
## 功能描述
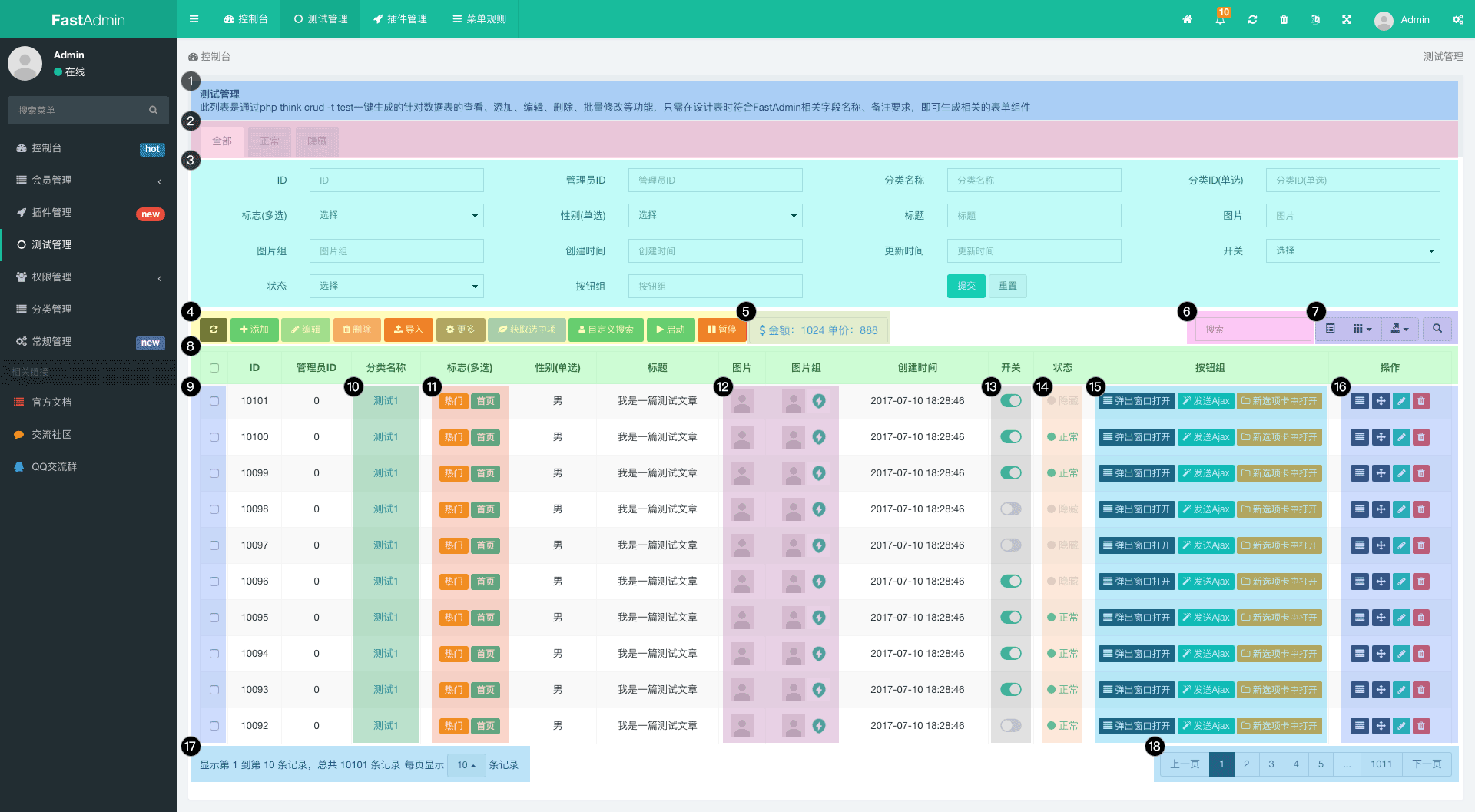
請根據圖片上的數字索引查看對應功能說明。
**1.菜單名稱和描述**
默認生成的CRUD是沒有菜單名稱和描述顯示的,如果需要顯示則可以修改`權限管理`\->`菜單規則`,給對應菜單的添加上備注信息后即可顯示,支持HTML
**2.TAB過濾選項卡**
在一鍵生成CRUD時,如果表中存在`status`字段且為`ENUM`類型,則會生成相應的TAB過濾選項卡,如果需要生成其它字段的過濾選項卡則可以在使用`php think crud`時使用`--headingfilterfield=你的字段名稱`來指定字段
```
<div class="panel panel-default panel-intro">
<div class="panel-heading">
{:build_heading(null,FALSE)}
<ul class="nav nav-tabs" data-field="status">
<li class="active"><a href="#t-all" data-value="" data-toggle="tab">{:__('All')}</a></li>
{foreach name="statusList" item="vo"}
<li><a href="#t-{$key}" data-value="{$key}" data-toggle="tab">{$vo}</a></li>
{/foreach}
</ul>
</div>
<div class="panel-body">
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade active in" id="one">
<div class="widget-body no-padding">
<div id="toolbar" class="toolbar">
<a href="javascript:;" class="btn btn-primary btn-refresh" title="{:__('Refresh')}" ><i class="fa fa-refresh"></i> </a>
<!-- <a href="javascript:;" class="btn btn-success btn-add {:$auth->check('unishop/order/add')?'':'hide'}" title="{:__('Add')}" ><i class="fa fa-plus"></i> {:__('Add')}</a>-->
<a href="javascript:;" class="btn btn-success btn-edit btn-disabled disabled {:$auth->check('unishop/order/edit')?'':'hide'}" title="{:__('Edit')}" ><i class="fa fa-pencil"></i> {:__('Edit')}</a>
<a href="javascript:;" class="btn btn-danger btn-del btn-disabled disabled {:$auth->check('unishop/order/del')?'':'hide'}" title="{:__('Delete')}" ><i class="fa fa-trash"></i> {:__('Delete')}</a>
<!-- <a href="javascript:;" class="btn btn-danger btn-import {:$auth->check('unishop/order/import')?'':'hide'}" title="{:__('Import')}" id="btn-import-file" data-url="ajax/upload" data-mimetype="csv,xls,xlsx" data-multiple="false"><i class="fa fa-upload"></i> {:__('Import')}</a>-->
<div class="dropdown btn-group {:$auth->check('unishop/order/multi')?'':'hide'}">
<a class="btn btn-primary btn-more dropdown-toggle btn-disabled disabled" data-toggle="dropdown"><i class="fa fa-cog"></i> {:__('More')}</a>
<ul class="dropdown-menu text-left" role="menu">
<li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="status=normal"><i class="fa fa-eye"></i> {:__('Set to normal')}</a></li>
<li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="status=hidden"><i class="fa fa-eye-slash"></i> {:__('Set to hidden')}</a></li>
</ul>
</div>
<a class="btn btn-success btn-recyclebin btn-dialog {:$auth->check('unishop/order/recyclebin')?'':'hide'}" href="unishop/order/recyclebin" title="{:__('Recycle bin')}"><i class="fa fa-recycle"></i> {:__('Recycle bin')}</a>
</div>
<table id="table" class="table table-striped table-bordered table-hover table-nowrap"
data-operate-edit="{:$auth->check('unishop/order/edit')}"
data-operate-del="{:$auth->check('unishop/order/del')}"
data-search="false"
