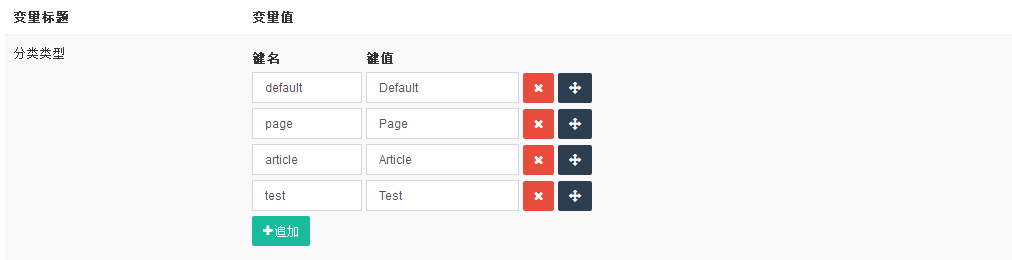
鍵值組件是FastAdmin開發的一項簡潔實用的基礎組件,在FastAdmin中很多模塊都有使用到該組件,例如常規管理->系統配置->字典配置均使用此組件開發,我們在插件管理配置中也經常可以看到鍵值組件的身影。

以下是鍵值組件最常用的使用方法:
```
<dl class="fieldlist" data-name="row[configgroup]">
<dd>
<ins>鍵名</ins>
<ins>鍵值</ins>
</dd>
<dd>
<a href="javascript:;" class="btn btn-sm btn-success btn-append"><i class="fa fa-plus"></i> 追加</a>
</dd>
<textarea name="row[configgroup]" class="form-control hide" cols="30" rows="5">{"basic":"基礎配置","email":"郵件配置","dictionary":"字典配置","user":"會員配置","example":"示例分組"}</textarea>
</dl>
```
通過將以上代碼放置在我們的表單中,然后使用`Form.api.bindevent("form")`或`Form.events.fieldlist("form")`進行初始化即可。
以上是最簡潔的使用方法,fieldlist還有更強大的自定義功能,如下:
```
<dl class="fieldlist" data-name="row[test]" data-template="testtpl">
<dd>
<ins>姓名</ins>
<ins>性別</ins>
<ins>年齡</ins>
<ins>成績</ins>
</dd>
<dd>
<a href="javascript:;" class="btn btn-sm btn-success btn-append"><i class="fa fa-plus"></i> 追加</a>
</dd>
<textarea name="row[test]" class="form-control hide" cols="30" rows="5">[{"name":"張三","gender":"男","age":"23","score":"80"},{"name":"李四","gender":"男","age":"26","score":"90"}]</textarea>
</dl>
<!--定義模板-->
<script type="text/javascript" id="testtpl">
<dd class="form-inline">
<input type="text" name="row[<%=name%>][<%=index%>][name]" class="form-control" value="<%=row['name']%>" size="10">
<input type="text" name="row[<%=name%>][<%=index%>][gender]" class="form-control" value="<%=row['gender']%>" size="30">
<input type="text" name="row[<%=name%>][<%=index%>][age]" class="form-control" value="<%=row['age']%>" size="30">
<input type="text" name="row[<%=name%>][<%=index%>][score]" class="form-control" value="<%=row['score']%>" size="30">
<span class="btn btn-sm btn-danger btn-remove"><i class="fa fa-times"></i></span> <span class="btn btn-sm btn-primary btn-dragsort"><i class="fa fa-arrows"></i></span>
</dd>
</script>
```
通過以上定義,可以任意自定義我們展示項的數據。
如果我們需要在點擊追加按鈕以后再對新增的展示項綁定事件,我們可以在JS中通過監聽事件來給新增的元素綁定事件
```
$(document).on("fa.event.appendfieldlist", 'data-name="row[test]"', function(){
Form.api.bindevent(this);
});
```
