[TOC]
>[success] # 登陸邏輯
[參考阮一峰大佬博客](https://www.ruanyifeng.com/blog/2018/07/json_web_token-tutorial.html#comment-text)

~~~
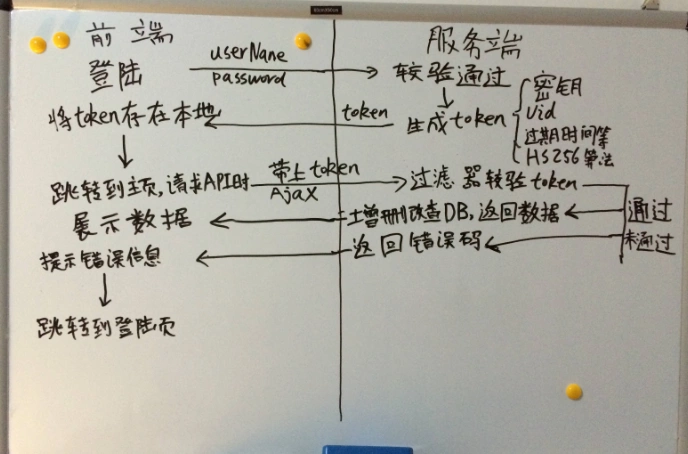
思路:前端登陸時進行'表單驗證',驗證通過后'密碼進行加密'后發送給'后端','后端驗證密碼'沒有
錯誤后,把'session ID'返回給前端,后端有'2'種方式'返回session ID'如下
~~~
<br>
>[success] ## 后端設置token,前端從token取回
后端把**session ID**放到**response.headers.token**(這個**token**是由**后端定義**)中,然后**前端**從在**axios**的**響應攔
截器中**的**response.headers.token**取出后拼接后,**手動**存到**cookie**中,如下:
~~~
import Cookies from 'js-cookie' // 引入js cookie
// 創建axios實例
const service = axios.create({
baseURL: process.env.API_ENDPOINT,
withCredentials: true,
timeout: 1000 * 60 * 60
})
// 請求攔截器
service.interceptors.request.use(config => {
// 2. 使用token信息
const TOKEN = Cookies.get('TokenKey');
config.headers['authorization'] = TOKEN;
}, error => {
return Promise.reject(error)
})
// 響應攔截器
service.interceptors.response.use(response => {
// 1. 儲存token信息
const TOKEN = response.headers.token;
Cookies.set('BIM-TOKEN', 'Bearer ' + TOKEN);
}, error => {
return Promise.reject(error)
})
~~~
上面的例子,是在登陸接口成功返回信息時候,在**響應頭(response)** 里取出后端給返回的**token信息(session ID)**,然后拼接成這種:**Bearer + token** 的格式,然后添加到**cookie**中或者**localStorage**中,在后續的**接口調用**時,只需要在**請求攔截器**中取出并且放入到請求頭的**authorization**屬性中即可。
>[success] ## 后端向瀏覽器中添加Cookie
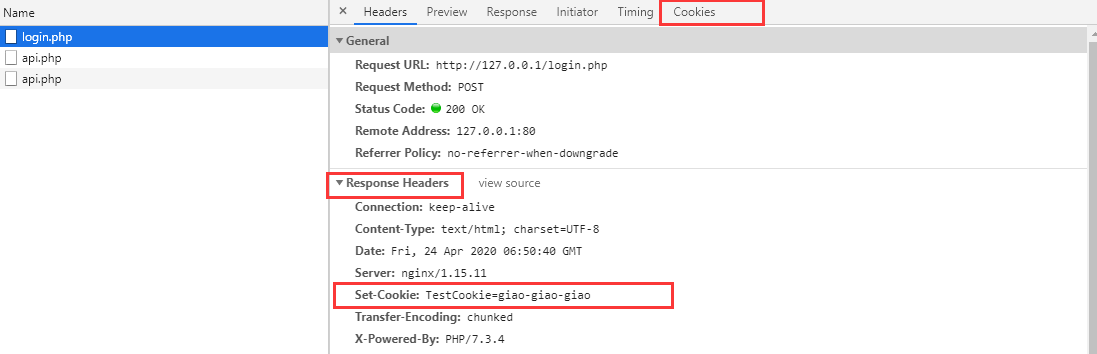
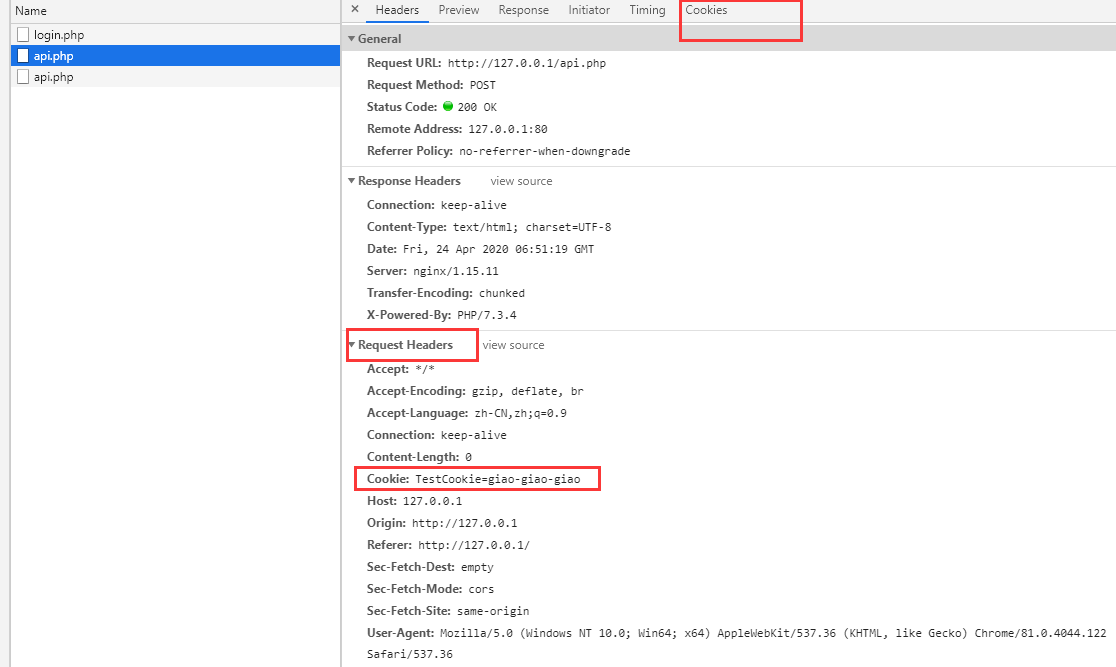
**后端**可以向**瀏覽器中**添加**Cookie**, 瀏覽器會在**添加Cookie**的那次在**Response Header**中添加一個**Set-Cookie**的屬性,里面的值的格式就是**key=value**,在后續接口請求時**瀏覽器**會**自動**在**Request Header**中添加**Cookie**屬性,里面的值的格式同樣是**key=value**
1. 登陸時**Set-Cookie**

