[TOC]
>[success] # element ui表格列相同解決辦法

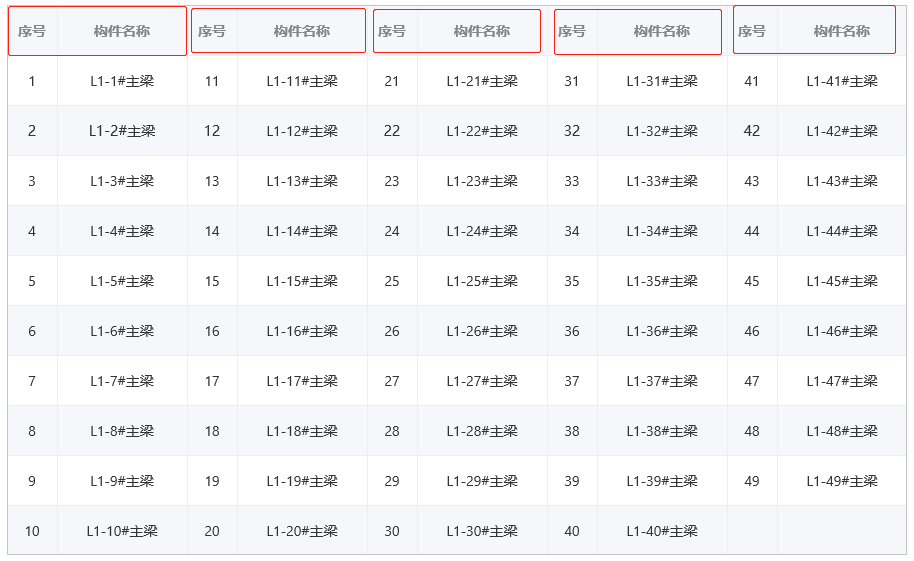
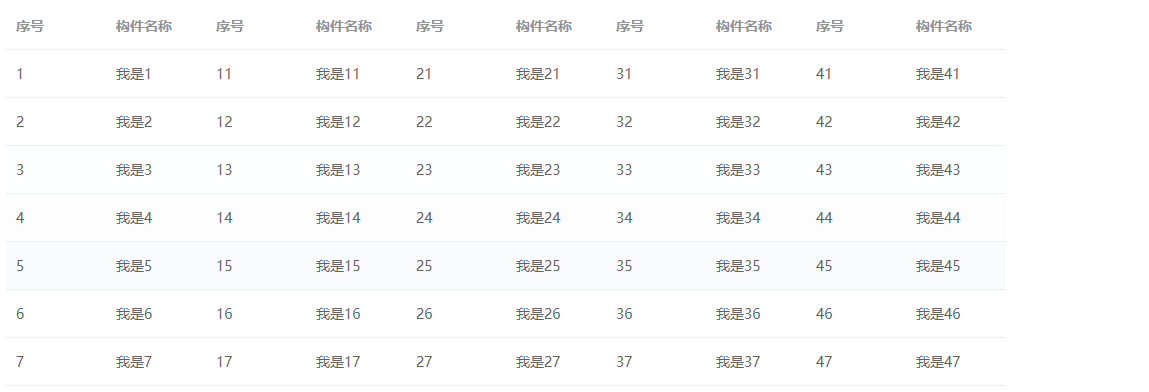
需求:原型圖設計了,多列名稱相同,并且序號是從 **1 - 50 的順序** ,我們都知道正常表格是實現不了這個效果的,現在有 **2種思路 :1. 畫5個表格然后把數據拆分成5份, 2. 格式化數據,致使每列數據的名稱都不一樣** ,就可以了,接下來我們實現的是 **第 2 種**。
**vue代碼如下**
~~~
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="index1" label="序號" width="100"></el-table-column>
<el-table-column prop="name1" label="構件名稱" width="100"></el-table-column>
<el-table-column prop="index2" label="序號" width="100"></el-table-column>
<el-table-column prop="name2" label="構件名稱" width="100"></el-table-column>
<el-table-column prop="index3" label="序號" width="100"></el-table-column>
<el-table-column prop="name3" label="構件名稱" width="100"></el-table-column>
<el-table-column prop="index4" label="序號" width="100"></el-table-column>
<el-table-column prop="name4" label="構件名稱" width="100"></el-table-column>
<el-table-column prop="index5" label="序號" width="100"></el-table-column>
<el-table-column prop="name5" label="構件名稱" width="100"></el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
lineNum: 10, // 行數
tableData: [], // 10行數據
indexArr: [ // 10 行數據的下標
// 第一行下標
[0, 10, 20, 30, 40],
// 第二行下標
[1, 11, 21, 31, 41],
// 第三行下標
[2, 12, 22, 32, 42],
// 第四行下標
[3, 13, 23, 33, 43],
// 第五行下標
[4, 14, 24, 34, 44],
// 第六行下標
[5, 15, 25, 35, 45],
// 第七行下標
[6, 16, 26, 36, 46],
// 第八行下標
[7, 17, 27, 37, 47],
// 第九行下標
[8, 18, 28, 38, 48],
// 第10行下標
[9, 19, 29, 39, 49]
]
}
},
created(){
