**5步驟—帶你極速開店
店鋪布局——設置商品分類——添加商品上架——發布下單測試——訂單發貨**
1. 店鋪頁面布局:基礎的布局我們通常只需添加輪播圖,導航圖標,圖片魔方,首頁布局,標簽欄的設置,以及用戶中心的設置。
途徑:店鋪管理——店鋪設計
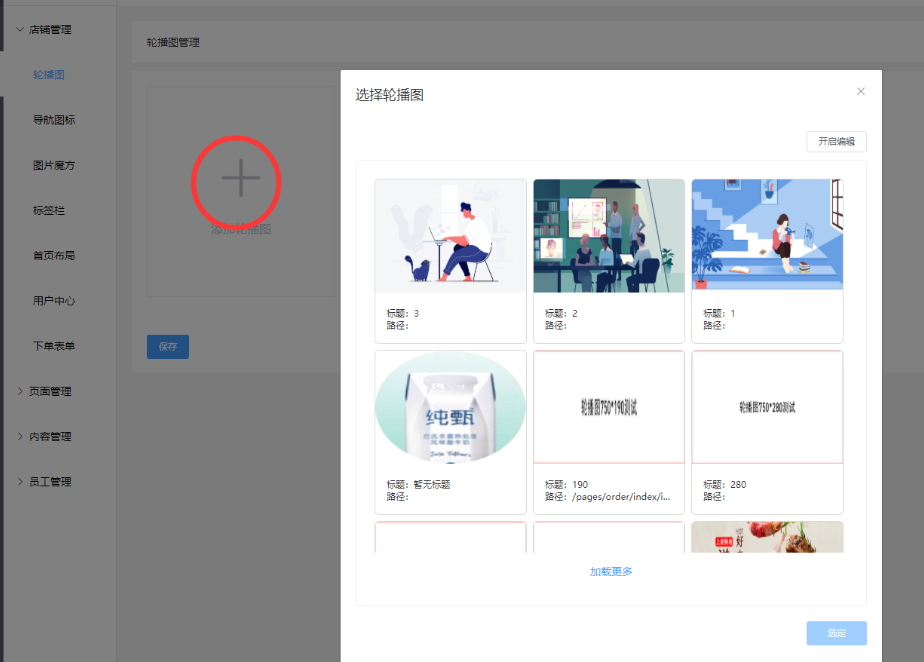
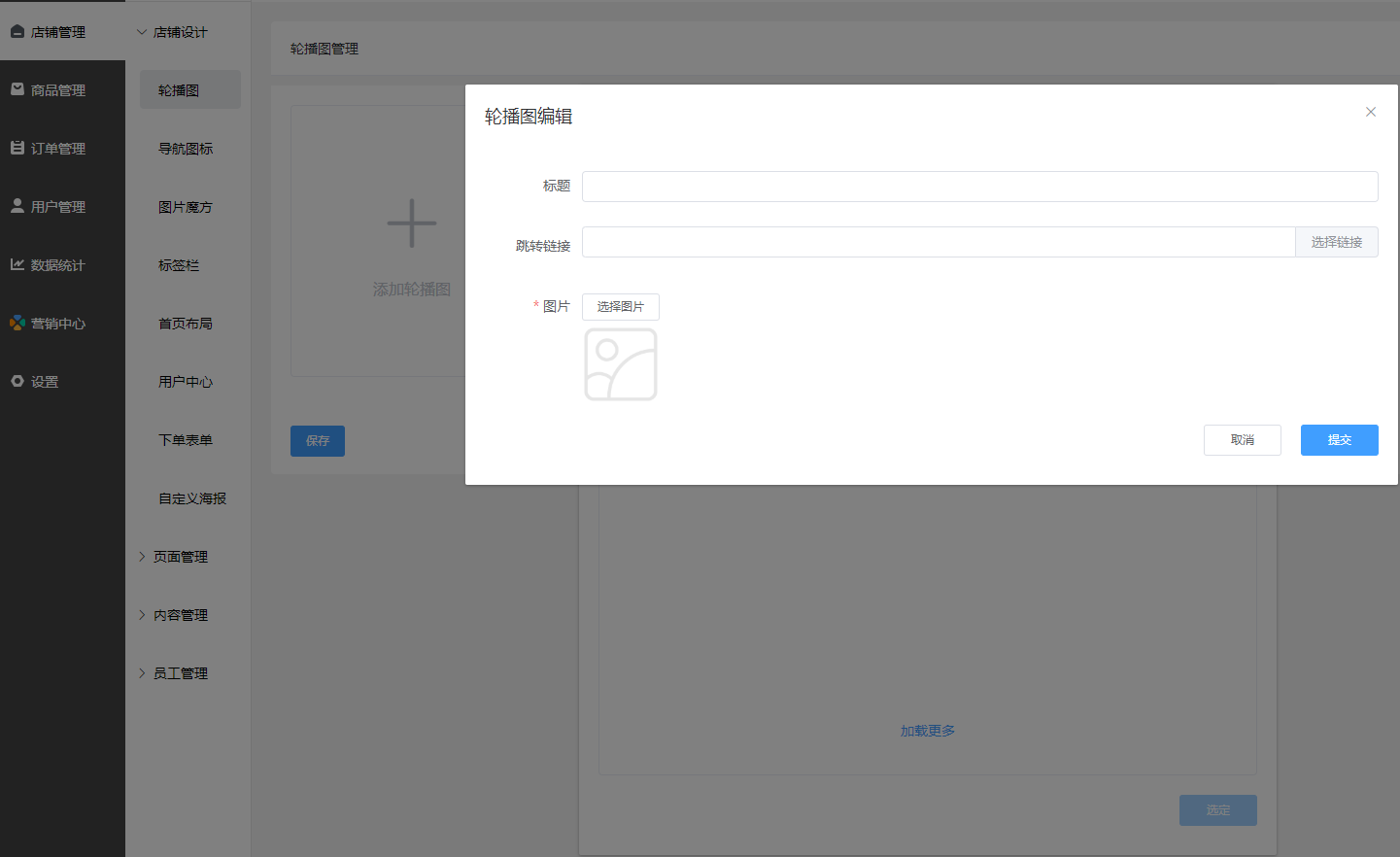
添加輪播圖時,點擊圖中“+”,右上角“開啟編輯”,對輪播圖進行標題命名,圖片選擇并設置跳轉鏈接,注意這里的鏈接通常鏈接的是對應的商品(商品列表或商品詳情,并且需填寫商品類別的ID或商品的ID)。


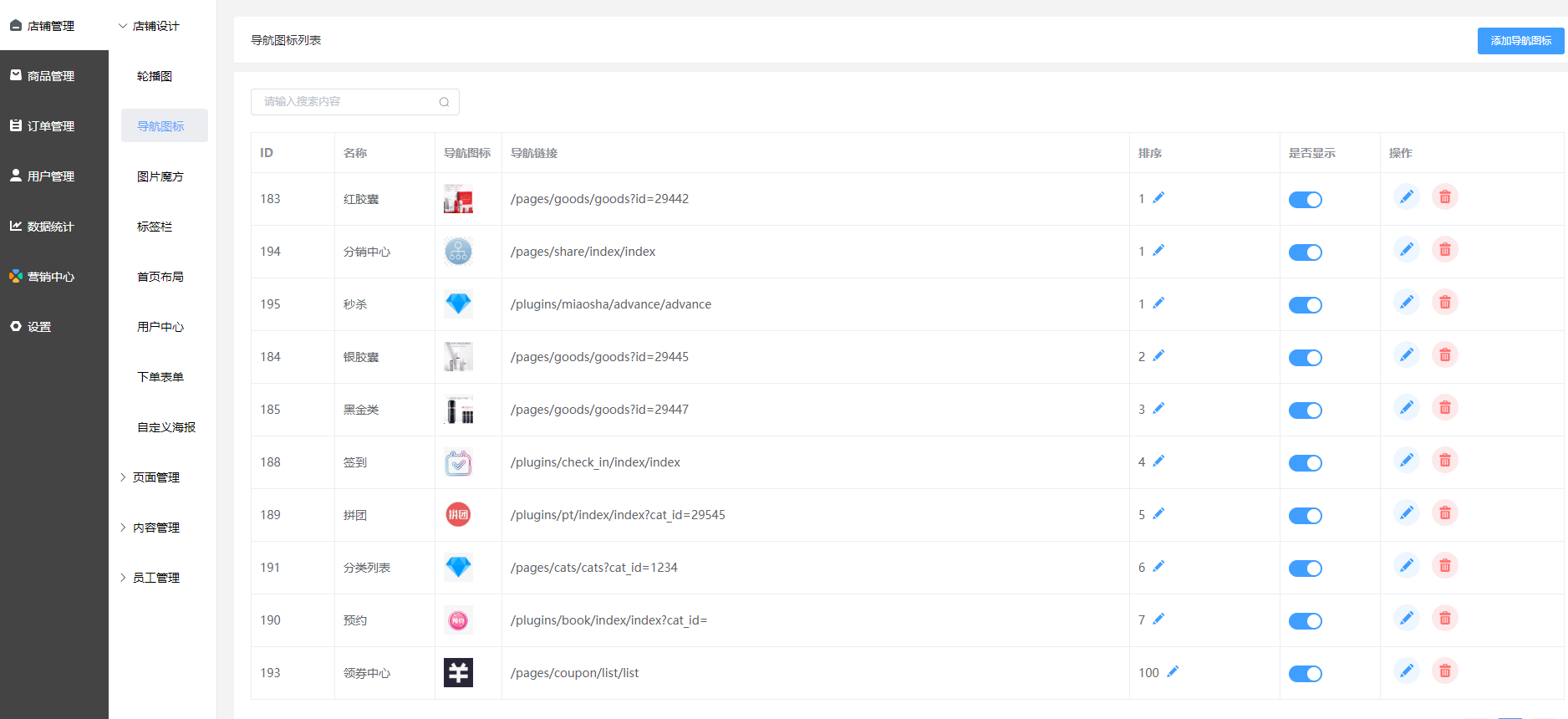
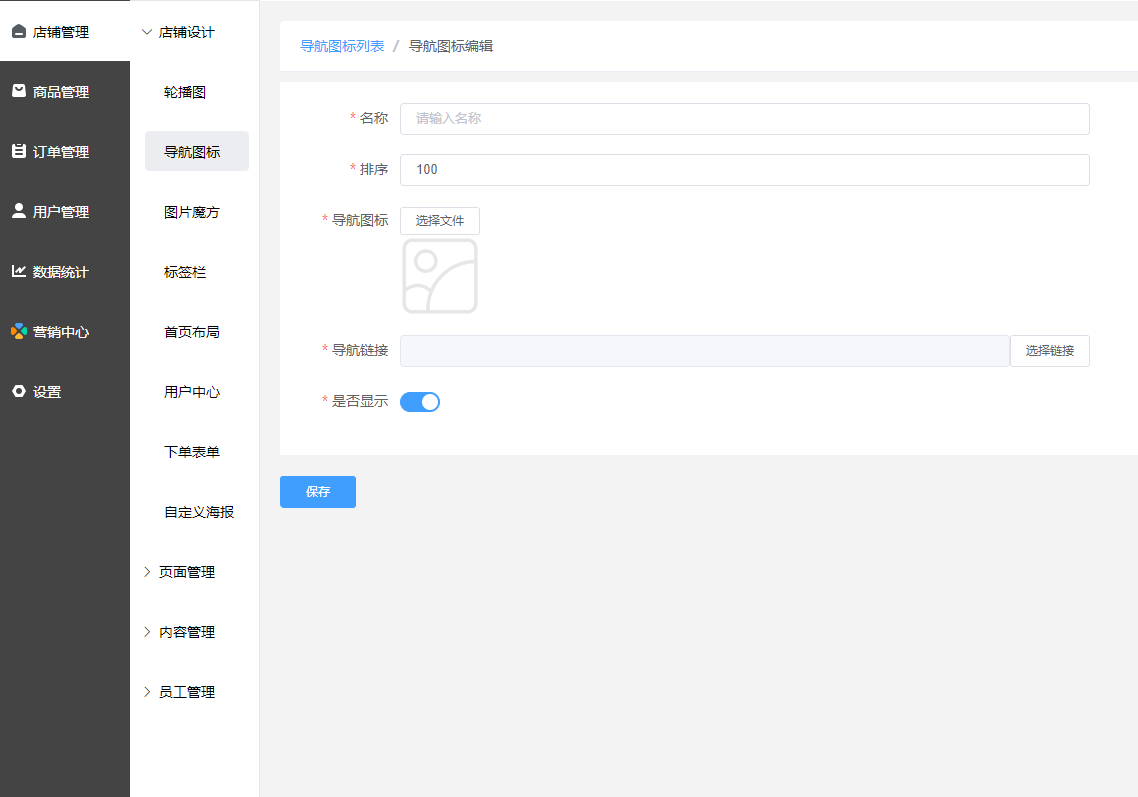
導航圖標主要用于商城的首頁導航圖標并結合首頁布局使用。右上角”添加導航圖標“,對圖標進行命名,排序,選擇圖片,跳轉鏈接,**開啟“是否顯示”開關**。注意:排序,此字段主要用于圖標的排序順序,數字越小,圖標排在越前面。這里的導航圖標可以是商品的類別,或是拼團,秒殺等營銷類(營銷類在第8板塊“玩轉營銷”中詳細介紹),故以此類推,這里的導航鏈接就可以鏈接“商品列表”或“商品詳情”。


