
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鳥教程(runoob.com)</title>
<style>
ul.pagination1 {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination1 li {display: inline;}
ul.pagination1 li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
}
ul.pagination1 li a.active {
background-color: #4CAF50;
color: white;
}
ul.pagination1 li a:hover:not(.active) {background-color: #ddd;}
</style>
</head>
<body>
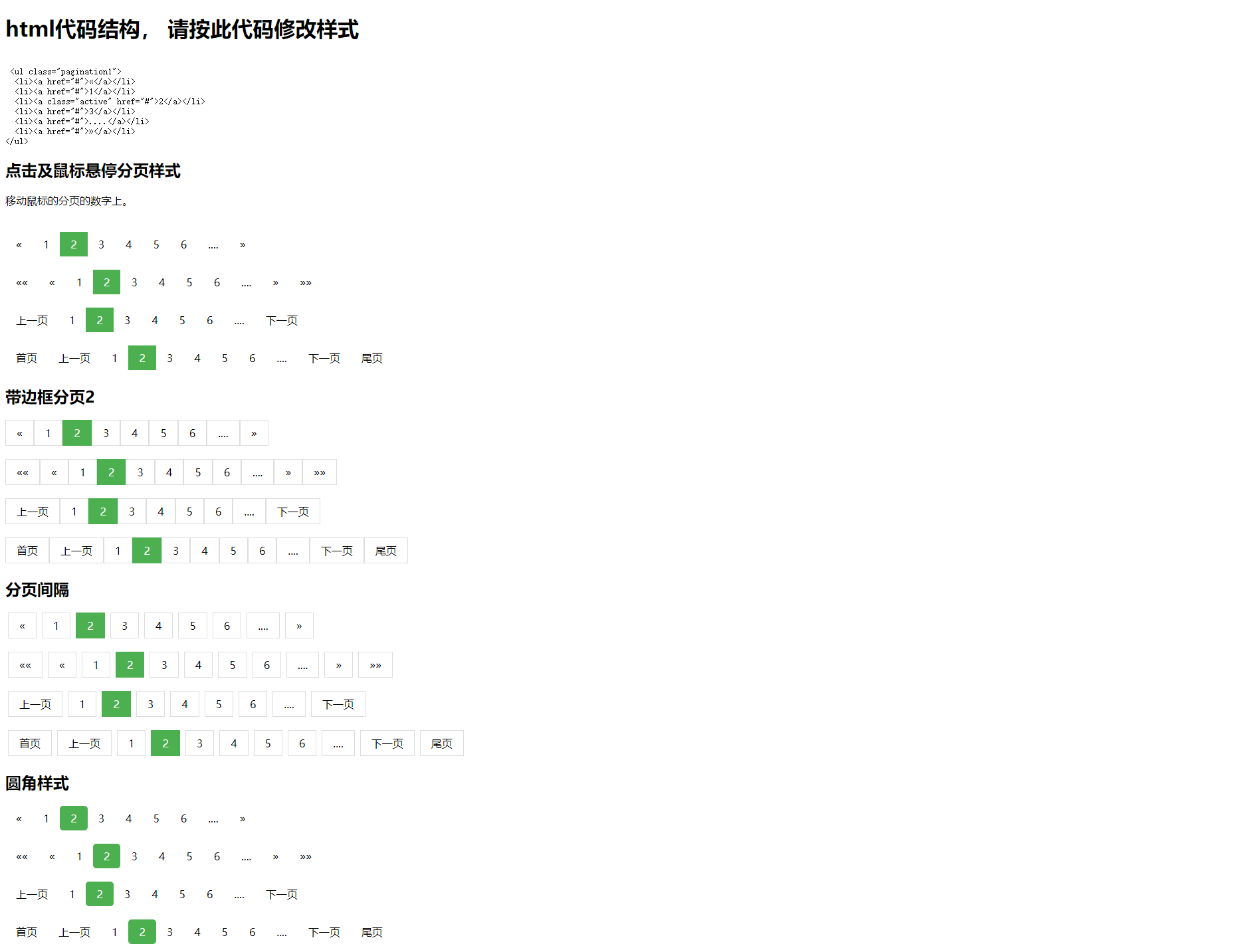
<h1> html代碼結構, 請按此代碼修改樣式</h1>
<xmp>
<ul class="pagination1">
<li><a href="#">?</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">....</a></li>
<li><a href="#">?</a></li>
</ul>
</xmp>
<h2>點擊及鼠標懸停分頁樣式</h2>
<p>移動鼠標的分頁的數字上。</p>
<br>
<ul class="pagination1">
<li><a href="#">?</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">....</a></li>
<li><a href="#">?</a></li>
</ul>
<p>
<ul class="pagination1">
<li><a href="#">??</a></li>
<li><a href="#">?</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">....</a></li>
<li><a href="#">?</a></li>
<li><a href="#">??</a></li>
</ul>
<p>
<ul class="pagination1">
<li><a href="#">上一頁</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">....</a></li>
<li><a href="#">下一頁</a></li>
</ul>
<p>
<ul class="pagination1">
<li><a href="#">首頁</a></li>
<li><a href="#">上一頁</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">....</a></li>
<li><a href="#">下一頁</a></li>
<li><a href="#">尾頁</a></li>
</ul>
<style>
ul.pagination2 {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination2 li {display: inline;}
ul.pagination2 li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
}
ul.pagination2 li a.active {
background-color: #4CAF50;
color: white;
border: 1px solid #4CAF50;
}
ul.pagination2 li a:hover:not(.active) {background-color: #ddd;}
</style>
<h2>帶邊框分頁2</h2>
<ul class="pagination2">
<li><a href="#">?</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">....</a></li>
<li><a href="#">?</a></li>
</ul>
<p>
<ul class="pagination2">
<li><a href="#">??</a></li>
<li><a href="#">?</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">....</a></li>
<li><a href="#">?</a></li>
<li><a href="#">??</a></li>
</ul>
<p>
<ul class="pagination2">
<li><a href="#">上一頁</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">....</a></li>
<li><a href="#">下一頁</a></li>
</ul>
<p>
<ul class="pagination2">
<li><a href="#">首頁</a></li>
