## 文檔編輯
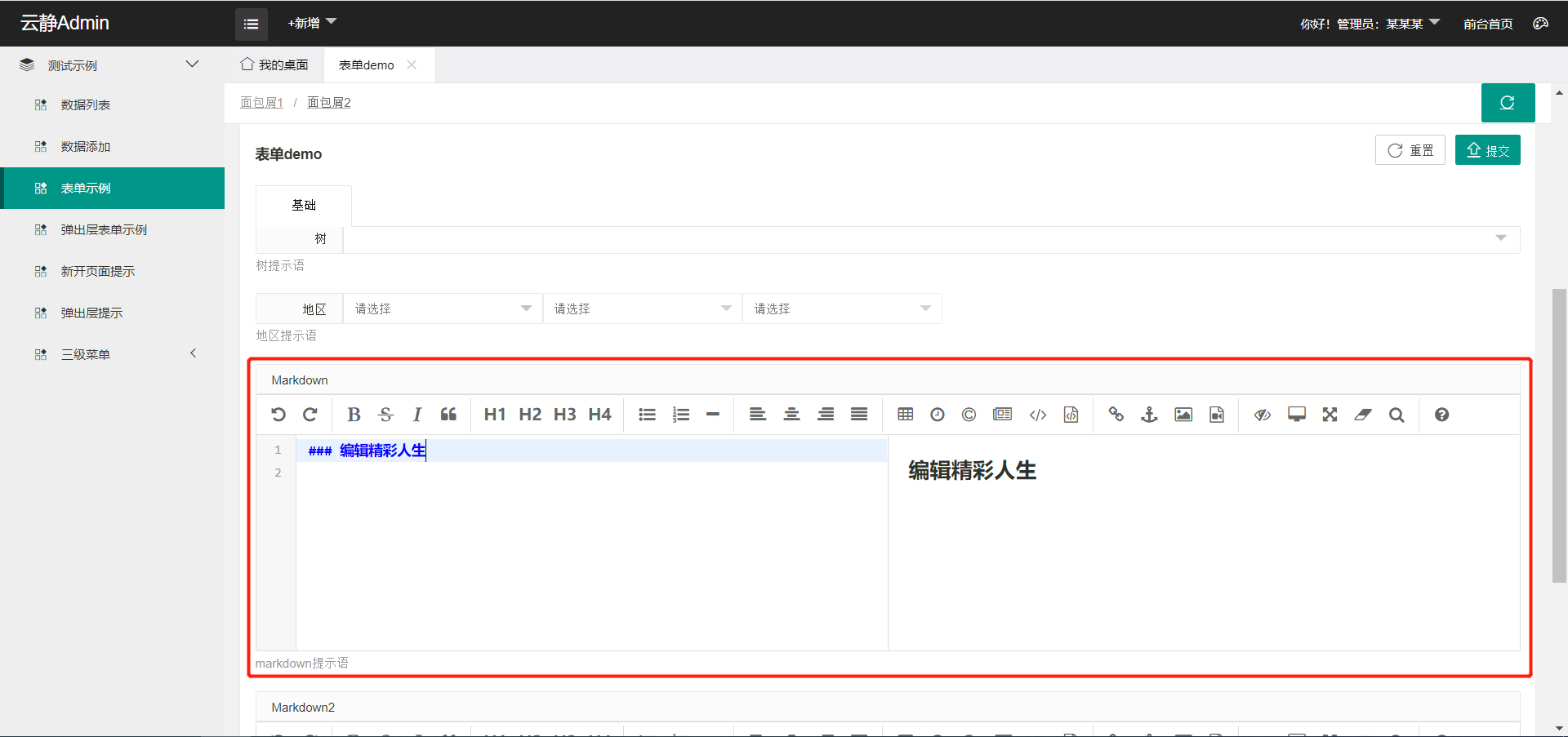
> 圖片示例:

> 配置項
| key | 類型 | 是否必須 | 說明 |
| --- | --- | --- | --- |
| type | string | 是 | 固定值:`markdown` |
| 通用配置... |
| mode | string | 否 | 模式,可選值:editormd(默認) |
| mode_config | array | 否 | 模式的配置 |
| readonly | bool | 否 | 只讀,默認false |
> 配置項 mode_config
| key | 類型 | 是否必須 | 說明 |
| --- | --- | --- | --- |
| editormd | int | 否 | 模式editormd的配置 |
| editormd.height | int | 否 | 高度,默認:250 |
| editormd.watch | bool | 否 | 實時預覽開啟,默認:false |
| editormd.placeholder | string | 否 | 占位符,默認:此處開始編寫... |
| editormd.image_formats | array | 否 | 圖片上傳允許格式,書寫格式:["jpg","png"]。默認為文件配置的 upload_img_ext 值。該值不能超過配置值的范圍。 |
| editormd.toolbar | array | 否 | 工具欄 |
> 配置項 mode_config.editormd.toolbar
默認值:
~~~
[
"undo", "redo", "|", "bold", "del", "italic", "quote", "|"
,"h1", "h2", "h3", "h4", "|","list-ul", "list-ol", "hr", "|"
,"align-left","align-center","align-right","align-justify", "|"
,"table", "datetime", "html-entities", "pagebreak", "code", "code-block","|"
,"link", "reference-link", "image", "video", "|"
,"watch", "preview", "fullscreen", "clear","search","|","help"
]
~~~
說明:
| code | 描述 |
| --- | --- |
| `|` | 分隔符 |
| undo | 撤銷 |
| redo | 重做 |
| bold | 粗體 |
| del | 刪除線 |
| italic | 斜體 |
| quote | 引用 |
| h1 | 標題1 |
| h2 | 標題2 |
| h3 | 標題3 |
| h4 | 標題4 |
| list-ul | 無序列表 |
| list-ol | 有序列表 |
| hr | 橫線 |
| align-left | 左對齊 |
| align-center | 居中對齊 |
| align-right | 右對齊 |
| align-justify | 兩端對齊 |
| table | 添加表格 |
| datetime | 時間日期 |
| html-entities | HTML實體字符|
| pagebreak | 插入分頁符 |
| code | 行內代碼 |
| code-block | 代碼塊 |
| link | 鏈接 |
| reference-link | 引用鏈接 |
| image | 添加圖片 |
| video | 插入視頻 |
| watch | 實時預覽 |
| preview | 全窗口預覽 |
| fullscreen | 全屏 |
| clear | 清空 |
| search | 搜索 |
| help | 使用幫助 |
> 字段值
返回Markdown內容。
> 代碼示例:
~~~
$builder=YF('general_example')->tab([ 'base'=>'基礎'])
->field(function($tab){
$field=[
'markdown_test'=>[
'title'=>'文檔編輯',
'type'=>'markdown',
// 以下示例參數非必須
"mode"=>"editormd",
"mode_config"=>[
"editormd"=>[
"height"=>250,
"watch"=>false,
"placeholder"=>"此處開始編寫...",
"image_formats"=>["jpg","png"],
"toolbar"=>["undo", "redo", "|", "bold", "del", "italic", "quote", ...]