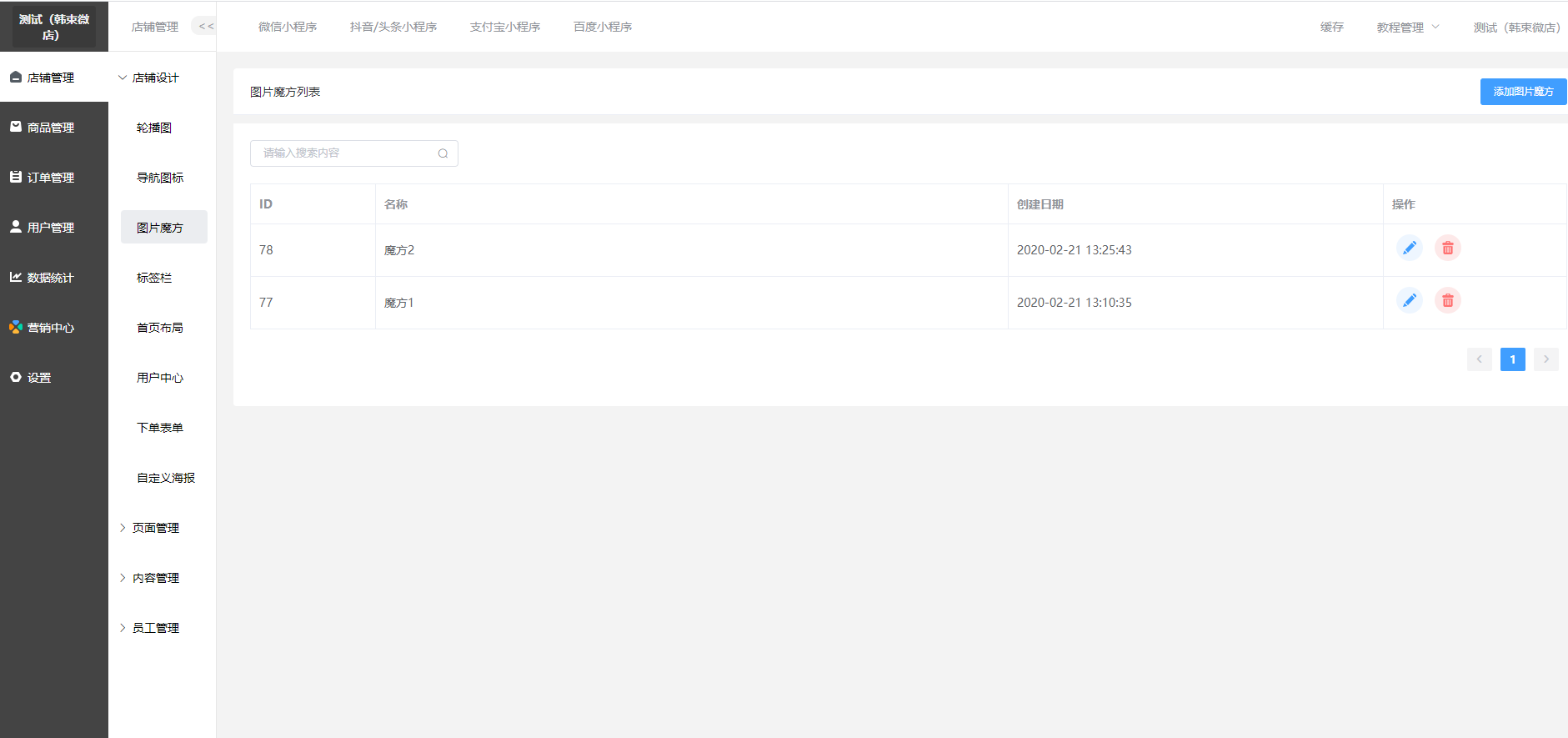
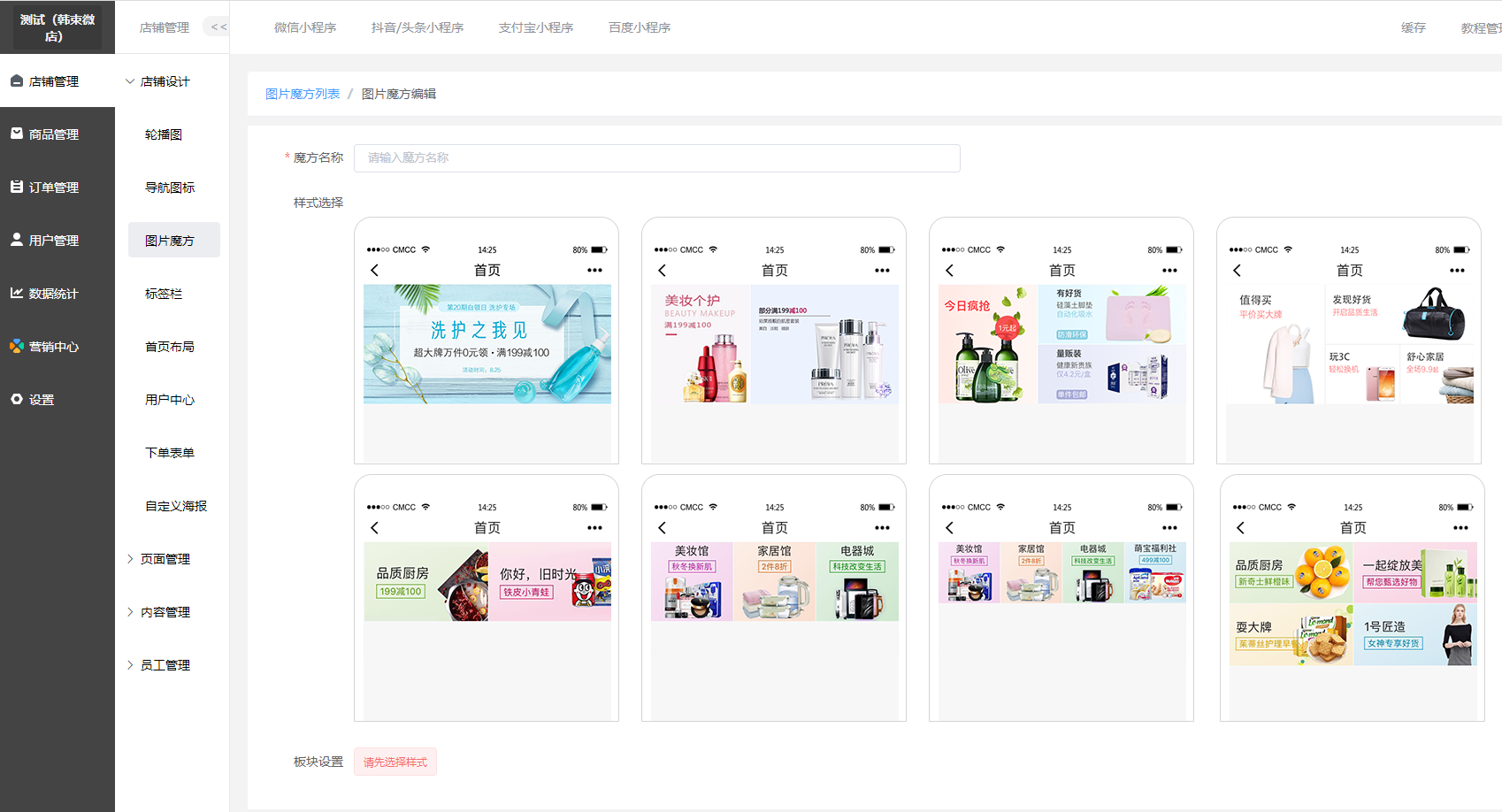
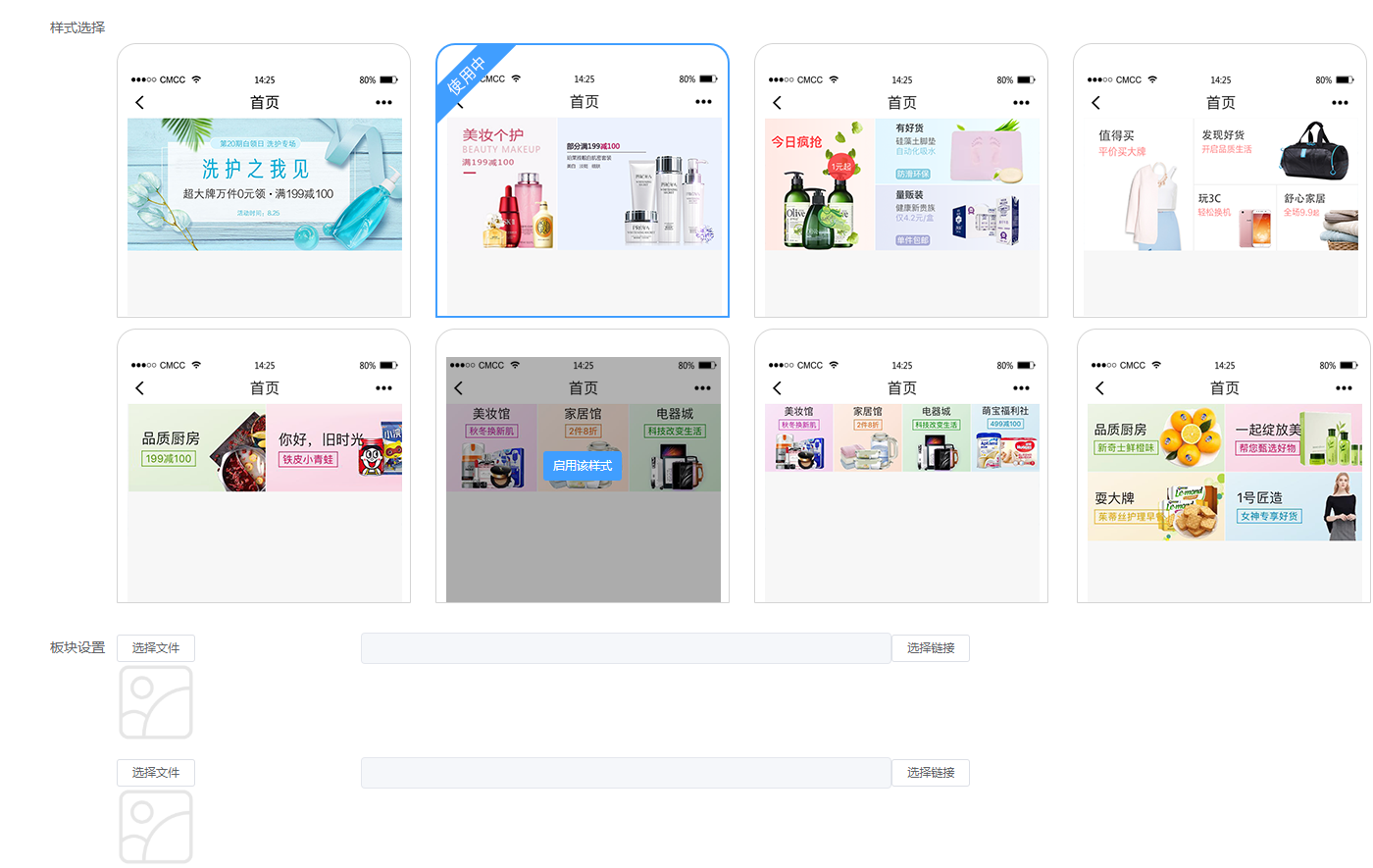
圖片魔方主要用于設置廣告圖片、展示圖片,幫助轉化。在設置圖片魔方時,右上角去進行添加,并對魔方進行魔方名稱編輯,選擇樣式并添加商品圖片和跳轉鏈接。



