Windows
- 通用命令
- appwiz.cpl
- arp.exe
- attrib.exe
- bitsadmin.exe
- calc.exe
- certlm.msc
- certmgr.msc
- charmap.exe
- chcp.exe
- chkdsk.exe
- choice
- cleanmgr.exe
- cliconfg.exe
- clip.exe
- cmd.exe
- compmgmt.msc
- control.exe
- credwiz.exe
- dcomcnfg.exe
- desk.cpl
- devmgmt.msc
- dfrg.msc
- dfrgui.exe
- dialer.exe
- diskmgmt.msc
- diskpart.exe
- dvdplay.exe
- dxdiag.exe
- eudcedit.exe
- eventvwr.exe
- explorer.exe
- fc.exe
- find.exe
- findstr.exe
- firewall.cpl
- format.exe
- fsmgmt.msc
- ftp.exe
- gpedit.msc
- hdwwiz.cpl
- icacls.exe
- iexpress.exe
- inermgr.exe
- inetcpl.cpl
- inetmgr.exe
- intl.cpl
- ipconfig.exe
- joy.cpl
- label.exe
- logoff.exe
- lpksetup.exe
- lusrmgr.msc
- main.cpl
- mip.exe
- mmc.exe
- mmsys.cpl
- mobsync.exe
- mode.exe
- more.exe
- mplayer2.exe
- msconfig.exe
- msdt.exe
- mshta.exe
- msinfo32.exe
- mspaint.exe
- msra.exe
- mstsc.exe
- narrator.exe
- ncpa.cpl
- net.exe
- netplwiz.exe
- netsh.exe
- netstat.exe
- notepad.exe
- nslookup.exe
- nvidia-smi.exe
- odbcad32.exe
- optionalfeatures.exe
- osk.exe
- perfmon.msc
- perfmon.exe
- ping.exe
- powercfg.cpl
- powershell.exe
- print.exe
- printmanagement.msc
- psr.exe
- regedit.exe
- rasphone.exe
- regsvr32.exe
- resmon.exe
- robocopy.exe
- route.exe
- rsop.msc
- runas.exe
- rundll32.exe
- sc.exe
- schtasks.exe
- secpol.msc
- services.msc
- sfc.exe
- shrpubw.exe
- shutdown.exe
- slmgr.vbs
- snippingtool.exe
- soundrecorder.exe
- ssh.exe
- stikynot.exe
- subst.exe
- sysdm.cpl
- syskey.exe
- systeminfo.exe
- taskkill.exe
- tasklist.exe
- taskmgr.exe
- taskschd.msc
- telnet.exe
- timedate.cpl
- tracert.exe
- tree.exe
- utilman.exe
- wf.msc
- wfs.exe
- where.exe
- whoami.exe
- wiaacmgr.exe
- winver.exe
- wmisc.exe
- wmimgmt.msc
- write.exe
- wscript.exe
- wscui.cpl
- wuapp.exe
- xcopy.exe
- 注冊表項
- HKEY_CLASSES_ROOT
- HKEY_CURRENT_USER
- HKEY_LOCAL_MACHINE
- HKEY_USERS
- HKEY_CURRENT_CONFIG
- issue
- 系統驅動
- accessDatabaseEngine
- dxwebsetup
- font
- 類庫文件
- advapi32.dll
- comdlg32.dll
- credui.dll
- gdi32.dll
- kernel32.dll
- msvcrt.dll
- netapi32.dll
- ntdll.dll
- shcore.dll
- shell32.dll
- shlwapi.dll
- user32.dll
- winmm.dll
- winspool.drv
- 軟件應用
- adb
- 指令指南
- another-redis-desktop-manager
- 軟件配置
- apache2
- 指令指南
- 軟件配置
- Core
- 軟件配置
- mod_so
- 軟件配置
- mod_mime
- 軟件配置
- mod_rewrite
- 軟件配置
- mod_authz_core
- 軟件配置
- mod_access_compat
- 軟件配置
- mod_negotiation
- 軟件配置
- issue
- apifox
- 指南指南
