```[youku]
XNDA4NzgzNTk0MA
```
一:什么是SourceMap?
? ?我們在項目進行打包后,會將開發中的多個文件代碼打包到一個文件中,并且經過壓縮,去掉多余的空格,且babel編譯化后,最終會用于線上環境,那么這樣處理后的代碼和源代碼會有很大的差別,當有bug的時候,我
們只能定位到壓縮處理后的代碼位置,無法定位到開發環境中的代碼,對于開發不好調式,因此sourceMap出現了,它就是為了解決不好調式代碼問題的。[官網devtool https://webpack.docschina.org/configuration/devtool/](https://webpack.docschina.org/configuration/devtool/)
在講解之前,我們首先看下項目中的目錄結構如下:
[](javascript:void(0); "復制代碼")
~~~
### 目錄結構如下:
demo1 # 工程名
| |--- dist # 打包后生成的目錄文件
| |--- node_modules # 所有的依賴包
| |--- js # 存放所有js文件
| | |-- demo1.js
| | |-- main.js # js入口文件
| |
| |--- webpack.config.js # webpack配置文件
| |--- index.html # html文件
| |--- styles # 存放所有的css樣式文件
| |--- .gitignore
| |--- README.md
| |--- package.json
| |--- .babelrc # babel轉碼文件
~~~
[](javascript:void(0); "復制代碼")
main.js 代碼如下:
~~~
import demo1Func from './demo1.js';
console.log('main.js');
~~~
demo1.js 代碼如下:
~~~
export default function printMe() {
console.log('11111111');
}
~~~
webpack.config.js 代碼配置如下:
[](javascript:void(0); "復制代碼")
~~~
const path = require('path');
// 提取css的插件
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const ClearWebpackPlugin = require('clean-webpack-plugin');
module.exports = {
entry: './js/main.js',
output: {
filename: 'bundle.js',
// 將輸出的文件都放在dist目錄下
path: path.resolve(__dirname, 'dist'),
publicPath: '/dist'
},
mode: 'development',
module: {
rules: [
{
// 使用正則去匹配要用該loader轉換的css文件
test: /\.css$/,
loaders: ExtractTextPlugin.extract({
// 轉換 .css文件需要使用的Loader
use: ['css-loader']
})
},
{
test: /\.(png|jpg)$/,
loader: 'url-loader',
options: {
limit: 10000,
name: '[name].[ext]'
}
},
{
test: /\.js$/,
exclude: /(node_modules)/, // 排除文件
loader: 'babel-loader'
}
]
},
resolve: {
// modules: ['plugin', 'js']
},
externals: {
jquery: 'jQuery'
},
devtool: 'eval',
devServer: {
// contentBase: path.join(__dirname, "dist"),
port: 8081,
host: '0.0.0.0',
headers: {
'X-foo': '112233'
},
// hot: true,
inline: true,
open: true,
overlay: true,
stats: 'errors-only'
},
plugins: [
// new ClearWebpackPlugin(['dist']),
new ExtractTextPlugin({
// 從js文件中提取出來的 .css文件的名稱
filename: `main.css`
})
]
};
~~~
[](javascript:void(0); "復制代碼")
基本結構如上,現在我們可以來理解 webpack中的SourceMap的幾種常見方式了。
[回到頂部](https://www.cnblogs.com/tugenhua0707/p/9464984.html#_labelTop)
二:理解webpack中的SourceMap的配置項
**2.1. eval**
? eval 會將每一個module模塊,執行eval,執行后不會生成sourcemap文件,僅僅是在每一個模塊后,增加sourceURL來關聯模塊處理前后對應的關系。在webpack中配置devtool: 'eval', 如下打包后的代碼:
[](javascript:void(0); "復制代碼")
~~~
(function(modules) { // webpackBootstrap
"use strict";
eval("__webpack_require__.r(__webpack_exports__);\n/* harmony export (binding) */ __webpack_require__.d(__webpack_exports__, \"default\", function() { return printMe; });\n\nfunction printMe() {\n console.log('11111111');\n}\n\n//# sourceURL=webpack:///./js/demo1.js?");