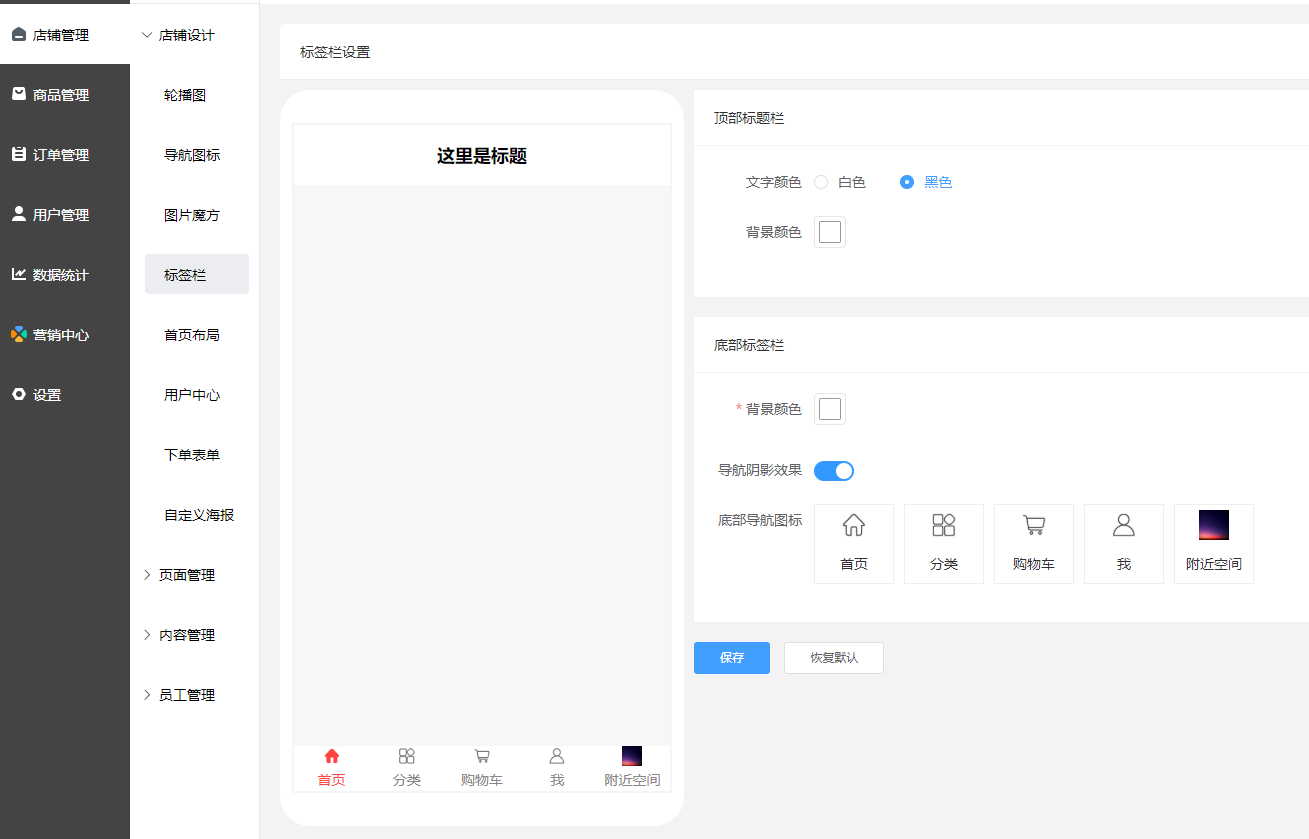
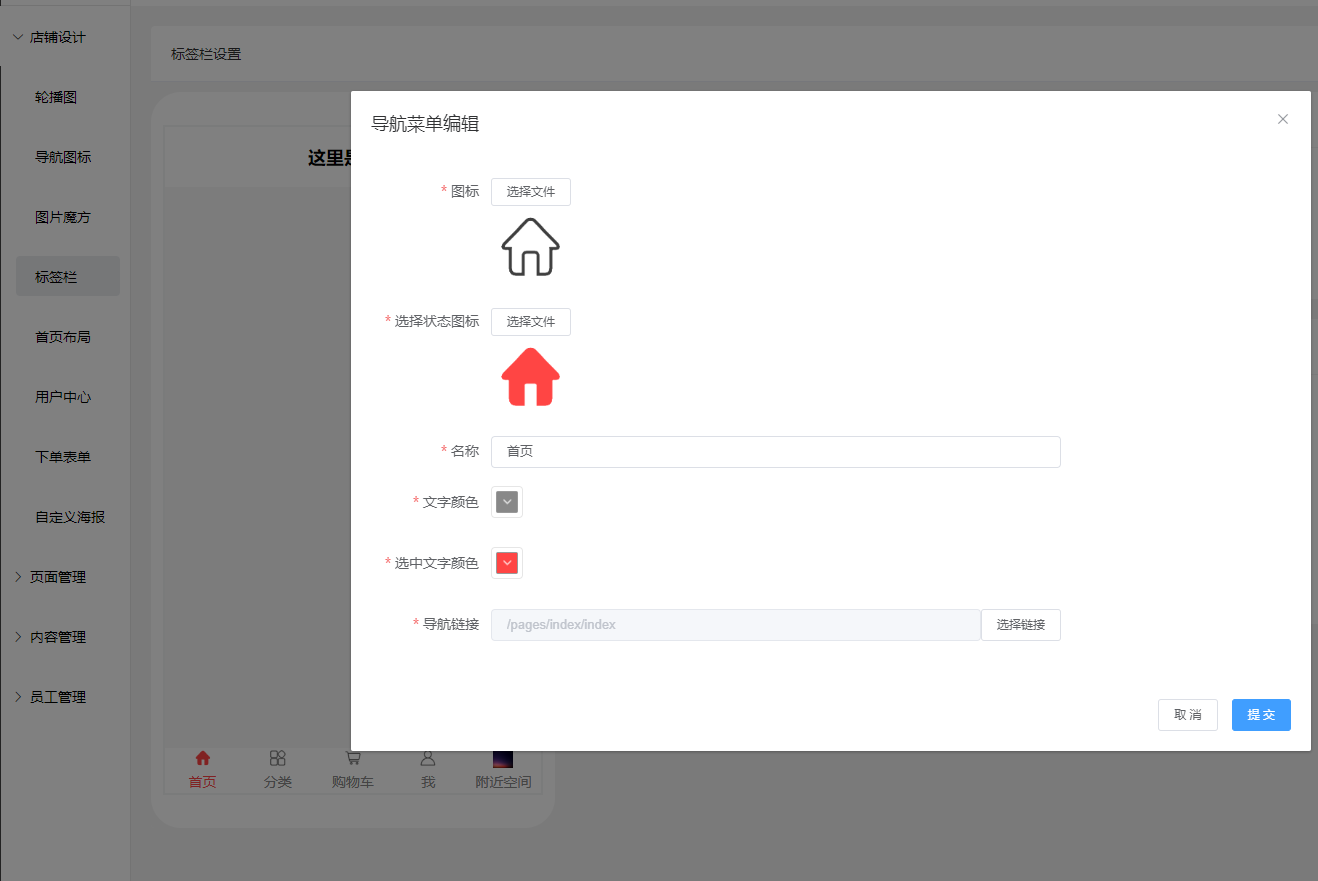
標簽欄:主要用于美化商城首頁頂部導航和底部導航。

這里需要注意的是底部導航的順序,我們可以拖動任意排序。每個導航圖標還可進行編輯和刪除。

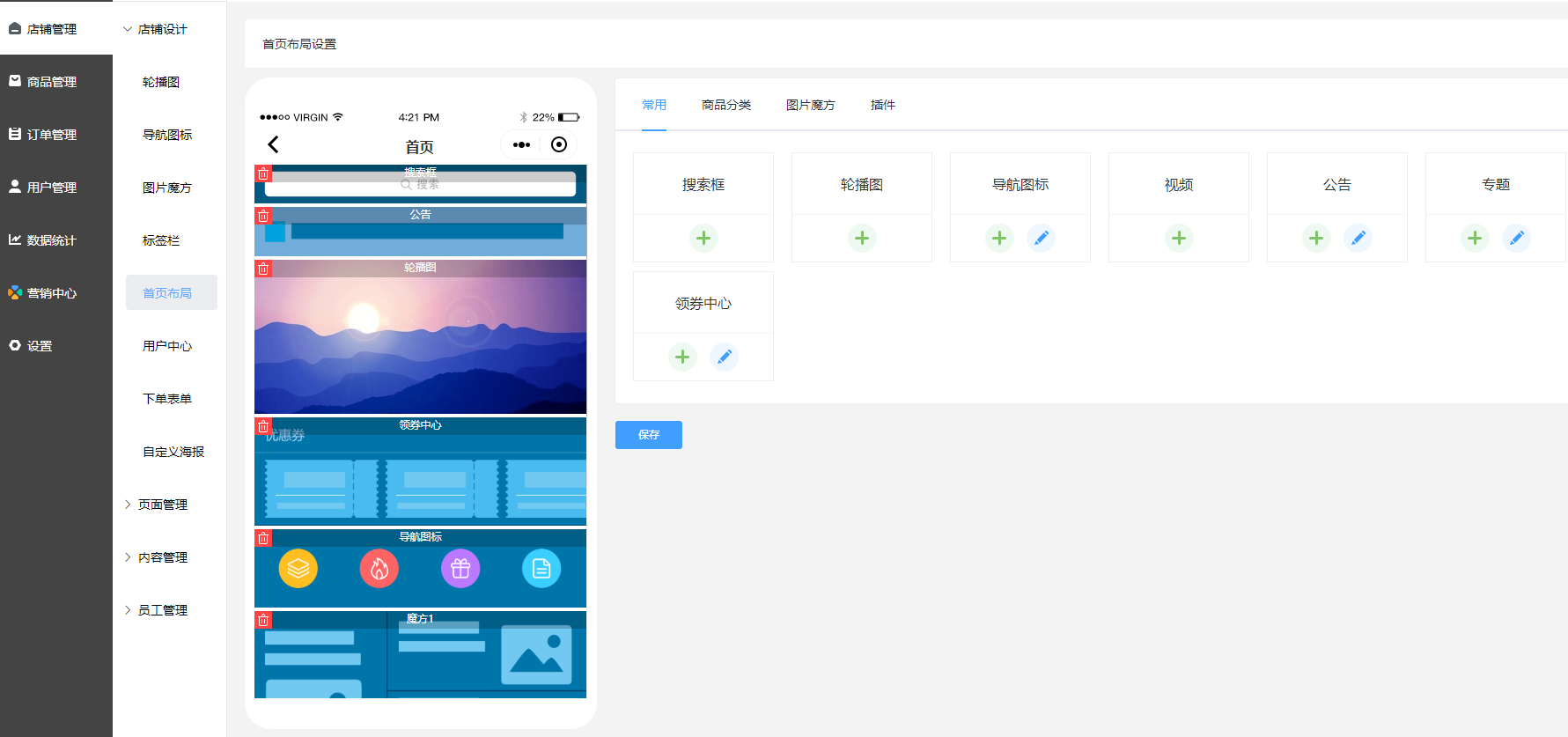
首頁布局用于商城首頁的布局,可以根據需要添加模塊。模塊支持拖動排序和編輯刪除。

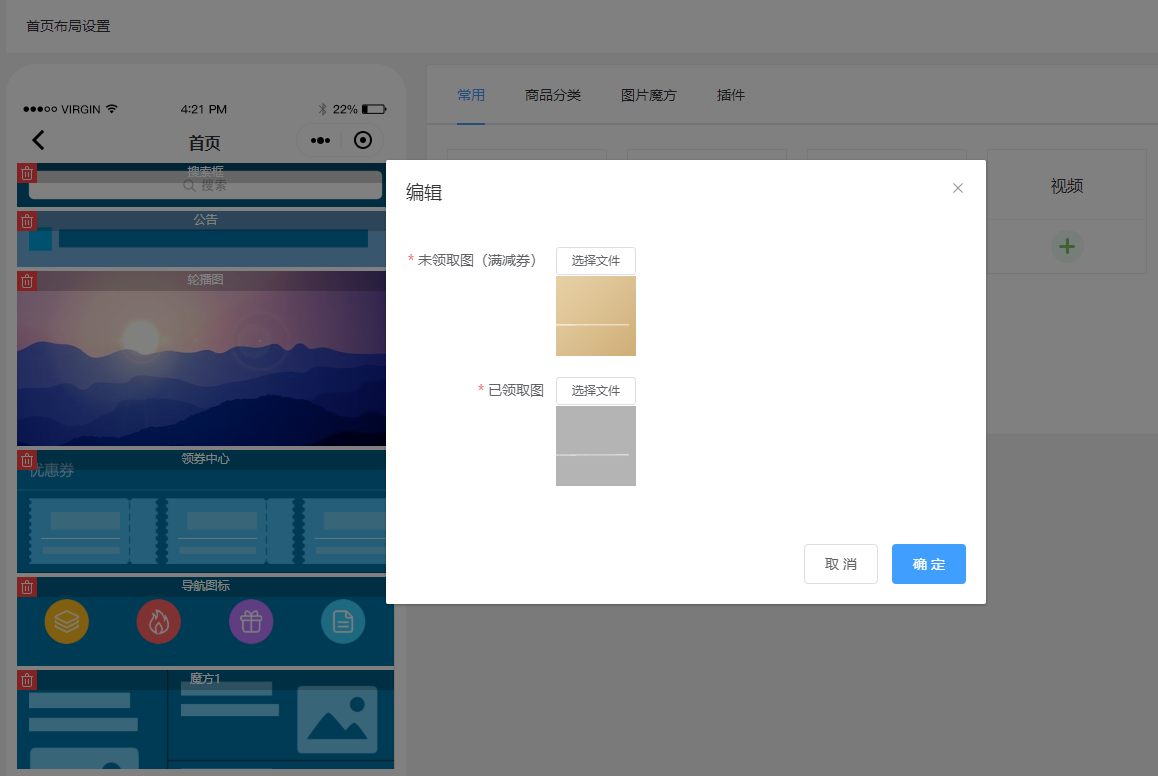
著重講下領券中心,先點“+”,然后點擊邊上的符號進行編輯。注意:這里的滿減券的設置主要是圖示的設置,具體優惠券的規則使用,在第8板塊“玩轉營銷”中的“優惠券”可具體設置。**設置滿減優惠券和打折優惠券,必須在導航圖標中添加"領券中心“,否則無法顯示。**

