## HTML 頭標簽

### DOCTYPE
DOCTYPE(Document Type),該聲明位于文檔中最前面的位置,處于 html 標簽之前,此標簽告知瀏覽器文檔使用哪種 HTML 或者 XHTML 規范。
html5 的寫法
~~~plain
<!doctype html>
~~~
在 HTML中 doctype 有兩個主要目的。
* 對文檔進行有效性驗證。它告訴用戶代理和校驗器這個文檔是按照什么 DTD 寫的。這個動作是被動的,每次頁面加載時,瀏覽器并不會下載 DTD 并檢查合法性,只有當手動校驗頁面時才啟用。
* 決定瀏覽器的呈現模式對于實際操作,通知瀏覽器讀取文檔時用哪種解析算法。如果沒有寫,則瀏覽器則根據自身的規則對代碼進行解析,可能會嚴重影響 html 排版布局。瀏覽器有三種方式解析 HTML 文檔。
* 非怪異(標準)模式
* 怪異模式
* 部分怪異(近乎標準)模式 關于IE瀏覽器的文檔模式,瀏覽器模式,嚴格模式,怪異模式,DOCTYPE 標簽,可詳細閱讀[模式?標準!](http://padding.me/blog/2014/07/04/mode-or-standard/)的內容。
### charset
聲明文檔使用的字符編碼
### lang屬性
指定頁面內容的自然語言
很多公司的寫法 簡體中文:lang="zh-CN"
[http://fex.baidu.com/blog/2014/10/html-head-tags/](http://fex.baidu.com/blog/2014/10/html-head-tags/)
## 面試題
摘抄來源 [https://github.com/yisainan/web-interview/](https://github.com/yisainan/web-interview/)
### 簡述一下你對 HTML 語義化的理解?
參考答案:
①**用正確的標簽做正確的事情。**
②html 語義化讓頁面的**內容結構化,結構更清晰**,便于對瀏覽器、搜索引擎解析;即使在沒有樣式 CSS 情況下也以一種文檔格式顯示,并且是容易閱讀的;
③ 搜索引擎的爬蟲也依賴于 HTML 標記來確定上下文和各個關鍵字的權重,**利于 SEO**;
④ 使閱讀源代碼的人對網站更容易將網站分塊,**便于閱讀維護理解**。
[
](https://github.com/yisainan/web-interview/issues/2)
### Label 的作用是什么?是怎么用的?
參考答案:label 標簽來定義表單控制間的關系, **當用戶選擇該標簽時,瀏覽器會自動將焦點轉到和標簽相關的表單控件上**。
解析:兩種用法:**一種是 id 綁定,一種是嵌套**
~~~html
<label for="Name">Number:</label>
<input type=“text“name="Name" id="Name" />
<label>Date:<input type="text" name="B" /></label>
~~~
### iframe 框架有哪些優缺點?
參考答案:
#### 優點:
* iframe 能夠原封不動的把嵌入的網頁展現出來。
* 如果有多個網頁引用 iframe,那么你只需要修改 iframe 的內容,就可以實現調用的每一個頁面內容的更改,方便快捷。
* 網頁如果為了統一風格,頭部和版本都是一樣的,就可以寫成一個頁面,用 iframe 來嵌套,可以增加代碼的可重用。
* 如果遇到加載緩慢的第三方內容如圖標和廣告,這些問題可以由 iframe 來解決。
#### 缺點:
* 框架結構中出現各種滾動條
* iframe 會阻塞主頁面的 Onload 事件
* 搜索引擎的檢索程序無法解讀這種頁面,不利于 SEO
* iframe 和主頁面共享連接池,而瀏覽器對相同域的連接有限制,所以會影響頁面的并行加載。
[
](https://github.com/yisainan/web-interview/issues/4)
### HTML5 的 form 如何關閉自動完成功能?
參考答案:將不想要自動完成的 `form` 或 `input` 設置為 `autocomplete=off`
解析:[MDN](https://developer.mozilla.org/zh-CN/docs/Web/Security/Securing_your_site/Turning_off_form_autocompletion)
[
](https://github.com/yisainan/web-interview/issues/6)
