## 表頭(必須)
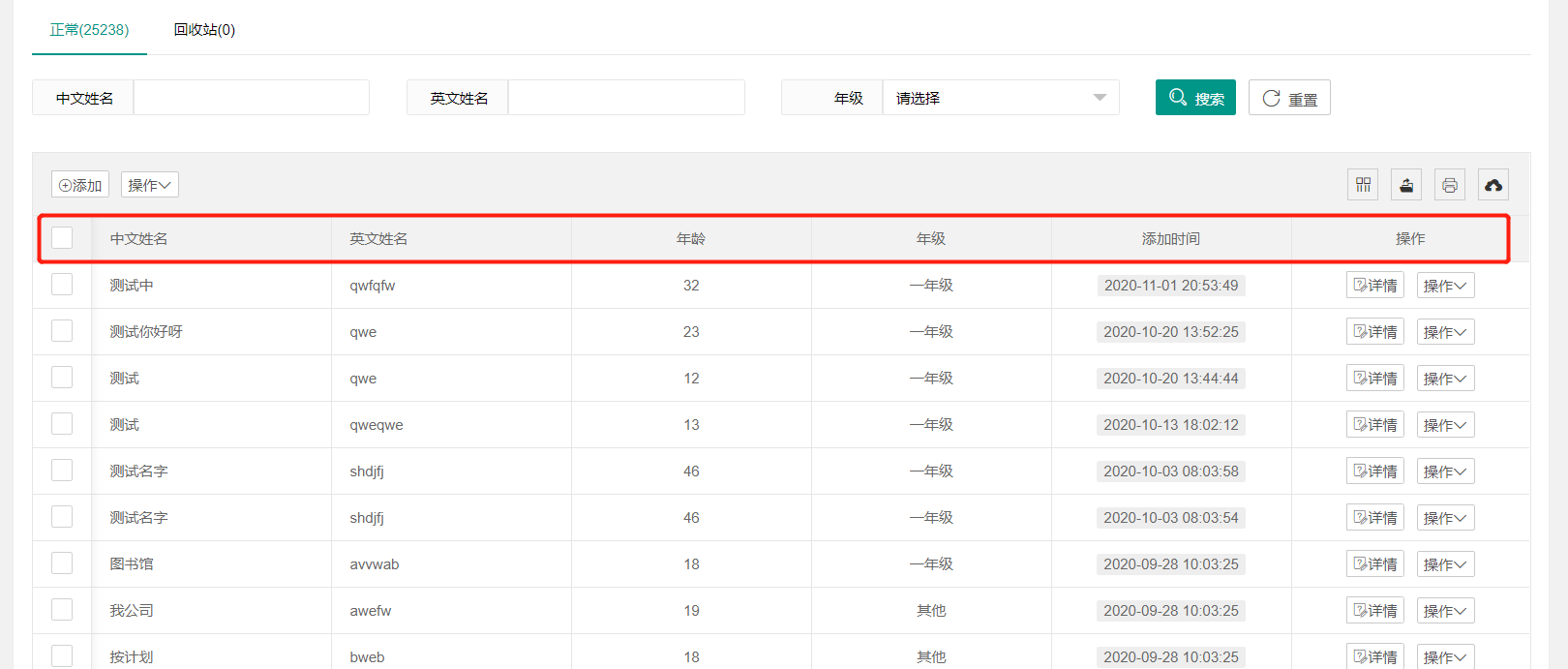
> 圖片演示:

> 說明:
設置表頭。
方法:`cols($callable)`
* 參數 **callable** (必須),例:
```php
cols(function($state){
$cols=[
'id'=>['type'=>'checkbox'],
'name'=>['title'=>'姓名'],
'age'=>['title'=>'年齡','align'=>'center','hide'=>'mobile'],
'create_time'=>['title'=>'添加時間', 'align'=>'center','hide'=>'mobile_hide','templet'=>'datetime'],
'action'=>[
'title'=>'操作',
'templet'=>'action',
'options'=>[
'edit'=>['type'=>'open_popup','title'=>'詳情','icon'=>'layui-icon layui-icon-survey','url'=>url('edit')]
]
]
];
switch($state){
case 11:
$cols['action']['options']+=[
22=>['type'=>'async_event','title'=>'移入回收站','dropdown'=>true],
];
break;
case 22:
$cols['action']['options']+=[
11=>['type'=>'async_event','title'=>'還原','dropdown'=>true],
99=>['type'=>'async_event','title'=>'永久刪除','dropdown'=>true]
];
break;
}
return $cols;
});
```
> 表頭配置詳見:[表頭配置](http://www.hmoore.net/worklz/yunj_admin_universal/2024526)
> 示例:
設置`正常(11)`狀態表頭為`中文姓名`+`英文姓名`+`年齡`+`添加時間`+`更新時間`+`操作(詳情、移入回收站)`;`回收站(22)`狀態表頭為`中文姓名`+`英文姓名`+`年齡`+`添加時間`+`更新時間`+`操作(詳情、還原、永久刪除)`
* 方法如下:
~~~
$builder=YT('general_example')->cols(function($state){
$cols=[
'id'=>['type'=>'checkbox'],
'name_cn'=>['title'=>'中文姓名'],
'name_en'=>['title'=>'英文姓名'],
'age'=>['title'=>'年齡','align'=>'center','hide'=>'mobile'],
'create_time'=>['title'=>'添加時間', 'align'=>'center','hide'=>'mobile_hide','templet'=>'datetime'],
'update_time'=>['title'=>'更新時間', 'align'=>'center','hide'=>'yes','templet'=>'datetime'],
'action'=>[
'title'=>'操作',
'templet'=>'action',
'options'=>[
'edit'=>['type'=>'open_popup','title'=>'詳情','icon'=>'layui-icon layui-icon-survey','url'=>url('edit')]
]
]
];
switch($state){
case 11:
$cols['action']['options']+=[
22=>['type'=>'async_event','title'=>'移入回收站','dropdown'=>true],
];
break;
case 22:
$cols['action']['options']+=[
11=>['type'=>'async_event','title'=>'還原','dropdown'=>true],
99=>['type'=>'async_event','title'=>'永久刪除','dropdown'=>true]
];
break;
}
return $cols;
})
~~~
- 序言
- 基礎
- 下載安裝
- 配置
- 版本查看
- 控制器
- 使用說明
- 輸出構建器參數
- 視圖模板
- 使用說明
