```
<!--startprint-->
<style>
/* Table Styles */
.state0 {
color: #f70f0f;
}
.state1 {
color: #00c38d;
}
.state2 {
color: #fcfcfc;
}
.state3 {
color: #fcfcfc;
}
.table-wrapper {
margin: 10px 70px 70px;
box-shadow: 0px 35px 50px rgba(0, 0, 0, 0.2);
}
.fl-table {
border-radius: 5px;
font-size: 12px;
font-weight: normal;
border: none;
border-collapse: collapse;
width: 100%;
max-width: 100%;
white-space: nowrap;
background-color: white;
}
.fl-table td, .fl-table th {
text-align: center;
padding: 8px;
}
.fl-table td {
border-right: 1px solid #f8f8f8;
font-size: 12px;
}
.fl-table-black thead th {
color: #ffffff;
background: #324960;
}
.fl-table-green thead th {
color: #ffffff;
background: #4FC3A1;
}
.fl-table tr:nth-child(even) {
background: #F8F8F8;
}
.fl-table tbody td img {
width: 100px;
text-align: center;
}
a {
-webkit-tap-highlight-color:rgba(255, 0, 0, 0)
}
.fl-table a {
text-decoration:none;
background:0 0;
width: 50px;
overflow:hidden;
text-overflow:ellipsis;
}
/*.fl-table thead th {*/
/* color: #ffffff;*/
/* background: #4FC3A1;*/
/*}*/
/*.fl-table thead th:nth-child(odd) {*/
/* color: #ffffff;*/
/* background: #324960;*/
/*}*/
/* Responsive */
@media (max-width: 767px) {
.fl-table {
display: block;
width: 100%;
}
.table-wrapper:before {
content:"Scroll horizontally >";
display: block;
text-align: right;
font-size: 11px;
color: white;
padding: 0 0 10px;
}
.fl-table thead, .fl-table tbody, .fl-table thead th {
display: block;
}
.fl-table thead th:last-child {
border-bottom: none;
}
.fl-table thead {
float: left;
}
.fl-table tbody {
width: auto;
position: relative;
overflow-x: auto;
}
.fl-table td, .fl-table th {
padding: 20px .625em .625em .625em;
height: 60px;
vertical-align: middle;
box-sizing: border-box;
overflow-x: hidden;
overflow-y: auto;
width: 120px;
font-size: 13px;
text-overflow: ellipsis;
}
.fl-table thead th {
text-align: left;
border-bottom: 1px solid #f7f7f9;
}
.fl-table tbody tr {
display: table-cell;
}
.fl-table tbody tr:nth-child(odd) {
background: none;
}