- apktool
- 指令指南
- apicloudstudio2
- 指令指南
- 軟件配置
- aria2
- 指令指南
- ascgen2
- 指令指南
- axurepr
- 指令指南
- balenaEtcher
- 指令指南
- bartender
- 指令指南
- burpsuite
- 指令指南
- ccproxy
- 指令指南
- charles-proxy
- 指令指南
- cheatEngine
- 指令指南
- choco
- 指令指南
- chipeasy
- 指令指南
- chrome
- 指令指南
- cisco packet tracer
- 指令指南
- cmake
- 指令指南
- 軟件配置
- cmder
- 指令指南
- 軟件配置
- C-C++
- conan
- 指令指南
- 軟件配置
- cpu-z
- 指令指南
- CSharp
- msbuild
- 軟件配置
- nuget
- 指令指南
- dotnet
- 指令指南
- IronPython
- cura
- 指令指南
- Dart
- 指令指南
- flutter
- data-retriever
- 指令指南
- dbeaver
- 指令指南
- deskPins
- 軟件配置
- dex2jar
- 指令指南
- discuzX
- 軟件配置
- disk genius
- 指令指南
- dosbox
- 指令指南
- easyBCD
- 指令指南
- eDEX-UI
- 指令指南
- emq
- 指令指南
- 軟件配置
- eNSP
- 指令指南
- Erlang
- 指令指南
- rebar
- 指令指南
- 軟件配置
- etcher
- 指令指南
- emu8086
- 指令指南
- everything
- 指令指南
- exe4j
- 指令指南
- fastgithub
- 指令指南
- ffmpeg
- 指令指南
- fiddler
- 指令指南
- filezilla
- 軟件配置
- finalshell
- 指令指南
- foxmail
- 軟件配置
- fontCreator
- 軟件配置
- fscapture
- 指令指南
- git
- 指令指南
- 軟件配置
- git-flow
- 指令指南
- git-lfs
- 指令指南
- issue
- gimp
- 軟件配置
- gitblit
- 軟件配置
- Go
- 指令指南
- gogs
- 軟件配置
- issue
- gpu-z
- 指令指南
- graphviz
- 指令指南
- hedit
- 指令指南
- hex
- 指令指南
- hex-editor
- 指令指南
- hexchat
- 軟件配置
- imageMagick
- 指令指南
- Java
- 指令指南
- ant
- 指令指南
- 軟件配置
- maven
- 指令指南
- 軟件配置
- maven-jetty-plugin
- tomcat7-maven-plugin
- mybatis-generator-maven-plugin
- spring-boot-maven-plugin
- gradle
- 指令指南
- 軟件配置
- Groovy
- 指令指南
- issue
- jd-gui
- 指令指南
- jenkins
- 指令指南
- jetbrains
- 指令指南
- 軟件配置
- AndroidStudio
- Intellij
- CLion
- plugin
- koala
- 指令指南
- listdlls
- 指令指南
- installshield
- 指令指南
- m3u8DL
- 指令指南
- masm
- 指令指南
- memcached
- 指令指南
- microsoft office
- 指令指南
- miniconda
- 指令指南
- mongodb
- 指令指南
- mqttx
- 指令指南
- msys2
- 指令指南
- base-devel
- pkg-config
- mingw-w64-x86_64-toolchain
- mingw-w64-x86_64-python3-gobject
- mingw-w64-x86_64-glade
- mingw-w64-x86_64-gtk3
- mingw-w64-x86_64-adwaita-icon-theme
- mingw-w64-x86_64-hicolor-icon-theme
- mysql
- 軟件配置
- 指令指南
- navicat
- 指令指南
- netassist
- 指令指南
- nexus3
- 指令指南
- nrfconnect
- 指令指南
- nginx
- 指令指南
- 軟件配置
- ngx_http_core_module
- 軟件配置
- ngx_http_map_module
- 軟件配置
- ngx_http_log_module
- 軟件配置
- ngx_http_ssl_module
- 軟件配置
- ngx_http_charset_module
- 軟件配置
- ngx_http_headers_module
- 軟件配置
- ngx_http_index_module
- 軟件配置
- ngx_http_autoindex_module
- 軟件配置
- ngx_http_auth_basic_module
- 軟件配置
- ngx_http_auth_request_module
- 軟件配置
- ngx_http_rewrite_module
- 軟件配置
- ngx_http_proxy_module
- 軟件配置