data-show-toggle="false"
data-show-columns="false"
data-show-export="false"
data-common-search="false"
width="100%">
</table>
</div>
</div>
</div>
</div>
</div>
```
**3.通用搜索**
通用搜索的的內容是根據`bootstrap-table`配置的字段`columns`決定的,渲染的內容及格式由FastAdmin自動進行渲染,如果需要禁用或刪除某一選項,可以在JS中配置`operate:false`來刪除通用搜索中的選項。例如通常情況下我們的在JS中進行字段的配置如下:
~~~
{field: 'createtime', title: __('Create Time')},
~~~
這里默認是啟用的通用搜索,針對通用搜索,有以下幾個常用的配置:
~~~
operate:'=' //用于查詢時的操作符,默認為=,為false表示禁用此字段的通用搜索,支持!=、LIKE、NOT LIKE、>、<、>=<=、FIND_IN_SET、IN、NOT IN、BETWEEN、NOT BETWEEN、RANGE、NOT RANGE、NULL、NOT NULL、false
searchList: //用于渲染列表的數據,支持的格式有JSON Array、JSON Object、$.getJSON、Function
addclass: //用于給input或select添加額外的class屬性
type: //用于定義input文本框的類型,默認為text
data: //用于給input或select添加額外的屬性
~~~
常用配置示例如下:
~~~
//時間區間搜索
{field: 'createtime', title: __('Createtime'), operate: 'RANGE', addclass: 'datetimerange', formatter: Table.api.formatter.datetime},
//金額區間搜索
{field: 'money', title: __('Money'), operate: 'RANGE'},
//下拉列表搜索
{field: 'flag', title: __('Flag'), searchList: {"hot": __('Flag hot'), "index": __('Flag index'), "recommend": __('Flag recommend')}, operate: 'FIND_IN_SET', formatter: Table.api.formatter.label},
//動態下拉列表搜索
{field: 'type', title: __('Type'), searchList: $.getJSON("ajax/dynamicselect")},
//禁用通用搜索
{field: 'keywords', title: __('Keywords'), operate: false},
~~~
如果我們需要完全自定義我們的通用搜索欄,我們可以在配置`bootstrap-table`時定義`searchFormTemplate`選項來完全重寫我們的通用搜索欄,具體請參考`開發示例插件`中的自定義搜索示例
如果希望默認顯示通用搜索,可以使用`searchFormVisible: true`來強制顯示通用搜索。
**4.工具欄按鈕**
FastAdmin在一鍵CRUD時會自動生成添加、編輯、刪除、導入、更多按鈕的HTML,這些按鈕會根據用戶所擁有的權限控制基是否顯示或隱藏。我們可以在控制器對應的`index.html`視圖文件中任意修改或刪除對應的按鈕。請特別注意這幾個自動生成的按鈕都通過基擁有的`class`屬性來綁定相關的事件,例如添加按鈕擁有`btn-add`這個class、框架所已經占用的class如下:
~~~
btn-add: 添加按鈕使用
btn-edit: 編輯按鈕使用
btn-del: 刪除按鈕使用
btn-import: 導入按鈕使用
btn-more: 更多按鈕使用
btn-multi: 指操作使用
btn-disabled: 添加此class后則只有在列表有選中數據時按鈕才會變為可使用
~~~
如果我們想點擊`添加`按鈕后默認全屏,則可以給添加按鈕加上`data-area='["100%","100%"]'`即可默認全屏
如果我們想自定義按鈕并添加事件,我們需要在視圖中添加相應的HTML代碼,然后在對應的JS文件中添加按鈕的執行事件,切記不可在視圖中直接編寫JS或jQuery代碼來綁定事件
**5.動態渲染統計信息**
很多時候我們需要在頁面額外顯示服務端傳回的動態數據,此時我們只需要在`index.html`視圖中添加
~~~
<a href="javascript:;" class="btn btn-default" style="font-size:14px;color:dodgerblue;">
<i class="fa fa-dollar"></i>
<span class="extend">
金額:<span id="money">0</span>
單價:<span id="price">0</span>
</span>
</a>
~~~
然后在控制器對應的JS中的index方法中添加以下的JS
~~~
//當表格數據加載完成時
table.on('load-success.bs.table', function (e, data) {
//這里可以獲取從服務端獲取的JSON數據
console.log(data);
//這里我們手動設置底部的值
$("#money").text(data.extend.money);
$("#price").text(data.extend.price);
});
~~~
注意務必將這段代碼添加在`var table = $("#table");`之后
其中`data.extend.money`和`data.extend.price`就是我們在服務端動態返回的數據,如下
~~~
$result = array("total" => $total, "rows" => $list, "extend" => ['money' => 1024, 'price' => 888]);
return json($result);
~~~
通過以上配置即可動態顯示服務端返回的額外數據
