#### 1. 手寫圖片瀑布流效果
#### 2. 使用CSS繪制幾何圖形( 圓形、三角形、扇形、菱形 )等
1. 圓形:border-radius: 50%
2. 三角形:
```
div {
width: 0;
height: 0;
border: 50px solid transparent;
border-top: 50px solid orange;
}
```
3. 菱形:兩個三角形拼接在一起,或者方塊 transform 旋轉45度
#### 3. 使用純CSS實現曲線運動( 貝賽爾曲線 )
1. 使用動畫
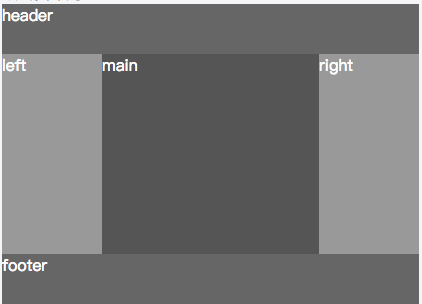
#### 4. 實現常用布局( 三欄、圣杯、雙飛翼、吸頂 ),可以說出多種方式并理解其優缺點
1. 圣杯布局 & 雙飛翼布局:都是為了更快的渲染主體內容,將 main 元素放在前面進行渲染
1. 圣杯布局:采用 realtive 定位:缺點:當 main 部分小于 left 寬度時,布局則會亂
2. 雙飛翼布局:多使用一個盒子包裹 main 元素,優點:布局不會亂