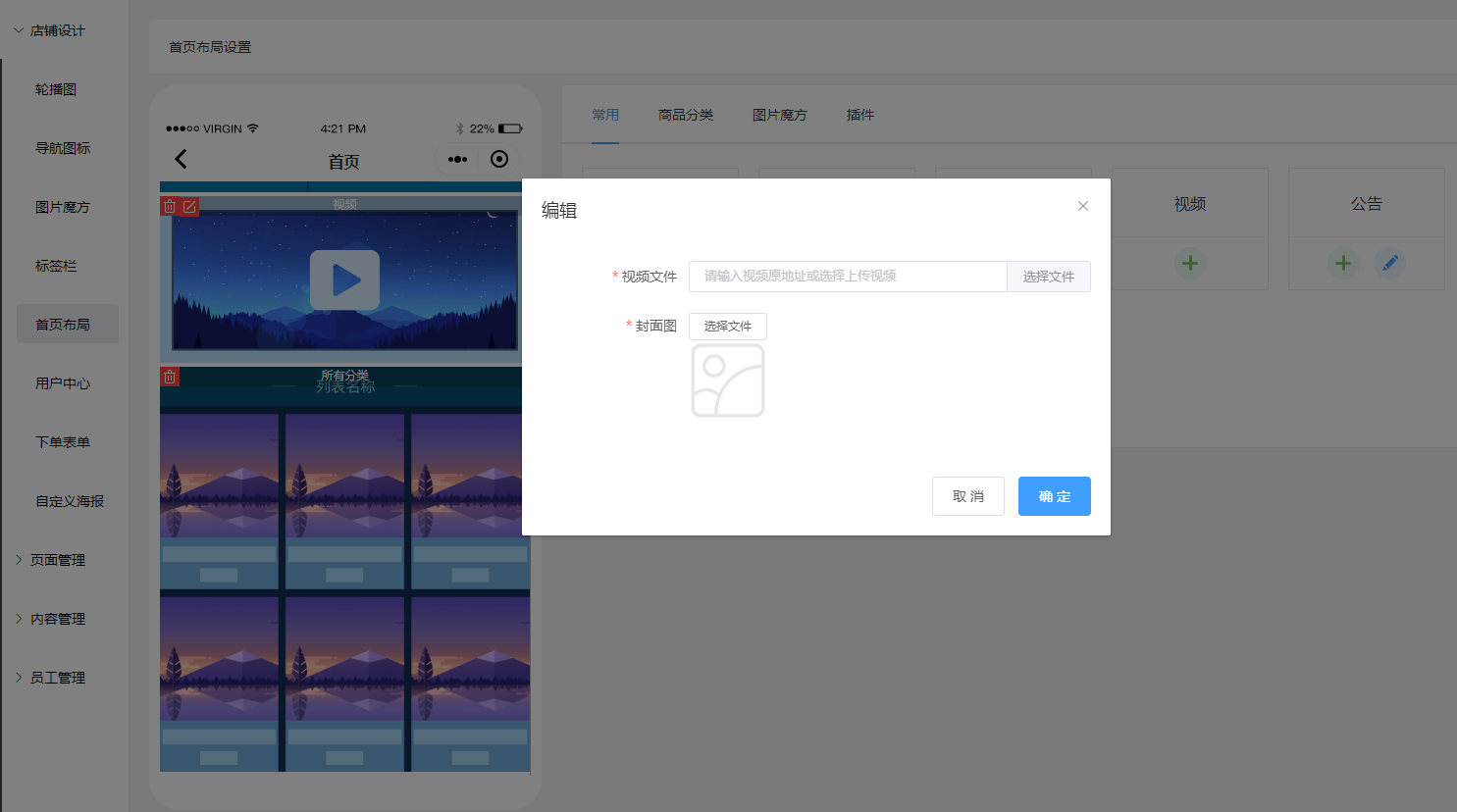
添加視頻時,注意須是MP4格式,大小不可超過50M,支持本地視頻或騰訊視頻。視頻封面建議尺寸750*400。

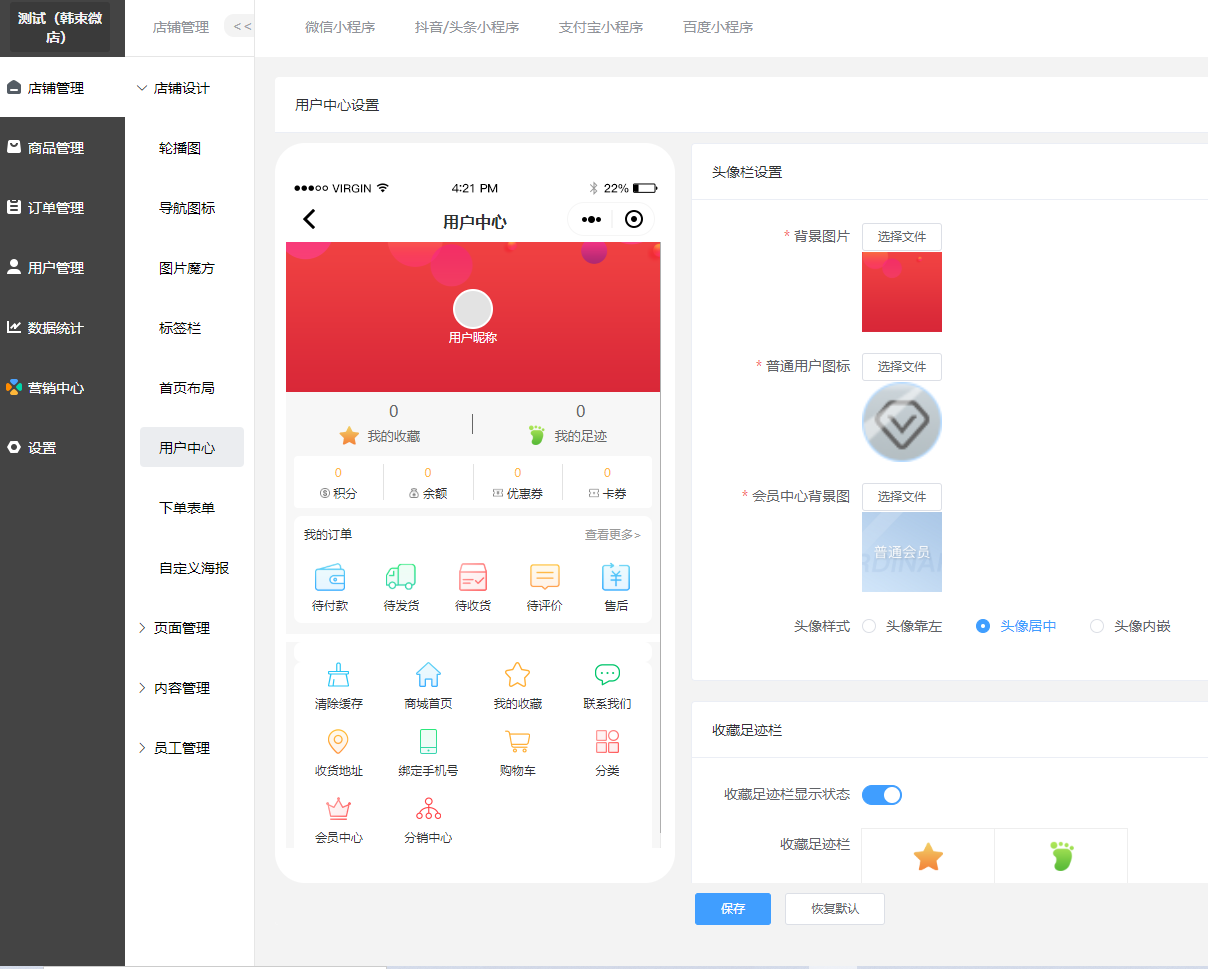
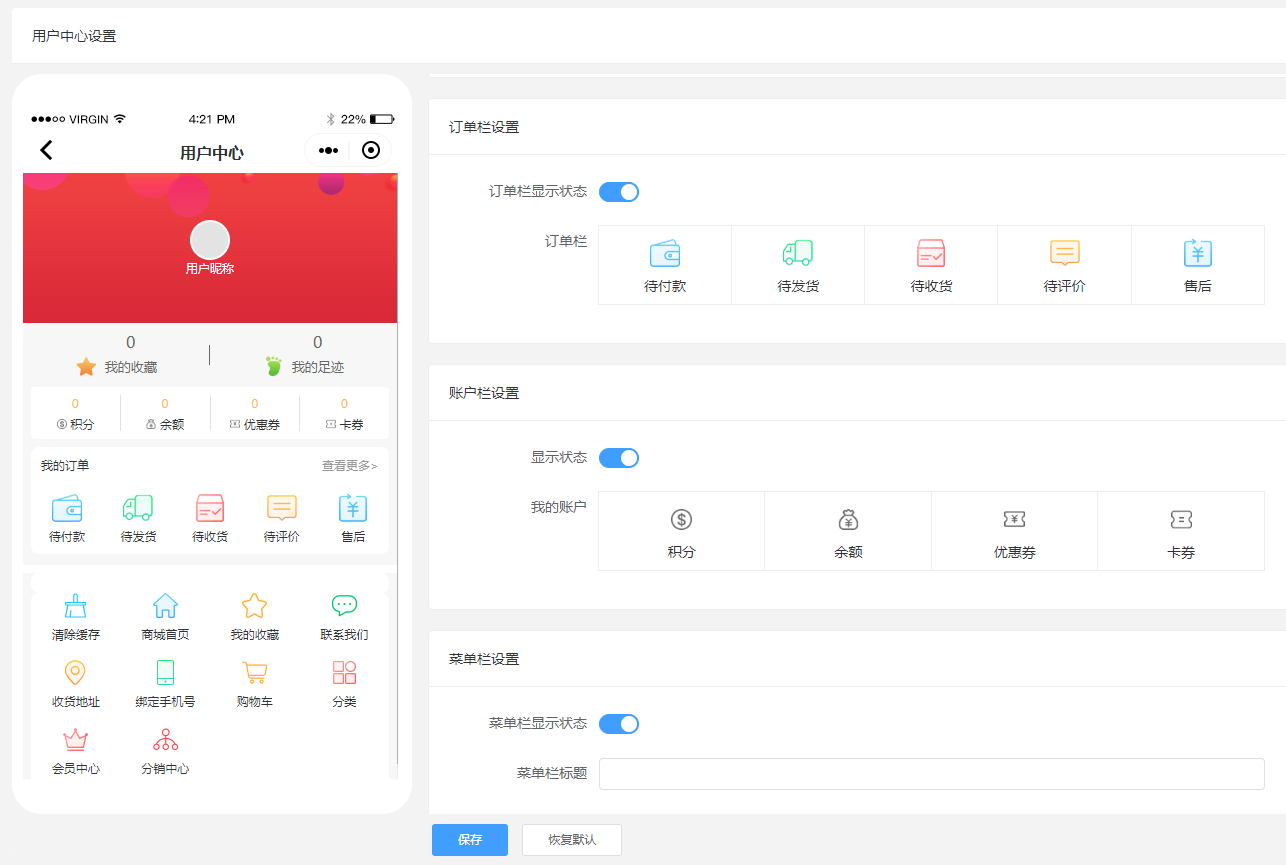
用戶中心:商家可根據需要添加用戶中心所需要的功能。菜單支持拖動排序,支持顯示隱藏,支持設置用戶中心頂部背景圖,支持設置用戶中心頂部背景圖, 訂單欄支持顯示隱藏, 支持訂單欄文字和圖標自定義, 我的錢包支持顯示隱藏(積分和余額), 手動授權手機號支持開啟關閉, 頭部樣式支持三種,支持自定義菜單名稱,菜單欄支持列表形式和九宮格形式。


