## 自定義字段
提供給開發者新增自己想要的表單字段類型`type`,在調用表單構建器`field`方法時使用。注意:`type`名不能與系統提供的類型名沖突,否者會被系統類型覆蓋。
## 使用
* 定義自定義字段和可重寫方法
```javascript
// 必須使用模塊YunjField并繼承
layui.define(['YunjField'], function (exports) {
let YunjField = layui.YunjField;
class DemoField extends YunjField {
constructor(options) {
super(options);
}
// 定義額外的args參數
defineExtraArgs() {
return {};
}
// 定義字段外部包裹元素html結構,id和__layout__必須
defineBoxHtml() {
let that = this;
return `<div class="layui-form-item yunj-form-item" id="${that.id}">__layout__</div>`;
}
// 返回字段標題的html結構
layoutLabel() {
let that = this;
let labelHtml = '';
if (!that.args.hasOwnProperty("title")) return labelHtml;
if (that.args.verify && that.args.verify.indexOf('require') !== -1) labelHtml += `<span class="require">*</span>`;
labelHtml += that.args.title;
return `<label class="layui-form-label">${labelHtml}</label>`;
}
// 返回字段控件的html結構
layoutControl() {
let that = this;
// 可根據屬性that.args來設置結構
return `<div class="layui-input-inline yunj-input-inline">...</div>`;
}
// 返回字段簡介的html結構
layoutDesc() {
let that = this;
if (!that.args.hasOwnProperty("desc")) return "";
return `<div class="yunj-form-item-desc">${that.args.desc}</div>`;
}
// 渲染前執行
async renderBefore() {
return 'done';
}
// 渲染后執行
async renderDone() {
return 'done';
}
// 渲染完后設置值
renderDoneSetValue(val) {
let that = this;
that.setValue(val);
};
// 設置值
setValue(val = '', isReset = false) {
let that=this;
// that.fieldBoxEl 為當前控件外部父元素
that.fieldBoxEl.find(....).val(val);
}
// 獲取值
getValue() {
let that=this;
// that.fieldBoxEl 為當前控件外部父元素
return that.fieldBoxEl.find(...).val();
}
// 定義額外的事件綁定
defineExtraEventBind() {
}
}
// 模塊名需以 field_ 作為前綴
exports('field_demo', DemoField);
});
```
* 自定義字段可調用方法
```javascript
layui.use(['yunj'], function () {
let win = window;
let doc = document;
yunj.formField("demo",{
"formId":"test",
"key":"demo_test",
"args":{title:"測試字段"}
}).then(field=>{
// field為返回字段對象,可通過字段對象調用常用方法
...
});
}
```
常用方法如下:
* **field.render(parentSelector, fieldOutLayout)**
字段渲染
參數:
| key | 類型 | 必須 | 說明 |
| --- | --- | --- | --- |
| parentSelector | string | Y | 外部父容器的jquery選擇器 |
