Cmder = Cmd + PowerShell + Git for Windows + "bash"
官方文檔:
* Readme:[cmder/README.md at master · cmderdev/cmder](https://github.com/cmderdev/cmder/blob/master/README.md)
* wiki:[Home · cmderdev/cmder Wiki](https://github.com/cmderdev/cmder/wiki)
[TOC]
## 安裝
在官網[Cmder](http://cmder.net/)下載cmder壓縮包,解壓即可。這里**注意**解壓路徑不能位于需要管理員訪問權限的地方。
* 添加環境變量:
新建環境變量`%cmder_root%` 將其值設置為 `cmder.exe`所在路徑,再將`%cmder_root%`添加到系統的`PATH`環境變量中。
* 將cmder添加到文件夾右鍵菜單:
以管理員權限打開 cmd ;切換到 cmder 的解壓路徑;執行 `.\cmder.exe /REGISTER ALL`,即可添加。
* 為cmder創建桌面快捷方式。
## 中文配置
進入setting界面:點擊Cmder窗口左上角的圖標 或者 右下角的 `三`圖標,然后選擇 `setting`
選擇 `Startup -> Environment` 在這里添加下面的語句:
~~~powershell
set PATH=%ConEmuBaseDir%\Scripts;%PATH%
set LANG=zh_CN.UTF-8
set LC_ALL=zh_CN.utf8
chcp utf-8
~~~
## 粘貼復制
復制:只需選中一段文字那么該段文字就會被復制到剪貼板
粘貼:直接`鼠標右鍵`即可粘貼,或者使用 `Ctrl + v` 進行粘貼.
## cmd模式和bash模式
注意區別兩者。主要是有時會在cmd模式下輸入bash相關的命令格式,導致相關錯誤。
比如:怎么切換不了路徑?
* 如果是用默認的`bash`, 可以直接 `cd /d/myworkstation`
* 如果用的是`cmd`模式, 需要先輸入 `d:`來切換到d盤
## 鎖定視窗
鎖定視窗(點擊右下角的??) ,可以讓視窗無法再輸入。
## alias別名機制
**Cmder增加了alias功能:** 它讓你用短短的指令執行一些常見但指令超長又難以記憶的語法。
在其控制臺輸入`alias`可以查看已有別名。
發現有分別應用于 cmd,bash,Power Shell的alias。
**1\. cmd aliases:**
在`%CMDER_ROOT%\config\user-aliases.cmd`中添加cmd aliases,它**僅用于 cmd 命令**
示例:
~~~
ls=ls --show-control-chars -F --color $*
pwd=cd
clear=cls
~~~
> `user-aliases.cmd`: aliases in cmd; called from vendor\\init.bat; autocreated from
> `vendor\user-aliases.cmd.example`.
>
> 參考:[cmder/README.md at master · cmderdev/cmder](https://github.com/cmderdev/cmder/blob/master/README.md)
**2\. Bash/Mintty aliases:**
對于bash,其配置文件的加載順序是:
~~~
$CMDER_ROOT/config/profile.d/*.sh
$CMDER_ROOT/config/user-profile.sh
$HOME/.bashrc
~~~
