#### 1. 各瀏覽器使用的JavaScript引擎以及它們的異同點、如何在代碼中進行區分
#### 2. 請求數據到請求結束與服務器了幾次交互
#### 3. 可詳細描述瀏覽器從輸入URL到頁面展現的詳細過程
1. 瀏覽器根據輸入的URL地址交給DNS服務器進行域名解析,得到服務器IP地址
2. 與服務器建立TCP連接,瀏覽器發起請求
3. 服務器響應瀏覽器請求,瀏覽器根據解析DOM,響應內的內容如果有CSS,JS,IMG等資源繼續向服務器進行請求
4. 將響應回來的結果進行渲染合成,布局、繪制,最后在瀏覽器進行呈現
#### 4. 瀏覽器解析HTML代碼的原理,以及構建DOM樹的流程
#### 5. 瀏覽器如何解析CSS規則,并將其應用到DOM樹上
#### 6. 瀏覽器如何解析好的帶有樣式的DOM樹進行繪制
#### 7. 瀏覽器的運行機制,如何配置資源異步同步加載
#### 8. 瀏覽器回流與重繪的底層原理,引發原因,如何有效避免
1. 重繪:當render tree的一些元素屬性需要更新,而這些屬性只是影響元素的外觀,風格,而不會影響布局的,比如background-color。則稱為重繪
2. 回流:頁面元素的大小位置發生改變,則會觸發回流
1. 盒子模型相關屬性會觸發重布局
2. 定位屬性及浮動也會觸發重布局
3. 改變節點內部文字結構也會觸發重布局
4. width height padding margin top bottom text-align overflow-y line-height...
3. -----回流必將會引起重繪,而重繪不一定會引起回流-----
#### 9. 瀏覽器的垃圾回收機制,如何避免內存泄漏
1. 垃圾回收:是程序運行時所需要占用的內存,當程序中的變量不需要時應該釋放掉,或者多個對象循環引用,但程序也用不到他們,它們也應該被釋放掉
2. JS常用垃圾回收機制法:標記清除法、引用計數法
3. 標記清除法:js中最常用的垃圾回收方式就是標記清除。當變量進入環境時,例如,在一個函數中聲明一個變量,就將這個變量標記為"進入環境",從邏輯上講,永遠不能釋放進入環境變量所占用的內存,因為只要執行流進入相應的環境,就可能會用到它們。而當變量離開環境時,則將其標記為"離開環境"。
```
function test(){
var a = 10 //被標記"進入環境"
var b = "hello" //被標記"進入環境"
}
test() //執行完畢后之后,a和b又被標記"離開環境",被回收
```
4. 引用計數法:JS引擎有一張"引用表",保存了內存里面所有資源(通常是各種值)的引用次數。如果一個值的引用次數是0,就表示這個值不再用到了,因此可以將這塊內存釋放。
5. 雖然有了垃圾回收機制,但還是需要關注內存占用:那些很占空間的值,一旦不再用到,你必須檢查是否還存在對它們的引用。如果是的話,就必須手動解除引用
#### 10. 瀏覽器采用的緩存方案,如何選擇和控制合適的緩存方案
### 瀏覽器從網絡中接收HTML文件之后的一系列轉換過程
1. 在網絡傳輸中傳輸的都是0和1這類字節
2. 瀏覽器接收到這些字節將其轉換為字符串,字符串就是我們寫的代碼
3. 瀏覽器會先將這些字符串通過詞法分析轉換為標記,給每一段代碼打上標記
4. 標記結束后,會緊接著轉換為Node節點,構成DOM樹
5. 字符數據 => 字符串數據 => token(標記) => Node(節點) => DOM