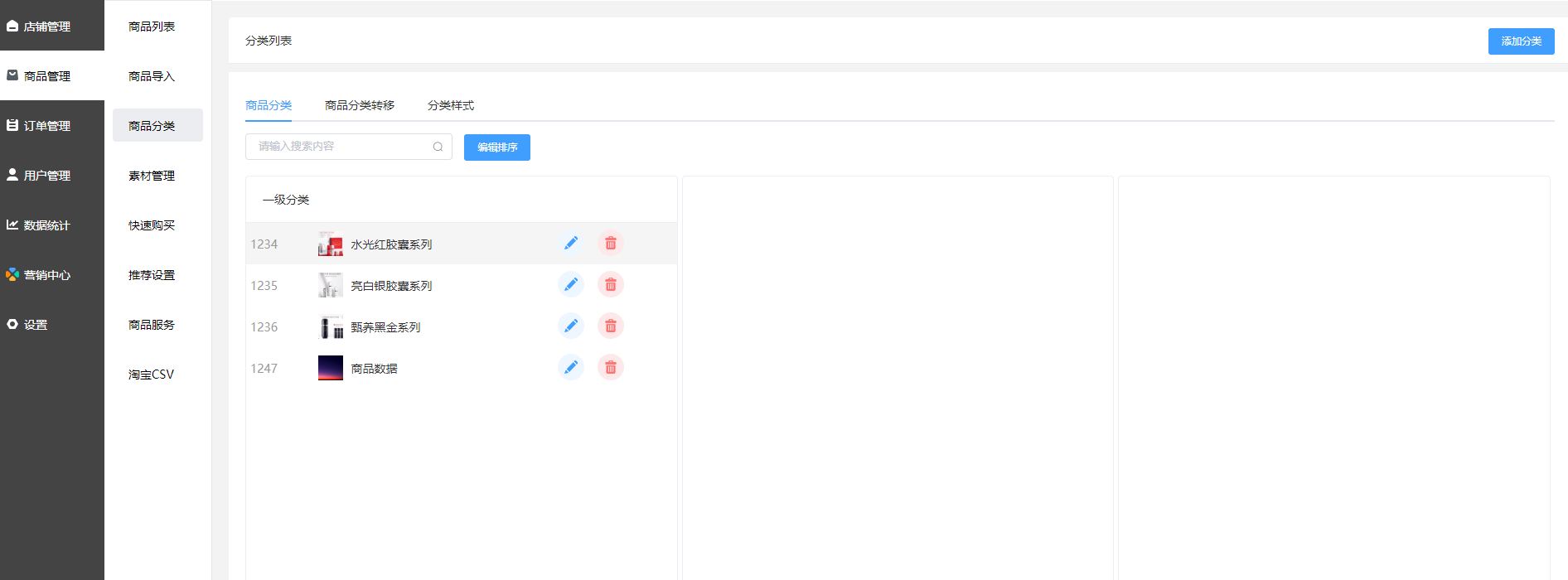
2.設置商品類別
途徑:商品管理——商品分類
先設置商品的分類,右上角“添加分類"

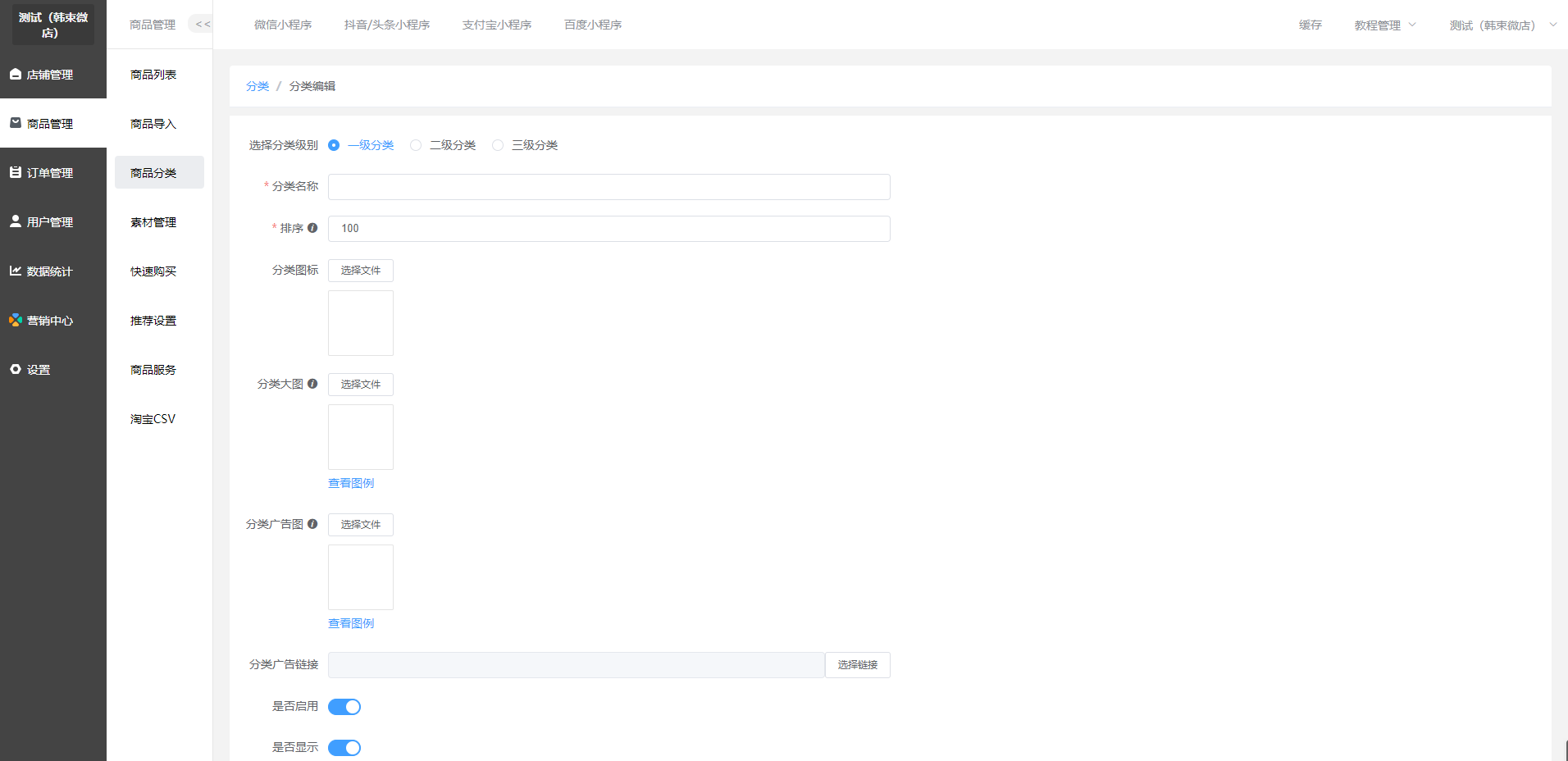
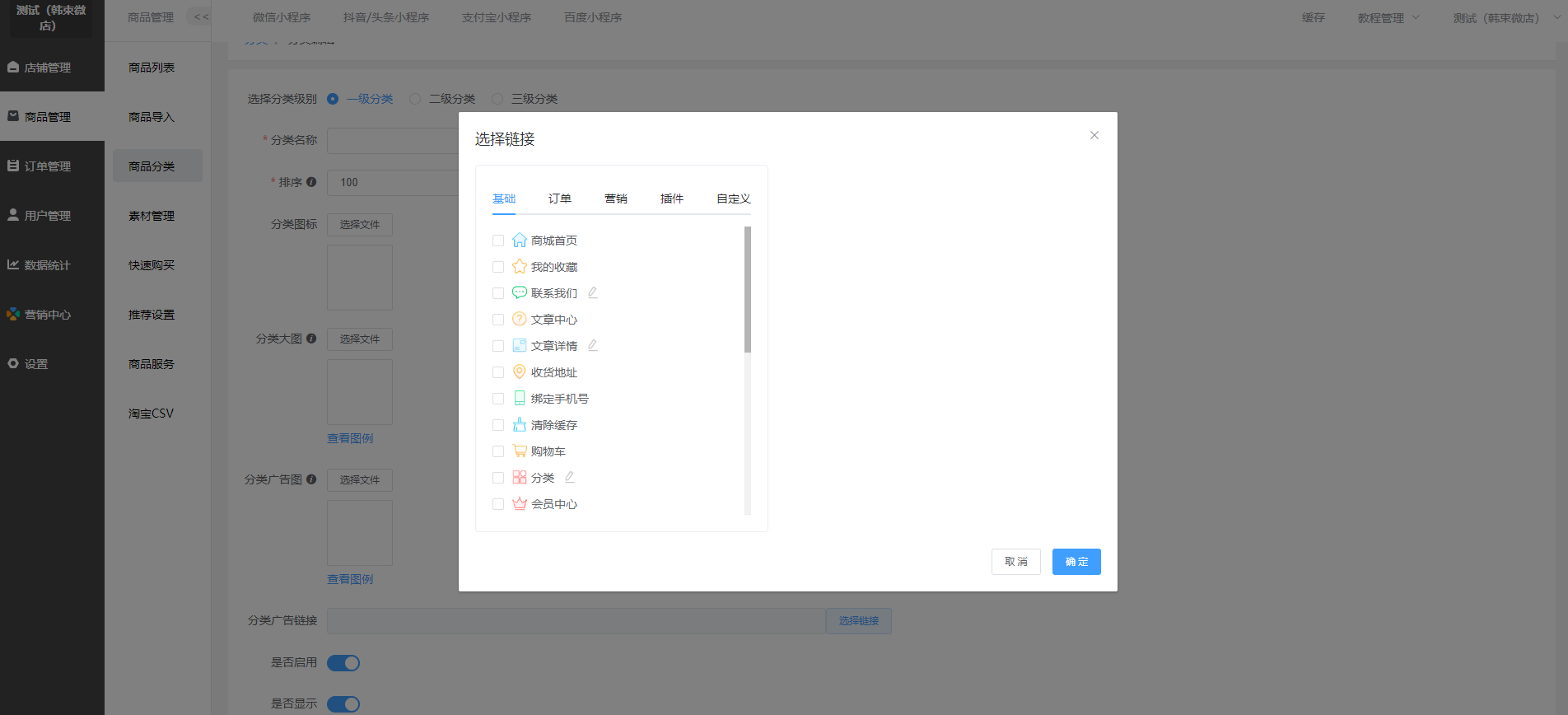
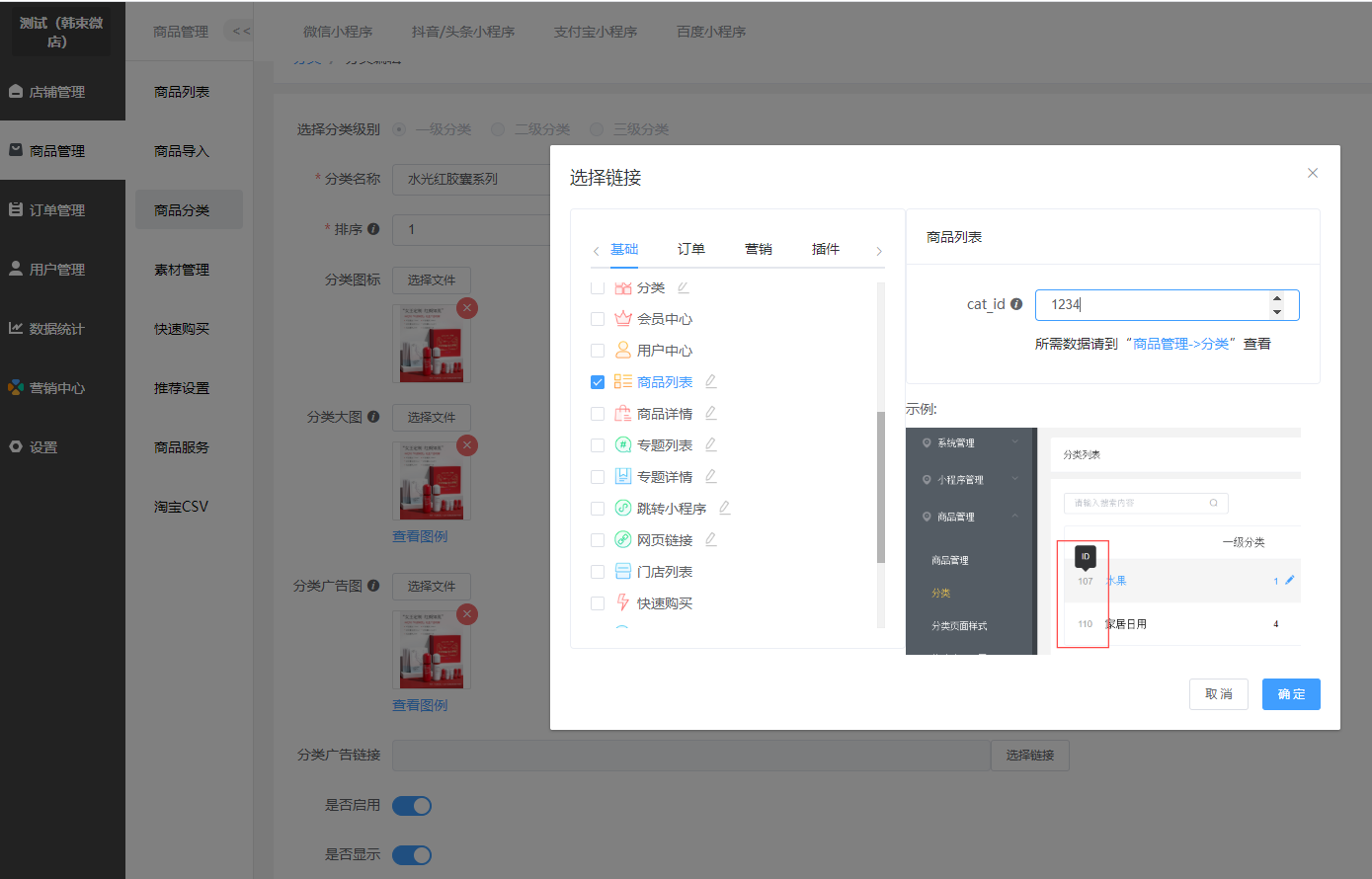
對商品信息進行編輯分類,填入分類信息:分類名稱,排序,分類圖標,分類大圖,分類廣告圖,分類廣告鏈接(注意:用此功能前提是必須開啟下面的”是否啟用“,”是否顯示“)。重點:這里的分類廣告鏈接,一般都鏈接商品列表或商品詳情(鏈接這兩個,注意需要將商品類別的ID或商品的ID填入,否則無法鏈接顯示)以此作轉化。最后記得保存。



