:-: 
命名來源:TTK是三國演義(The Three Kingdoms)的簡稱,它代表一支長期從事企業應用開發的團隊。
愿景:為企業應用開發提供快速、高效、穩定的技術平臺。
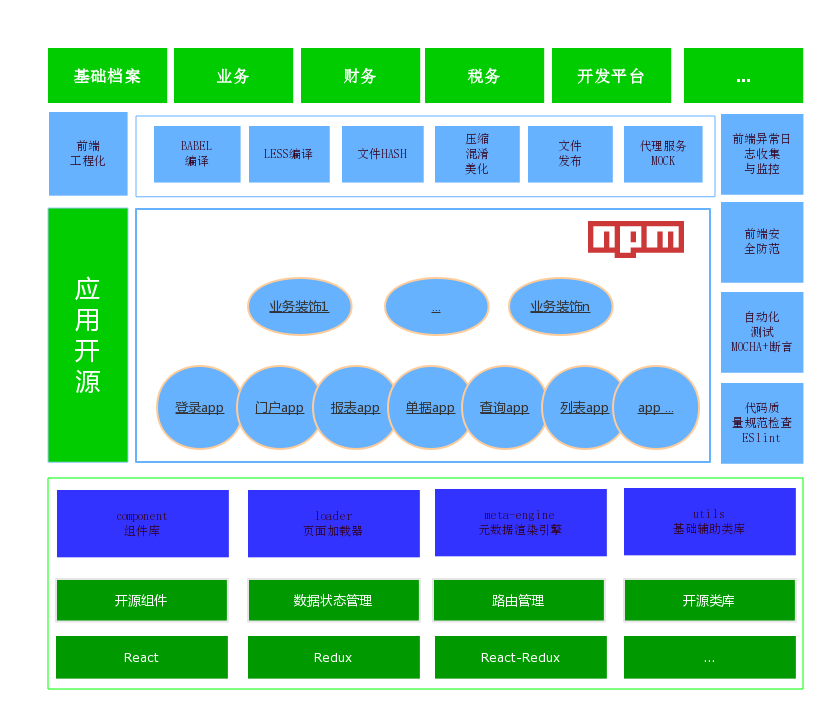
技術背景:[框架](https://github.com/thethreekingdoms/ttk-app-core)基于React、Redux核心技術,在該技術棧的基礎上進行了功能改進。該框架簡單易用、功能強大、風格統一、瀏覽器兼容、性能、穩定性等方面都有著很大的優勢。
總結結構:

1. ## github開源地址 ##
[https://github.com/thethreekingdoms/ttk-app-core](https://github.com/thethreekingdoms/ttk-app-core)
2. ## demo演示地址 ##
[https://thethreekingdoms.github.io/](https://thethreekingdoms.github.io/)
3. ## 組件API
[https://thethreekingdoms.github.io/ttk-component](https://thethreekingdoms.github.io/ttk-component)
4. ## 更多API(antd)、ttk-component是基于antd的封裝,增加了企業級的業務組件
[https://ant.design/docs/react/introduce-cn](https://ant.design/docs/react/introduce-cn)
5. ## 框架特性
[https://thethreekingdoms.github.io/ttk-ppt/](https://thethreekingdoms.github.io/ttk-ppt/)
6. ## 前端開發注意事項
1、sf操作統一放到reducer里設置,如果有批量寫狀態的話,還是調用reducer的updateArr方法,action里盡量不要寫sf操作(IE9下已經證明sf效率非常低,而且不符合Redux的設計原則)。
2、后端返回的數據,要有取舍的setstate,特別是數據量大的時候不要放state里。
3、data.js里盡量少用表達式,可以減少重復渲染。
4、如果業務場景需要新的第三方組件,不要直接import,使用按需加載,組件庫里不要加index2.js,index3.js這樣的組件了(添加新的插件有專人負責,私自添加無法生效)
5、表格控件選型標準(可編輯表格必須統一使用datagrid,數據量大需要啟用lazyload特性,帶多重表頭的表格統一使用ant table,數據量大的情況下,要啟用virtual table特性)
6、靜態資源圖片統一放到vendor/image下,按模塊名存放。
7、app名稱必須小寫,組件名首字母大寫,可參考(ttk-fed規范)。
8、使用的settimeout,setinterval必須要清除,注冊的事件要在頁面卸載后銷毀。
9、禁止開發app的樣式互相沖突,每個app的樣式按名稱隔離。
10、禁止組件庫里出現業務代碼,所有組件開發要遵守react開發規范。
11、data.js里,children同級中,name不要重復。
12、方法、變量,必須加注釋,便于維護、升級、協同。
13、一個方法中,盡可能地只實現1個功能。
14、代碼的縮進等格式不一致,需統一使用同配置的美化插件。
15、react組件中,屬性名不對,如:class,應該用className。
16、組件傳值注意類型(組件的API參考antd官網)如:
1)Col 的span,應該傳入number類型,有些傳入了string。
2)DatePicker的disableDate,應該傳入function,有些傳入了string。
3)react的列表,key值,應該是獨一無二的不變的值,有些傳入了數組的索引index
17、action.js里的主要功能包括接口調用、頁面動作
reducer.js里的主要功能是對接口返回的數據進行操作、存儲
如果遵循以上原則的話,那在action里sf的機會就會很少了
### 選擇TTK框架,就已經幫您節省了70%的代碼工作量
需編寫少量代碼,即可快速完成各類系統的開發,簡單的拼裝,快速實現業務場景復雜的需求,最大程度上幫助企業節省時間成本和費用。
提供[代碼]()和[文檔](),如果在看完源代碼和文檔之后還有疑問歡迎[加群]()討論。
- 序言
- 環境搭建
- node環境安裝
- npm國內源切換
- git知識學習
- git安裝
- git基本操作
- gitSSH配置
- vscode安裝使用
- 安裝
- git使用
- 前端開發環境
- 安裝腳手架及創建頁面
- 框架源碼目錄結構
- 相關API
- 項目啟動
- 如何運行
- 如何兼容到IE8
- 啟動參數說明
- IE8環境下兼容總結
- 注意的效率問題
- 框架亮點
- 相關技術棧介紹
- 功能強大的UI組件庫
- 數據驅動視圖
- 通用的公共類庫
- 組件視圖生成器
- 嵌入第三方站點
- 簡單易用-react
- 簡單易用-redux
- 1分鐘入門示例(hello world)
- 高級概念
- 入門概念
- 高級概念-1
- 前后端聯調
- 其它常用場景
- 詳細介紹(action、data、reducer)
- action.js
- data.js
- reducer.js
- 進階
- Mock數據
- 引入第三方插件
- 模塊拆分
- iframe接入
- 頁面模型生成器
- webpack@3升級到4.x
- 生產部署
- 生產打包
- nginx部署
- tomcat部署
- hbuilder打包部署
- nodejs部署
- docker部署
- 常見問題
- 兼容IE8
- 自動升級
- 貢獻模板
- 瀏覽器支持統計
- 前端調試
- 注意事項(重要)
- 內存泄漏
- JavaScript內存那點事