### 瀏覽器解析CSS
1. span { color: red }
瀏覽器只需要找到所有span標簽所設置樣式即可,效率高
2. div > p > span { color: red }
瀏覽器需要遞歸去尋找符合條件的元素,查找效率低,先找到所有的span標簽,再找到span上的p標簽,再找到p標簽上的div標簽,給這些符合條件的span標簽設置樣式,所以盡量避免寫過于復雜的CSS選擇器
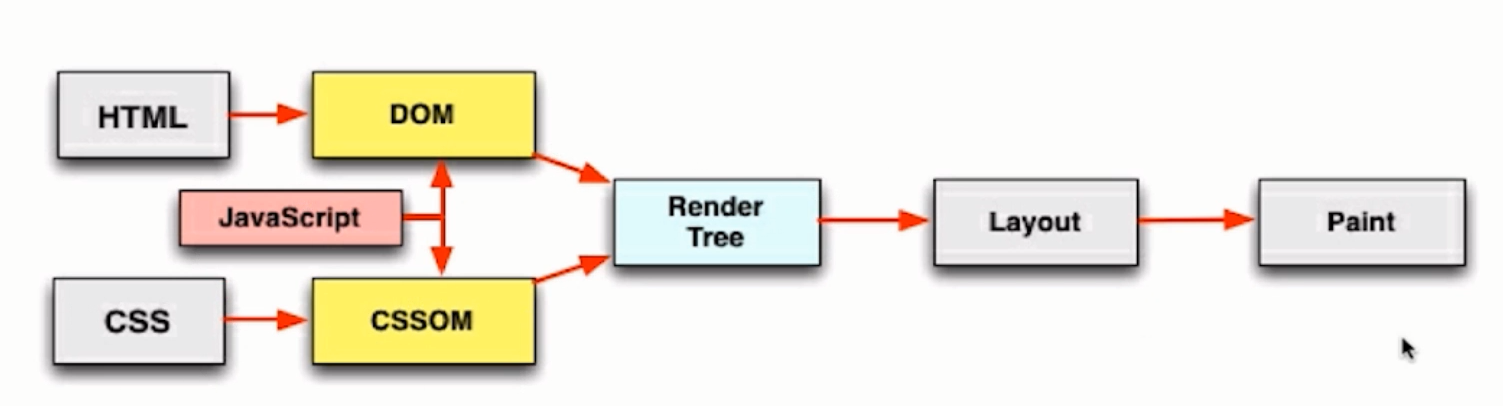
### RenderTree:渲染樹
1. DOM樹與CSSOM樹生成之后瀏覽器將其生成RenderTree(渲染樹),渲染樹只會生成需要顯示的元素,
生成渲染樹之后,瀏覽器就會根據渲染樹來進行布局,也可以叫**回流**

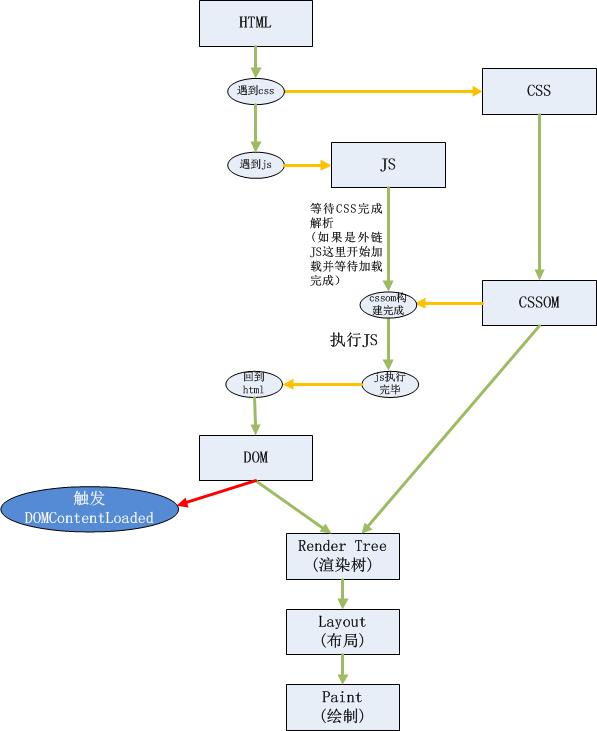
#### CSS阻塞
1. CSS head中阻塞頁面的渲染
2. CSS阻塞JS的執行,因為JS的操作很有可能是操作HTML與CSS合成后的DOM,所以會阻塞理論上是可行的
3. CSS不阻塞JS的加載
#### JS阻塞
1. 直接引入的JS阻塞頁面的渲染:因為JS很有可能會操作頁面文檔,所以HTML parse會停止解析,等待JS執行完成再繼續渲染
2. JS不阻塞其它資源的加載
3. JS順序執行,阻塞后續JS邏輯的執行
### URL中的參數
1. 路徑參數:/url/:id/url2/:id2
2. 查詢參數:?后面的key value
#### Chrome創建圖層的條件
----圖層不能濫用,會造成圖層合成時間過久,頻繁渲染的元素包裹在一個圖層里面是有助于區域重繪回流的---
1. 3D或透視變換CSS屬性( perspective transform )
2. 使用加速視頻解碼的<video>節點
3. 擁有3D( WebGL )上下文或加速的2D上下文的<canvas>節點
4. 對元素觸發圖層:transform:translateZ || will-change:transform
#### 文檔頁面加載事件
1. DOMContentLoaded:觸發時機:DOM解析完成時觸發 DOMContentLoaded 事件
2. load:觸發時機:頁面上的資源都加載完成時才會觸發
#### 9. 改變阻塞模式:defer && async
1. defer:加載與async相同,不同的是加載完并非立即執行,而是在頁面解析完成,`DOMContentLoaded`事件之前進行加載,多個defer屬性的外鏈腳本會按照順序執行
2. async:當遇到<script async src="1.js">時,與其它并行加載,加載完成后立即執行,不管HTML處于解析階段還是DOMContentLoaded事件之后,執行1.js,但一定會在 load 事件之前進行執行
3. 動態創建DOM
4. 按需異步引入JS
5. defer、async對于inline->script標簽無效
#### 10. JS延遲加載的方式:
1. doucment.createElement( 'script' ) //動態創建的腳本就是異步的,可以將些腳本設置為同步
2. XMLHttpRequest異步請求JS文件

#### 2. 為什么操作DOM慢:
1. 因為JS引擎和渲染引擎是兩個不同的引擎,需要跨引擎通信,不管是操作還是獲取
