# 1.公眾號自定義分享功能說明
由于微信限制,自定義分享須配合微信公眾號菜單欄使用
前端首頁的跳轉鏈接必須放在公眾號里面訪問,自定義分享才能生效
*****
# 前端頁面如何設置
請嚴格按照這個流程。如果點擊同步沒有反應的,就是你的apiKEY對接有問題。這個時候就需要看看分銷商后臺的設置。
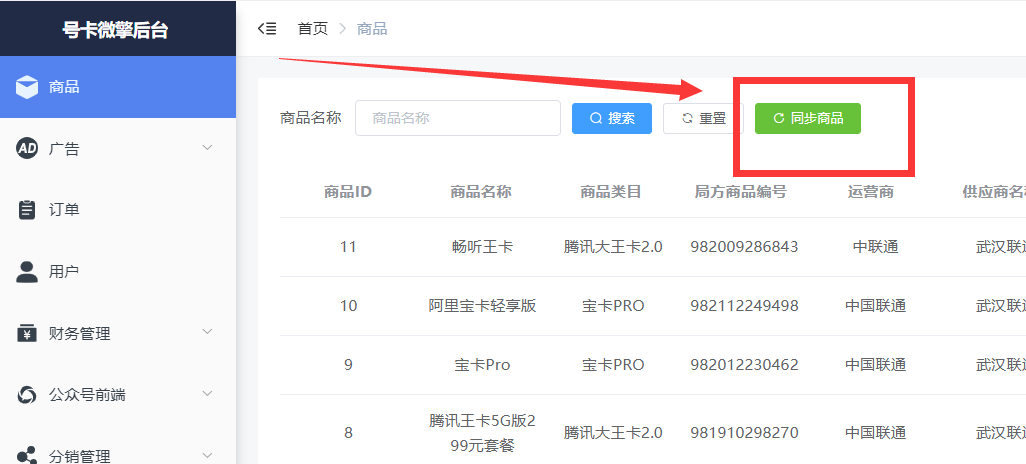
第一步,點擊商品,同步商品

