1、頁面跳轉
```
this.component.props.onRedirect({appName:'ttk-edf-app-login'},{params})
```
說明:參數1是跳轉頁頁名,參數2是傳遞參數
2、如果理解data.js
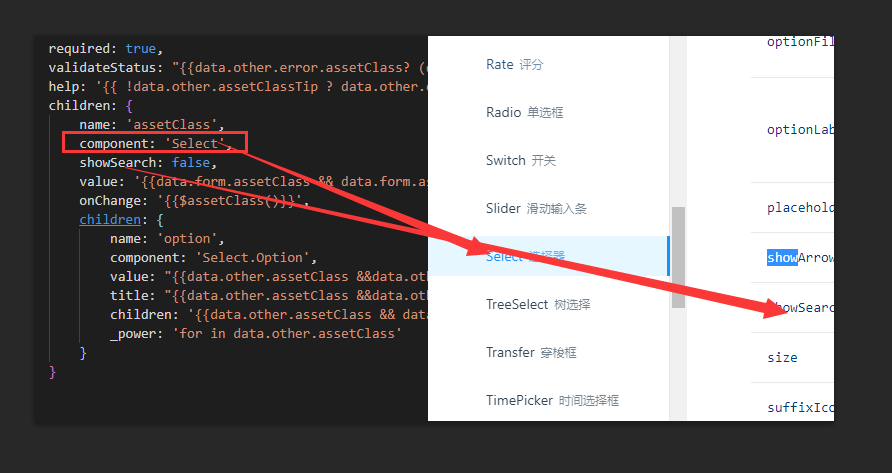
(data.js是頁面通過json來描述頁面模型,通過結構來劃分頁面模塊。每一個結點,**相當于一個react組件**,組件的屬性可參考antd的api([點此打開](https://ant.design/docs/react/introduce-cn)),或者 ttk-component的api([點此打開](https://thethreekingdoms.github.io/ttk-component/)))

注:data.js中必須預置屬性:name,component。可以自定義屬性,支持表達式,方法等。
3、復雜表格的使用方法
表格是最常見的組件,現有ttk框架中集成了2種表格組件(antd.Table主要用于只讀表格的顯示、DataGrid主要用于可編輯表格的顯示[http://schrodinger.github.io/fixed-data-table-2/example-object-data.html](http://schrodinger.github.io/fixed-data-table-2/example-object-data.html))
示例:
- 序言
- 環境搭建
- node環境安裝
- npm國內源切換
- git知識學習
- git安裝
- git基本操作
- gitSSH配置
- vscode安裝使用
- 安裝
- git使用
- 前端開發環境
- 安裝腳手架及創建頁面
- 框架源碼目錄結構
- 相關API
- 項目啟動
- 如何運行
- 如何兼容到IE8
- 啟動參數說明
- IE8環境下兼容總結
- 注意的效率問題
- 框架亮點
- 相關技術棧介紹
- 功能強大的UI組件庫
- 數據驅動視圖
- 通用的公共類庫
- 組件視圖生成器
- 嵌入第三方站點
- 簡單易用-react
- 簡單易用-redux
- 1分鐘入門示例(hello world)
- 高級概念
- 入門概念
- 高級概念-1
- 前后端聯調
- 其它常用場景
- 詳細介紹(action、data、reducer)
- action.js
- data.js
- reducer.js
- 進階
- Mock數據
- 引入第三方插件
- 模塊拆分
- iframe接入
- 頁面模型生成器
- webpack@3升級到4.x
- 生產部署
- 生產打包
- nginx部署
- tomcat部署
- hbuilder打包部署
- nodejs部署
- docker部署
- 常見問題
- 兼容IE8
- 自動升級
- 貢獻模板
- 瀏覽器支持統計
- 前端調試
- 注意事項(重要)
- 內存泄漏
- JavaScript內存那點事
