
```
<h1>單選演示</h1>
<!---->
<form class="real-form real-form-pane" action="">
<div class="real-form-item">
<label class="real-form-label">文本框</label>
<div class="real-input-block">
<input class="real-input real-round" type="text" placeholder="圓角樣式">
</div>
</div>
<div class="real-form-item">
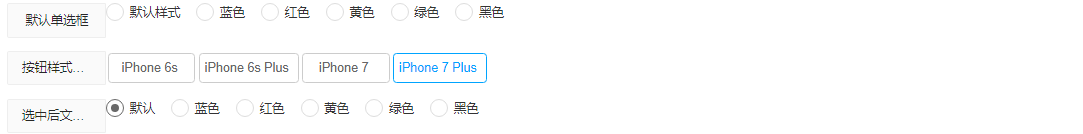
<label class="real-form-label">默認單選框</label>
<div class="real-input-block">
<span class="real-radio"> <label> <input type="radio" name="radio1"><em></em> <span>默認樣式</span> </label> </span>
<span class="real-radio real-blue"> <label> <input type="radio" name="radio1"><em></em><span>藍色</span> </label> </span>
<span class="real-radio real-red"> <label> <input type="radio" name="radio1"><em></em><span>紅色</span> </label> </span>
<span class="real-radio real-yellow"> <label> <input type="radio" name="radio1"><em></em><span>黃色</span> </label> </span>
<span class="real-radio real-green"> <label> <input type="radio" name="radio1"><em></em><span>綠色</span> </label> </span>
<span class="real-radio real-black"> <label> <input type="radio" name="radio1"><em></em><span>黑色</span> </label> </span>
</div>
</div>
<div class="real-form-item">
<label class="real-form-label">按鈕樣式單選框</label>
<div class="real-input-block">
<div class="real-RadioStyle"> <input type="radio" name="Storage" id="model1"> <label for="model1">iPhone 6s</label> </div>
<div class="real-RadioStyle"> <input type="radio" name="Storage" id="model2"> <label for="model2">iPhone 6s Plus</label> </div>
<div class="real-RadioStyle"> <input type="radio" name="Storage" id="model3"> <label for="model3">iPhone 7</label> </div>
<div class="real-RadioStyle"> <input type="radio" name="Storage" id="model4" checked=""> <label for="model4">iPhone 7 Plus</label> </div>
</div>
</div>
<div class="real-form-item">
<label class="real-form-label">選中后文字也一起變色</label>
<div class="real-input-block">
<span class="real-radio"> <label> <input type="radio" name="radio2" checked="checked"><em></em><span>默認</span> </label> </span>
<span class="real-radio real-blue2"> <label><input type="radio" name="radio2"><em></em><span>藍色</span> </label></span>
<span class="real-radio real-red2"><label><input type="radio" name="radio2"><em></em><span>紅色</span> </label> </span>
<span class="real-radio real-yellow2"><label><input type="radio" name="radio2"><em></em><span>黃色</span> </label> </span>
<span class="real-radio real-green2"><label><input type="radio" name="radio2"><em></em><span>綠色</span> </label> </span>
<span class="real-radio real-black2"><label><input type="radio" name="radio2"><em></em><span>黑色</span> </label> </span>
</div>
</div>
</form>
```
