
```
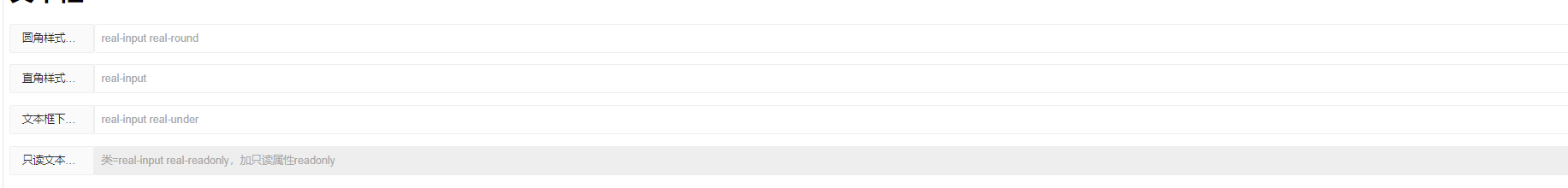
<h1>文本框</h1>
<form class="real-form real-form-pane" action="">
<div class="real-form-item">
<label class="real-form-label">圓角樣式文本框</label>
<div class="real-input-block">
<input class="real-input real-round" type="text" placeholder="real-input real-round">
</div>
</div>
<div class="real-form-item">
<label class="real-form-label">直角樣式文本框</label>
<div class="real-input-block">
<input class="real-input" type="text" placeholder="real-input">
</div>
</div>
<div class="real-form-item">
<label class="real-form-label">文本框下劃線</label>
<div class="real-input-block">
<input class="real-input real-under" type="text" placeholder="real-input real-under">
</div>
</div>
<div class="real-form-item">
<label class="real-form-label">只讀文本框下劃線</label>
<div class="real-input-block">
<input class="real-input real-readonly" type="text" placeholder="類=real-input real-readonly,加只讀屬性readonly " readonly="readonly">
</div>
</div>
</form>
```