**6.快速搜索**
快速搜索在鍵入關鍵詞時將實時從服務端搜索數據,如果你的數據表數據較大,建議關閉此功能,關閉的方法是使用`search:false`,其次快速搜索默認只會搜索主鍵`id`這個字段,如果你需要搜索其它字段,則需要在服務端你的控制器中定義`$searchFields`這個值,如下
~~~
protected $searchFields = 'id,name,title';
~~~
這樣在快速搜索時將會搜索`id,name,title`這三個字段。
如果需要修改默認文本框的`placeholder`,可以在表格初始化前定義
~~~
$.fn.bootstrapTable.locales[Table.defaults.locale]['formatSearch'] = function(){return "自定義placeholder文本";};
~~~
隱藏
```
<table id="table" class="table table-striped table-bordered table-hover table-nowrap"
data-operate-edit="{:$auth->check('scrb/elecall/edit')}"
data-operate-del="{:$auth->check('scrb/elecall/del')}"
data-search="false"
data-show-toggle="false"
data-show-columns="false"
data-show-export="false"
data-common-search="false"
width="100%">
</table>
```
**7.瀏覽模式、顯示隱藏列、導出、通用搜索**
瀏覽模式可以切換卡片視圖和表格視圖兩種模式,如果不需要此功能,可以設置`showToggle: false`
顯示隱藏列可以快速切換字段列的顯示和隱藏,如果不需要此功能,可以設置`showColumns: false`,如果想要表格中的字段列默認隱藏可以設置字段屬性`visible: false`即可默認隱藏
導出按鈕默認將導出整個表的所有行,如果需要僅導出當前分頁的數據,需要設置`exportDataType: 'basic'`,如果想導出選中的行,則可以設置為`exportDataType: 'selected'`,如果不需要此功能,可以設置`showExport: false`
通用搜索指表格上方的搜索,通用搜索的表單默認是隱藏的,如果需要默認顯示,需要設置`searchFormVisible: true`,如果不需要通用搜索功能,可以設置`commonSearch: false`。如果想要控制字段列不參考搜索則可以設置字段列屬性為`operate: false`即可。
**8.字段配置**
默認字段的控制是根據控制器對應的JS來配置的,因此字段配置是通過JS,而在我們的視圖`index.html`中是沒有任何字段配置的,通常我們的配置如下:
~~~
columns: [
[
{checkbox: true},
{field: 'id', title: __('Id')},
{field: 'admin_id', title: __('Admin_id')},
{field: 'category.name', title: __('分類名稱'), formatter:Table.api.formatter.search},
{field: 'category_id', title: __('Category_id'), visible: false},
{field: 'flag', title: __('Flag'), searchList: {"hot": __('Flag hot'), "index": __('Flag index'), "recommend": __('Flag recommend')}, operate: 'FIND_IN_SET', formatter: Table.api.formatter.label},
{field: 'genderdata', title: __('Genderdata'), searchList: {"male": __('Genderdata male'), "female": __('Genderdata female')}, formatter: Table.api.formatter.normal},
{field: 'title', title: __('Title')},
{field: 'image', title: __('Image'), formatter: Table.api.formatter.image},
{field: 'images', title: __('Images'), formatter: Table.api.formatter.images},
{field: 'createtime', title: __('Createtime'), operate: 'RANGE', addclass: 'datetimerange', formatter: Table.api.formatter.datetime},
{field: 'updatetime', title: __('Updatetime'), operate: 'RANGE', addclass: 'datetimerange', formatter: Table.api.formatter.datetime, visible: false},
{field: 'weigh', title: __('Weigh'), operate: false, visible: false},
{field: 'switch', title: __('Switch'), searchList: {"1": __('Yes'), "0": __('No')}, formatter: Table.api.formatter.toggle},
{field: 'status', title: __('Status'), searchList: {"normal": __('Normal'), "hidden": __('Hidden')}, formatter: Table.api.formatter.status},
]
]
~~~
字段配置的參數有
~~~
checkbox:true, //是否為首列復選框
field:'name' //字段名稱,如果啟用了關聯查詢這里可以使用別名,比如:category.name,請注意服務端返回的字段一一對應,如果使用了一個不存在的字段,將不會渲染任何數據