- ngx_http_uwsgi_module
- 軟件配置
- ngx_http_upstream_module
- 軟件配置
- ngx_http_api_module
- 軟件配置
- ngx_http_lua_module
- 軟件配置
- nginx-rtmp-module
- 軟件配置
- nginx-upload-module
- 軟件配置
- issue
- ninja
- 指令指南
- 軟件配置
- NodeJS
- 指令指南
- @angular/cli
- 指令指南
- @antfu/ni
- 指令指南
- @babel/core
- 指令指南
- 軟件配置
- core-js
- regenerator-runtime
- @babel/polyfill
- @babel/runtime
- @babel/runtime-corejs2
- @babel/runtime-corejs3
- @babel/plugin-proposal-class-properties
- @babel/plugin-proposal-decorators
- @babel/plugin-transform-modules-commonjs
- @babel/plugin-transform-runtime
- @babel/plugin-transform-typescript
- @babel/plugin-transform-react-jsx
- @babel/plugin-syntax-jsx
- babel-plugin-import
- babel-plugin-component
- babel-plugin-transform-remove-console
- babel-plugin-dynamic-import-node
- babel-plugin-syntax-jsx
- babel-plugin-transform-react-jsx
- babel-plugin-transform-vue-jsx
- @babel/preset-env
- @babel/preset-typescript
- @babel/preset-react
- @vue/babel-helper-vue-jsx-merge-props
- @vue/babel-plugin-jsx
- @vue/babel-plugin-transform-vue-jsx
- @vue/babel-preset-app
- issue
- @commitlint/cli
- 指令指南
- 軟件配置
- @commitlint/config-conventional
- @docusaurus/init
- 指令指南
- 軟件配置
- @ionic/cli
- 指令指南
- @nestjs/cli
- 指令指南
- @tarojs/cli
- 指令指南
- @umijs/create-umi-app
- 指令指南
- 軟件配置
- @umijs/preset-ui
- @umijs/preset-react
- @umijs/preset-dumi
- @vue/cli
- 指令指南
- 軟件配置
- @vue/cli-service
- 指令指南
- @vue/cli-service-global
- 指令指南
- @vue/cli-plugin-babel
- 指令指南
- @vue/cli-plugin-eslint
- 指令指南
- @vue/cli-plugin-router
- @vue/cli-plugin-vuex
- @vue/cli-plugin-typescript
- @vue/cli-plugin-unit-jest
- vue-cli-plugin-electron-builder
- vue-cli-plugin-element
- @vue/compiler-sfc
- apidoc
- 指令指南
- bower
- 指令指南
- browserify
- 指令指南
- browsersync
- 指令指南
- budo
- 指令指南
- caz
- 指令指南
- concurrently
- 指令指南
- cordova
- 指令指南
- 軟件配置
- cordova-res
- create-html5-boilerplate
- 指令指南
- creat-react-app
- 指令指南
- babel-preset-react-app
- react-dev-utils
- craco
- 軟件配置
- customize-cra
- 軟件配置
- http-proxy-middleware
- 軟件配置
- react-app-rewired
- 軟件配置
- react-app-rewire-hot-loader
- issue
- create-next-app
- 指令指南
- create-umi
- 指令指南
- umi-serve
- create-vite
- 指令指南
- vite
- @vitejs/plugin-vue
- @vitejs/plugin-react
- @vitejs/plugin-vue-jsx
- @vitejs/plugin-legacy
- vite-plugin-element-plus
- vite-plugin-babel-import
- vite-plugin-imp
- vite-plugin-mock
- vite-plugin-restart
- vite-plugin-svg-icons
- unplugin-auto-import
