# ionic 側欄菜單
一個容器元素包含側邊菜單和主要內容。通過把主要內容區域從一邊拖動到另一邊,來讓左側或右側的側欄菜單進行切換。
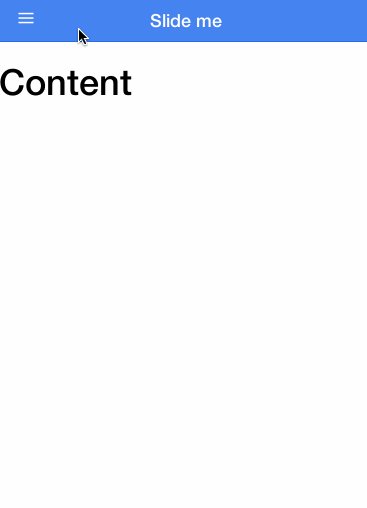
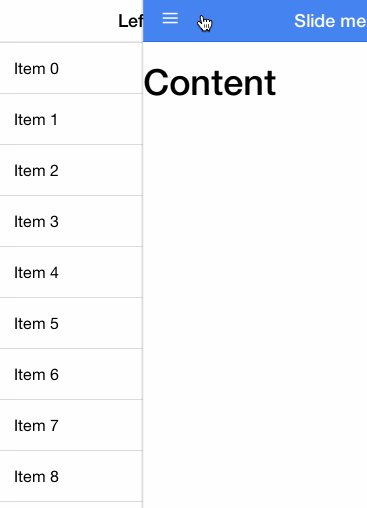
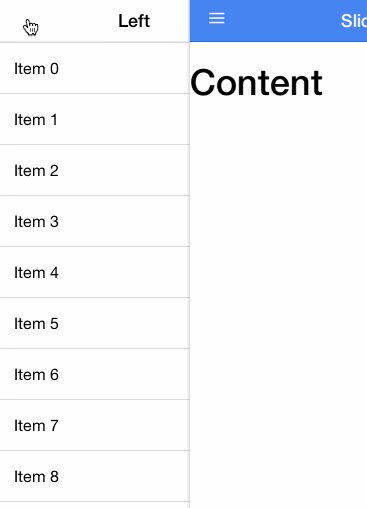
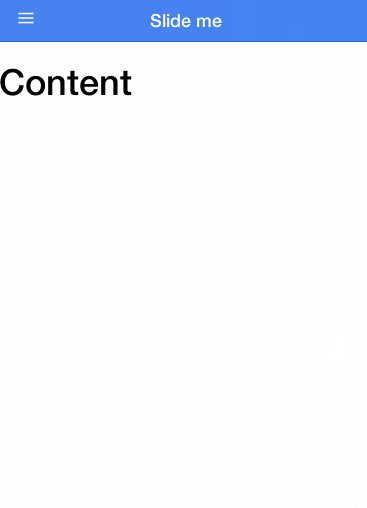
效果圖如下所示:

### 用法
要使用側欄菜單,添加一個父元素<ion-side-menus>,一個中間內容 <ion-side-menu-content>,和一個或更多 <ion-side-menu> 指令。
```
<ion-side-menus>
<!-- 中間內容 -->
<ion-side-menu-content ng-controller="ContentController">
</ion-side-menu-content>
<!-- 左側菜單 -->
<ion-side-menu side="left">
</ion-side-menu>
<!-- 右側菜單 -->
<ion-side-menu side="right">
</ion-side-menu>
</ion-side-menus>
```
```
function ContentController($scope, $ionicSideMenuDelegate) {
$scope.toggleLeft = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
```
### API
`enable-menu-with-back-views(可選)`:`布爾值`
在返回按鈕顯示時,確認是否啟用側邊欄菜單。
`delegate-handle`:字符串 該句柄用于標識帶有$ionicScrollDelegate的滾動視圖。
## ion-side-menu-content
一個可見主體內容的容器,同級的一個或多個ionSideMenu 指令。
### 用法
```
<ion-side-menu-content
drag-content="true">
</ion-side-menu-content>
```
### API
`drag-content(可選)`:`布爾值`
內容是否可被拖動。默認為true。
## ion-side-menu
一個側欄菜單的容器,同級的一個ion-side-menu-content 指令。
### 用法
```
<ion-side-menu
side="left"
width="myWidthValue + 20"
is-enabled="shouldLeftSideMenuBeEnabled()">
</ion-side-menu>
```
### API
`side`:`字符串`
側欄菜單當前在哪一邊。可選的值有: 'left' 或 'right'。
`is-enabled(可選)`:`布爾值`
該側欄菜單是否可用。
`width(可選)`:`數值`
側欄菜單應該有多少像素的寬度。默認為275。
## menu-toggle
在一個指定的側欄中切換菜單。
### 用法
下面是一個在導航欄內鏈接的例子。點擊此鏈接會自動打開指定的側欄菜單。
```
<ion-view>
<ion-nav-buttons side="left">
<button menu-toggle="left" class="button button-icon icon ion-navicon"></button>
</ion-nav-buttons>
...