title:'名稱' //字段標題,顯示于頭部的標題
operate:'=' //通用搜索的操作符,詳見上方通用搜索介紹
visible:false //字段是否可見,為false時將默認不可見
formatter:Table.api.formatter.search //格式化顯示的內容,FastAdmin內部定義了許多通用的格式化方法
events: //定義元素響應的事件
searchList: //定義通用搜索下拉列表的數據
addclass: //通用搜索文本框或下拉列表的額外class
type: //通用搜索文本框的類型
data: //通用搜索文本框或下拉列表的額外屬性
buttons: //配置的按鈕組
~~~
FastAdmin封裝了許多常用的formatter方法,我們可以快速的調用即可。
~~~
> `Table.api.formatter.icon` 快速將字段渲染成一個按鈕,僅支持Fontawesome按鈕
> `Table.api.formatter.image` 快速將字段渲染成圖片展示的形式
> `Table.api.formatter.images` 快速將字段渲染成多圖片展示的形式,字段數據請以`,`進行分隔
> `Table.api.formatter.status` 快速將字段渲染成狀態,默認`normal/hidden/deleted/locked`這四個狀態
> `Table.api.formatter.url` 快速將字段渲染成URL框
> `Table.api.formatter.search` 快速將字段渲染成可搜索的鏈接,點擊后將執行搜索
> `Table.api.formatter.addtabs` 快速將字段渲染成可添加到選項卡的鏈接,點擊后將把鏈接添加到選項卡
> `Table.api.formatter.flag` 快速將字段渲染成標志,僅支持`index/hot/recommend/new`這四種標志
> `Table.api.formatter.label` 快速將字段渲染Label標簽
> `Table.api.formatter.datetime` 快速時間戳數據渲染成日期時間數據
> `Table.api.formatter.operate` 操作欄固定按鈕
> `Table.api.formatter.buttons` 快速生成多個按鈕
> `Table.api.formatter.toggle` 快速生成切換按鈕
~~~
如果我們需要固定表頭,可以在初始化表格時給表格添加一個固定的高度即可,例如:
~~~
height:300
~~~
**9.復選框**
如果我們需要不需要復選框則移除`{checkbox: true}`即可
從FastAdmin`1.2.0`版本開始已經支持跨頁選擇功能,如果需要啟用跨頁選擇功能,可以在表格初始化時添加以下參數來啟用:
~~~
//啟用跨頁選擇
maintainSelected: true,
~~~
**10.分類名稱(關聯搜索出分類表的名稱)**
這里顯示的分類名稱是根據分類表關聯查詢出來的結果,如果我們啟用關聯查詢,我們必須在當前控制器中設置屬性`protected $relationSearch = true;`,同時我們的`index`方法也需要重寫,請參考下方的完整代碼中PHP部分。如果我們啟用了關聯查詢,當兩個表中的字段有沖突時,我們必須在字段中加上別名。請參考下方的完整代碼中JS部分。
**11.標志**
我們可以使用`formatter:Table.api.formatter.flag`來渲染標志字段,默認會將數據庫的值渲染以下幾種顏色
~~~
{index: 'success', hot: 'warning', recommend: 'danger', 'new': 'info'}
~~~
如果我們需要擴展額外的顏色,則可以使用
~~~
custom:{aaa: 'info', bbb:'danger'}
~~~
這樣當值為`aaa`時會顯示為藍色,`bbb`時顯示為紅色
**12.圖片和圖片組**
我們可以使用
~~~
formatter:Table.api.formatter.image
formatter:Table.api.formatter.images
~~~
以上兩種方式來渲染圖片或圖片組
請注意如果是圖片組的情況下,數據值應該是以`,`進行分隔的
**13.開關**
我們可以使用`formatter:Table.api.formatter.toggle`來生成開關組件
默認情況下是根據數據庫值1和0來表示開和關
我們可以通過額外的配置和定義開和關,比如
~~~
yes: 'open', no: 'close'
~~~
則此時會根據數據庫值是`open`還是`close`來展示開關,
開關在點擊的時候默認是只允許修改數據庫的`status`字段的,如果我們開關不是`status`字段,我們需要在服務端對應的控制器中定義`protected $multiFields="id,name,swith";`,多個字段以`,`進行分隔
**14.狀態渲染**
我們可以使用`formatter:Table.api.formatter.status`來渲染狀態
默認根據以下值進行狀態的顏色渲染
~~~
{normal: 'success', hidden: 'gray', deleted: 'danger', locked: 'info'}
~~~
如果我們狀態有額外的值,我們可以使用custom來進行擴展顯示的顏色,如下
~~~
custom: {rejected:'danger', agreed:'success'}
~~~
狀態渲染顯示的文本是根據`searchList`配置的值進行渲染的
**15.自定義按鈕**
按鈕組的功能是根據第8項中的`Table.api.formatter.buttons`進行生成的,代碼如下
~~~
{
field: 'buttons',
width: "120px",
title: __('按鈕組'),
table: table,
events: Table.api.events.operate,
buttons: [
{
name: 'detail',
text: __('彈出窗口打開'),
title: __('彈出窗口打開'),
classname: 'btn btn-xs btn-primary btn-dialog',
icon: 'fa fa-list',
url: 'example/bootstraptable/detail',
callback: function (data) {
