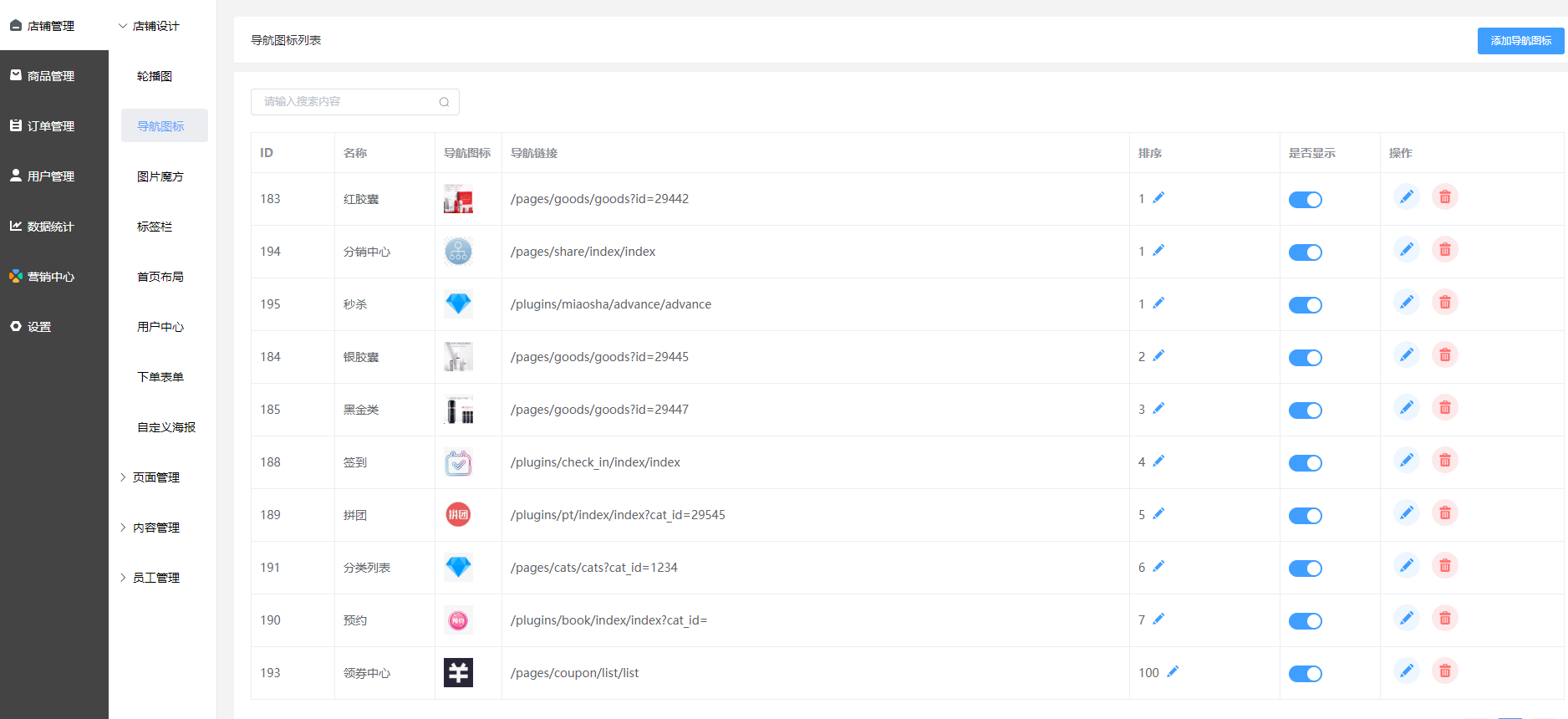
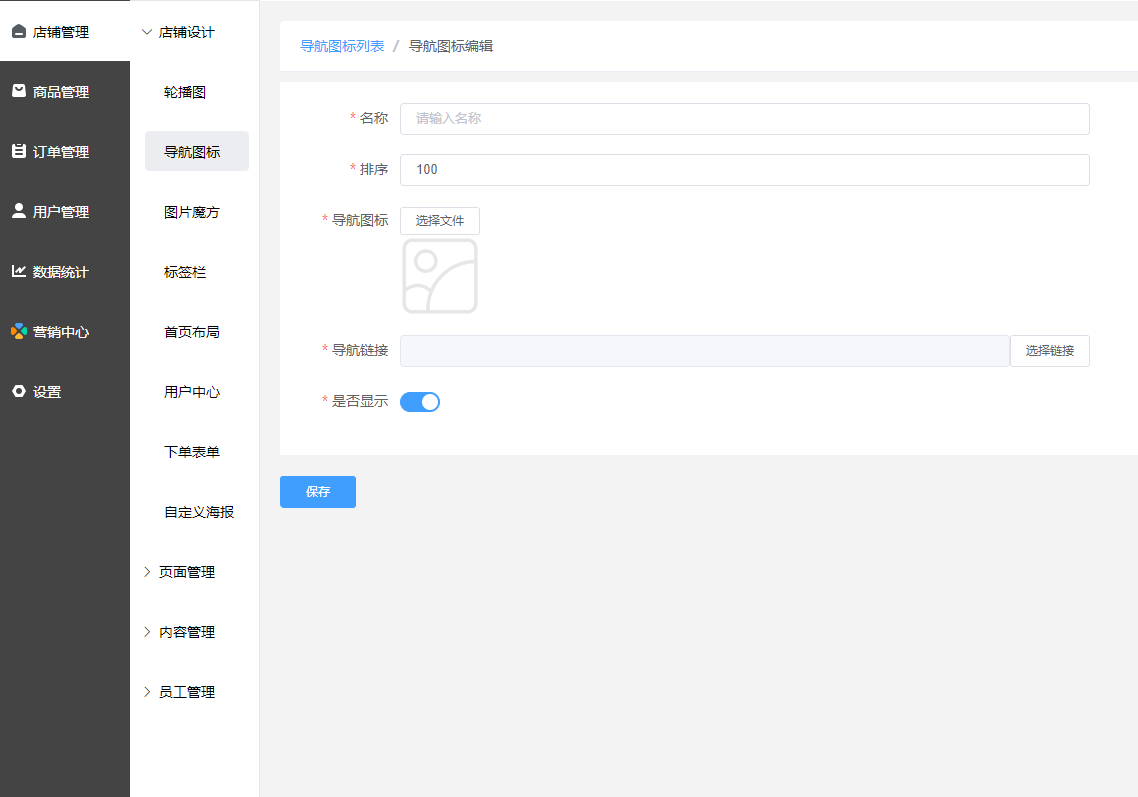
導航圖標主要用于商城的首頁導航圖標并結合首頁布局使用。右上角”添加導航圖標“,對圖標進行命名,排序,選擇圖片,跳轉鏈接,**開啟“是否顯示”開關**。注意:排序,此字段主要用于圖標的排序順序,數字越小,圖標排在越前面。這里的導航圖標可以是商品的類別,或是拼團,秒殺等營銷類(營銷類在第8板塊“玩轉營銷”中詳細介紹),故以此類推,這里的導航鏈接就可以鏈接“商品列表”或“商品詳情”。


- 空白目錄
- 1.商城安裝
- 微擎版安裝
- 榜店版安裝
- 2.極速開店
- 4.店鋪管理
- 店鋪設計
- 輪播圖
- 導航圖標
- 圖片魔方
- 標簽欄
- 首頁布局
- 用戶中心
- 下單表單
- 自定義海報
- 頁面管理
- 小程序頁面
- 頁面標題
- 版權設置
- 內容管理
- 文章
- 專題分類
- 專題詳情
- 視頻
- 門店管理
- 直播管理
- 員工管理
- 基礎設置
- 角色列表
- 員工列表
- 操作記錄
- 3.商品管理
- 商品列表
- 商品導入
- 商品分類
- 快速購買
- 推薦設置
- 商品服務
- 淘寶CSV
- 5.訂單處理
- 訂單列表
- 售后訂單
- 評價管理
- 批量發貨
- 6.用戶管理
- 用戶管理
- 用戶列表
- 核銷員
- 建議加入 會員列表
- 會員等級
- 會員購買記錄
- 分銷商管理
- 分銷的基礎設置
- 自定義設置
- 分銷商等級的制定
- 新增分銷商
- 分銷訂單
- 分銷提現
- 7.建議加入一個資金管理中心
- 余額收支
- 充值管理
- 8.玩轉營銷
- 9.設置中心
- 10.數據統計
- 11.常見問題指南
- 12.建議植入一個 更新記錄 (新插件 官網鏈接)