/***/ "./js/main.js":
/*!********************!*\
!*** ./js/main.js ***!
\********************/
/*! no exports provided */
/***/
(function(module, __webpack_exports__, __webpack_require__) {
"use strict";
eval("__webpack_require__.r(__webpack_exports__);\n/* harmony import */ var _demo1_js__WEBPACK_IMPORTED_MODULE_0__ = __webpack_require__(/*! ./demo1.js */ \"./js/demo1.js\");\n\n\nconsole.log('main.js');\n\n//# sourceURL=webpack:///./js/main.js?");
})
})
~~~
[](javascript:void(0); "復制代碼")
如上打包后的代碼,每一個打包后的模塊后面都增加了包含sourceURL的注釋,sourceURL的值是壓縮前存放的代碼的位置,這樣就通過sourceURL關聯了壓縮前后的代碼。并沒有為每一個模塊生成相對應的sourcemap。
**優點是:**打包速度非常快,因為不需要生成sourcemap文件。
**缺點是:**由于會映射到轉換后的代碼,而不是映射到原始代碼,所以不能正確的顯示行數。
**2.2 source-map**
在webpack中配置加上 devtool: 'source-map' 配置完成后,source-map會為每一個打包后的模塊生成獨立的sourcemap文件,比如在package.json文件中 這樣配置:
~~~
"scripts": {
"build": "webpack --progress --colors --devtool source-map"
}
~~~
然后運行 npm run build 后,會在dist目錄下生產map文件。我們繼續打包后的代碼如下:
[](javascript:void(0); "復制代碼")
~~~
(function(module, __webpack_exports__, __webpack_require__) {
"use strict";
__webpack_require__.r(__webpack_exports__);
/* harmony import */ var _demo1_js__WEBPACK_IMPORTED_MODULE_0__ = __webpack_require__(/*! ./demo1.js */ "./js/demo1.js");
__webpack_require__(/*! ../styles/main.css */ "./styles/main.css");
console.log('main.js');
/***/ }),
/***/ "./styles/main.css":
/*!*************************!*\
!*** ./styles/main.css ***!
\*************************/
/*! no static exports found */
/***/ (function(module, exports) {
// removed by extract-text-webpack-plugin
/***/ })
/******/ });
//# sourceMappingURL=bundle.js.map
~~~
[](javascript:void(0); "復制代碼")
如上打包后的代碼最后面一句代碼是 //# sourceMappingURL=bundle.js.map ,同時在dist目錄下會針對每一個模塊生成響應的 .map文件,
比如我們在dist目錄中會生成 bundle.js.map文件,我們可以打開看下這個文件代碼會如下:
[](javascript:void(0); "復制代碼")
~~~
{
"version":3,
"sources":[
"webpack:///webpack/bootstrap","webpack:///./js/demo1.js",
"webpack:///./js/main.js","webpack:///./styles/main.css"
],
"names":["printMe","console","log","require"],
"mappings":";AAAA;AACA;;AAEA;AACA...",
"file":"bundle.js",
"sourcesContent":[],
"sourceRoot": ""
}
~~~
[](javascript:void(0); "復制代碼")
上面生成后的map文件是一個javascript對象,可以被解析器讀取,它主要有以下幾個屬性:
**version:**Source Map 的版本,目前為3.
**sources:**轉換前的文件,該項是一個數組,表示可能存在多個文件合并.
**names:**轉換前的所有變量名和屬性名。
**mappings:**記錄位置信息的字符串。
**sourcesContent:**轉換前的文件內容列表,與sources列表依次對應。
**sourceRoot:**轉換前的文件所在的目錄,如果與轉換前的文件在同一個目錄,該項為空。
chrome和firefox如何使用Source Map呢?
1**. 開啟開發者工具**
使用快捷鍵 option + command + i; 或者在 菜單欄選擇視圖 -> 開發者 -> 開發者工具。
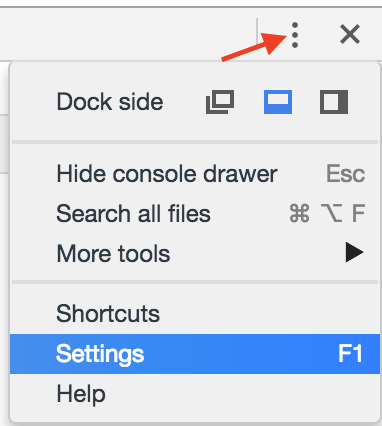
**2\. 打開設置**
點擊右上角的三個點的圖標,選擇Settings, 如下圖所示:

**3\. 開啟Source Map**
在Sources中,選中 Enable Javascript source maps 如下圖所示

開啟完成后,我們在 package.json 配置如下代碼:
~~~
scripts: {
"dev": "webpack-dev-server --progress --colors --devtool source-map --hot --inline",
}
~~~
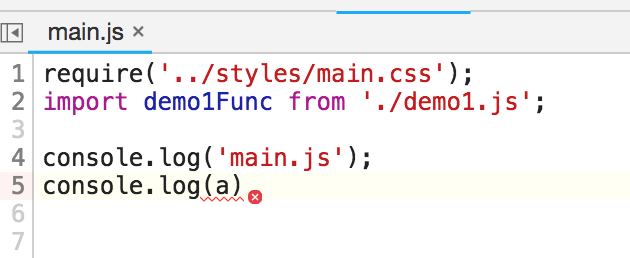
然后在main.js 代碼中,添加如下代碼:
~~~
require('../styles/main.css');
import demo1Func from './demo1.js';
console.log('main.js');
console.log(a)
~~~
如上a未定義,直接打印a,肯定會報錯的。我們在命令行中 運行 npm run dev 后,打開頁面會發現報錯,報錯如下:

然后我們點擊 main.js:5 后,會進入main.js代碼內,如下圖:

**2.3 inline(比如 inline-source-map)**
該屬性不會生成獨立的 .map文件,而是將 .map文件以dataURL的形式插入。
如下代碼:
[](javascript:void(0); "復制代碼")
~~~
/***/ (function(module, __webpack_exports__, __webpack_require__) {
"use strict";
__webpack_require__.r(__webpack_exports__);
/* harmony import */ var _demo1_js__WEBPACK_IMPORTED_MODULE_0__ = __webpack_require__(/*! ./demo1.js */ "./js/demo1.js");
__webpack_require__(/*! ../styles/main.css */ "./styles/main.css");
console.log('main.js');
console.log(a);
/***/ }),
/***/ "./styles/main.css":
/*!*************************!*\
!*** ./styles/main.css ***!
\*************************/
/*! no static exports found */
/***/ (function(module, exports) {
// removed by extract-text-webpack-plugin
/***/ })
/******/ });
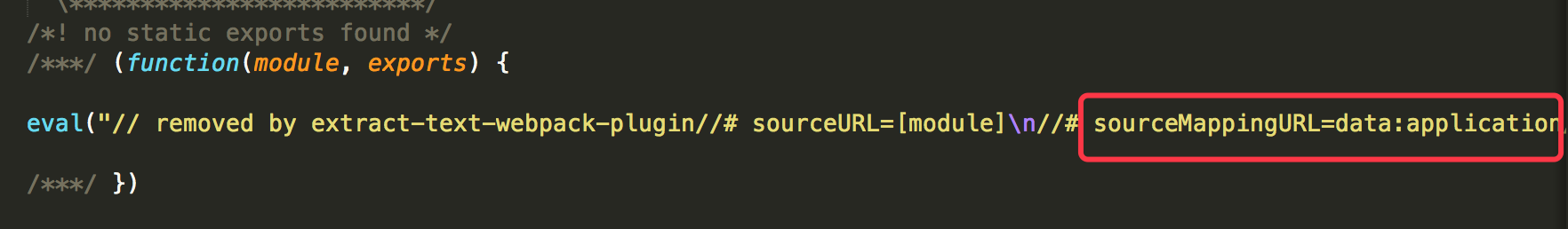
//# sourceMappingURL=data:application/json;charset=utf-8;base64,eyJ2ZXJzaW9uIjozLCJzb3VyY2Vz.....
~~~
[](javascript:void(0); "復制代碼")
inline-source-map 使用缺點:它會使得bundle.js文件變得非常大,因為它需要把 sourceMappingURL 以dataurl的形式插入到bundle.js里面去。如下圖所示:

**2.4 cheap(如:cheap-source-map)**
該屬性在打包后同樣會為每一個文件模塊生成 .map文件,但是與source-map的區別在于cheap生成的 map文件會忽略原始代碼中的列信息;
比如生成后的bundle.js.map中的mappings的代碼如下:
[](javascript:void(0); "復制代碼")
~~~
"mappings":";AAAA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;;;;;;;;;;;;;AClFA;AAAA;AAAA;AACA;AACA;AACA;;;;;;;;;;
~~~
[](javascript:void(0); "復制代碼")
如上可以看到,它不會生成列的信息,有逗號就表示包含了列信息。增加該屬性后,cheap就不會生成列信息,調式代碼列信息沒有什么用,因此使用cheap后,文件大小相對于source-map來講,bundle.js 文件會變得更小。
如下圖使用的是 source-map 生成的bundle.js.map 文件, 會包含列的信息,如下圖所示:

使用cheap屬性后,也不會有loader模塊之間對應的sourcemap,因為webpack打包最終會將所有的非js資源,通過loader形式轉換成js資源,比如 vue 中的文件,xx.vue -> vue-loader轉換 -> js -> 壓縮 -> 壓縮后的js
所以說如果沒有loader之間的sourcemap文件的話,那么在debug的時候,定義到壓縮前的js中的時候,不能跟蹤到vue中。
**2.5 module(如:cheap-module-source-map)**
該屬性的配置也是生成一個沒有列的信息的sourceMaps文件,同時loader的sourcemap也被簡化成為只包含對應行的。
[回到頂部](https://www.cnblogs.com/tugenhua0707/p/9464984.html#_labelTop)
三:開發環境和線上環境如何選擇sourceMap?
從上面的eval, inline, source-map, cheap, module中可以看到,各自屬性值代表打包后的具體含義,因此我們可以分析下開發環境和正式環境要如何選擇sourceMap;我們可以從如下幾個方面考慮:
**1\. 源代碼中的列信息是沒有任何作用,因此我們打包后的文件不希望包含列相關信息,只有行信息能建立打包前后的依賴關系。因此不管**是開發環境或生產環境,我們都希望添加cheap的基本類型來忽略打包前后的列信息。****
**2\. 不管是開發環境還是正式環境,我們都希望能定位到bug的源代碼具體的位置,比如說某個vue文件報錯了,我們希望能定位到具體的vue文件,**因此我們也需要module配置。****
**3\. 我們需要生成map文件的形式,因此我們需要增加 source-map屬性。**
**4\. 我們介紹了eval打包代碼的時候,知道eval打包后的速度非常快,因為它不生成map文件,但是可以對eval組合使用 eval-source-map**使用會將map文件以DataURL的形式存在打包后的js文件中,**比如如下:**

它的效果類似于inline的效果,因此在正式環境中不要使用 eval-source-map, 因為它會增加文件的大小,但是在開發環境中,可以試用下,因為他們打包的速度很快。
因此我們可以總結如下:
**在開發環境中我們可以使用?**
~~~
module.exports = {
devtool: 'cheap-module-eval-source-map'
}
~~~
**在正式環境中我們可以使用??**
~~~
module.exports = {
devtool: 'cheap-module-source-map';
}
~~~
如上是總結的在開發環境和正式環境使用的sourcemap進行打包的簡單思路。
- 序言
- 環境搭建
- node環境安裝
- npm國內源切換
- git知識學習
- git安裝
- git基本操作
- gitSSH配置
- vscode安裝使用
- 安裝
- git使用
- 前端開發環境
- 安裝腳手架及創建頁面
- 框架源碼目錄結構
- 相關API
- 項目啟動
- 如何運行
- 如何兼容到IE8
- 啟動參數說明
- IE8環境下兼容總結
- 注意的效率問題
- 框架亮點
- 相關技術棧介紹
- 功能強大的UI組件庫
- 數據驅動視圖
- 通用的公共類庫
- 組件視圖生成器
- 嵌入第三方站點
- 簡單易用-react
- 簡單易用-redux
- 1分鐘入門示例(hello world)
- 高級概念
- 入門概念
- 高級概念-1
- 前后端聯調
- 其它常用場景
- 詳細介紹(action、data、reducer)
- action.js
- data.js
- reducer.js
- 進階
- Mock數據
- 引入第三方插件
- 模塊拆分
- iframe接入
- 頁面模型生成器
- webpack@3升級到4.x
- 生產部署
- 生產打包
- nginx部署
- tomcat部署
- hbuilder打包部署
- nodejs部署
- docker部署
- 常見問題
- 兼容IE8
- 自動升級
- 貢獻模板
- 瀏覽器支持統計
- 前端調試
- 注意事項(重要)
- 內存泄漏
- JavaScript內存那點事