.fl-table tr:nth-child(even) {
background: transparent;
}
.fl-table tr td:nth-child(odd) {
background: #F8F8F8;
border-right: 1px solid #E6E4E4;
}
.fl-table tr td:nth-child(even) {
border-right: 1px solid #E6E4E4;
}
.fl-table tbody td {
display: block;
text-align: center;
}
}
.form-group{
height: 30px;
}
</style>
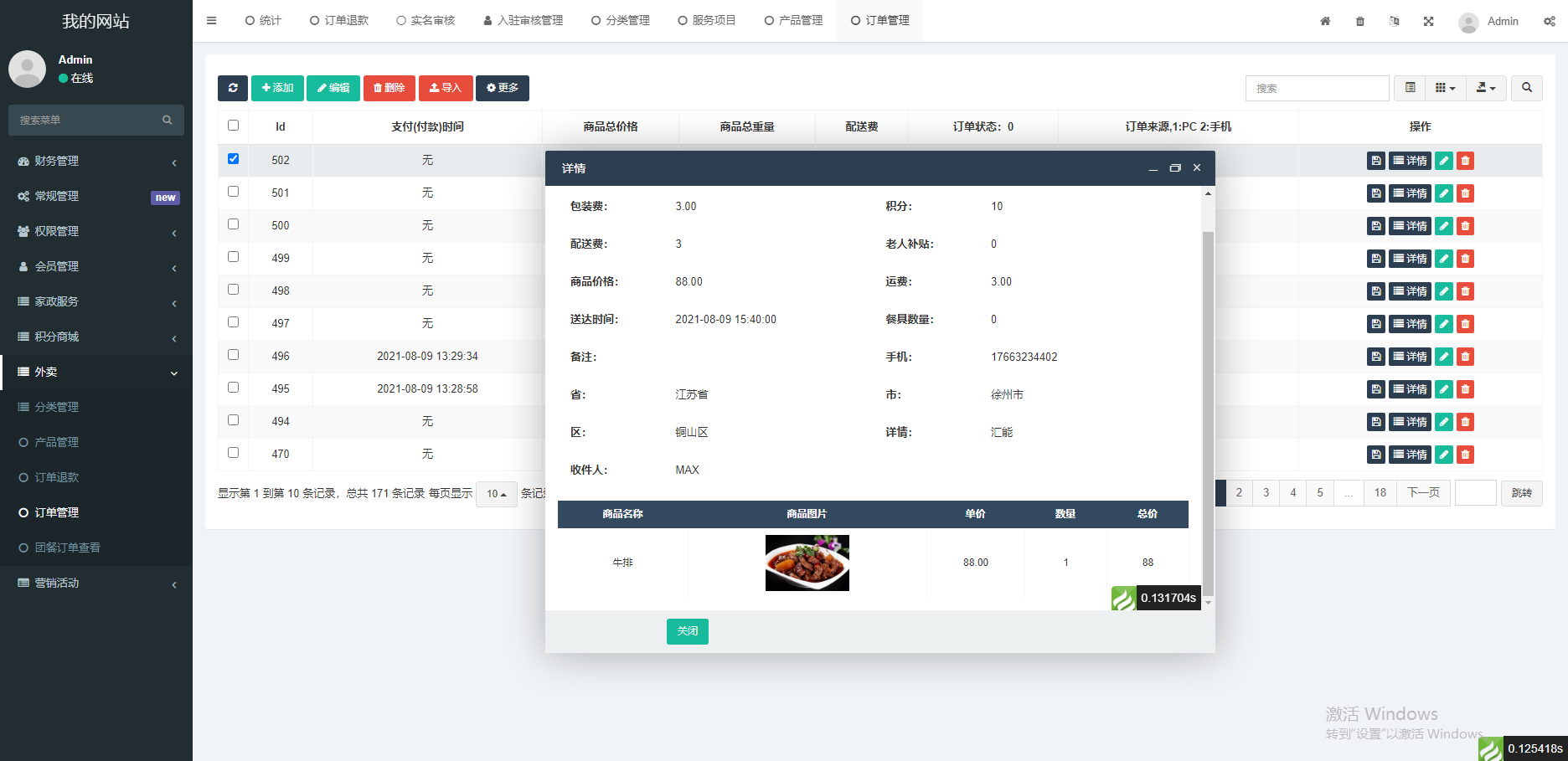
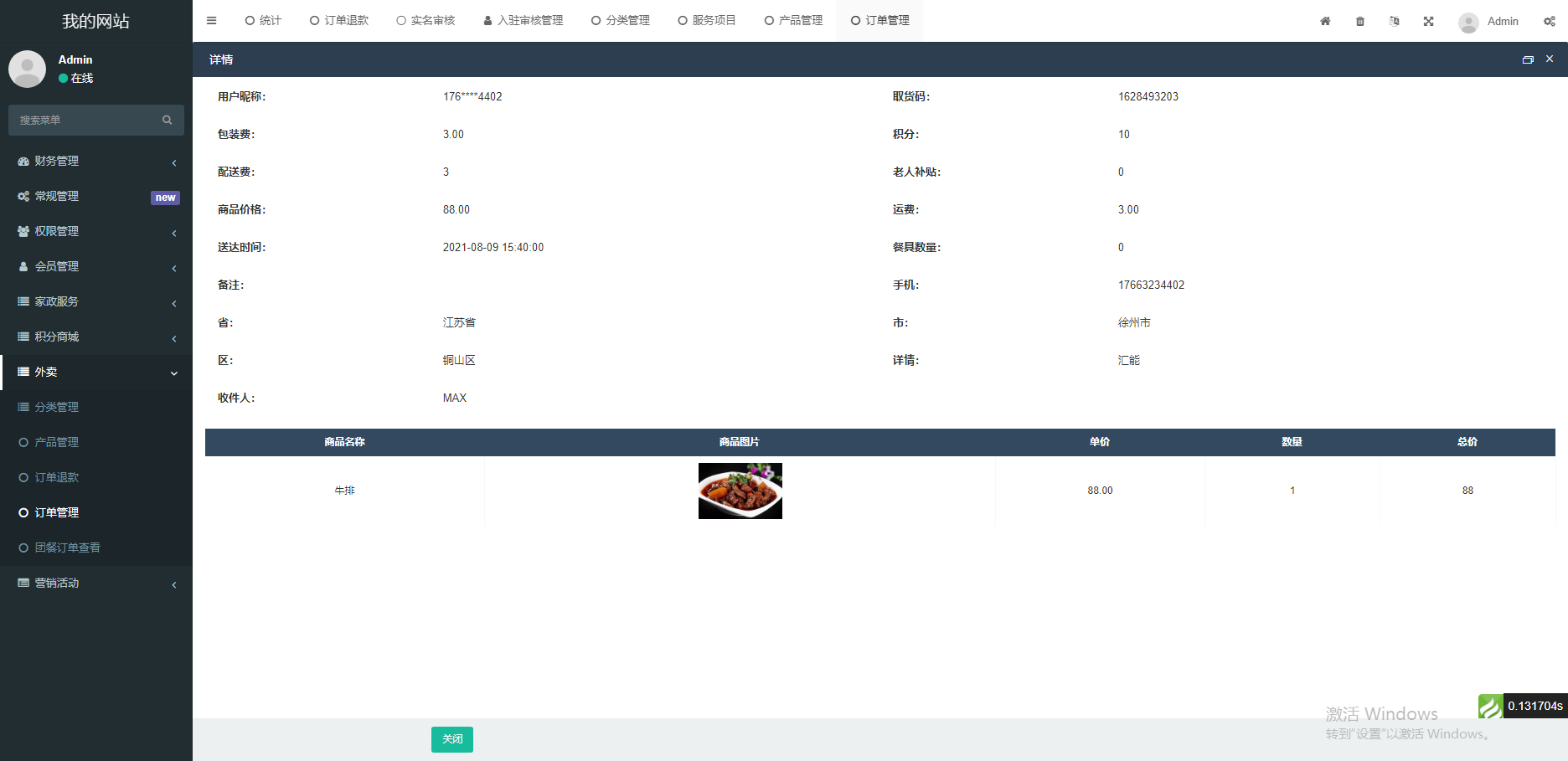
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">用戶昵稱:</label>
<div class="col-xs-12 col-sm-4">
{$user.nickname}
</div>
<label class="control-label col-xs-12 col-sm-2">取貨碼:</label>
<div class="col-xs-12 col-sm-4">
{$real_distribution_order.pickup_code}
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">包裝費:</label>
<div class="col-xs-12 col-sm-4">
{$real_distribution_order.packing}
</div>
<label class="control-label col-xs-12 col-sm-2">積分:</label>
<div class="col-xs-12 col-sm-4">
{$real_distribution_order.present_integral}
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">配送費:</label>
<div class="col-xs-12 col-sm-4">
{$real_distribution_order.distribution_fee}
</div>
<label class="control-label col-xs-12 col-sm-2">老人補貼:</label>
<div class="col-xs-12 col-sm-4">
{$real_distribution_order.old}
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">商品價格:</label>
<div class="col-xs-12 col-sm-4">
{$real_distribution_order.goods_amount}
</div>
<label class="control-label col-xs-12 col-sm-2">運費:</label>
<div class="col-xs-12 col-sm-4">
{$real_distribution_order.shipping_fee}
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">送達時間:</label>
<div class="col-xs-12 col-sm-4">
{$real_distribution_order.delivery_time|date="Y-m-d H:i:s",###}
</div>
<label class="control-label col-xs-12 col-sm-2">餐具數量:</label>
<div class="col-xs-12 col-sm-4">
{$real_distribution_order.tableware_num}
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">備注:</label>
<div class="col-xs-12 col-sm-4">
{$real_distribution_order.note}
</div>
<label class="control-label col-xs-12 col-sm-2">手機:</label>
<div class="col-xs-12 col-sm-4">