]
],
],
];
return $field;
})
~~~
- 序言
- 基礎
- 下載安裝
- 配置
- 版本查看
- 控制器
- 使用說明
- 輸出構建器參數
- 視圖模板
- 使用說明
- 區塊重寫
- seo
- head_style
- head_script
- content
- script
- 驗證器
- TP驗證器
- 使用說明
- 自動處理
- 數據處理
- 前端驗證器
- 概述
- 調用示例
- 通用驗證規則
- 表單構建器
- 基礎示例
- 初始化
- 鏈式操作
- tab
- url
- field
- fieldValidate
- button
- load
- submit
- 渲染輸出
- 字段配置
- 使用說明
- 隱藏域(hidden)
- 文本框(text)
- 文本域(textarea)
- 密碼框(password)
- 富文本(editor)
- 文檔編輯(markdown)
- 下拉選框(select)
- 單選框(radio)
- 復選框(checkbox)
- 開關(switch)
- 日期(date)
- 時間日期(datetime)
- 年份(year)
- 月份(month)
- 時間(time)
- 單圖(img)
- 多圖(imgs)
- 單文件(file)
- 多文件(files)
- 取色器(color)
- 地區聯動(area)
- 下拉搜索(dropdown_search)
- 樹(tree)
- 自定義字段
- 單一字段調用
- 概述
- 示例
- 表格構建器
- 基礎示例
- 初始化
- 鏈式操作
- state
- url
- page
- limit
- limits
- filter
- filterValidate
- toolbar
- defaultToolbar
- import
- cols
- count
- items
- event
- 渲染輸出
- 表頭配置
- 使用說明
- 操作欄(action)
- 時間日期(datetime)
- 單圖(img)
- 多圖(imgs)
- 單文件(file)
- 多文件(files)
- 拖拽排序(drag_sort)
- 顏色呈現(color)
- 地區呈現(area)
- 枚舉(enum)
- 自定義表頭
- JS事件
- 異步事件監聽
- 導入構建器
- 基礎示例
- 初始化
- 鏈式操作
- sheets
- cols
- colsValidate
- limit
- tips
- row
- rows
- 渲染輸出
- 主題開發
- 實現步驟
- 系統主題
- 注意
- PHP公共方法庫
- 配置
- yunj_config
- 構建器
- YF
- YT
- YI
- 重定向
- url_tips
- redirect_tips
- throw_redirect
- 響應輸出
- response_msg
- response_json
- success_json
- error_json
- throw_json
- throw_success_json
- throw_error_json
- 數組
- array_eq
- array_in
- array_supp
- array_depth
- array_insert
- array_key_prefix
- 驗證
- is_mobile
- is_positive_integer
- is_json
- is_datetime
- is_md5_result
- 時間日期
- msectime
- 字符串
- rand_char
- filter_sql
- start_with
- exception_to_str
- JS公共方法庫
- 調用說明
- 數據類型
- varType
- 判斷
- isMobile
- isObj
- isEmptyObj
- isArray
- isEmptyArray
- isString
- isEmptyString
- isBool
- isNumber
- isFloat
- isUndefined
- isJson
- isCsv
- isXls
- isXlsx
- 字符串
- fileExt
- fileNameExt
- currTimestamp
- currDatetime
- timestampFormat
- 對象
- objSupp
- 圖片
- previewImg
- url
- url
- urlParam
- urlPushParam
- 頁面
- openNewPage
- openTab
- openPopup
- rawPageWin
- redirectTab
- redirectLogin
- isPopupPage
- isTabPage
- currPageId
- close
- closeCurr
- closeAll
- 網絡
- request
- 附錄
- 升級指導
- 更新日志