Layer.alert("接收到回傳數據:" + JSON.stringify(data), {title: "回傳數據"});
},
visible: function (row) {
//返回true時按鈕顯示,返回false隱藏
return true;
}
},
{
name: 'ajax',
text: __('發送Ajax'),
title: __('發送Ajax'),
classname: 'btn btn-xs btn-success btn-magic btn-ajax',
icon: 'fa fa-magic',
url: 'example/bootstraptable/detail',
confirm: '確認發送',
success: function (data, ret) {
Layer.alert(ret.msg + ",返回數據:" + JSON.stringify(data));
//如果需要阻止成功提示,則必須使用return false;
//return false;
},
error: function (data, ret) {
console.log(data, ret);
Layer.alert(ret.msg);
return false;
}
},
{
name: 'addtabs',
text: __('新選項卡中打開'),
title: __('新選項卡中打開'),
classname: 'btn btn-xs btn-warning btn-addtabs',
icon: 'fa fa-folder-o',
url: 'example/bootstraptable/detail'
}
],
formatter: Table.api.formatter.buttons
}
~~~
按鈕配置支持的參數有:
> `name`按鈕唯一標識,其中`add/edit/del/dragsort`已經被占用,如果使用將覆蓋相應的按鈕配置。如果需要按鈕按鈕顯示,我們可以在HTML視圖文件的`table`添加`data-buttons-標識`來根據權限控制顯示
> `text`按鈕的文本內容,如果不需要顯示文本可忽略,支持`function`和`string`類型
> `title`鼠標移上去的標題或`彈窗/選項`顯示的標題,支持`function`和`string`類型
> `icon`按鈕的圖標,請使用`font-awesome`圖標庫,比如`fa fa-home`
> `classname`按鈕的`class`, 其中`classname`中的`btn-dialog、btn-ajax、btn-addtabs、btn-click`,FastAdmin已經為這幾個固定的Class注冊了事件,所以可以直接使用,如果想要實現其它功能,需要自己手動編寫代碼綁定事件才可使用。
> `url`按鈕的鏈接/Ajax事件請求的URL/彈窗鏈接/選項卡鏈接,直接`function`和`string`類型,此鏈接會自動在鏈接后添加`ids/{ids}`,`{ids}`為當行主鍵ID,如果需要傳遞其它字段值,請在URL中使用`{字段名}`占位即可
> `refresh`自動刷新,只針對`btn-ajax`事件
> `confirm`確認框提示文字,配置后會在確認操作再執行對應的事件,只針對`btn-ajax/btn-dialog/btn-addtabs`事件
> `success`事件成功的回調,只針對`btn-ajax`事件
> `error`事件失敗的回調,只針對`btn-ajax`事件
> `callback`彈窗回傳的回調,只針對`btn-dialog`事件,需要在對應打開的頁面中使用`Fast.api.close(data);`進行回傳數據
> `hidden`是否隱藏按鈕,按鈕默認顯示,支持`function`和`bool`類型
> `visible`是否顯示按鈕,按鈕默認顯示,支持`function`和`bool`類型
> `disable`是否禁用按鈕,按鈕默認不禁用,支持`function`和`bool`類型
> `click`當`classname`包含`btn-click`時的點擊回調事件
> `extend`按鈕擴展信息,可以任意定制按鈕的參數,比如我們想在新窗口中打開鏈接,則配置`extend:' target="_blank"'`即可
> `dropdown`下拉列表分組的名稱,當多個按鈕需要顯示為一級時,該值為顯示的文字
**如果,確認窗口沒有展示的話**
修改下`public/assets/js/require-table.js`第645行,改成:
```
confirm = typeof j.confirm === 'function' ? j.confirm.call(table, row, j) : (typeof j.confirm !== 'undefined' ? j.confirm : false);
```
**16.操作**
操作區域默認是`排序、編輯、刪除`這三個按鈕,此功能也是根據第8項中`Table.api.formatter.operate`來實現的。排序按鈕只在表中存在`weigh`字段時才會出現,編輯按鈕和刪除按鈕會根據管理員所擁有的權限進行按需顯示。如果我們需要重寫編輯(排序、刪除)按鈕的相關屬性,則可以使用`buttons`來定義編輯(排序、刪除)的相關屬性。其次`Table.api.formatter.operate`也支持`buttons`屬性來配置多個其它按鈕,如示例圖中的`詳情`按鈕,配置參數請參考第**15.自定義按鈕**。請參考下方完整代碼中JS部分。
如果希望禁用`編輯、刪除`按鈕,可以通過修改視圖中表格的屬性置為空即可。
~~~
<table id="table" class="table table-striped table-bordered table-hover table-nowrap"
data-operate-edit=""
data-operate-del=""
width="100%">
</table>
~~~
從FastAdmin`1.2.0`版本開發已經支持固定列功能,我們可以將右側最后一定固定住,當出現橫向滾動條時讓最后一列始終固定在可視窗口中,如果需要開啟此功能,請在初始化表格時添加以下兩個參數即可。
~~~
//啟用固定列
fixedColumns: true,
//固定右側列數
fixedRightNumber: 1,
~~~
**17.分頁信息**
分頁信息顯示的文字可以通過在表格初始化前定義
~~~