3.添加商品并上架
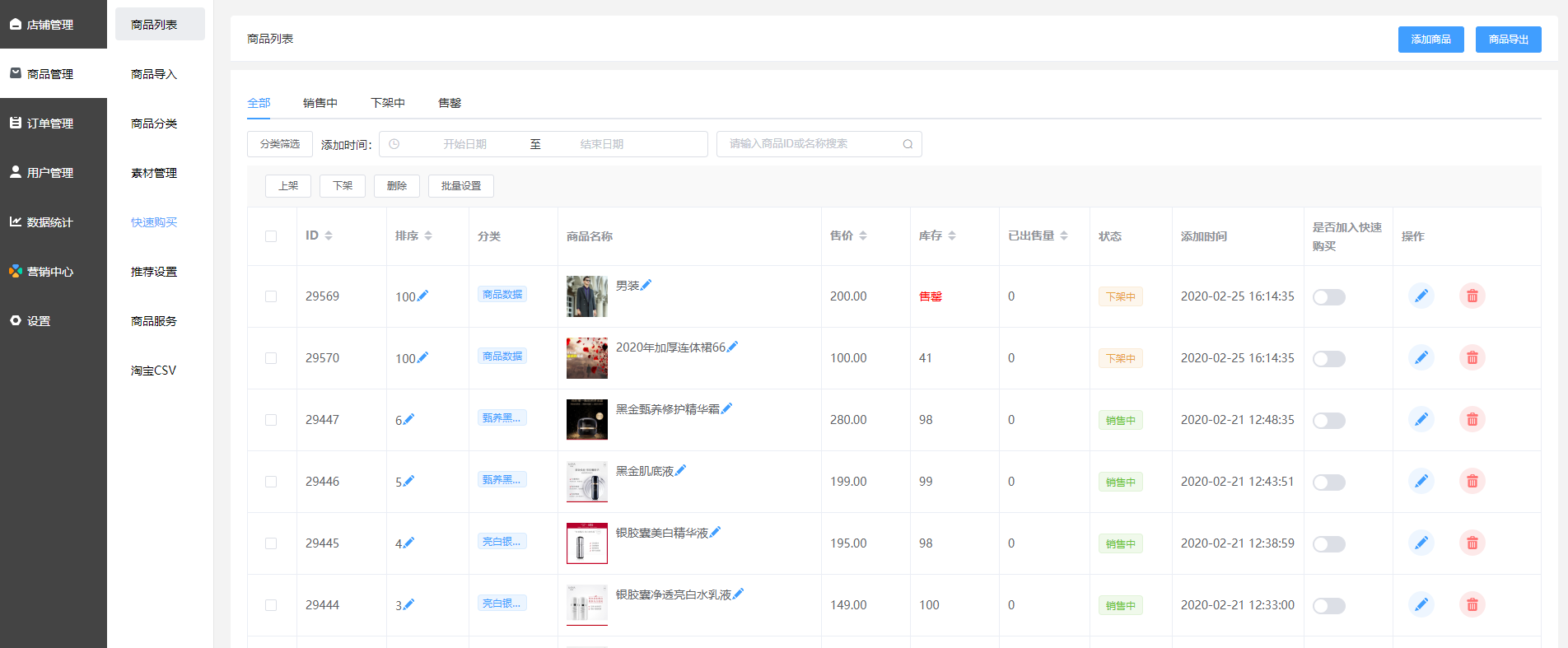
途徑:商品管理——商品列表
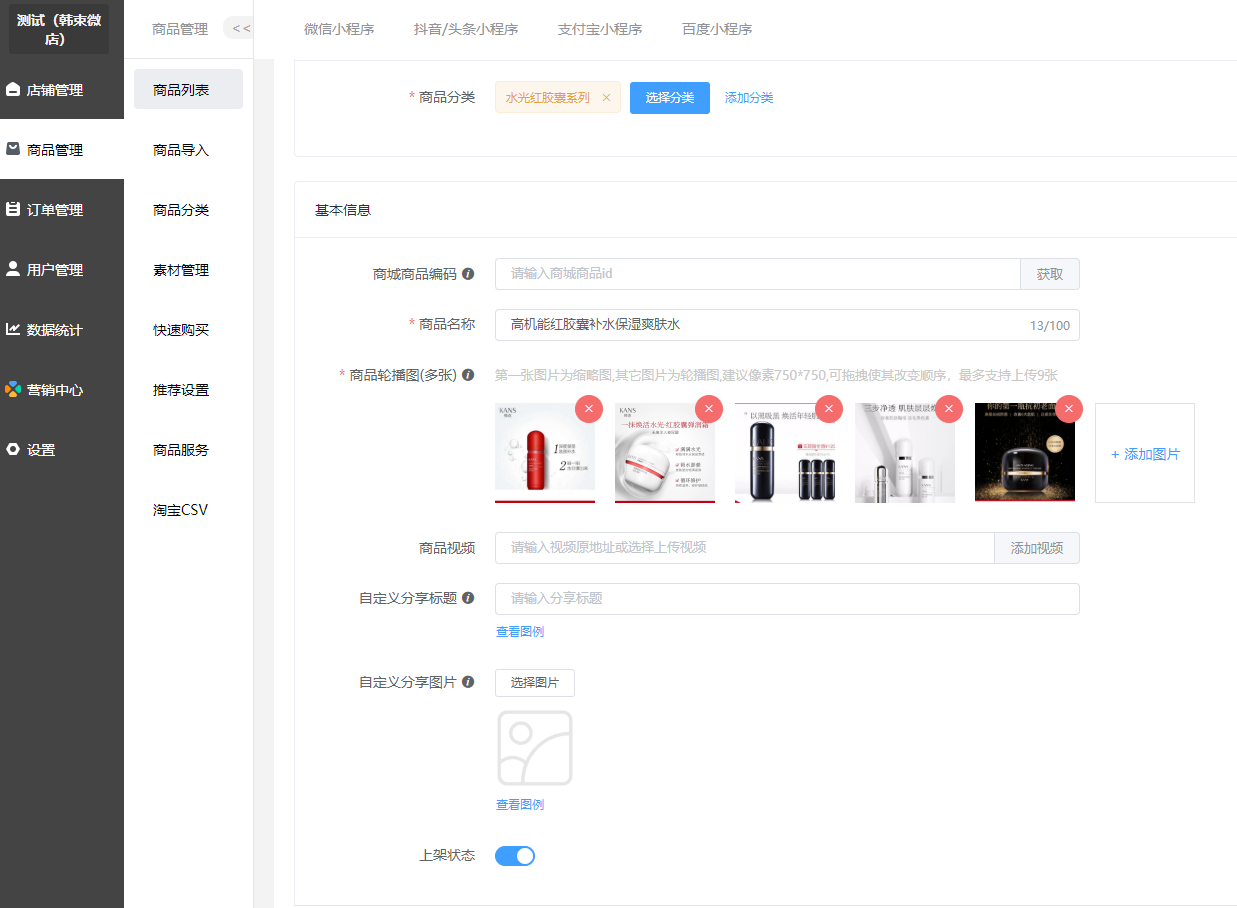
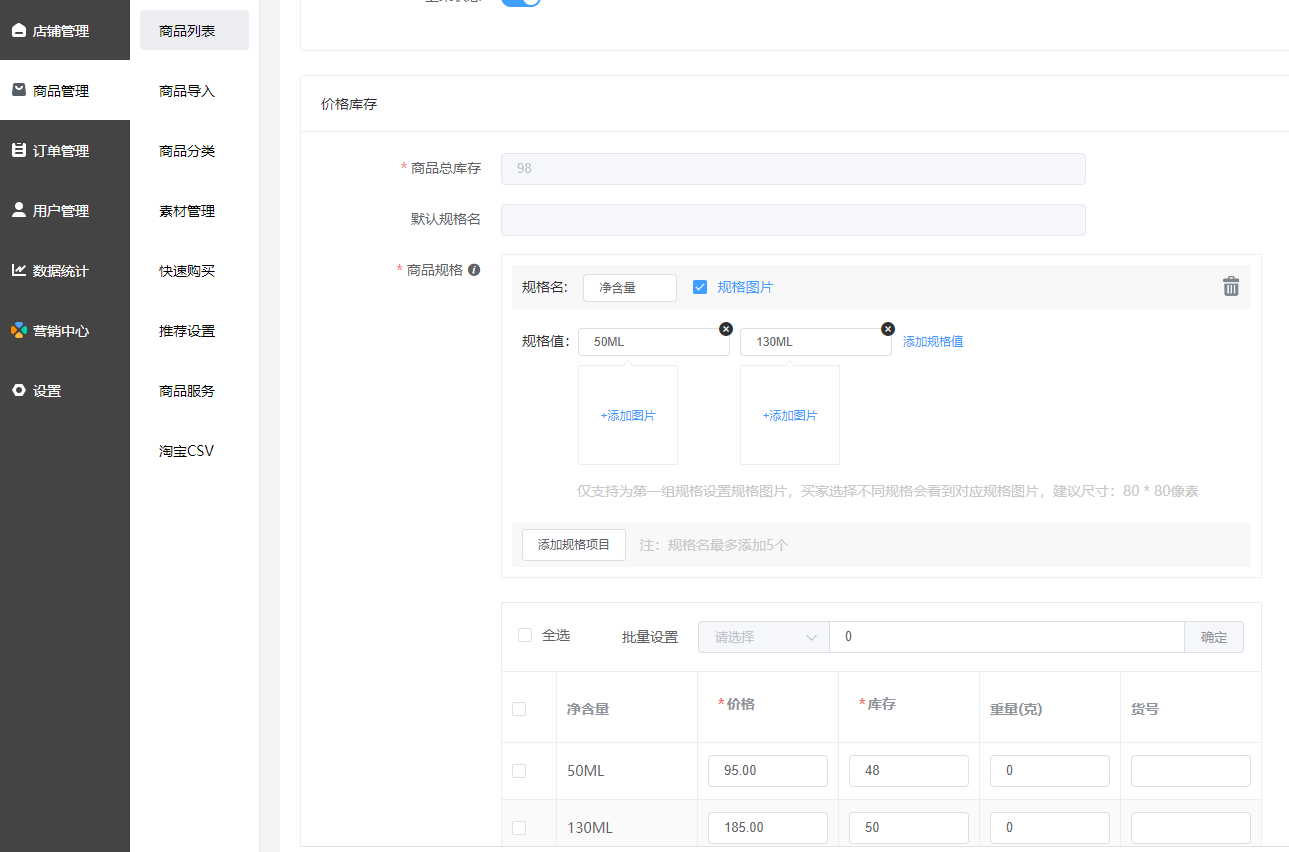
商品類別設置完成后,需要添加商品,商品列表頁面右上角“添加商品”,進行商品的信息編輯。

