## 目錄
* 1.1 環境安裝
* 1.1.1 windows下的安裝
* 1.1.2 linux環境下的安裝
* 1.2 hello world
## 1.1 環境安裝
webkit是開源項目,項目地址為[https://github.com/rogerwang/node-webkit](https://github.com/rogerwang/node-webkit)。
我們可以在該項目首頁找到downloads節([https://github.com/rogerwang/node-webkit#downloads](https://github.com/rogerwang/node-webkit#downloads)),該處提供了預編譯版本:
Prebuilt binaries (v0.9.2 - Feb 20, 2014):
* Linux:?[32bit](http://dl.node-webkit.org/v0.9.2/node-webkit-v0.9.2-linux-ia32.tar.gz)?/?[64bit](http://dl.node-webkit.org/v0.9.2/node-webkit-v0.9.2-linux-x64.tar.gz)
* Windows:?[win32](http://dl.node-webkit.org/v0.9.2/node-webkit-v0.9.2-win-ia32.zip)
* Mac:?[32bit, 10.7+](http://dl.node-webkit.org/v0.9.2/node-webkit-v0.9.2-osx-ia32.zip)
### 1.1.1 windows下的安裝
下載windows版本的安裝包,解壓到磁盤。

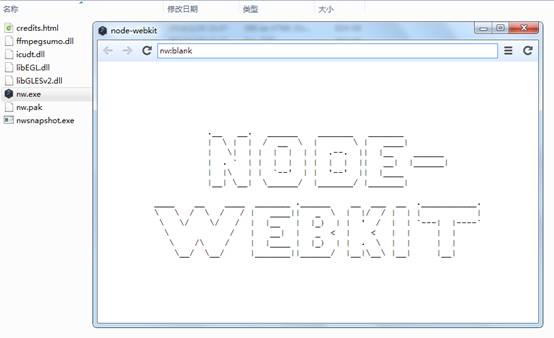
雙擊nw.exe,出現如下界面:

### 1.1.2 linux環境下的安裝
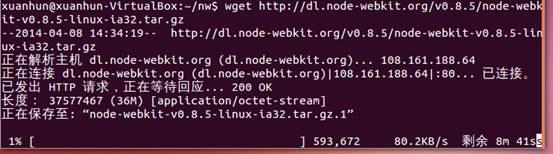
以ubuntu為例,首先下載安裝包。
~~~
wget http://dl.node-webkit.org/v0.8.5/node-webkit-v0.8.5-linux-ia32.tar.gz
~~~

解壓:
~~~
tar -xzf node-webkit-v0.8.5-linux-ia32.tar.gz
~~~


運行nw,看是否正常。

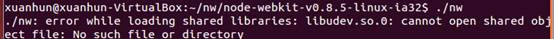
我出現
~~~
./nw: error while loading shared libraries: libudev.so.0: cannot open shared object file: No such file or directory
~~~
的錯誤。可以按如下方式解決:
1)下載安裝ghex:sudo apt-get install ghex

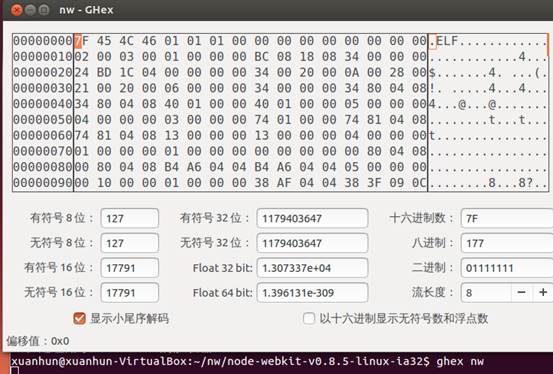
2)在nw可執行文件目錄中用ghex打開nw:
~~~
ghex nw
~~~

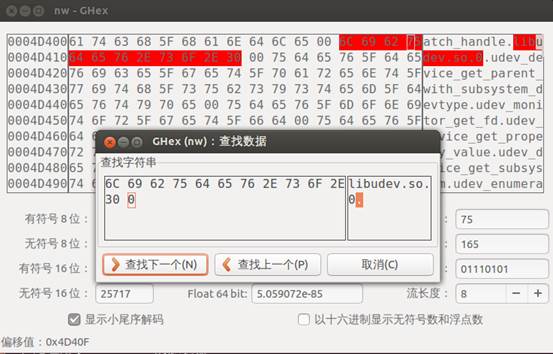
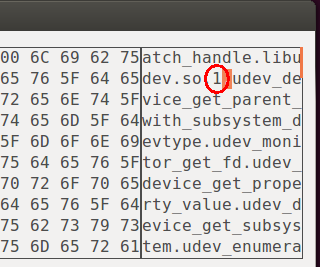
3)在ghex中,ctrl+f,打開搜索工具,查找libudev.so.0。

關閉搜索框,在右側字符窗口,修改0為1。

4)ctrl+s保存后退出ghex,現在再打開nw就會看到一個小窗口了,這就成功了。

## 1.2 hello world
對新的運行時的嘗試,往往都是從經典的hello world開始,本人也不免落俗。
先新建一個helloWorld目錄,存放相關文件。

先創建helloWorld.html文件,內容如下(來自作者的示例):
~~~
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using node.js <script>document.write(process.version)</script>.
</body>
</html>
~~~

下一步,創建package.json文件:
~~~
{
"name": "helloworld",
"main": "helloworld.html"
}
~~~

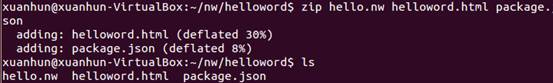
第三步,將helloworld.html和package.json打包到一個zip文件包中。

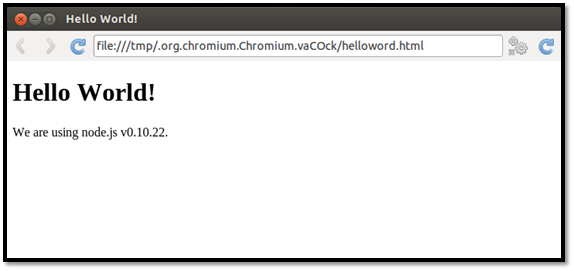
下面我們使用nw來執行壓縮包。
~~~
./nw ../helloword/hello.nw
~~~

下一篇文章,講解基本的程序結構和配置。
- 1.中文WIKI
- 1.1支持列表
- 1.2開始nw.js
- 1.3package.json
- 2.中文教程
- 2.1node-webkit學習(1)hello world
- 2.2node-webkit學習(2)基本結構和配置
- 2.3node-webkit學習(3)Native UI API概覽
- 2.4node-webkit學習(4)Native UI API 之window
- 2.5node-webkit教程(5)Native UI API 之Frameless window
- 2.6node-webkit教程(6)Native UI API 之Menu(菜單)
- 2.7node-webkit教程(7)Platform Service之APP
- 2.8node-webkit教程(8)Platform Service之Clipboard
- 2.9node-webkit教程(9)native api 之Tray(托盤)
- 2.10node-webkit教程(10)Platform Service之File dialogs
- 2.11node-webkit教程(11)Platform Service之shell
- 2.12node-webkit教程(12)全屏
- 2.13node-webkit教程(13)gpu支持信息查看
- 2.14node-webkit教程(14)禁用緩存
- 2.15node-webkit教程(15)當圖片加載失敗的時候
- 2.16node-webkit教程(16)調試typescript