</ion-view>
```
## menu-close
關閉當前打開的側欄菜單。
### 用法
下面是一個在導航欄內鏈接的例子。點擊此鏈接會自動打開指定的側欄菜單。
```
<a menu-close href="#/home" class="item">首頁</a>
```
## $ionicSideMenuDelegate
該方法直接觸發$ionicSideMenuDelegate服務,來控制所有側欄菜單。用$getByHandle方法控制特定情況下的ionSideMenus。
### 用法
```
<body ng-controller="MainCtrl">
<ion-side-menus>
<ion-side-menu-content>
內容!
<button ng-click="toggleLeftSideMenu()">
切換左側側欄菜單
</button>
</ion-side-menu-content>
<ion-side-menu side="left">
左側菜單!
<ion-side-menu>
</ion-side-menus>
</body>
```
```
function MainCtrl($scope, $ionicSideMenuDelegate) {
$scope.toggleLeftSideMenu = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
```
### 方法
```
toggleLeft([isOpen])
```
切換左側側欄菜單(如果存在)。
`isOpen(可選)`:`布爾值`
是否打開或關閉菜單。默認:切換菜單。
```
toggleRight([isOpen])
```
切換右側側欄菜單(如果存在)。
`isOpen(可選)`:`布爾值`
是否打開或關閉菜單。默認:切換菜單。
```
getOpenRatio()
```
獲取打開菜單內容超出菜單寬度的比例。比如,一個寬度為100px的菜單被寬度為50px以50%的比例打開,將會返回一個比例值為0.5。
**返回值:** 浮點 0 表示沒被打開,如果左側菜單處于已打開或正在打開為0 到 1,如果右側菜單處于已打開或正在打開為0 到-1。
```
isOpen()
```
**返回值:** 布爾值,判斷左側或右側菜單是否已經打開。
```
isOpenLeft()
```
**返回值:** 布爾值左側菜單是否已經打開。
```
isOpenRight()
```
**返回值:** 布爾值右側菜單是否已經打開。
```
canDragContent([canDrag])
```
`canDrag(可選)`:`布爾值`
設置是否可以拖動內容打開側欄菜單。
**返回值:** 布爾值,是否可以拖動內容打開側欄菜單。
```
$getByHandle(handle)
```
`handle`:`字符串`
例如:
```
$ionicSideMenuDelegate.$getByHandle('my-handle').toggleLeft();
```
- ionic 入門
- ionic 簡介
- ionic 安裝
- ionic 創建 APP
- ionic CSS
- ionic 頭部與底部
- ionic 按鈕
- ionic 列表
- ionic 卡片
- ionic 表單和輸入框
- ionic Toggle(切換開關)
- ionic 單選框
- ionic Range
- ionic select
- ionic tab(選項卡)
- ionic 網格(Grid)
- ionic 顏色
- ionic icon(圖標)
- ionic JavaScript
- ionic 上拉菜單(ActionSheet)
- ionic 背景層
- ionic 下拉刷新
- ionic 復選框
- ionic 單選框操作
- ionic 切換開關操作
- ionic 手勢事件
- ionic 頭部和底部
- ionic 列表操作
- ionic 加載動作
- ionic 模型
- ionic 導航
- ionic 平臺
- ionic 浮動框
- ionic 對話框
- ionic 滾動條
- ionic 側欄菜單
- ionic 滑動框
- ionic 加載動畫
- ionic 選項卡欄操作