| fieldOutLayout | string | N | 外部附加結構,例`<div>__layout__</div>`,__layout__必須 |
返回值:promise對象
> 示例:新增一個字段類型`show_datetime`,用來顯示表單的操作時間。
* 首先,創建php文件:\application\demo\libs\control\field\ShowTime.php
```php
namespace app\demo\libs\control\field;
use yunj\control\field\YunjField;
class ShowTime extends YunjField {
private static $instance;
public static function instance(){
if (!self::$instance instanceof self){
self::$instance = new self();
}
return self::$instance;
}
// 定義額外配置項(無額外配置項可不寫)
protected function defineExtraArgs(){
return [
'format' => 'Y-m-d H:i:s', // 時間格式
];
}
// 處理配置項(不需要處理可不寫)
protected function handleArgs($args) {
return $args;
}
}
```
* 其次,創建js文件:/public/static/demo/js/modules/field/show-time.js
```javascript
layui.define(['YunjField'], function (exports) {
let YunjField = layui.YunjField;
class YunjShowTime extends YunjField {
constructor(obj={}) {
super(obj);
}
// 控件結構
layoutControl() {
let that = this;
let controlHtml = `<input type="text" name="${that.id}" ${that.args.required ? 'lay-verify="required"' : ''}
placeholder="${that.args.placeholder}" value="" readonly autocomplete="off" class="layui-input">`;
return `<div class="layui-input-inline yunj-input-inline">${controlHtml}</div>`;
}
// 設置值
setValue(val=''){
let that=this;
if(!val){
let currTimestamp=yunj.currTimestamp(true);
val=yunj.timestampFormat(currTimestamp,that.args.format);
}
that.fieldBoxEl.find(`input:text[name=${that.id}]`).val(val);
}
// 獲取值
getValue(){
let that=this;
return that.fieldBoxEl.find(`input:text[name=${that.id}]`).val();
}
}
exports('field_show_time', YunjShowTime);
});
```
* 然后,添加配置:\application\yunj\config\control.php
```php
return [
// 表單字段
'fields'=>[
'show_time'=>[
'args'=>'\\app\\demo\\libs\\control\\field\\ShowTime',
'module'=>'/static/demo/js/modules/show-time',
],
],
];
```
* 最后,調用表單構建器配置字段
```php
$builder=YF('general_example')
->tab(['base'=>'基礎','other'=>'其他'])
->field(function ($tab){
$field=[
'demo_show_time'=>[
'title'=>'操作時間',
'type'=>'show_time',
//'value'=>'2020-12-03 19:17:12',
],...
];
return $field;
})
```
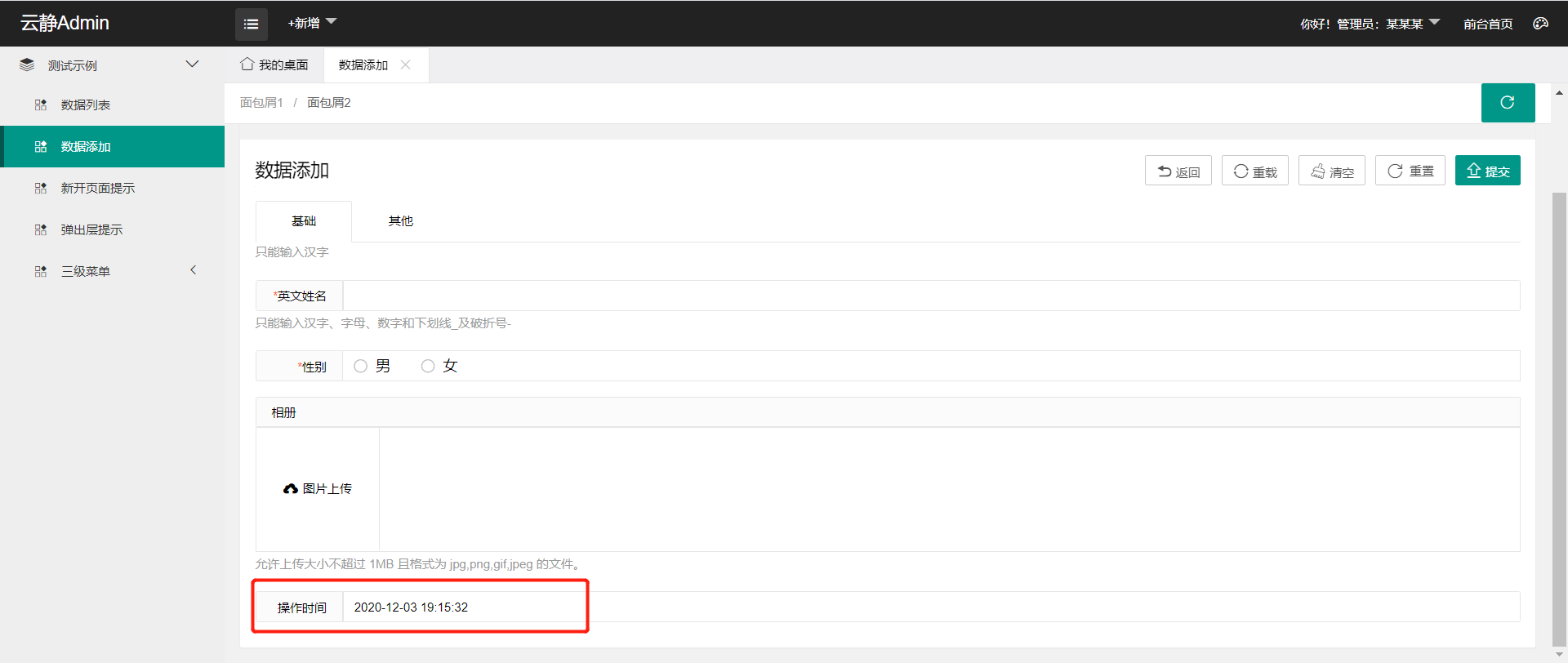
> 結果展示:

- 序言
- 基礎
- 下載安裝
- 配置
- 版本查看
- 控制器
- 使用說明
- 輸出構建器參數
- 視圖模板
- 使用說明
- 區塊重寫
- seo
- head_style
- head_script
- content
- script
- 驗證器
- TP驗證器
- 使用說明
- 自動處理
- 數據處理
- 前端驗證器
- 概述
- 調用示例
- 通用驗證規則
- 表單構建器
- 基礎示例
- 初始化
- 鏈式操作
- tab
- url
- field
- fieldValidate
- button
- load
- submit
- 渲染輸出
- 字段配置
- 使用說明
- 隱藏域(hidden)
- 文本框(text)
- 文本域(textarea)
- 密碼框(password)
- 富文本(editor)
- 文檔編輯(markdown)
- 下拉選框(select)
- 單選框(radio)
- 復選框(checkbox)
- 開關(switch)
- 日期(date)
- 時間日期(datetime)
- 年份(year)
- 月份(month)
- 時間(time)
- 單圖(img)
- 多圖(imgs)
- 單文件(file)
- 多文件(files)
- 取色器(color)
- 地區聯動(area)
- 下拉搜索(dropdown_search)
- 樹(tree)
- 自定義字段
- 單一字段調用
- 概述
- 示例
- 表格構建器
- 基礎示例
- 初始化
- 鏈式操作
- state
- url
- page
- limit
- limits
- filter
- filterValidate
- toolbar
- defaultToolbar
- import
- cols
- count
- items
- event
- 渲染輸出
- 表頭配置
- 使用說明
- 操作欄(action)
- 時間日期(datetime)
- 單圖(img)
- 多圖(imgs)
- 單文件(file)
- 多文件(files)
- 拖拽排序(drag_sort)
- 顏色呈現(color)
- 地區呈現(area)
- 枚舉(enum)
- 自定義表頭
- JS事件
- 異步事件監聽
- 導入構建器
- 基礎示例
- 初始化
- 鏈式操作
- sheets
- cols
- colsValidate
- limit
- tips
- row
- rows
- 渲染輸出
- 主題開發
- 實現步驟
- 系統主題
- 注意
- PHP公共方法庫
- 配置
- yunj_config
- 構建器
- YF
- YT
- YI
- 重定向
- url_tips
- redirect_tips
- throw_redirect
- 響應輸出
- response_msg
- response_json
- success_json
- error_json
- throw_json
- throw_success_json
- throw_error_json
- 數組
- array_eq
- array_in
- array_supp
- array_depth
- array_insert
- array_key_prefix
- 驗證
- is_mobile
- is_positive_integer
- is_json
- is_datetime
- is_md5_result
- 時間日期
- msectime
- 字符串
- rand_char
- filter_sql
- start_with
- exception_to_str
- JS公共方法庫
- 調用說明
- 數據類型
- varType
- 判斷
- isMobile
- isObj
- isEmptyObj
- isArray
- isEmptyArray
- isString
- isEmptyString
- isBool
- isNumber
- isFloat
- isUndefined
- isJson
- isCsv
- isXls
- isXlsx
- 字符串
- fileExt
- fileNameExt
- currTimestamp
- currDatetime
- timestampFormat
- 對象
- objSupp
- 圖片
- previewImg
- url
- url
- urlParam
- urlPushParam
- 頁面
- openNewPage
- openTab
- openPopup
- rawPageWin
- redirectTab
- redirectLogin
- isPopupPage
- isTabPage
- currPageId
- close
- closeCurr
- closeAll
- 網絡
- request
- 附錄
- 升級指導
- 更新日志
