{% raw %}
# 編寫你的第一個 Django 程序 第2部分 #
本教程上接 教程 第1部分 。 我們將繼續開發 Web-poll 應用,并且專注在 Django 的 自動生成的管理網站上。
> 哲理
>
> 為你的員工或客戶生成添加、修改和刪除內容的管理性網站是個單調乏味的工作。 出于這個原因,Django 根據模型完全自動化創建管理界面。
>
> Django 是在新聞編輯室環境下編寫的,“內容發表者”和“公共”網站之間有 非常明顯的界線。網站管理員使用這個系統來添加新聞、事件、體育成績等等, 而這些內容會在公共網站上顯示出來。Django 解決了為網站管理員創建統一 的管理界面用以編輯內容的問題。
>
> 管理界面不是讓網站訪問者使用的。它是為網站管理員準備的。
## 啟用管理網站 ##
+ 默認情況下 Django 管理網站是不啟用的 – 它是可選的。 要啟用管理網站,需要做三件事:
+ 在 INSTALLED_APPS 設置中取消 "django.contrib.admin" 的注釋。
+ 運行 python manage.py syncdb 命令。既然你添加了新應用到 INSTALLED_APPS 中,數據庫表就需要更新。
+ 編輯你的 mysite/urls.py 文件并且將有關管理的行取消注釋 – 共有三行取消了注釋。該文件是 URLconf ;我們將在下一個教程中深入探討 URLconfs 。現在,你需要知道的是它將 URL 映射到應用。最后你擁有的 urls.py 文件看起來像這樣:
```
from django.conf.urls import patterns, include, url
# Uncomment the next two lines to enable the admin:
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
# Examples:
# url(r'^$', '{{ project_name }}.views.home', name='home'),
# url(r'^{{ project_name }}/', include('{{ project_name }}.foo.urls')),
# Uncomment the admin/doc line below to enable admin documentation:
# url(r'^admin/doc/', include('django.contrib.admindocs.urls')),
# Uncomment the next line to enable the admin:
url(r'^admin/', include(admin.site.urls)),
)
```
( 粗體顯示的行就是那些需要取消注釋的行。)
## 啟動開發服務器 ##
讓我們啟動開發服務器并瀏覽管理網站。
回想下教程的第一部分,像如下所示啟動你的開發服務器:
```
python manage.py runserver
```
現在,打開一個瀏覽器并在本地域名上訪問 “/admin/” – 例如 http://127.0.0.1:8000/admin/ 。你將看到管理員的登錄界面:

> 和你看到的不一樣?
>
> 如果看到這,而不是上面的登錄界面,那你應該得到一個類似如下所示的錯誤頁面報告:
>
```
ImportError at /admin/ cannot import name patterns ...
```
>
> 那么你很可能使用的 Django 版本不符合本教程的版本。 你可以切換到對應的舊版本教程去或者更新到較新的 Django 版本。
## 進入管理網站 ##
現在嘗試登錄進去。(還記得嗎?在本教程的第一部分時你創建過一個超級用戶的帳號。如果你沒有創建或忘記了密碼,你可以 另外創建一個 。) 你將看到 Djaong 的管理索引頁:

你將看到一些可編輯的內容,包括 groups ,users 和 sites 。這些都是 Django 默認情況下自帶的核心功能。
## 使 poll 應用的數據在管理網站中可編輯 ##
但是 poll 應用在哪? 它可是沒有在管理網站的首頁上顯示啊。
只需要做一件事:我們需要告訴管理網站 Poll 對象要有一個管理界面。為此,我們在你的 polls 目錄下創建一個名為 admin.py 的文件,并添加如下內容::
```
from django.contrib import admin
from polls.models import Poll
admin.site.register(Poll)
```
你需要重啟開發服務器才能看到變化。通常情況下,你每次修改過一個文件后開發 服務器都會自動載入,但是創建一個新文件卻不會觸發自動載入的邏輯。
## 探索管理功能 ##
現在我們已經注冊了 Poll ,那 Django 就知道了要在管理網站的首頁上顯示出來:

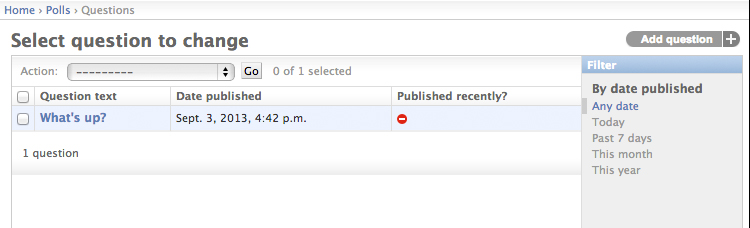
點擊 “Polls” 。現在你在 polls 的 “更改列表” 頁。該頁 顯示了數據庫中所有的 polls 可讓你選中一個進行編輯。 有個 “What’s up?” poll 是我們在第一個教程中創建的:

點擊這個”What’s up?” 的 poll 進行編輯:

這有些注意事項:
+ 這的表單是根據 Poll 模型自動生成的。
+ 不同模型的字段類型 (DateTimeField, CharField) 會對應的相應的 HTML 輸入控件。 每一種類型的字段 Djaong 管理網站都知道如何顯示它們。
+ 每個 DateTimeField 都會有個方便的 JavaScript 快捷方式。日期有一個 “Today” 快捷方式和彈出式日歷,而時間有個 “Now” 快捷方式和一個列出了常用時間選項的彈出式窗口。
在頁面的底部還為你提供了幾個選項:
+ Save – 保存更改并返回到當前類型的對象的更改列表頁面。
+ Save and continue editing – 保存更改并重新載入當前對象的管理界面。
+ Save and add another – 保存更改并載入當前對象類型的新的空白表單。
+ Delete – 顯示刪除確認頁。
如果 “Date published” 的值與你在第一部分教程時創建的 poll 的時間不符,這可能 意味著你忘記了將 TIME_ZONE 設置成正確的值了。修改正確后再重啟載入頁面 來檢查值是否正確。
分別點擊 “Today” 和 “Now” 快捷方式來修改 “Date published” 的值。 然后點擊 “Save and continue editing” 。最后點擊右上角的 “History” 。 你將看到一頁列出了通過 Django 管理界面對此對象所做的全部更改的清單的頁面, 包含有時間戳和修改人的姓名等信息:

## 自定義管理表單 ##
花些時間感嘆一下吧,你沒寫什么代碼就擁有了這一切。通過 admin.site.register(Poll) 注冊了 Poll 模型,Django 就能構造一個默認的 表單。通常情況下,你將要自定義管理表單的外觀和功能。這樣的話你就需要在注冊對象 時告訴 Django 對應的配置。
讓我們來看看如何在編輯表單上給字段重新排序。將 admin.site.register(Poll) 這行替換成::
```
class PollAdmin(admin.ModelAdmin):
fields = ['pub_date', 'question']
admin.site.register(Poll, PollAdmin)
```
你將遵循這個模式 – 創建一個模型的管理對象,將它作為 admin.site.register() 方法的第二個參數傳入 – 當你需要為一個對象做管理界面配置的時候。
上面那特定的更改使得 “Publication date” 字段在 “Question” 字段之前:

僅有兩個字段不會令你印象深刻,但是對于有許多字段的管理表單時,選擇一個直觀 的排序方式是一個重要的實用細節。
剛才所說的有許多字段的表單,你可能想將表單中的字段分割成 fieldsets ::
```
class PollAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['question']}),
('Date information', {'fields': ['pub_date']}),
]
admin.site.register(Poll, PollAdmin)
```
在 fieldsets 中每一個 tuple 的第一個元素就是 fieldset 的標題。 下面是我們表單現在的樣子:

你可以為每個 fieldset 指定 THML 樣式類。Django 提供了一個 "collapse" 樣式類用于顯示初始時是收縮的 fieldset 。 當你有一個包含一些不常用的長窗體時這是非常有用的
```
class PollAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['question']}),
('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}),
]
Fieldset is initially collapsed
```
## 添加關聯對象 ##
Ok,現在我們有了 Poll 的管理頁面。但是一個 Poll 擁有多個 Choices ,而 該管理頁面并沒有顯示對應的 choices 。
是的。
我們有兩種方法來解決這個問題。第一種就像剛才 Poll 那樣在管理網站上 注冊 Choice 。這很簡單:
```
from polls.models import Choice
admin.site.register(Choice)
```
現在 “Choices” 在 Django 管理網站上是一個可用的選項了。”Add choice” 表單 看起來像這樣:

該表單中,``Poll`` 字段是一個包含了數據庫中每個 poll 的選擇框。 Django 知道 ForeignKey 在管理網站中以 `<select>` 框顯示。在本例中,選擇框中僅存在一個 poll 。
另外請注意 Poll 旁邊的 “Add Another” 鏈接。每個有 ForeignKey 的對象關聯到其他對象都會得到這個鏈接。 當點擊 “Add Another” 時,你將會獲得一個 “Add poll” 表單的彈出窗口。 如果你在窗口中添加了一 poll 并點擊了 “Save” 按鈕, Django 會將 poll 保存至數據庫中并且動態的添加為你正在查看的 “Add choice” 表單中的 已選擇項。
但是,這真是一個低效的將 Choice 對象添加進系統的方式。 如果在創建 Poll 對象時能夠直接添加一批 Choices 那會更好。 讓我們這樣做吧。
移除對 Choice 模型的 register() 方法調用 。然后,將 Poll 的注冊代碼 編輯為如下所示:
```
from django.contrib import admin
from polls.models import Choice, Poll
class ChoiceInline(admin.StackedInline):
model = Choice
extra = 3
class PollAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['question']}),
('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}),
]
inlines = [ChoiceInline]
admin.site.register(Poll, PollAdmin)
```
這將告訴 Django: “Choice 對象在 Poll 管理頁面中被編輯。 默認情況下,提供 3 個 choices 的字段空間。
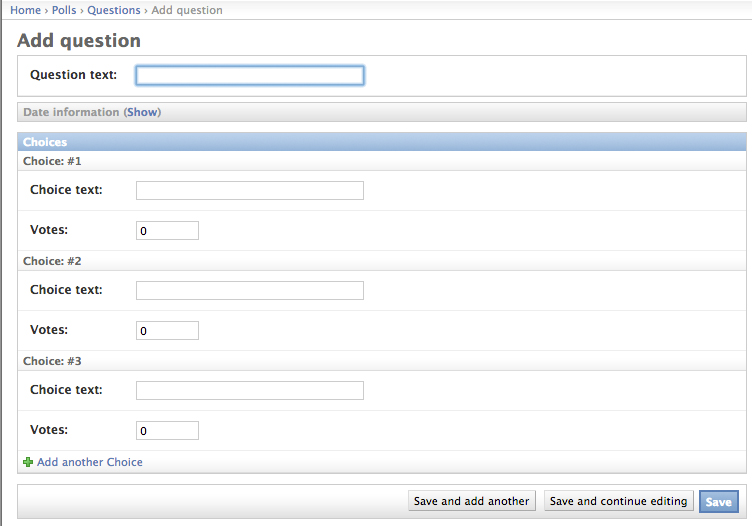
載入 “Add poll” 頁面來看看,你可能需要重啟你的開發服務器:

它看起來像這樣:多了三個為關聯 Choices 提供的輸入插槽 – 由 extra 指定 – 并且每次你在 “Change” 頁修改已經創建的對象時,都會另外獲得三個額外插槽。
在現有的三個插槽的底部,你會發現一個 “Add another Choice” 鏈接。 如果你點擊它,一個新的插槽會被添加。如果想移除添加的插槽, 你可以點擊所添加的插槽的右上方的 X 。注意你不能移除原有的三個插槽。 此圖片中顯示了新增的插槽:

還有個小問題。為了顯示所有關聯 Choice 對象的字段需要占用大量的 屏幕空間。為此,Django 提供了一個以表格方式顯示內嵌有關聯對象的方式; 你只需要將 ChoiceInline 聲明改為如下所示:
```
class ChoiceInline(admin.TabularInline):
#...
```
使用了 TabularInline 后(而不是 StackedInline) ,基于表的格式下相關 對象被顯示的更緊湊了:

需要注意的是有個額外的 “Delete?” 列允許保存時移除已保存過的行。
## 自定義管理界面的變更列表 ##
現在 Poll 的管理界面看起來不錯了,讓我們給 “chang list” 頁面做些調整 – 顯示系統中所有 polls 的頁面。
下面是現在的樣子:

默認情況下, Django 顯示的是每個對象 str() 的結果。但是若是我們能夠 顯示每個字段的話有時會更有幫助的。要做到這一點,需要使用 list_display 管理選項,這是一個 tuple ,包含了要顯示的字段名, 將會以列的形式在該對象的 chang lsit 頁上列出來::
```
class PollAdmin(admin.ModelAdmin):
# ...
list_display = ('question', 'pub_date')
```
效果再好的點話,讓我們把在第一部分教程中自定義的方法 was_published_recently 也包括進來:
```
class PollAdmin(admin.ModelAdmin):
# ...
list_display = ('question', 'pub_date', 'was_published_recently')
```
現在 poll 的變更列表頁看起來像這樣:

你可以點擊列的標題對這些值進行排序 – 除了 was_published_recently 這一列,因為不支持根據方法輸出的內容的排序。還要注意的是默認情況下列的標題是 was_published_recently ,就是方法名(將下劃線替換為空格),并且每一行以字符串形式輸出。
你可以通過給該方法 (在 models.py 內 ) 添加一些屬性來改善顯示效果,如下所示::
```
class Poll(models.Model):
# ...
def was_published_recently(self):
return self.pub_date >= timezone.now() - datetime.timedelta(days=1)
was_published_recently.admin_order_field = 'pub_date'
was_published_recently.boolean = True
was_published_recently.short_description = 'Published recently?'
```
再次編輯你的 admin.py 文件并添加一個改進 Poll 的 change list 頁面效果的功能: 篩選 ( Filters ) 。在 PollAdmin 內添加一行如下所示的代碼::
```
list_filter = ['pub_date']
```
這就增加了一個 “篩選” 的側邊欄,讓人們通過 pub_date 字段的值來篩選 change list 顯示的內容:

顯示篩選的類型取決于你需要篩選的字段類型。 因為 pub_date 是一個 DateTimeField 的實例,Django 知道提供對應的篩選選項:”Any date,” “Today,” “Past 7 days,” “This month,” “This year.”
為了效果更好。讓我們來加上搜索功能::
```
search_fields = ['question']
```
在 chang list 頁的頂部增加了一個搜索框。當有人輸入了搜索條件, Django 將搜索 question 字段。 雖然你可以使用任意數量的字段,如你希望的那樣 – 但是因為它在后臺用 LIKE 查詢,為了保持數據庫的性能請合理使用。
最后,因為 Poll 對象有日期字段,根據日期來向下鉆取記錄將會很方便。 添加下面這一行代碼::
```
date_hierarchy = 'pub_date'
```
這會在 change list 頁的頂部增加了基于日期的分層導航功能。 在最頂層,顯示所有可用年份。然后可鉆取到月份,最終到天。
現在又是一個好時機,請注意 change lists 頁面提供了分頁功能。默認情況下每一頁顯示 100 條記錄。 Change-list 分頁,搜索框,篩選,日期分層和列標題排序如你所原地在一起運行了。
## 自定義管理界面的外觀 ##
顯而易見,在每一個管理頁面頂部有 “Django administration” 是無語的。雖然它僅僅是個占位符。
不過使用 Django 的模板系統是很容易改變的。Django 管理網站有 Django 框架自身的功能,可以通過 Django 自身的模板系統來修改界面。
### 自定義你的 項目 模板 ###
在你的項目目錄下創建一個 templates 目錄。模板可以放在你的文件系統的任何地方,Diango 都能訪問。 (Django 能以任何用戶身份在你的服務器上運行。) 然后,在你的項目中保存模板是一個好習慣。
默認情況下,TEMPLATE_DIRS 值是空的。因此,讓我們添加一行代碼,來告訴 Django 我們的模板在哪里::
```
TEMPLATE_DIRS = (
'/path/to/mysite/templates', # 將此處改為你的目錄。
)
```
現在從 Django 源代碼中自帶的默認 Django 管理模板的目錄 (django/contrib/admin/templates) 下復制 admin/base_site.html 模板到你正在使用的 TEMPLATE_DIRS 中任何目錄的子目錄 admin 下。例如:如果你的 TEMPLATE_DIRS 中包含 '/path/to/mysite/templates' 目錄, 如上所述,復制 django/contrib/admin/templates/admin/base_site.html 模板到 /path/to/mysite/templates/admin/base_site.html 。不要忘了是 admin 子目錄。
> Django 的源代碼在哪里?
>
> 如果在你的文件系統中很難找到 Django 源代碼,可以運行如下命令:
>
```
python -c "
import sys
sys.path = sys.path[1:]
import django
print(django.__path__)"
```
然后,只需要編輯該文件并將通用的 Djangot 文字替換為你認為適合的屬于你自己的網站名。
該模板包含了大量的文字,比如 `{% block branding %}` 和 `{{ title }}`。`{%` 和 `{{` 標記是 Django 模板語言的一部分。 當 Django 呈現 admin/base_site.html 時,根據模板語言生成最終的 HTML 頁面。 Don’t worry if you can’t make any sense of the template right now – 如果你現在不能理解模板的含義先不用擔心 – 我們將在教程 3 中深入探討 Django’ 的模板語言。