*****
第二步,點擊 廣告---模板列表,點擊 同步模板

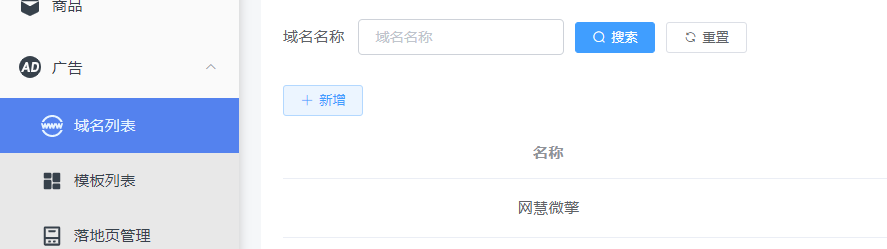
點擊 域名列表,把你目前的主域名填寫進去,做好備注

填寫好了再看看有沒有保存好,沒有保存好后面不能用!
*****
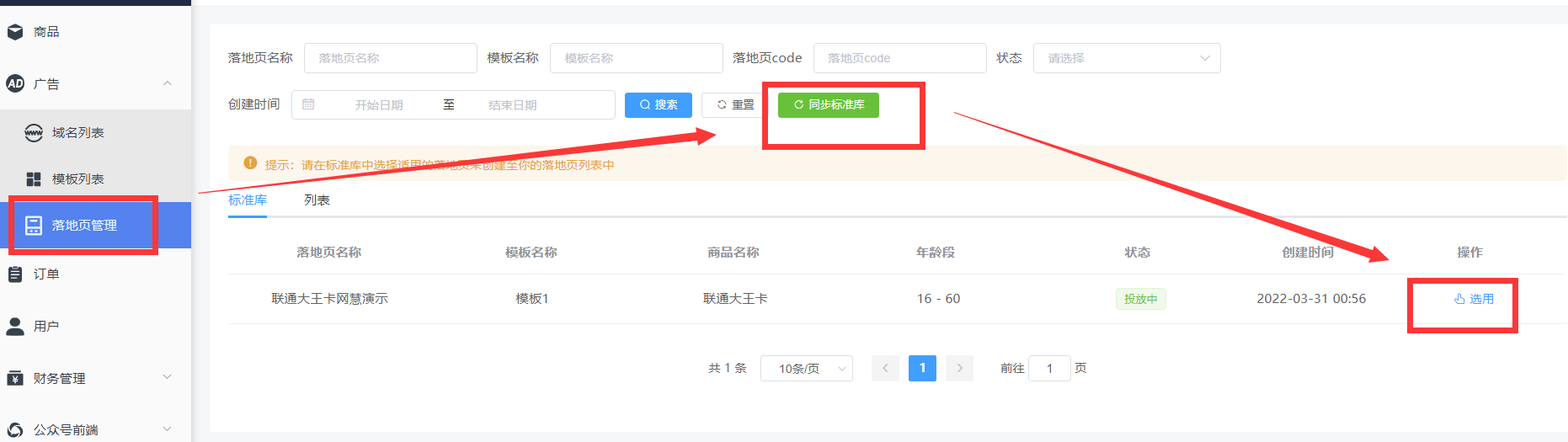
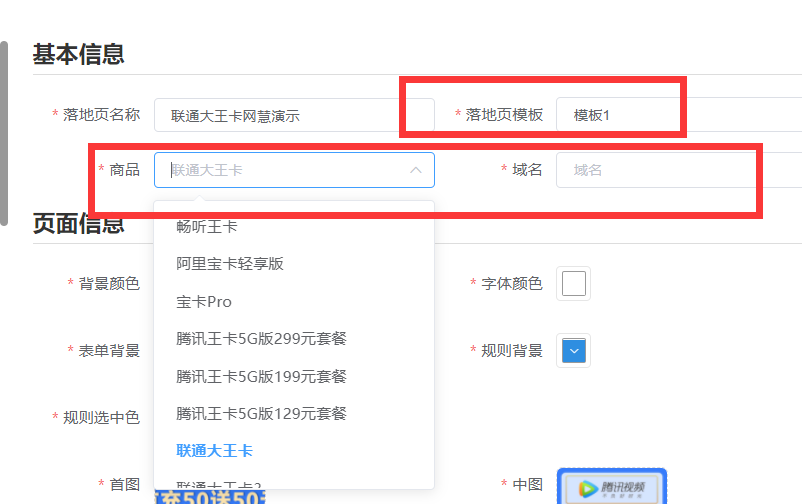
第三步,點擊廣告---落地頁管理--點擊同步標準庫---選用 你覺得好的模板。點擊選用,進入編輯落地頁的頁面,填寫好你的產品信息。保存之后,就新建了你的落地頁。

如果之前有創建新的落地頁,那么只需要復制之前的落地頁,重新編輯成你想要的落地頁

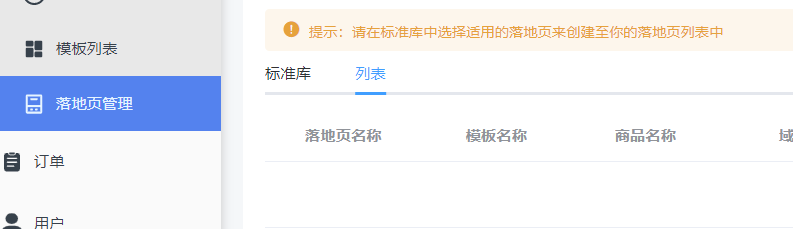
這個地方多檢查幾遍,看看你的列表里面有沒有落地頁,沒有的話就是沒有添加好

*****
第四步,編輯落地頁,選擇你要編輯的落地頁

*****
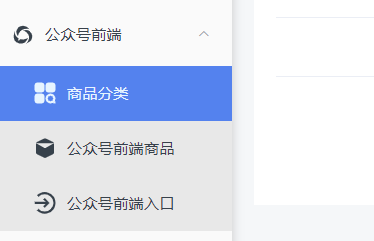
第五步,點擊公眾號前端,先添加分類

分類添加好了,新增前端商品,點擊新增

*****
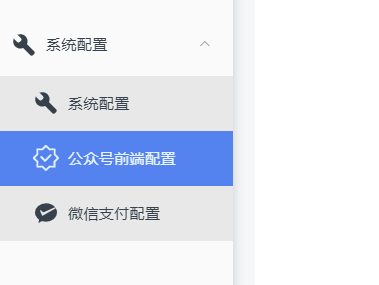
第六步,點擊系統配置,公眾號前端配置,去完善信息

添加了再去看看前端,即可以瀏覽
*****
公眾號分享是鏈接不是文字,是怎么回事?
正常是這樣

有一些是這樣的

原因是微信的分享機制造成的,要通過微信的菜單欄進去分享出去,才會有文字。