$.fn.bootstrapTable.locales[Table.defaults.locale]['formatSearch'] = function (pageFrom, pageTo, totalRows) {
return '顯示第 ' + pageFrom + ' 到第 ' + pageTo + ' 條記錄,總共 ' + totalRows + ' 條記錄';
};
~~~
分頁大小或分頁大小選項可以在表格初始化時傳入以下參數進行配置
~~~
pageSize: 10,
pageList: [10, 25, 50, 'All'],
~~~
**18.翻頁信息**
翻頁信息會根據服務端返回的數據行數自動進行渲染,如果返回的行數不滿足分頁條件時,此項是不會顯示的
## 完整代碼
PHP代碼
~~~
<?php
namespace app\admin\controller;
use app\common\controller\Backend;
/**
* 測試管理
*
* @icon fa fa-circle-o
* @remark 此列表是通過php think crud -t test一鍵生成的針對數據表的查看、添加、編輯、刪除、批量修改等功能,只需在設計表時符合FastAdmin相關字段名稱、備注要求,即可生成相關的表單組件
*/
class Test extends Backend
{
protected $model = null;
protected $relationSearch = true;
public function _initialize()
{
parent::_initialize();
$this->model = model('Test');
}
/**
* 查看
*/
public function index()
{
if ($this->request->isAjax())
{
list($where, $sort, $order, $offset, $limit) = $this->buildparams();
$total = $this->model
->with("category")
->where($where)
->order($sort, $order)
->count();
$list = $this->model
->with("category")
->where($where)
->order($sort, $order)
->limit($offset, $limit)
->select();
$result = array("total" => $total, "rows" => $list, "extend" => ['money' => 1024, 'price' => 888]);
return json($result);
}
return $this->view->fetch();
}
}
~~~
JS代碼:
~~~
define(['jquery', 'bootstrap', 'backend', 'table', 'form'], function ($, undefined, Backend, Table, Form) {
var Controller = {
index: function () {
// 初始化表格參數配置
Table.api.init({
extend: {
index_url: 'test/index',
add_url: 'test/add',
edit_url: 'test/edit',
del_url: 'test/del',
multi_url: 'test/multi',
table: 'test',
}
});
var table = $("#table");
//當表格數據加載完成時
table.on('load-success.bs.table', function (e, data) {
//這里可以獲取從服務端獲取的JSON數據
console.log(data);
//這里我們手動設置底部的值
$("#money").text(data.extend.money);
$("#price").text(data.extend.price);
});
// 初始化表格
table.bootstrapTable({
url: $.fn.bootstrapTable.defaults.extend.index_url,
pk: 'id',
sortName: 'weigh',
columns: [
[
{checkbox: true},
{field: 'id', title: __('Id')},
{field: 'admin_id', title: __('Admin_id')},
{field: 'category.name', title: __('分類名稱'), formatter:Table.api.formatter.search},
{field: 'category_id', title: __('Category_id'), visible: false},
{field: 'flag', title: __('Flag'), searchList: {"hot": __('Flag hot'), "index": __('Flag index'), "recommend": __('Flag recommend')}, operate: 'FIND_IN_SET', formatter: Table.api.formatter.label},
{field: 'genderdata', title: __('Genderdata'), searchList: {"male": __('Genderdata male'), "female": __('Genderdata female')}, formatter: Table.api.formatter.normal},
{field: 'title', title: __('Title')},
{field: 'image', title: __('Image'), formatter: Table.api.formatter.image},
{field: 'images', title: __('Images'), formatter: Table.api.formatter.images},
{field: 'createtime', title: __('Createtime'), operate: 'RANGE', addclass: 'datetimerange', formatter: Table.api.formatter.datetime},
