目錄
node-webkit學習(3)Native UI API概覽
* 3.1 Native UI api概覽
* Extended Window APIs.
* Menus.
* Platform Services.
* Tips.
* 3.2 注意事項
* 3.3 EventEmitter
* 3.4 小結
## 3.1 Native UI api概覽
Native UI API,是提供了在代碼中訪問、控制應用程序界面顯示的接口。和使用node.js模塊類似,想要訪問node-webkit的Native UI API,需要先加載“nw.gui”模塊。node-webkit的模塊命名遵循node.js規范,所以不必擔心產生沖突。
下面我們創建本文的示例程序。
先創建guidemo.html,內容如下:
~~~
<html>
<head>
</head>
<body>
<h1>Hello GUI</h1>
<script>
</script>
</body>
</html>
~~~
package.json內容如下:
~~~
{
"name": "gui-demo",
"main": "guidemo.html",
"nodejs":true,
"width":100,
"height":200,
"window": {
"title": "GUI DEMO",
"toolbar": true,
"width": 800,
"height": 600,
"resizable":true,
"show_in_taskbar":true,
"frame":true,
"kiosk":false
},
"webkit":{
"plugin":true
}
}
~~~


若要訪問native ui api,需要先加載“nw.gui”模塊,代碼如下:
~~~
var gui = require('nw.gui');
~~~
加載gui模塊之后,就可以像創建普通的javascript對象一樣,創建GUI元素了。例如,我們可以使用如下代碼創建一個菜單:
~~~
var menu = new gui.Menu({ title: '菜單' });
~~~
下面,我們按如下內容修改guidemo.html:
~~~
<html>
<head>
<title>gui</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body >
<h1>Hello GUI菜單</h1>
<script>
var gui = require('nw.gui');
var menubar = new gui.Menu({ type: 'menubar' });
var sub1 = new gui.Menu();
sub1.append(new gui.MenuItem({
label: '子菜單1',
click: function() {
var element = document.createElement('div');
element.appendChild(document.createTextNode('Test 1'));
document.body.appendChild(element);
}
}));
menubar.append(new gui.MenuItem({ label: '菜單1', submenu: sub1 }));
var win = gui.Window.get();
win.menu = menubar;
</script>
</body>
</html>
~~~
首先,通過
~~~
var gui = require('nw.gui');
~~~
加載nw.gui模塊。
隨后通過
~~~
var menubar = new gui.Menu({ type: 'menubar' });
~~~
創建了一個menubar類型的Menu,即菜單欄。有了菜單欄之后就可以向其中添加菜單了。我們創建了一個菜單“sub1”,通過添加MenuItem對象,添加該菜單的下拉選項,并定義了click事件。
隨后通過
~~~
menubar.append(new gui.MenuItem({ label: '菜單1', submenu: sub1 }));
~~~
將sub1添加為菜單1的子菜單。
目前為止,菜單項創建完畢,需要將其添加到當前窗口上。通過
~~~
var win = gui.Window.get();
~~~
獲取窗口對象,然后通過
~~~
win.menu = menubar;
~~~
設置窗口的菜單。
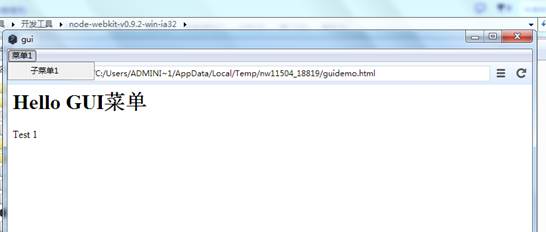
運行效果如下:

對于每個gui對象的屬性,比如title、label、 icon 和menu,可以直接通過對象去訪問和修改。比如下面的代碼:
~~~
menu.title = 'New Title';
~~~
remove、append 和 insert方法,在每個GUI對象上都可以使用,例如:
~~~
menu.append(new gui.MenuItem({ label: 'Im an item' }));
menu.removeAt(0);
~~~
子元素通常被存儲在items字段中,可以通過索引進行訪問:
~~~
for (var i = 0; i < menu.items.length; ++i) {
console.log('MenuItem', i, menu.items[i]);
}
~~~
在上面的示例代碼中,我們主要以menue為例進行介紹,native ui api大致可劃分為如下的類別:
* Extended Window APIs
* Window
* Frameless Window
* Menus
* Menu
* MenuItem
* Window menu
* Platform Services
* App – 每一個應用都可以訪問的全局函數
* Clipboard – 剪貼板
* Tray – 狀態顯示與通知
* File dialogs-文件對話框
* Shell
* Handling files and arguments
* Tips
* Show window after page is ready
* Minimize to tray Preserve window state between sessions
## 3.2 注意事項
不要通過賦值的方式直接修改一個GUI對象,比如:
~~~
menu.items[0] = item
~~~
或者
~~~
item = new gui.MenuItem({})
~~~
想要替換一個元素,需要先remove再insert。
在調用gui api過程中出現的異常,目前node-webkit并沒有做處理,程序會直接崩潰。要小心重復刪除元素之類的操作。
刪除一個對象之后,要將其設置為null值,如:
~~~
var tray = new gui.Tray(...);
// blablabla...
// We are done with it
tray.remove();
tray = null; // This line is very important
Do not change UI types' prototype(沒明白具體指什么,望讀者告知)
~~~
## 3.3 EventEmitter
在node-webkit中,每一個ui元素都從node.js的EventEmitter繼承而來,所以你可以用如下的方式監聽元素的實踐:
~~~
menuitem.on('click', function() {
console.log('Item is clicked');
});
~~~
## 3.4 小結
本文內容主要來自node-webkit的官方英文文檔([https://github.com/rogerwang/node-webkit/wiki/API-Overview-and-Notices](https://github.com/rogerwang/node-webkit/wiki/API-Overview-and-Notices)),做了適當的改編和調整。主要目的是從整體上認識Native UI API,同時了解基本用法。之后的文章,會對每一個類別的api做詳細的介紹。
- 1.中文WIKI
- 1.1支持列表
- 1.2開始nw.js
- 1.3package.json
- 2.中文教程
- 2.1node-webkit學習(1)hello world
- 2.2node-webkit學習(2)基本結構和配置
- 2.3node-webkit學習(3)Native UI API概覽
- 2.4node-webkit學習(4)Native UI API 之window
- 2.5node-webkit教程(5)Native UI API 之Frameless window
- 2.6node-webkit教程(6)Native UI API 之Menu(菜單)
- 2.7node-webkit教程(7)Platform Service之APP
- 2.8node-webkit教程(8)Platform Service之Clipboard
- 2.9node-webkit教程(9)native api 之Tray(托盤)
- 2.10node-webkit教程(10)Platform Service之File dialogs
- 2.11node-webkit教程(11)Platform Service之shell
- 2.12node-webkit教程(12)全屏
- 2.13node-webkit教程(13)gpu支持信息查看
- 2.14node-webkit教程(14)禁用緩存
- 2.15node-webkit教程(15)當圖片加載失敗的時候
- 2.16node-webkit教程(16)調試typescript