- unplugin-vue-components
- check-for-leaks
- 指令指南
- copyfiles
- 指令指南
- corepack
- 指令指南
- cross-env
- 指令指南
- degit
- 指令指南
- docsify-cli
- 指令指南
- download-cli
- 指令指南
- dva-cli
- 指令指南
- electron
- 指令指南
- electron-rebuild
- 指令指南
- electron-builder
- 指令指南
- 軟件配置
- electron-packager
- 指令指南
- 軟件配置
- ember-cli
- 指令指南
- esbuild
- 指令指南
- esbuild-wasm
- eslint
- 指令指南
- 軟件配置
- babel-eslint
- eslint-formatter-pretty
- @typescript-eslint/parser
- @babel/eslint-parser
- @typescript-eslint/eslint-plugin
- eslint-plugin-vue
- eslint-plugin-react
- eslint-plugin-react-hooks
- eslint-plugin-import
- eslint-plugin-unicorn
- eslint-plugin-promise
- eslint-plugin-babel
- eslint-plugin-jest
- @vue/eslint-config-airbnb
- @vue/eslint-config-typescript
- eslint-config-airbnb-base
- eslint-config-google
- eslint-config-prettier
- express-generator
- 指令指南
- father
- 指令指南
- framework7-cli
- 指令指南
- fuzhi
- 指令指南
- gatsby-cli
- 指令指南
- ghost-cli
- 指令指南
- grunt
- 指令指南
- 軟件配置
- grunt-cli
- grunt-init
- load-grunt-tasks
- load-grunt-configs
- time-grunt
- grunt-contrib-clean
- grunt-contrib-copy
- grunt-contrib-requirejs
- grunt-contrib-watch
- grunt-contrib-jshint
- grunt-contrib-nodeunit
- grunt-contrib-concat
- grunt-contrib-uglify
- grunt-contrib-cssmin
- grunt-contrib-htmlmin
- grunt-contrib-imagemin
- grunt-contrib-connect
- grunt-contrib-compass
- grunt-contrib-sass
- grunt-contrib-less
- grunt-wiredep
- grunt-concurrent
- grunt-autoprefixer
- grunt-newer
- grunt-webpack
- grunt-postcss
- grunt-ejs-render
- grunt-premailer
- grunt-preprocess
- grunt-bootlint
- gulp
- 指令指南
- 軟件配置
- gulp-cli
- gulp-concat
- gulp-load-plugins
- gulp-replace
- gulp-shell
- hexo-cli
- 指令指南
- http-server
- 指令指南
- husky
- 指令指南
- 軟件配置
- jest
- 指令指南
- 軟件配置
- jsdoc
- 指令指南
- jsdoc-to-markdown
- 指令指南
- json-server
- 指令指南
- 軟件配置
- jsonlint
- 指令指南
- lerna
- 指令指南
- 軟件配置
- less
- 指令指南
- less-plugin-autoprefix
- less-plugin-est
- lesshat
- less-plugin-clean-css
- lint-staged
- 指令指南
- live-server
- 指令指南
- meteor
- 指令指南
- mocha
- 指令指南
- mrm
- 指令指南
- nexe
- 指令指南
- node-gyp
- 指令指南
- nodemon
- 指令指南
- 軟件配置
- npe
- 指令指南
- npm
- 指令指南
- 軟件配置
- np
- 指令指南
- npm-check
- 指令指南
- npm-run-all
- 指令指南
- npkill
- 指令指南
- nrm
- 指令指南
- nvm
- 指令指南
- 軟件配置
- parcel
- 指令指南
- 軟件配置
- @parcel/config-default
- @parcel/transformer-raw
- @parcel/transformer-typescript-tsc
- @parcel/resolver-glob
- phantomjs
- 指令指南
- plop
- 指令指南
- 軟件配置
- pm2
- 指令指南
- 軟件配置
- pnpm