進入該頁面,切勿忘記“選擇分類”,然后逐一填入商品信息。注意:這里的“商品視頻”須是MP4格式,大小不能超過50MB。**“上架狀態“開啟!”**

商品規格“說明: 如:顏色,尺寸 。”規格值“指:規格組顏色(紅色,藍色....),規格組尺寸(L,XL,M),如不需要添加商品規格,則點擊右邊的回收箱標志即可,商家自行選擇。

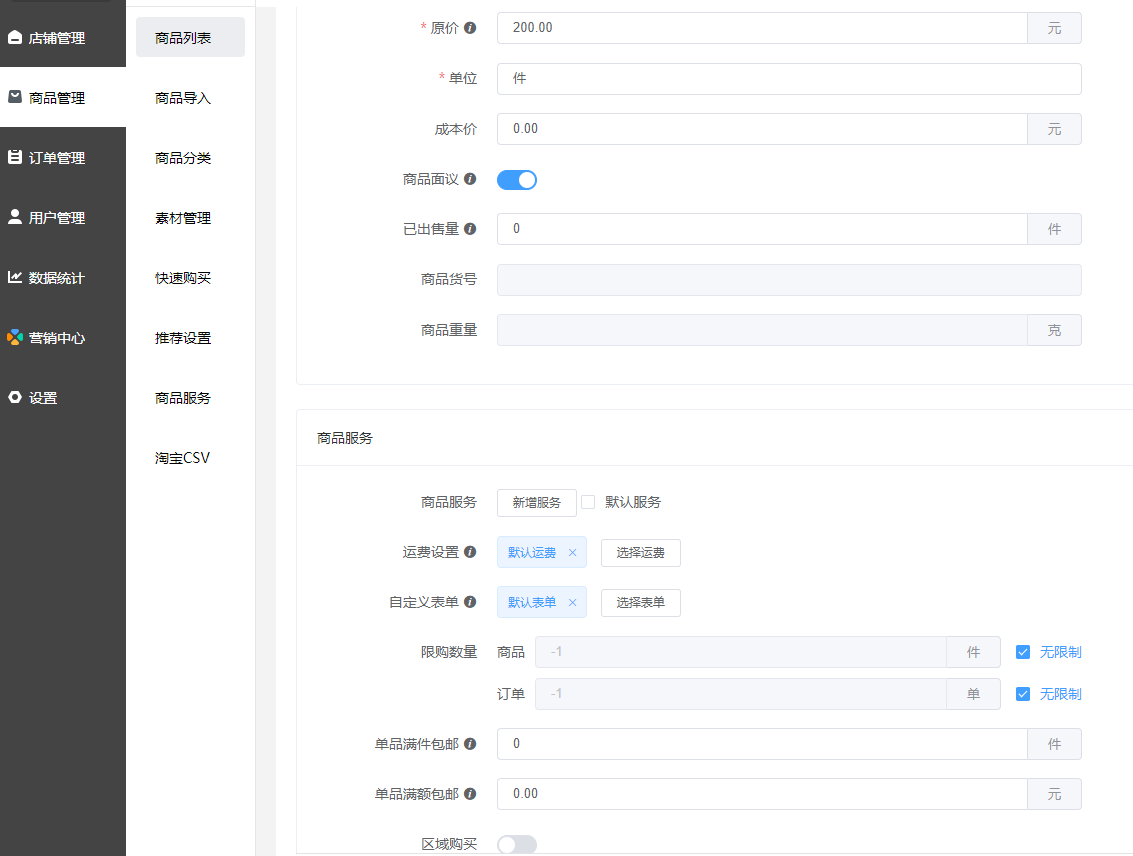
若開啟”商品面議“功能,則商品詳情頁面不展示商品價格,可收藏可咨詢客服但無法購買。”商品服務“指我們通常所說的”正品保障“,”破損包換“,”7天無理由包退“等,商家自行發揮。注意:這里的“運費設置”在”設置中心“——”物流設置“——”規則設置“。這里的“自定義表單”指的是買家備注內容,比如某些貴重商品,商家需要獲取買家信息,該功能可在“店鋪管理”——“店鋪設計”——“下單表單”中設置。****注意:如果單品滿件包郵和單品滿額包郵,同時設置,則默認哪個條件先滿足就按照哪個規則(如果設置0或空,則不支持滿件或滿額包郵)**

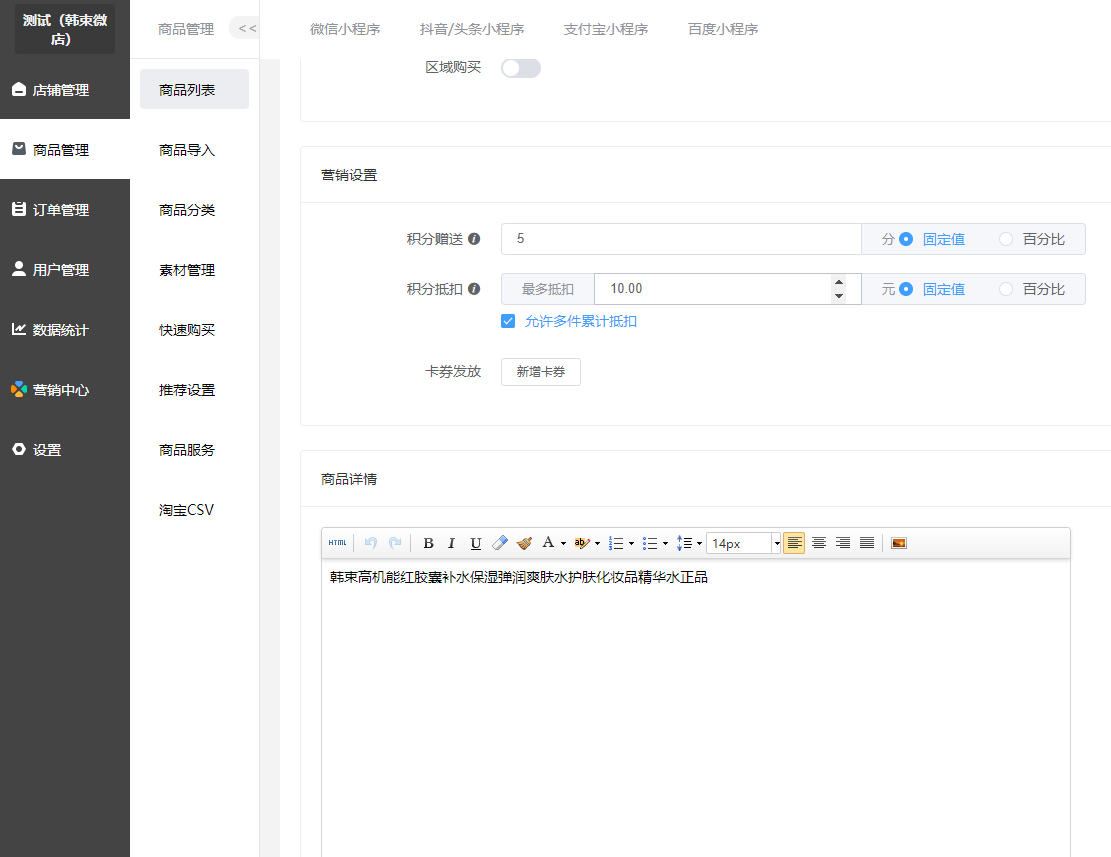
“積分贈送”用于購買商品所得的積分,若填寫0或不填寫,則不贈送。“積分抵扣”用于買家在購買商品時,用積分抵扣部分價格。具體的積分規則可在“營銷中心”——“積分"中去設置。”卡券發放”指買家購買商品并付款后,自動發放給用戶,用于線下,一般是商家做活動贈送的實物禮品,需要到門店出示卡券碼進行掃碼核銷。“卡券”的設置在“營銷中心”——“卡券列表”中新增或編輯。最后記得保存。

4.發布下單測試
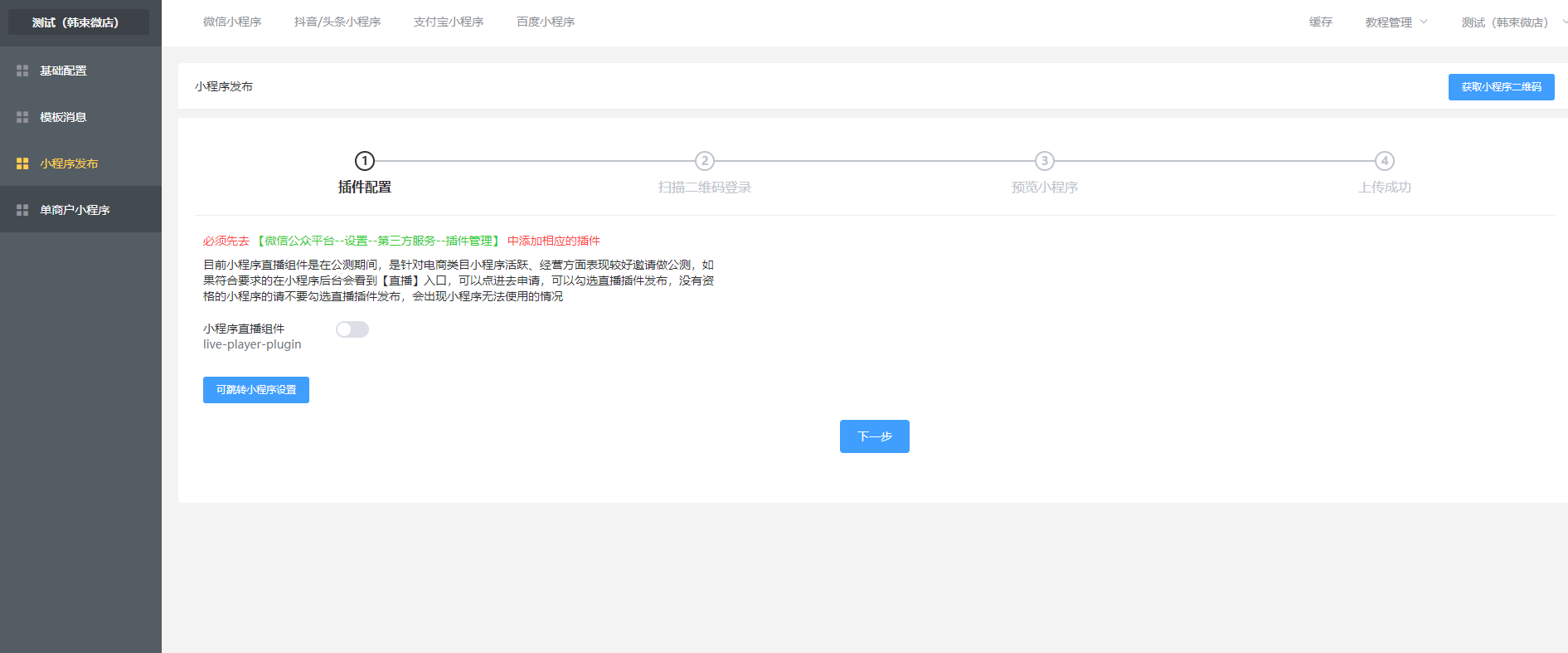
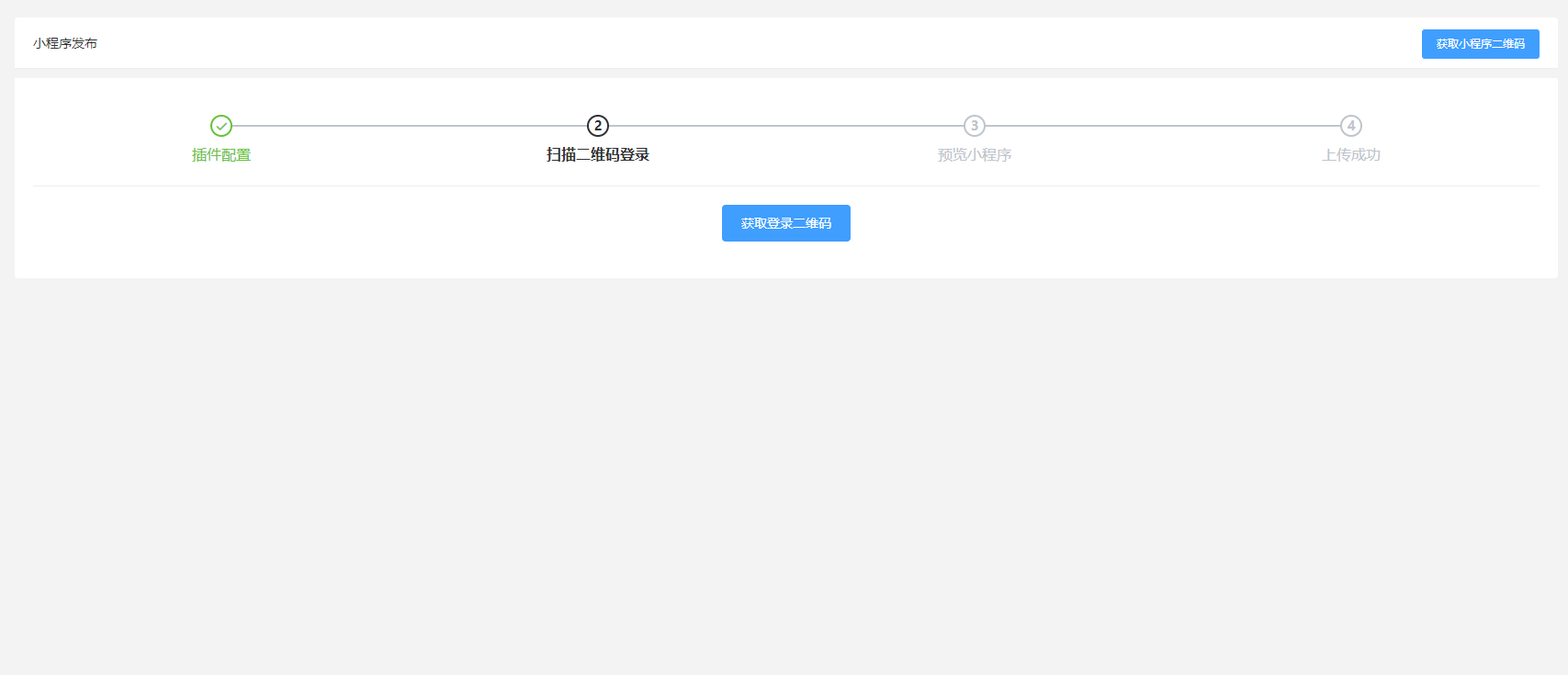
發布途徑:微信小程序——小程序發布
發布:店鋪設計好,商品上架后,商家可發布小程序測試下,點擊圖中“下一步”,“獲取登錄二維碼”,注意掃碼兩次。