所以我們可以在上面的文件中添加 alias 即可。
幾個示例:
~~~
alias l.='ls -d .* --color=tty'
alias ll='ls -l --color=tty'
alias ls='ls --color=tty'
~~~
由于 Git for Windows 會自動創建 `$HOME/.bash_profile`,如果此時創建`$HOME/.bashrc`文件運行cmder時cmder會提示有沖突,此時可以創建一個`$HOME/.profile`(也行)并在該文件中添加別名。
> 原本是想添加`ssh-agent bash`相關的別名的,但是一旦執行此命令后啟動了一個子shell,在此子shell里不可以使用別名。可參考下文的**ssh agent**部分。(這里屬于ssh代理相關問題)
**3.Power Shell aliases:**
直接使用`alias`命令添加或在下面的文件中添加:
~~~
'$ENV:CMDER_ROOT\config\profile.d\*.ps1'
'$ENV:CMDER_ROOT\config\user-profile.ps1'
~~~
## Cmder啟動選項

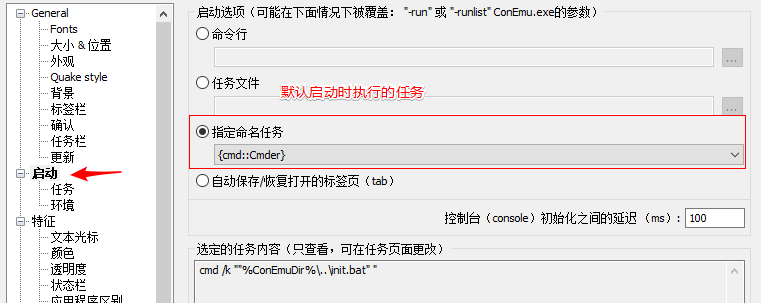
* 在Startup處設置cmder啟動時需要執行的任務
默認選擇的啟動項應該是 `{cmd::Cmder}` 這個命名任務,我們可以更改成其它的命令任務或者直接切換到其它的啟動項。
當選中某個命名任務時,下面的 "Selected task contents(選中的任務內容)"下會顯示該任務執行的具體內容
> 這里`cmd::Cmder`前面的cmd標明它是cmd模式,我們可以看到還有 bash 和 PowerShell等模式
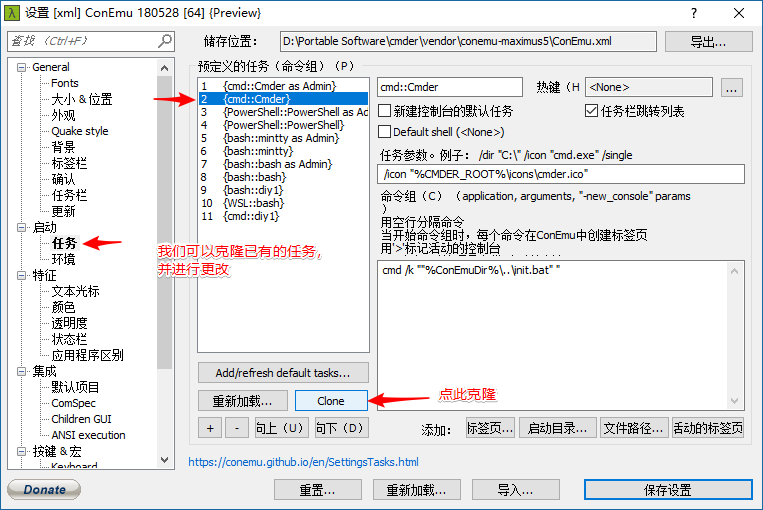
* 我們也可以在`startup -> tasks`處更改和添加 “ Specified named task” 下的命名任務。
### 自定義啟動目錄
下面就來克隆現有的`{cmd::Cmder}`添加一個設置自定義的啟動目錄的任務(Task):

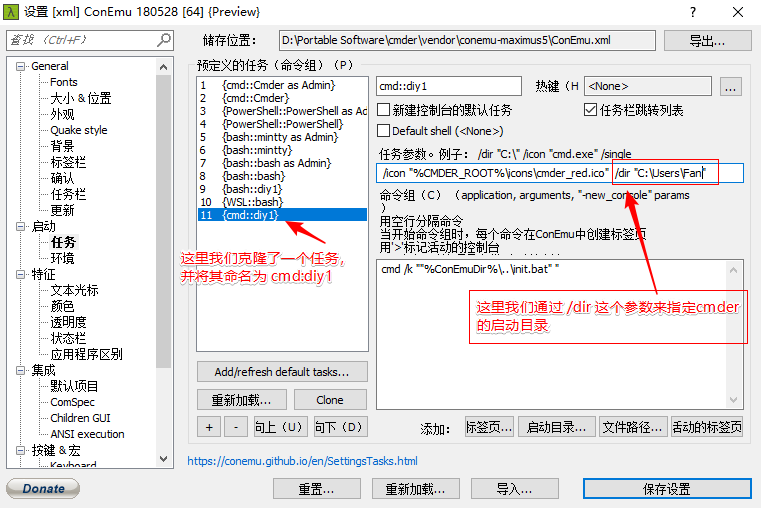
設置啟動目錄

* 任務參數:下面來看 “Task parameters”命令參數,閱讀實例可知參數 `/icon`指定圖標位置,`/dir` 指定啟動目錄,所以我們可以添加下面的參數:`/icon "%CMDER_ROOT%\icons\cmder.ico" /dir "C:\Users\Fan"`
* 記得在 `startup` 的“ Specified named task” 處選擇 `cmd::diy1`
* 保存設置,退出,重新打開cmder查看效果
> 具體配置和使用可見:[cmder: Lovely console emulator package for Windows](https://github.com/cmderdev/cmder) 。
## cmder連接Linux子系統(WSL)
Windows Subsystem for Linux(簡稱WSL)。
ConEmu(包括基于 ConEmu 修改的 cmder) 等終端模擬器也已經適配了 WSL 環境。
連接方式:
* 添加一個標簽頁時(點擊右下角的 ?),選擇 `WSL --> bash`
* 或直接將啟動任務指定為 `{WSL::bash}`
Windows系統的分區全部掛載于Linux子系統的 `/mnt` 目錄
~~~
$ ls /mnt
c d e f g
~~~
因此可以在**Linux子系統中**設置如下別名以便于切換:
~~~
# ~/.bashrc
alias cdc='cd /mnt/c/'
alias cdd='cd /mnt/d/'