- 指令指南
- postcss
- 指令指南
- postcss-cli
- postcss-comment
- postcss-preset-env
- postcss-px-to-viewport
- postcss-pxtore
- autoprefixer
- postcss-import
- issue
- prettier
- 指令指南
- 軟件配置
- pug-cli
- 指令指南
- react-native
- 指令指南
- issue
- rimraf
- 指令指南
- rjs
- 指令指南
- 軟件配置
- roadhog
- 軟件配置
- rollup
- 指令指南
- 軟件配置
- @rollup/plugin-babel
- @rollup/plugin-json
- @rollup/plugin-node-resolve
- @rollup/plugin-commonjs
- @rollup/plugin-typescript
- @rollup/plugin-replace
- rollup-plugin-babel
- rollup-plugin-json
- rollup-plugin-node-resolve
- rollup-plugin-commonjs
- rollup-plugin-eslint
- rollup-plugin-replace
- rollup-plugin-uglify
- rollup-plugin-terser
- rollup-plugin-vue
- rollup-plugin-postcss
- runjs
- 指令指南
- sass
- 指令指南
- mathsass
- serve
- 指令指南
- stylelint
- 指令指南
- 軟件配置
- stylelint-config-standard
- stylelint-config-idiomatic-order
- stylelint-config-css-modules
- stylelint-config-recommended-scss
- stylelint-config-prettier
- stylelint-order
- stylelint-declaration-block-no-ignored-properties
- stylus
- 指令指南
- surge
- 指令指南
- svgo
- 指令指南
- 軟件配置
- tailwindcss
- 指令指南
- 軟件配置
- terser
- 指令指南
- 軟件配置
- touch
- 指令指南
- typescript
- 指令指南
- 軟件配置
- ts-node
- ts-node-dev
- uglify-js
- 指令指南
- unplugin
- 軟件配置
- vuepress
- 指令指南
- wait-on
- 指令指南
- webpack
- 指令指南
- 軟件配置
- webpack-cli
- webpack-dev-server
- webpack-merge
- webpack-chain
- webpackbar
- webpack-node-externals
- ProfilingPlugin
- IgnorePlugin
- DefinePlugin
- ProvidePlugin
- HotModuleReplacementPlugin
- webpack-bundle-analyzer
- windicss-webpack-plugin
- common-config-webpack-plugin
- friendly-errors-webpack-plugin
- speed-measure-webpack-plugin
- antd-dayjs-webpack-plugin
- uglifyjs-webpack-plugin
- clean-webpack-plugin
- copy-webpack-plugin
- html-webpack-plugin
- page-skeleton-webpack-plugin
- add-asset-html-cdn-webpack-plugin
- html-webpack-inline-source-plugin
- script-ext-html-webpack-plugin
- favicons-webpack-plugin
- mini-css-extract-plugin
- optimize-css-assets-webpack-plugin
- terser-webpack-plugin
- preload-webpack-plugin
- prerender-spa-plugin
- sw-precache-webpack-plugin
- workbox-webpack-plugin
- pnp-webpack-plugin
- extract-text-webpack-plugin
- react-hot-loader
- @hot-loader/react-dom
- vue-loader
- @svgr/webpack
- svg-sprite-loader
- expose-loader
- exports-loader
- script-loader
- raw-loader
- url-loader
- file-loader
- babel-loader
- eslint-loader
- html-loader
- markdown-loader
- isomorphic-style-loader