{$real_distribution_order.mobile}
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">省:</label>
<div class="col-xs-12 col-sm-4">
{$real_distribution_order.province}
</div>
<label class="control-label col-xs-12 col-sm-2">市:</label>
<div class="col-xs-12 col-sm-4">
{$real_distribution_order.city}
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">區:</label>
<div class="col-xs-12 col-sm-4">
{$real_distribution_order.area}
</div>
<label class="control-label col-xs-12 col-sm-2">詳情:</label>
<div class="col-xs-12 col-sm-4">
{$real_distribution_order.address}
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">收件人:</label>
<div class="col-xs-12 col-sm-4">
{$real_distribution_order.recipients}
</div>
</div>
<table class="fl-table fl-table-black">
<thead>
<tr>
<th> 商品名稱 </th>
<th> 商品圖片 </th>
<th> 單價 </th>
<th> 數量 </th>
<th> 總價 </th>
</tr>
</thead>
<tbody>
{volist name="real_distribution_order_goods" id="vogoods"}
<tr>
<td>{$vogoods.goods_name}</td>
<td><img src="{$vogoods.goods_image}" width="50px"></td>
<td>{$vogoods.goods_price}</td>
<td>{$vogoods.goods_num}</td>
<td><?php $z=$vogoods['goods_num']*$vogoods['goods_price'];?>{$z}</td>
</tr>
{/volist}
<tbody>
</table>
<!--endprint-->
<div class="form-group layer-footer">
<label class="control-label col-xs-12 col-sm-2"></label>
<div class="col-xs-12 col-sm-8">
<button type="button" class="btn btn-success btn-embossed shut_down" onclick="doPrint2()">{:__('關閉')}</button>
<!--<button type="button" class="btn btn-default btn-embossed" onclick="doPrint1()">{:__('打印')}</button>-->
</div>
</div>
<script>
function doPrint2() {
var index = parent.layer.getFrameIndex(window.name); //先得到當前iframe層的索引
parent.layer.close(index); //再執行關閉
}
function doPrint1() {
bdhtml = window.document.body.innerHTML;
sprnstr = "<!--startprint-->";
eprnstr = "<!--endprint-->";
prnhtml = bdhtml.substr(bdhtml.indexOf(sprnstr) + 17);
prnhtml = prnhtml.substring(0, prnhtml.indexOf(eprnstr));
window.document.body.innerHTML = prnhtml;
window.print();
}
</script>
```