{field: 'updatetime', title: __('Updatetime'), operate: 'RANGE', addclass: 'datetimerange', formatter: Table.api.formatter.datetime, visible: false},
{field: 'weigh', title: __('Weigh'), operate: false, visible: false},
{field: 'switch', title: __('Switch'), searchList: {"1": __('Yes'), "0": __('No')}, formatter: Table.api.formatter.toggle},
{field: 'status', title: __('Status'), searchList: {"normal": __('Normal'), "hidden": __('Hidden')}, formatter: Table.api.formatter.status},
{
field: 'buttons',
width: "120px",
title: __('按鈕組'),
table: table,
events: Table.api.events.operate,
buttons: [
{
name: 'detail',
text: __('彈出窗口打開'),
title: __('彈出窗口打開'),
classname: 'btn btn-xs btn-primary btn-dialog',
icon: 'fa fa-list',
url: 'example/bootstraptable/detail',
callback: function (data) {
Layer.alert("接收到回傳數據:" + JSON.stringify(data), {title: "回傳數據"});
},
visible: function (row) {
//返回true時按鈕顯示,返回false隱藏
return true;
}
},
{
name: 'ajax',
text: __('發送Ajax'),
title: __('發送Ajax'),
classname: 'btn btn-xs btn-success btn-magic btn-ajax',
icon: 'fa fa-magic',
url: 'example/bootstraptable/detail',
confirm: '確認發送',
success: function (data, ret) {
Layer.alert(ret.msg + ",返回數據:" + JSON.stringify(data));
//如果需要阻止成功提示,則必須使用return false;
//return false;
},
error: function (data, ret) {
console.log(data, ret);
Layer.alert(ret.msg);
return false;
}
},
{
name: 'addtabs',
text: __('新選項卡中打開'),
title: __('新選項卡中打開'),
classname: 'btn btn-xs btn-warning btn-addtabs',
icon: 'fa fa-folder-o',
url: 'example/bootstraptable/detail'
}
],
formatter: Table.api.formatter.buttons
},
{
field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate,
buttons: [
{
name: 'detail',
title: __('詳情'),
classname: 'btn btn-xs btn-primary btn-dialog',
icon: 'fa fa-list',
url: 'test/detail',
callback: function (data) {
Layer.alert("接收到回傳數據:" + JSON.stringify(data), {title: "回傳數據"});
}
}],
formatter: Table.api.formatter.operate
}
]
]
});
// 綁定TAB事件
$('.panel-heading a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
var field = $(this).closest("ul").data("field");
var value = $(this).data("value");
var options = table.bootstrapTable('getOptions');
options.pageNumber = 1;
options.queryParams = function (params) {
var filter = {};
if (value !== '') {
filter[field] = value;
}
params.filter = JSON.stringify(filter);
return params;
};
table.bootstrapTable('refresh', {});
return false;
});
// 為表格綁定事件
Table.api.bindevent(table);
},
add: function () {
Controller.api.bindevent();
},
edit: function () {
Controller.api.bindevent();
},
api: {
bindevent: function () {
Form.api.bindevent($("form[role=form]"));
}
}
};
return Controller;
});
~~~
HTML代碼:
~~~
<div class="panel panel-default panel-intro">
<div class="panel-heading">
{:build_heading(null,FALSE)}
<ul class="nav nav-tabs" data-field="status">