- style-loader
- css-loader
- postcss-loader
- sass-loader
- less-loader
- thread-loader
- ts-loader
- issue
- weex-toolkit
- 指令指南
- wpsjs
- 指令指南
- yarn
- 指令指南
- yo
- 指令指南
- generator-generator
- generator-fountain-webapp
- yorkie
- 指令指南
- nox
- 指令指南
- nmap
- 指令指南
- nsis
- 指令指南
- nssm
- 指令指南
- oleview
- 指令指南
- osfmount
- 指令指南
- PHP
- 指令指南
- 軟件配置
- composer
- 指令指南
- wordpress
- 軟件配置
- xampp-windows
- 指令指南
- wampserver
- 指令指南
- pinginfoview
- 軟件配置
- postman
- 指令指南
- putty
- 軟件配置
- Python
- 指令指南
- alembic
- 指令指南
- apistar
- 指令指南
- compileall
- 指令指南
- cookiecutter
- 指令指南
- flower
- 指令指南
- frida-tools
- 指令指南
- httpie
- 指令指南
- ipython
- 指令指南
- isort
- 指令指南
- jupyter
- 指令指南
- IronPython
- 指令指南
- memory_profiler
- 指令指南
- mitmproxy
- 指令指南
- mypy
- 指令指南
- pdb
- 指令指南
- pdfminer.six
- 指令指南
- pyLauncher
- 指令指南
- pyLoris
- 指令指南
- pip-autoremove
- 指令指南
- pip-tools
- 指令指南
- pip
- 指令指南
- pipenv
- 指令指南
- 軟件配置
- poetry
- 指令指南
- pyflow
- 指令指南
- pynsist
- 軟件配置
- py2exe
- 軟件配置
- pyenv
- 指令指南
- pydoc
- 指令指南
- pyinstaller
- 指令指南
- 軟件配置
- pypiserver
- 指令指南
- roapi-http
- 指令指南
- setuptools
- 指令指南
- 軟件配置
- sphinx
- 指令指南
- 軟件配置
- sphinx-autobuild
- sphinx_rtd_theme
- furo
- sqlacodegen
- 指令指南
- sqlmap
- 指令指南
- twine
- 指令指南
- 軟件配置
- virtualenv
- 指令指南
- viztracer
- 指令指南
- Ruby
- 指令指南
- rdm
- 指令指南
- rufus
- 指令指南
- saneTwain
- 指令指南
- sdformatter
- 軟件配置
- snipaste
- 指令指南
- sourceTree
- 指令指南
- spy++
- 指令指南
- sqlite
- 指令指南
- sqlserver
- 軟件配置
- sscom32
- 指令指南
- subversion
- 指令指南
- switchhosts
- 軟件配置
- TCL
- 指令指南
- teleport-ultra
- 指令指南
- tesseract-ocr
- 指令指南
- tomcat
- 指令指南
- 軟件配置
- issue
- tortoiseGit
- 指令指南
- typora
- 指令指南
- uibot
- 指令指南
- unetbootin
- 指令指南
- upx
- 指令指南
- usbview
- 指令指南
- utools
- 指令指南
- vagrant
- 指令指南
- 軟件配置
- virtualBox
- 軟件配置
- issue
- visualstudio
- 指令指南
- issue
- vlc
- 軟件配置
- vmware
- 指令指南
- vnc-Viewer
- 指令指南
- vscode
- 指令指南
- 軟件配置
- issue
- win32diskimager
- 軟件配置
- winSCP
- 指令指南
- wireshark
- 指令指南
- xftp
- 指令指南
- xiaowan
- 指令指南
- xmind
- 指令指南
- xshell
- 指令指南
- zadig
- 指令指南
- zookeeper
- 指令指南
- 軟件配置
- 吾愛破解專用版Ollydbg
- 指令指南
- Windows10
- 軟件應用
- docker
- 指令指南
- issue
- ext2fsd
- 軟件配置
- wsl
- 指令指南
- 軟件配置
- openSSH
- 指令指南
- issue
- Windows2019
- issue
- issue
- Linux
- 文件描述
- dev
- opt
- 通用命令
- adduser
- alias
- arch
- awk
- bash
- blkid
- cat
- cd
- chmod
- chown
- col
- compgen
- crontab
- curl
- cut
- date
- declare
- df
- dig
- dmesg
- du
- ethtool
- exec
- export
- eval
- fdisk
