[https://juejin.cn/post/6914155427651387399](https://juejin.cn/post/6914155427651387399)
先宏觀看看Flutter組件的分類
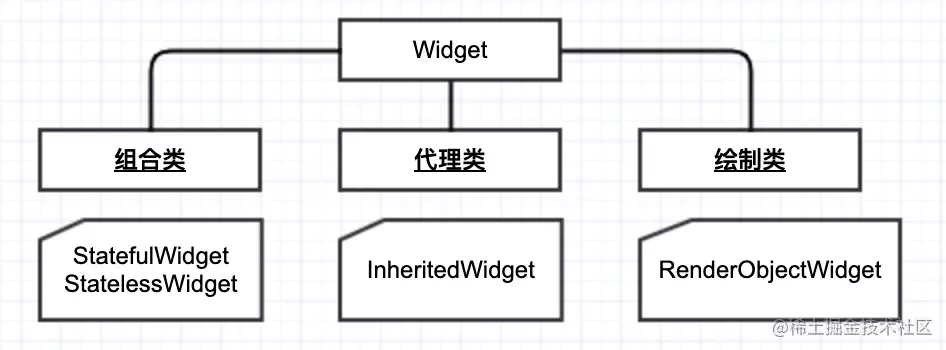
在原生上我們知道一個View控件的渲染過程大致分為onMeasure()\[知道有多大\],onLayout()\[知道該放那\],onDraw()\[知道長啥樣\]三個過程。但Flutter的UI體系思路和這個不太一樣,首先在Flutter的組件體系中,并非所有的Widget都會渲染到最后的頁面上,整個Widget大概可以分為三類**組合類、代理類、繪制類** -\[**這點面試必問**!!\]-