<li><a href="#">上一頁</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">....</a></li>
<li><a href="#">下一頁</a></li>
<li><a href="#">尾頁</a></li>
</ul>
<style>
ul.pagination3 {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination3 li {display: inline;}
ul.pagination3 li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
margin: 0 4px;
}
ul.pagination3 li a.active {
background-color: #4CAF50;
color: white;
border: 1px solid #4CAF50;
}
ul.pagination3 li a:hover:not(.active) {background-color: #ddd;}
</style>
<h2>分頁間隔</h2>
<ul class="pagination3">
<li><a href="#">?</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">....</a></li>
<li><a href="#">?</a></li>
</ul>
<p>
<ul class="pagination3">
<li><a href="#">??</a></li>
<li><a href="#">?</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">....</a></li>
<li><a href="#">?</a></li>
<li><a href="#">??</a></li>
</ul>
<p>
<ul class="pagination3">
<li><a href="#">上一頁</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">....</a></li>
<li><a href="#">下一頁</a></li>
</ul>
<p>
<ul class="pagination3">
<li><a href="#">首頁</a></li>
<li><a href="#">上一頁</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">....</a></li>
<li><a href="#">下一頁</a></li>
<li><a href="#">尾頁</a></li>
</ul>
<style>
ul.pagination4 {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination4 li {display: inline;}
ul.pagination4 li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
border-radius: 5px;
}
ul.pagination4 li a.active {
background-color: #4CAF50;
color: white;
border-radius: 5px;
}
ul.pagination4 li a:hover:not(.active) {background-color: #ddd;}
</style>
</head>
<body>
<h2>圓角樣式</h2>
<ul class="pagination4">
<li><a href="#">?</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">....</a></li>
<li><a href="#">?</a></li>
</ul>
<p>
<ul class="pagination4">
<li><a href="#">??</a></li>
<li><a href="#">?</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">....</a></li>
<li><a href="#">?</a></li>
<li><a href="#">??</a></li>
</ul>
<p>
<ul class="pagination4">
<li><a href="#">上一頁</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">....</a></li>
<li><a href="#">下一頁</a></li>
</ul>
<p>
<ul class="pagination4">
<li><a href="#">首頁</a></li>
<li><a href="#">上一頁</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">....</a></li>
<li><a href="#">下一頁</a></li>
<li><a href="#">尾頁</a></li>
</ul>
</body>
</html>
```
