## 目錄
* 前言
* 13.1 操作步驟
* (一)打開node-webkit,輸入`chrome://gpu`。
* (二)打開開發者工具
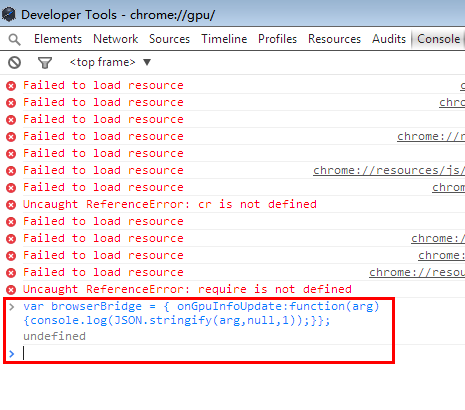
* (三)在控制臺輸入代碼:
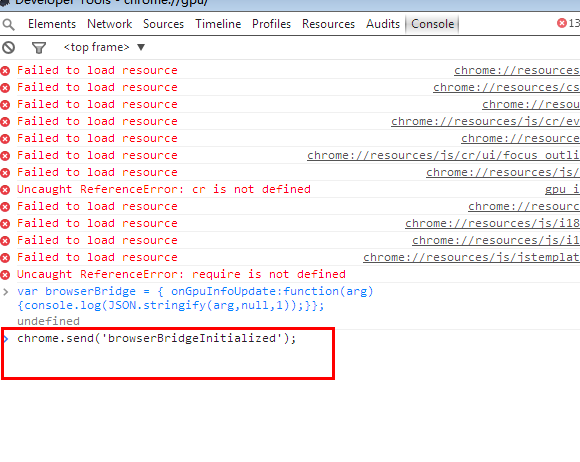
* (四)在控制臺繼續輸入:
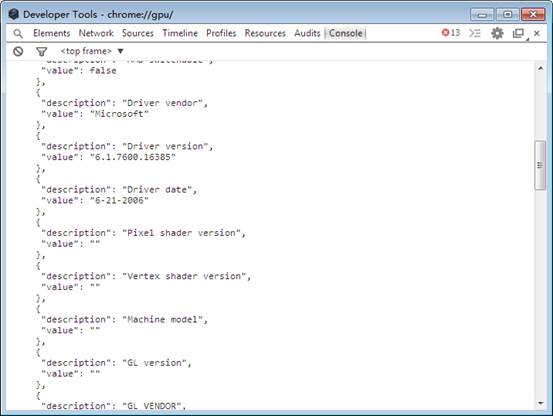
* (五)查看返回的json數據
* 11.2 小結
## 前言
Chrome 中可以通過chrome://gpu來查看gpu的診斷信息。因為chrome對gpu的依賴越來越強,所以在應用開發過程中,查看某些特性的支持和問題診斷,gpu信息都很重要。
但是node-webkit現在無法完整支持通過chrome://gpu的方式來顯示gpu診斷信息。本文介紹的方法可以彌補這一缺憾
## 13.1 操作步驟
### (一)打開node-webkit,輸入`chrome://gpu`。

### (二)打開開發者工具

### (三)在控制臺輸入代碼:
~~~
var browserBridge = {
onGpuInfoUpdate:function(arg){console.log(JSON.stringify(arg,null,1));
}};
~~~

### (四)在控制臺繼續輸入:
~~~
chrome.send('browserBridgeInitialized');
~~~

### (五)查看返回的json數據

## 11.2 小結
本文內容主要參考node-webkit的官方英文文檔,做了適當的調整([https://github.com/rogerwang/node-webkit/wiki/Extract-info-about-gpu)。](https://github.com/rogerwang/node-webkit/wiki/Extract-info-about-gpu%EF%BC%89%E3%80%82)
- 1.中文WIKI
- 1.1支持列表
- 1.2開始nw.js
- 1.3package.json
- 2.中文教程
- 2.1node-webkit學習(1)hello world
- 2.2node-webkit學習(2)基本結構和配置
- 2.3node-webkit學習(3)Native UI API概覽
- 2.4node-webkit學習(4)Native UI API 之window
- 2.5node-webkit教程(5)Native UI API 之Frameless window
- 2.6node-webkit教程(6)Native UI API 之Menu(菜單)
- 2.7node-webkit教程(7)Platform Service之APP
- 2.8node-webkit教程(8)Platform Service之Clipboard
- 2.9node-webkit教程(9)native api 之Tray(托盤)
- 2.10node-webkit教程(10)Platform Service之File dialogs
- 2.11node-webkit教程(11)Platform Service之shell
- 2.12node-webkit教程(12)全屏
- 2.13node-webkit教程(13)gpu支持信息查看
- 2.14node-webkit教程(14)禁用緩存
- 2.15node-webkit教程(15)當圖片加載失敗的時候
- 2.16node-webkit教程(16)調試typescript