- fg
- file
- free
- gpasswd
- grep
- groupadd
- groupdel
- groups
- head
- history
- hostname
- hostnamectl
- id
- ifconfig
- ip
- jobs
- kill
- killall
- last
- ld
- ldd
- less
- ln
- locate
- ls
- lscpu
- lshw
- lsof
- man
- mkdir
- more
- mount
- mv
- netcat
- netplan
- netstat
- newgrp
- nm
- nohup
- passwd
- ping
- ps
- ps1
- pstree
- pwd
- pv
- readelf
- reboot
- rsync
- rm
- route
- scp
- sed
- set
- sort
- source
- su
- systemd
- systemd-analyze
- tac
- tail
- tar
- tcpdump
- tee
- top
- touch
- tr
- type
- tzselect
- ulimit
- uname
- uniq
- unset
- useradd
- userdel
- usermod
- vim
- w
- wc
- wget
- whereis
- which
- who
- xargs
- xclip
- xgettext
- 類庫文件
- libsqlite3-dev
- libtool
- 軟件應用
- gogs
- 軟件配置
- pkg-config
- 指令指南
- Centos
- 文件描述
- etc
- lib
- 通用命令
- alternatives
- chkconfig
- dnf
- firewalld
- firewall-cmd
- getenforce
- nmcli
- pkill
- rpm
- semanage
- setenforce
- systemctl
- yum
- 軟件應用
- apollo
- 指令指南
- bark-server
- 指令指南
- centos-release-scl
- 指令指南
- cmake
- 指令指南
- cyrus-sasl
- 指令指南
- docker
- 指令指南
- 軟件配置
- docker-compose
- 指令指南
- 軟件配置
- issue
- dovecot
- 軟件配置
- emqx
- 指令指南
- epel-release
- 指令指南
- gcc
- 指令指南
- gdb
- 指令指南
- haproxy
- 指令指南
- iputils
- 指令指南
- Java
- 指令指南
- issue
- httpd-tools
- 指令指南
- keepalived
- 指令指南
- 軟件配置
- net-tools
- 指令指南
- nginx
- 指令指南
- 軟件配置
- postgresql
- 指令指南
- 軟件配置
- NodeJS
- 指令指南
- nvm
- postfix
- 指令指南
- 軟件配置
- portainer
- 指令指南
- psmisc
- 指令指南
- Python
- pip3
- jupyter
- redis
- 指令指南
- 軟件配置
- sonar
- 軟件配置
- texinfo
- 指令指南
- mysql
- 指令指南
- 軟件配置
- issue
- yum-utils
- 指令指南
- zookeeper
- 軟件配置
- issue
- Debian
- 文件描述
- ~
- etc
- lib
- proc
- root
- 通用命令
- apt-get
- dpkg-reconfigure
- hciconfig
- hcitool
- iptables
- lsusb
- service
- systemctl
- ufw
- update-alternatives
- update-rc.d
- 軟件應用
- aList
- 指令指南
- auto-apt
- 指令指南
- autoconf
- 指令指南
- automake
- 指令指南
- autossh
- 指令指南
- baota
- 指令指南
- build-essential
- 指令指南
- checkInstall
- 指令指南
- dovecot
- 軟件配置
- dovecot-core
- dovecot-imapd
- dovecot-pop3d
- dos2unix
- 指令指南
- freetype
- 指令指南
- frp
- 指令指南
- 軟件配置
- Java
- 指令指南
- issue
- gcc
- 指令指南
- gdb
- 指令指南
- git
- 指令指南
- git-flow
- 指令指南
- issue
- gitblit
- 軟件配置
- gitlab
- 指令指南
- issue
- glibc-devel
- 指令指南
- iproute2
- 指令指南
- mailx
- 指令指南
- 軟件配置
- make
- 指令指南
- mercurial
- 指令指南
- memcached
- 指令指南
- mongodb
- 指令指南
- 軟件配置
- issue
- mysql
- 指令指南
- 軟件配置
- issue
- mysqldump
- 指令指南
- net-tools
- 指令指南
- nextCloud
- 軟件配置
- NodeJS
- 指令指南
- n