<br>
2. **后續訪問接口時**

<br>
>[success] ## 退出登陸邏輯
~~~
'退出登陸'時需要清空'cookie',或者給'cookie'設置一個'時間',過期時候'自動清空',或者后端檢測到
'session ID'過期了后,返回'狀態碼',前端在'攔截器'中判斷'狀態碼'后清空'cookie'
~~~
<br>
>[info] # 什么是sission ID?
~~~
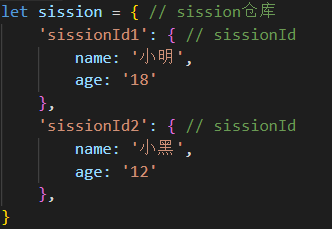
可以把'sission'當做一個倉庫,而'sission ID'是每個倉庫的'key'值,用對應的'key'值就能取到倉庫
中的信息,如下圖舉例:'可以把sission'當成是一個'儲存用戶信息'的'大對象',而'sissiong ID'就是
取用戶信息的'key'。
~~~

- vue復選框邏輯
- get請求給后臺傳數組
- 提交表單時傳值參數處理方案
- Element ui上傳圖片功能
- async和await的使用
- 時間戳轉換
- 日期格式轉換時間戳
- 時間戳轉換日期格式
- 對深拷貝的認知總結
- vue-右鍵菜單功能
- textarea中換行、回車、空格的識別與處理
- element ui表格合并
- 合并行(上下行)
- 雙層for循環
- 數組去重
- 瀑布流
- 前端多條件篩選
- 閉包的理解
- 改變this指向
- vue單選框邏輯
- 對象數組根據某個屬性來進行排序
- vscode插件整理
- 對象數組多條件去重
- Blob類型數據轉換Json數據類型
- Element ui做批量上傳功能
- 前端cookie和后端cookie
- 強制轉換https協議
- 給事件傳額外參數
- 樹形結構數據處理
- 查找所有父級數據
- 根據id篩選單條數據
- 動態引入阿里圖標庫
- 四舍五入
- 封裝一個Promise.allSettled方法
- 判斷輸入框內是否有emoji表情
- element-ui的popover組件位置偏移
- formData上傳文件時,攜帶【數組對象參數】
- 前端解壓壓縮包(zip)解壓后上傳解壓的文件
- element ui表格列相同解決辦法
- elementUI,table復選框多選,翻頁/切換條數時保持選中狀態
- cookie 和 token 的區別
