## 導入的組件名稱沖突
flutter 已經有了一個叫 center的組件, 和項目里自定義的組件名稱重復。
處理方式是使用別名。
~~~dart
import 'package:my/Center.dart' as mycenter;
// 使用
mycenter.Center()
~~~
## ListView 相互嵌套 row、flex、column 報錯
### 第一種

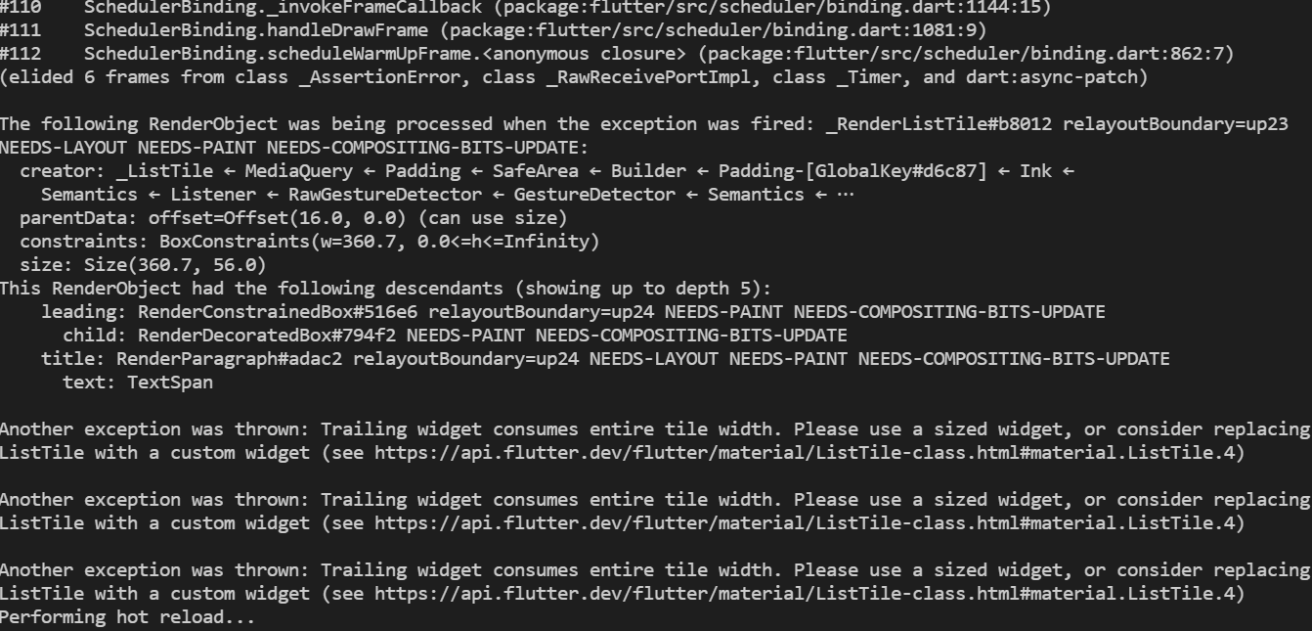
ListView 里的子組件ListTile, ListTile又嵌套了 row、flex 的時候報錯
Another exception was thrown: Trailing widget consumes entire tile width. Please use a sized widget, or consider replacing ListTile with a custom widget
### 解決方式
row 、flex 外層加個Container,并設置上寬度
### 第二種 Column 子組件嵌套 listview 報錯
~~~plain
The following RenderObject was being processed when the exception was fired: RenderViewport#81408 NEEDS-LAYOUT NEEDS-PAINT
NEEDS-COMPOSITING-BITS-UPDATE:
needs compositing
creator: Viewport ← IgnorePointer-[GlobalKey#3b032] ← Semantics ← Listener ← _GestureSemantics ←
RawGestureDetector-[LabeledGlobalKey<RawGestureDetectorState>#5ea40] ← Listener ← _ScrollableScope
← _ScrollSemantics-[GlobalKey#b78ab] ← NotificationListener<ScrollMetricsNotification> ←
RepaintBoundary ← CustomPaint ← ?
parentData: <none> (can use size)
constraints: BoxConstraints(0.0<=w<=392.7, 0.0<=h<=Infinity)
size: MISSING
axisDirection: down
crossAxisDirection: right
offset: ScrollPositionWithSingleContext#4ce3f(offset: 0.0, range: 0.0..0.0, viewport: 168.0,
ScrollableState, AlwaysScrollableScrollPhysics -> ClampingScrollPhysics ->
RangeMaintainingScrollPhysics, IdleScrollActivity#245d3, ScrollDirection.idle)
anchor: 0.0
This RenderObject had the following descendants (showing up to depth 5):
center child: RenderSliverPadding#0af9b NEEDS-LAYOUT NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
child: RenderSliverList#27eaa NEEDS-LAYOUT NEEDS-PAINT
════════════════════════════════════════════════════════════════════════════════════════════════════
Another exception was thrown: RenderBox was not laid out: RenderViewport#81408 NEEDS-LAYOUT NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
Another exception was thrown: RenderBox was not laid out: RenderViewport#81408 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
Another exception was thrown: RenderBox was not laid out: RenderViewport#81408 NEEDS-PAINT
~~~
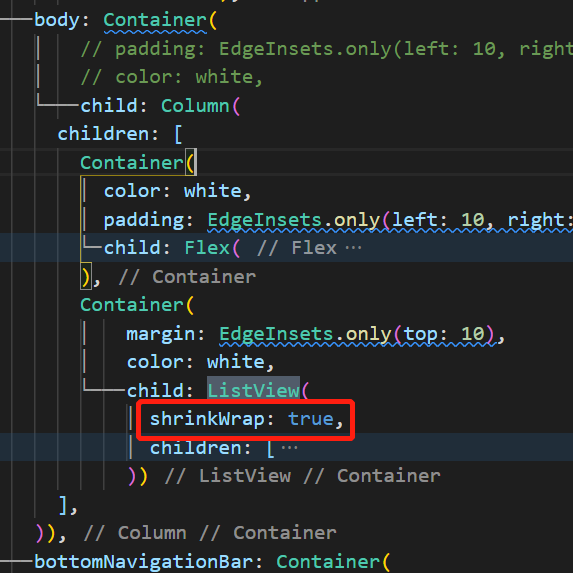
### 解決
是 listview 加 shrinkWrap: true,

## Flutter 點擊空白處取消TextField焦點
~~~plain
GestureDetector(
behavior: HitTestBehavior.translucent,
onTap: () {
// 觸摸收起鍵盤
FocusScope.of(context).requestFocus(FocusNode());
},
child: *******
}
把上面的代碼放在最外層,你自己的布局就放在child里面
~~~