- 區塊重寫
- seo
- head_style
- head_script
- content
- script
- 驗證器
- TP驗證器
- 使用說明
- 自動處理
- 數據處理
- 前端驗證器
- 概述
- 調用示例
- 通用驗證規則
- 表單構建器
- 基礎示例
- 初始化
- 鏈式操作
- tab
- url
- field
- fieldValidate
- button
- load
- submit
- 渲染輸出
- 字段配置
- 使用說明
- 隱藏域(hidden)
- 文本框(text)
- 文本域(textarea)
- 密碼框(password)
- 富文本(editor)
- 文檔編輯(markdown)
- 下拉選框(select)
- 單選框(radio)
- 復選框(checkbox)
- 開關(switch)
- 日期(date)
- 時間日期(datetime)
- 年份(year)
- 月份(month)
- 時間(time)
- 單圖(img)
- 多圖(imgs)
- 單文件(file)
- 多文件(files)
- 取色器(color)
- 地區聯動(area)
- 下拉搜索(dropdown_search)
- 樹(tree)
- 自定義字段
- 單一字段調用
- 概述
- 示例
- 表格構建器
- 基礎示例
- 初始化
- 鏈式操作
- state
- url
- page
- limit
- limits
- filter
- filterValidate
- toolbar
- defaultToolbar
- import
- cols
- count
- items
- event
- 渲染輸出
- 表頭配置
- 使用說明
- 操作欄(action)
- 時間日期(datetime)
- 單圖(img)
- 多圖(imgs)
- 單文件(file)
- 多文件(files)
- 拖拽排序(drag_sort)
- 顏色呈現(color)
- 地區呈現(area)
- 枚舉(enum)
- 自定義表頭
- JS事件
- 異步事件監聽
- 導入構建器
- 基礎示例
- 初始化
- 鏈式操作
- sheets
- cols
- colsValidate
- limit
- tips
- row
- rows
- 渲染輸出
- 主題開發
- 實現步驟
- 系統主題
- 注意
- PHP公共方法庫
- 配置
- yunj_config
- 構建器
- YF
- YT
- YI
- 重定向
- url_tips
- redirect_tips
- throw_redirect
- 響應輸出
- response_msg
- response_json
- success_json
- error_json
- throw_json
- throw_success_json
- throw_error_json
- 數組
- array_eq
- array_in
- array_supp
- array_depth
- array_insert
- array_key_prefix
- 驗證
- is_mobile
- is_positive_integer
- is_json
- is_datetime
- is_md5_result
- 時間日期
- msectime
- 字符串
- rand_char
- filter_sql
- start_with
- exception_to_str
- JS公共方法庫
- 調用說明
- 數據類型
- varType
- 判斷
- isMobile
- isObj
- isEmptyObj
- isArray
- isEmptyArray
- isString
- isEmptyString
- isBool
- isNumber
- isFloat
- isUndefined
- isJson
- isCsv
- isXls
- isXlsx
- 字符串
- fileExt
- fileNameExt
- currTimestamp
- currDatetime
- timestampFormat
- 對象
- objSupp
- 圖片
- previewImg
- url
- url
- urlParam
- urlPushParam
- 頁面
- openNewPage
- openTab
- openPopup
- rawPageWin
- redirectTab
- redirectLogin
- isPopupPage
- isTabPage
- currPageId
- close
- closeCurr
- closeAll
- 網絡
- request
- 附錄
- 升級指導
- 更新日志
