[TOC]
>[success] # 瀑布流布局
~~~
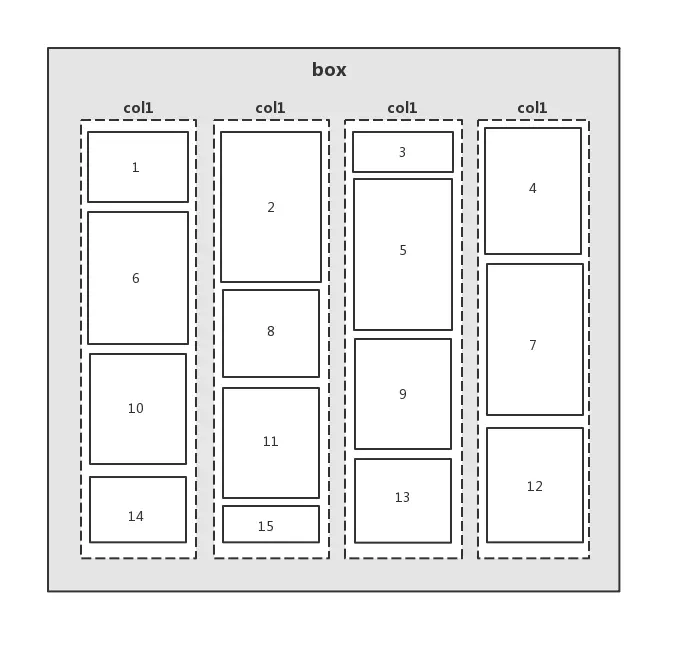
'瀑布流'是前端的一種'布局'方式,就像我們經常'搜百度'看到的'圖片列表'都是'瀑布流'完成的,如下圖,
'瀑布流'會根據'某一列'的'高度',來自動向'最低高度'的一'列'下面繼續添加元素,下面是在'vue'項目中
使用'瀑布流'的案例。
~~~

html
~~~
<template>
<div class="box">
<div class="col" ref="col1">
<transition-group name="list">
<div class="item" v-for="item in dataList1" :key="item.id">
{{item.text}}
<img :src="item.url" />
</div>
</transition-group>
</div>
<div class="col" ref="col2">
<transition-group name="list">
<div class="item" v-for="item in dataList2" :key="item.id">
{{item.text}}
<img :src="item.url" />
</div>
</transition-group>
</div>
</div>
</template>
~~~
JavaScript
~~~
<script>
export default {
data() {
return {
mainMenuList: [
{
id: 1,
text: '我是1',
url: 'https://img.zcool.cn/community/01162e5d903ad6a8012060bee46bf3.jpg@1280w_1l_2o_100sh.jpg'
},
{
id: 2,
text: '我是2',
url: 'https://img.zcool.cn/community/0121a55d903ad6a801211d53066683.jpg@1280w_1l_2o_100sh.jpg'
},
{
id: 3,
text: '我是3',
url: 'http://pic39.nipic.com/20140321/18063302_210604412116_2.jpg'
},
{
id: 4,
text: '我是4',
url: 'https://img.zcool.cn/community/0121a55d903ad6a801211d53066683.jpg@1280w_1l_2o_100sh.jpg'
},
{
id: 5,
text: '我是5',
url: 'http://pic39.nipic.com/20140321/18063302_210604412116_2.jpg'
},
{
id: 6,
text: '我是6',
url: 'http://pic39.nipic.com/20140321/18063302_210604412116_2.jpg'
},
{
id: 7,
text: '我是7',
url: 'https://img.zcool.cn/community/0121a55d903ad6a801211d53066683.jpg@1280w_1l_2o_100sh.jpg'
},
],
dataList1: [],
dataList2: []
}
},
mounted() {
this.mountMenu()
},
methods: {
mountMenu(arg) {
var temp = this.mainMenuList
var index = arg || 0
var refName = this.selectCol()
if (temp.length > index) {
this[refName].push(this.mainMenuList[index])
this.$nextTick(() => {
this.mountMenu(index + 1)
})
}
},
selectCol() {
var getHeight = (ref) => {
return this.$refs[ref].offsetHeight
}
var height1 = getHeight('col1')
var height2 = getHeight('col2')
switch (Math.min(height1, height2)) { // Math.min()方法返回參數中最小的值
case height1:
return 'dataList1'
case height2:
return 'dataList2'
}
}
}
}
</script>
~~~
css
~~~
.box{
overflow: hidden;
width: 400px;
}
.col{
float: left;
width: 100px;
}
img{
width: 100%;
}
~~~
- vue復選框邏輯
- get請求給后臺傳數組
- 提交表單時傳值參數處理方案
- Element ui上傳圖片功能
- async和await的使用
- 時間戳轉換
- 日期格式轉換時間戳
- 時間戳轉換日期格式
- 對深拷貝的認知總結
- vue-右鍵菜單功能
- textarea中換行、回車、空格的識別與處理
- element ui表格合并
- 合并行(上下行)
- 雙層for循環
- 數組去重
- 瀑布流
- 前端多條件篩選
- 閉包的理解
- 改變this指向
- vue單選框邏輯
- 對象數組根據某個屬性來進行排序
- vscode插件整理
- 對象數組多條件去重
- Blob類型數據轉換Json數據類型
- Element ui做批量上傳功能
- 前端cookie和后端cookie
- 強制轉換https協議
- 給事件傳額外參數
- 樹形結構數據處理
- 查找所有父級數據
- 根據id篩選單條數據
- 動態引入阿里圖標庫
- 四舍五入
- 封裝一個Promise.allSettled方法
- 判斷輸入框內是否有emoji表情
- element-ui的popover組件位置偏移
- formData上傳文件時,攜帶【數組對象參數】
- 前端解壓壓縮包(zip)解壓后上傳解壓的文件
- element ui表格列相同解決辦法
- elementUI,table復選框多選,翻頁/切換條數時保持選中狀態
- cookie 和 token 的區別
