# ionic 背景層
我們經常需要在 UI 上,例如在彈出框、加載框、其他彈出層中顯示或隱藏背景層。
在組件中可以使用$ionicBackdrop.retain()來顯示背景層,使用$ionicBackdrop.release()隱藏背景層。
每次調用retain后,背景會一直顯示,直到調用release消除背景層。
## 實例
### HTML 代碼
```
<body ng-app="starter" ng-controller="actionsheetCtl" >
<ion-pane>
<ion-content >
<h2 ng-click="action()">$ionicBackdrop</h2>
</ion-content>
</ion-pane>
</body>
```
### JavaScript 代碼
```
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.controller( 'actionsheetCtl',['$scope','$timeout' ,'$ionicBackdrop',function($scope,$timeout,$ionicBackdrop){
$scope.action = function() {
$ionicBackdrop.retain();
$timeout(function() { //默認讓它1秒后消失
$ionicBackdrop.release();
}, 1000);
};
}])
```
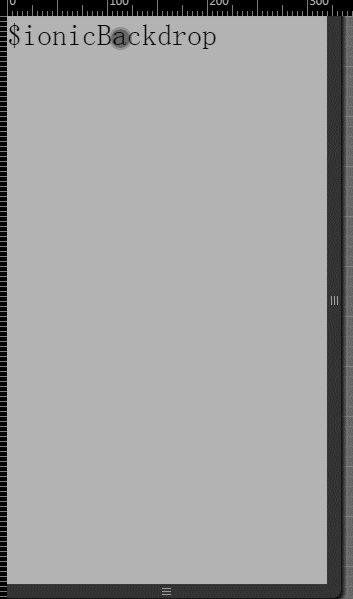
顯示效果如下圖所示:

- ionic 入門
- ionic 簡介
- ionic 安裝
- ionic 創建 APP
- ionic CSS
- ionic 頭部與底部
- ionic 按鈕
- ionic 列表
- ionic 卡片
- ionic 表單和輸入框
- ionic Toggle(切換開關)
- ionic 單選框
- ionic Range
- ionic select
- ionic tab(選項卡)
- ionic 網格(Grid)
- ionic 顏色
- ionic icon(圖標)
- ionic JavaScript
- ionic 上拉菜單(ActionSheet)
- ionic 背景層
- ionic 下拉刷新
- ionic 復選框
- ionic 單選框操作
- ionic 切換開關操作
- ionic 手勢事件
- ionic 頭部和底部
- ionic 列表操作
- ionic 加載動作
- ionic 模型
- ionic 導航
- ionic 平臺
- ionic 浮動框
- ionic 對話框
- ionic 滾動條
- ionic 側欄菜單
- ionic 滑動框
- ionic 加載動畫
- ionic 選項卡欄操作