- npm
- openssh-server
- 指令指南
- openssh-client
- 指令指南
- 軟件配置
- openssl
- 指令指南
- postfix
- 指令指南
- 軟件配置
- privoxy
- 指令指南
- prometheus
- 指令指南
- Python
- 指令指南
- asciinema
- 指令指南
- gunicorn
- 指令指南
- 軟件配置
- hypercorn
- 指令指南
- p
- 指令指南
- pip3
- 指令指南
- python3-tk
- 指令指南
- supervisor
- 指令指南
- 軟件配置
- virtualenv
- 指令指南
- uwsgi
- 指令指南
- 軟件配置
- uvicorn
- 指令指南
- rap2-delos
- 指令指南
- realvnc
- 指令指南
- 軟件配置
- redis
- 指令指南
- samba
- 指令指南
- smbclient
- sensors
- 指令指南
- software-properties-common
- 指令指南
- tinyproxy
- 指令指南
- 軟件配置
- unixbench
- 指令指南
- vsftpd
- 指令指南
- xsel
- 指令指南
- zabbix
- 指令指南
- issue
- Ubuntu
- issue
- Raspbian
- 文件描述
- boot
- dev
- etc
- proc
- 通用命令
- alsamixer
- gpio
- journalctl
- raspi-config
- xrandr
- sdptool
- vcgencmd
- 軟件應用
- alsa-utils
- 指令指南
- bluetoothctl
- 指令指南
- CSharp
- 指令指南
- cups
- 指令指南
- 軟件配置
- issue
- git-core
- 指令指南
- i2cTools
- 指令指南
- lcd
- 指令指南
- issue
- lirc
- 指令指南
- minicom
- 指令指南
- nginx
- 軟件配置
- issue
- NodeJS
- nvm
- electron
- issue
- PHP
- php-fpm
- picocom
- 指令指南
- Python3
- pip3
- raspistill
- 指令指南
- sane
- 指令指南
- 軟件配置
- issue
- xgcom
- 指令指南
- issue
- Kali
- 軟件應用
- fcitx
- 軟件配置
- fcitx-googlepinyin
- mtr
- 指令指南
- issue
- Synology
- issue
- issue
- MacOS
- 文件描述
- Applications
- Library
- Users
- 通用命令
- codesign
- fc-list
- lsof
- open
- spctl
- xattr
- 軟件應用
- fastgithub
- 指令指南
- fig
- 指令指南
- hbuilderX
- 指令指南
- homebrew
- 指令指南
- issue
- iTerm2
- 指令指南
- mkcert
- 指令指南
- oh-my-zsh
- 指令指南
- PHP
- 軟件配置
- php-fpm
- 指令指南
- phpize
- 指令指南
- Ruby
- 指令指南
- gem
- 指令指南
- rbenv
- 指令指南
- Rust
- 軟件配置
- rustup
- 指令指南
- cargo
- 指令指南
- vscode
- 指令指南
- xcode
- 指令指南
- 訪達
- 指令指南
- issue
- Database
- sqlite
- 系統變量
- 系統函數
- issue
- mysql
- 系統變量
- 系統函數
- 系統表格
- issue
- postgresql
- 系統變量
- 系統函數
- 系統表格
- issue
- sqlserver
- 系統變量
- 系統函數
- issue
- mongodb
- issue
- memcached
- issue
- redis
- issue
- mqtt
- issue
- kafka
- issue
- rabbitmq
- issue
- rocketmq
- issue
- msmq
- issue
- Electronic
- standard
- HID
- IR
- UART
- USB
- UHF
- BLUETOOTH
- IC
- 74HC595
- L293D
- NE555
- module
- CP2102
- HC-05
- UPS18650
- Hilt
- Science
- Application
- 計算機圖形學
- 編譯原理
- 算法導論
- 校驗加密
- 排序算法
- 設計模式
- 編碼解析
- 消息隊列
- 郵件收發
- 遠程窗口
- 文件共享
- 視頻推流
- 網站相關
- Presentation
- Session
- Transfer
- Network
- DataLink
- Physical
- 微機原理與接口技術
- Mathematics
- 高等代數
- 線性代數
- 三角函數
- 常微分方程
- 偏微分方程
- 復變函數
- 實分析
- 實變函數
- 微分幾何
- 現世代數
- 泛函分析
- 數學分析
- 實用工具
- 對數
- Physics
- 力學
- 聲學
- Ornament
- 工具
- 資源
- 接口
- Index