<li class="active"><a href="#t-all" data-value="" data-toggle="tab">{:__('All')}</a></li>
{foreach name="statusList" item="vo"}
<li><a href="#t-{$key}" data-value="{$key}" data-toggle="tab">{$vo}</a></li>
{/foreach}
</ul>
</div>
<div class="panel-body">
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade active in" id="one">
<div class="widget-body no-padding">
<div id="toolbar" class="toolbar">
<a href="javascript:;" class="btn btn-primary btn-refresh" title="{:__('Refresh')}" ><i class="fa fa-refresh"></i> </a>
<a href="javascript:;" class="btn btn-success btn-add {:$auth->check('test/add')?'':'hide'}" title="{:__('Add')}" ><i class="fa fa-plus"></i> {:__('Add')}</a>
<a href="javascript:;" class="btn btn-success btn-edit btn-disabled disabled {:$auth->check('test/edit')?'':'hide'}" title="{:__('Edit')}" ><i class="fa fa-pencil"></i> {:__('Edit')}</a>
<a href="javascript:;" class="btn btn-danger btn-del btn-disabled disabled {:$auth->check('test/del')?'':'hide'}" title="{:__('Delete')}" ><i class="fa fa-trash"></i> {:__('Delete')}</a>
<a href="javascript:;" class="btn btn-danger btn-import {:$auth->check('test/import')?'':'hide'}" title="{:__('Import')}" id="btn-import-file" data-url="ajax/upload" data-mimetype="csv,xls,xlsx" data-multiple="false"><i class="fa fa-upload"></i> {:__('Import')}</a>
<div class="dropdown btn-group {:$auth->check('test/multi')?'':'hide'}">
<a class="btn btn-primary btn-more dropdown-toggle btn-disabled disabled" data-toggle="dropdown"><i class="fa fa-cog"></i> {:__('More')}</a>
<ul class="dropdown-menu text-left" role="menu">
<li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="status=normal"><i class="fa fa-eye"></i> {:__('Set to normal')}</a></li>
<li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="status=hidden"><i class="fa fa-eye-slash"></i> {:__('Set to hidden')}</a></li>
</ul>
</div>
<a class="btn btn-info btn-disabled disabled btn-selected" href="javascript:;"><i class="fa fa-leaf"></i> 獲取選中項</a>
<a class="btn btn-success btn-singlesearch" href="javascript:;"><i class="fa fa-user"></i> 自定義搜索</a>
<a class="btn btn-success btn-change btn-start" data-params="action=start" data-url="example/bootstraptable/start" href="javascript:;"><i class="fa fa-play"></i> 啟動</a>
<a class="btn btn-danger btn-change btn-pause" data-params="action=pause" data-url="example/bootstraptable/pause" href="javascript:;"><i class="fa fa-pause"></i> 暫停</a>
<a href="javascript:;" class="btn btn-default" style="font-size:14px;color:dodgerblue;">
<i class="fa fa-dollar"></i>
<span class="extend">
金額:<span id="money">0</span>
單價:<span id="price">0</span>
</span>
</a>
</div>
<table id="table" class="table table-striped table-bordered table-hover table-nowrap"
data-operate-edit="{:$auth->check('test/edit')}"
data-operate-del="{:$auth->check('test/del')}"
width="100%">
</table>
</div>
</div>
</div>
</div>
</div>
~~~