this.getTableData()
},
methods:{
getTableData(){
// 模擬后臺接口返回的數據
let arr = [
'我是1', '我是2', '我是3', '我是4',
'我是5', '我是6', '我是7', '我是8',
'我是9', '我是10', '我是11', '我是12',
'我是13', '我是14', '我是15', '我是16',
'我是17', '我是18', '我是19', '我是20',
'我是21', '我是22', '我是23', '我是24',
'我是25', '我是26', '我是27', '我是28',
'我是29', '我是30', '我是31', '我是32',
'我是33', '我是34', '我是35', '我是36',
'我是37', '我是38', '我是39', '我是40',
'我是41', '我是42', '我是43', '我是44',
'我是45', '我是46', '我是47', '我是48',
'我是49', '我是50'
]
for(let i=0;i<50;i++){ // 循環數據總條數50條,50條必須寫死,根據表格固定顯示數據而定
for(let k=0;k<this.lineNum;k++){ // 循環行數,默認10行
// 是否存在
let isExistIdx = this.indexArr[k].indexOf(i)
if(isExistIdx !== -1){
if(!this.tableData[k]) this.tableData[k] = {}
this.tableData[k][`index${isExistIdx + 1}`] = i+1
this.tableData[k][`name${isExistIdx + 1}`] = arr[i] || ''
}
}
}
}
}
}
</script>
~~~
最終實現效果

- vue復選框邏輯
- get請求給后臺傳數組
- 提交表單時傳值參數處理方案
- Element ui上傳圖片功能
- async和await的使用
- 時間戳轉換
- 日期格式轉換時間戳
- 時間戳轉換日期格式
- 對深拷貝的認知總結
- vue-右鍵菜單功能
- textarea中換行、回車、空格的識別與處理
- element ui表格合并
- 合并行(上下行)
- 雙層for循環
- 數組去重
- 瀑布流
- 前端多條件篩選
- 閉包的理解
- 改變this指向
- vue單選框邏輯
- 對象數組根據某個屬性來進行排序
- vscode插件整理
- 對象數組多條件去重
- Blob類型數據轉換Json數據類型
- Element ui做批量上傳功能
- 前端cookie和后端cookie
- 強制轉換https協議
- 給事件傳額外參數
- 樹形結構數據處理
- 查找所有父級數據
- 根據id篩選單條數據
- 動態引入阿里圖標庫
- 四舍五入
- 封裝一個Promise.allSettled方法
- 判斷輸入框內是否有emoji表情
- element-ui的popover組件位置偏移
- formData上傳文件時,攜帶【數組對象參數】
- 前端解壓壓縮包(zip)解壓后上傳解壓的文件
- element ui表格列相同解決辦法
- elementUI,table復選框多選,翻頁/切換條數時保持選中狀態
- cookie 和 token 的區別