請注意 Django 默認的管理網站中的任何模板都是可覆蓋的。 要覆蓋一個模板,只需要像剛才處理 base_site.html 一樣 – 從默認的目錄下復制到你的自定義目錄下,并修改它。
### 自定義你的 應用 模板 ###
細心的讀者會問:如果 TEMPLATE_DIRS 默認的情況下是空值, 那 Django 是如何找到默認的管理網站的模板的? 答案就是在默認情況下, Django 會自動在每一個應用的包內查找 templates/ 目錄,作為備用使用。 (不要忘記 django.contrib.admin 是一個應用)。
我們的 poll 應用不是很復雜并不需要自定義管理模板。但是如果它變得更復雜 而且為了一些功能需要修改 Django 的標準管理模板,修改*應用*模板將是更 明智的選擇,而不是修改*項目*模板。通過這種方式,你可以在任何新項目包括 polls 應用中自定義模板并且放心會找到需要的自定義的模板的。
有關 Django 怎樣找到它的模板的更多信息,請參考 模板加載文檔 。
## 自定義管理網站的首頁 ##
于此類似,你可能還想自定義 Django 管理網站的首頁。
默認情況下,首頁會顯示在 INSTALLED_APPS 中所有注冊了管理功能的應用, 并按字母排序。你可能想在頁面布局上做大修改。總之,首頁可能是管理網站中最重要的頁面, 因此它應該很容易使用。
你需要自定義的模板是 admin/index.html 。 (同先前處理 admin/base_site.html 一樣 – 從默認目錄下復制到你自定義的模板目錄下。) 編輯這個文件,你將看到一個名為 app_list 的模板變量。這個變量包含了每一個 已安裝的 Django 應用。你可以通過你認為最好的方法硬編碼鏈接到特定對象的管理頁面,而不是使用默認模板。 再次強調,如果你不能理解模板語言的話不用擔心 – 我們將在教程 3 中詳細介紹。
當你熟悉了管理網站的功能后,閱讀 教程 第3部分 開始開發公共 poll 界面。
> 譯者:[Django 文檔協作翻譯小組](http://python.usyiyi.cn/django/index.html),原文:[Part 2: The admin site](https://docs.djangoproject.com/en/1.8/intro/tutorial02/)。
>
> 本文以 [CC BY-NC-SA 3.0](http://creativecommons.org/licenses/by-nc-sa/3.0/cn/) 協議發布,轉載請保留作者署名和文章出處。
>
> [Django 文檔協作翻譯小組](http://python.usyiyi.cn/django/index.html)人手緊缺,有興趣的朋友可以加入我們,完全公益性質。交流群:467338606。
{% endraw %}
- 新手入門
- 從零開始
- 概覽
- 安裝
- 教程
- 第1部分:模型
- 第2部分:管理站點
- 第3部分:視圖和模板
- 第4部分:表單和通用視圖
- 第5部分:測試
- 第6部分:靜態文件
- 高級教程
- 如何編寫可重用的應用
- 為Django編寫首個補丁
- 模型層
- 模型
- 模型語法
- 元選項
- 模型類
- 查詢集
- 執行查詢
- 查找表達式
- 模型的實例
- 實例方法
- 訪問關聯對象
- 遷移
- 模式編輯器
- 編寫遷移
- 高級
- 管理器
- 原始的SQL查詢
- 聚合
- 多數據庫
- 自定義查找
- 條件表達式
- 數據庫函數
- 其它
- 遺留的數據庫
- 提供初始數據
- 優化數據庫訪問
- 視圖層
- 基礎
- URL配置
- 視圖函數
- 快捷函數
- 裝飾器
- 參考
- 內建的視圖
- TemplateResponse 對象
- 文件上傳
- 概覽
- File 對象
- 儲存API
- 管理文件
- 自定義存儲
- 基于類的視圖
- 概覽
- 內建顯示視圖
- 內建編輯視圖
- API參考
- 分類索引
- 高級
- 生成 CSV
- 生成 PDF
- 中間件
- 概覽
- 內建的中間件類
- 模板層
- 基礎
- 面向設計師
- 語言概覽
- 人性化
- 面向程序員
- 表單
- 基礎
- 概覽
- 表單API
- 內建的Widget
- 高級
- 整合媒體
- 開發過程
- 設置
- 概覽
- 應用程序
- 異常
- 概覽
- django-admin 和 manage.py
- 添加自定義的命令
- 測試
- 介紹
- 部署
- 概述
- WSGI服務器
- 部署靜態文件
- 通過email追蹤代碼錯誤
- Admin
- 管理操作
- 管理文檔生成器
- 安全
- 安全概述
- 說明Django中的安全問題
- 點擊劫持保護
- 加密簽名
- 國際化和本地化
- 概述
- 本地化WEB UI格式化輸入
- “本地特色”
- 常見的網站應用工具
- 認證
- 概覽
- 使用認證系統
- 密碼管理
- 日志
- 分頁
- 會話
- 數據驗證
- 其它核心功能
- 按需內容處理
- 重定向
- 信號
- 系統檢查框架