下單:小程序發布后,商家可在手機端下單測試。
5.訂單發貨處理
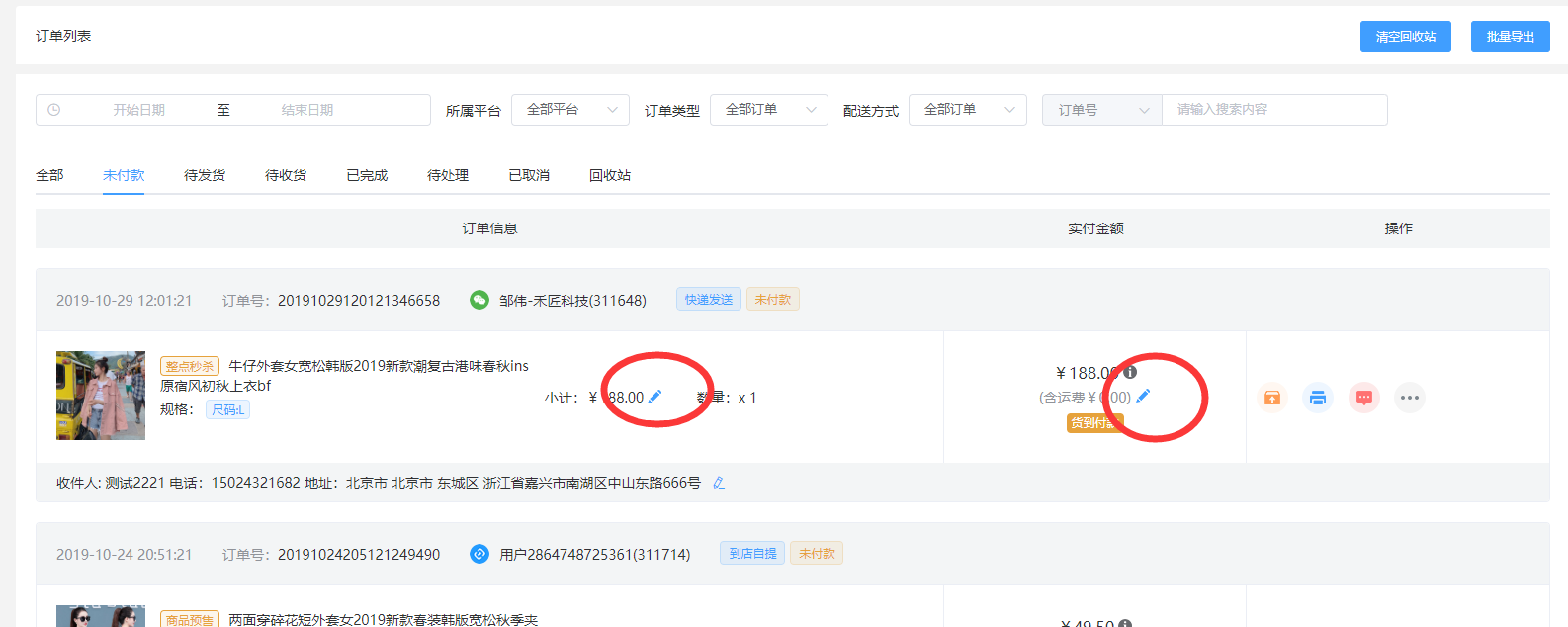
途徑:訂單管理——訂單列表
未付款的訂單,可支持修改價格

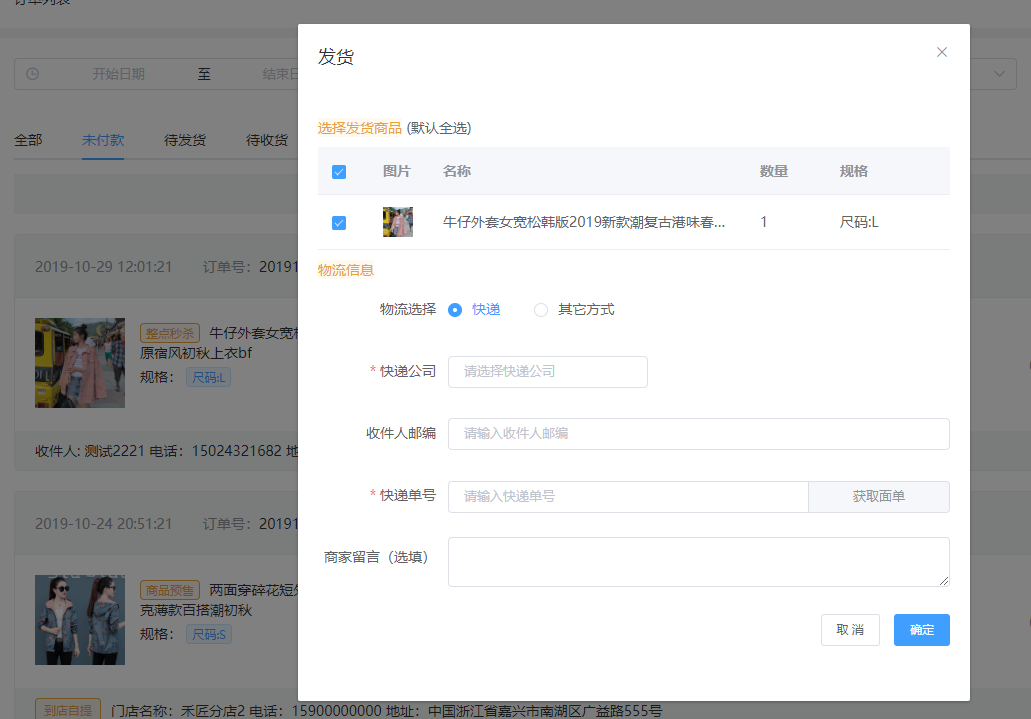
待發貨訂單
待發貨指已付款的訂單,支持發貨,發貨填寫快遞跟物流單號(設置-->商城設置-基本信息),也可以使用電子面單功能(設置-->電子面單),也可以無需物流,并填寫商家留言,用戶可在小程序端看到。
**注:電子面單請咨詢當地快遞公司或者快遞公司總部,其中郵政的電子面單必須用到郵政編碼,京東需要用到京東商家編碼,其他快遞郵編可不填**

用戶若已付款未發貨可申請取消,需要管理員審核(注意:未發貨的訂單,買家申請退款,商家在訂單列表可找到,如下圖)審核通過金額原路返回

待收貨訂單:用戶在小程序段可點擊收貨,若用戶長時間沒有收貨,系統會根據商城管理-商城設置中的自動收貨時間自動收貨,收貨之后,若該訂單沒有超過系統規定的售后時間(系統管理-->商城設置-基本信息的售后時間),用戶也可以申請退貨,訂單進入售后訂單處理;
已完成:訂單超過售后時間且無取消退貨,則為已完成訂單
已取消:未付款自動取消或者已付款未發貨取消的訂單列表
到店核銷訂單:

購買時候選擇了自提的訂單在該頁面中展示(具體在系統管理-->商城設置-基本信息

在小程序端,自提訂單會生成核銷碼,由平臺指派的核銷員微信掃一掃核銷使用(見用戶管理-核銷員)

未付款訂單:能夠修改價格,未付款訂單超時將自動取消,時間設置在系統管理-->商城設置-->基本信息中;

待發貨訂單:待發貨指已付款的訂單,自提訂單使用核銷員微信掃一掃核銷碼功能核銷,核銷之后狀態變為已收貨,也支持后臺發貨,發貨可以填寫快遞跟物流單號(系統管理-->商城設置-基本信息-快遞鳥設置),也可以使用電子面單功能(系統管理->電子面單),也可以無需物流,并填寫商家留言,買家可在小程序端看到。
**注:電子面單請咨詢當地快遞公司或者快遞公司總部,其中郵政的電子面單必須用到郵政編碼,其他快遞郵編可不填**

同理,買家若已付款未發貨可申請取消,需要管理員審核,審核通過金額原路返回

待收貨訂單:如果自提訂單沒有使用核銷員的核銷功能而使用后臺發貨,買家在小程序段可點擊收貨,若買家長時間沒有收貨,系統會根據商城管理-商城設置中的自動收貨時間自動收貨,收貨之后,若該訂單沒有超過系統規定的售后時間(系統管理-->商城設置-基本信息的售后時間),買家也可以申請退貨,訂單進入售后訂單處理;
已完成:訂單超過售后時間且無取消退貨,則為已完成訂單
已取消:未付款自動取消或者已付款未發貨取消的訂單列表
- 空白目錄
- 1.商城安裝
- 微擎版安裝
- 榜店版安裝
- 2.極速開店
- 4.店鋪管理
- 店鋪設計
- 輪播圖
- 導航圖標
- 圖片魔方
- 標簽欄
- 首頁布局
- 用戶中心
- 下單表單
- 自定義海報
- 頁面管理
- 小程序頁面
- 頁面標題
- 版權設置
- 內容管理
- 文章
- 專題分類
- 專題詳情
- 視頻
- 門店管理
- 直播管理
- 員工管理
- 基礎設置
- 角色列表
- 員工列表
- 操作記錄
- 3.商品管理
- 商品列表
- 商品導入
- 商品分類
- 快速購買
- 推薦設置
- 商品服務
- 淘寶CSV
- 5.訂單處理
- 訂單列表
- 售后訂單
- 評價管理
- 批量發貨
- 6.用戶管理
- 用戶管理
- 用戶列表
- 核銷員
- 建議加入 會員列表
- 會員等級
- 會員購買記錄
- 分銷商管理
- 分銷的基礎設置
- 自定義設置
- 分銷商等級的制定
- 新增分銷商
- 分銷訂單
- 分銷提現
- 7.建議加入一個資金管理中心
- 余額收支
- 充值管理
- 8.玩轉營銷
- 9.設置中心
- 10.數據統計
- 11.常見問題指南
- 12.建議植入一個 更新記錄 (新插件 官網鏈接)