alias cde='cd /mnt/e/'
~~~
> WSL的安裝見: [Install the Linux Subsystem on Windows 10 - Microsoft Docs](https://docs.microsoft.com/zh-cn/windows/wsl/install-win10)
## 參考文檔
1. [[Cmder]](https://www.jianshu.com/p/552b7f0bb18c)
2. [[Cmder配置及美化指南]](https://zhuanlan.zhihu.com/p/71706782)
- WebAPP
- Linux Command
- 入門
- 處理文件
- 查找文件單詞
- 環境
- 聯網
- Linux
- Linux目錄配置標準:FHS
- Linux文件與目錄管理
- Linux賬號管理與ACL權限設置
- Linux系統資源查看
- 軟件包管理
- Bash
- Daemon/Systemd
- ftp
- Apache
- MySQL
- Command
- Replication
- mysqld
- remote access
- remark
- 限制
- PHP
- String
- Array
- Function
- Class
- File
- JAVA
- Protocals
- http
- mqtt
- IDE
- phpDesigner
- eclipse
- vscode
- Notepad++
- WebAPI
- Javasript
- DOM
- BOM
- Event
- Class
- Module
- Ajax
- Fetch
- Promise
- async/await
- Statements and declarations
- Function
- Framwork
- jQurey
- Types
- Promise
- BootStrap
- v4
- ThinkPHP5
- install
- 定時任務
- CodeIgniter
- React.js
- node.js
- npm
- npm-commands
- npm-folder
- package.json
- Docker and private modules
- module
- webpack.js
- install
- configuration
- package.json
- entry
- modules
- plugins
- Code Splitting
- loaders
- libs
- API
- webpack-cli
- Vue.js
- install
- Compile
- VueAPI
- vuex
- vue-router
- vue-devtools
- vue-cli
- vue-loader
- VDOM
- vue-instance
- components
- template
- Single-File Components
- props
- data
- methods
- computed
- watch
- Event-handling
- Render Func
- remark
- 案例學習
- bootstrap-vue
- modal
- fontAwesome
- Hosting Font Awesome Yourself
- using with jquery
- using with Vue.js
- HTML
- CSS
- plugins
- Chart.js
- D3.js
- phpSpreadSheet
- Guzzle
- Cmder
- Git
- git命令
- git流程
- Postman
- Markdown
- Regular Expressions
- PowerDesigner
- 附錄1-學習資源