### title 與 h1 的區別、b 與 strong 的區別、i 與 em 的區別?
參考答案:
~~~plain
①title用于網站信息標題,突出網站標題或關鍵字,一個網站可以有多個title,seo權重高于H1;H1概括的是文章主題,一個頁面最好只用一個H1,seo權重低于title。
解析:
A.從網站角度而言,title則重于網站信息標題,突出網站標題或關鍵字用title,一篇文章,一個頁面最好只
用一個H1,H1用得太多,會稀釋主題;一個網站可以有多個title,最好一個單頁用一個title以便突出網站頁面
主題信息。
B.從文章角度而言,H1則概括的是文章主題,突出文章主題,用H1,面對的用戶,要突出其視覺效果。
C.從SEO角度而言,title的權重高于H1,其適用性要比H1廣。
②b為了加粗而加粗,strong為了標明重點而加粗
解析:
A.b這個標簽對應 bold,即文本加粗,其目的僅僅是為了加粗顯示文本,是一種樣式/風格需求;
B.strong這個標簽意思是加強字符的語氣,表示該文本比較重要,提醒讀者/終端注意。為了達到這個目的,瀏覽器等終端將其加粗顯示;
③ 同②i為了斜體而斜體,em為了標明重點而斜體,且對于搜索引擎來說strong和em比b和i要重視的多
~~~
[
](https://github.com/yisainan/web-interview/issues/7)
### 每個 HTML 文件頭里都有個很重要的東西,Doctype,知道這是干什么的么?
參考答案: `<! DOCTYPE>` 聲明位于文檔中的最前面的位置,處于 `<html>` 標簽之前。
1. 告知瀏覽器文檔使用哪種 HTML 或 XHTML 規范。
2. 告訴瀏覽器按照何種規范解析頁(如果你的頁面沒有 DOCTYPE 的聲明,那么 compatMode 默認就是 BackCompat, 瀏覽器按照自己的方式解析渲染頁面)
解析:
doctype 是一種標準通用標記語言的文檔類型聲明,目的是告訴標準通用標記語言解析器要使用什么樣的文檔類型定義(DTD)來解析文檔。
聲明是用來指示web瀏覽器關于頁面使用哪個HTML版本進行編寫的指令。
聲明必須是HTML文檔的第一行,位于html標簽之前。
瀏覽器本身分為兩種模式,一種是標準模式,一種是怪異模式,瀏覽器通過 doctype 來區分這兩種模式,doctype 在 html 中的作用就是觸發瀏覽器的標準模式,如果 html 中省略了 doctype,瀏覽器就會進入到 Quirks 模式的怪異狀態,在這種模式下,有些樣式會和標準模式存在差異,而 html 標準和 dom 標準值規定了標準模式下的行為,沒有對怪異模式做出規定,因此不同瀏覽器在怪異模式下的處理也是不同的,所以一定要在 html 開頭使用 doctype。
### 簡述一下 src 與 href 的區別。
參考答案:src 用于引用資源,替換當前元素;href 用于在當前文檔和引用資源之間確立聯系。
解析:
* href
href 標識超文本引用,用在 link 和 a 等元素上,href 是引用和頁面關聯,是在當前元素和引用資源之間建立聯系
若在文檔中添加 href ,瀏覽器會識別該文檔為 CSS 文件,就會并行下載資源并且不會停止對當前文檔的處理。這也是為什么建議使用 link 方式加載 CSS,而不是使用 [@import](/import ) 方式。
* src
src 表示引用資源,替換當前元素,用在 img,script,iframe 上,src 是頁面內容不可缺少的一部分。
當瀏覽器解析到 src ,會暫停其他資源的下載和處理(圖片不會暫停其他資源下載和處理),直到將該資源加載、編譯、執行完畢,圖片和框架等也如此,類似于將所指向資源應用到當前內容。這也是為什么建議把 js 腳本放在底部而不是頭部的原因。
[參考](https://blog.csdn.net/lhjuejiang/article/details/80795081)
[
](https://github.com/yisainan/web-interview/issues/10)
### 嚴格模式與混雜模式
參考答案:
嚴格模式:以瀏覽器支持的最高標準運行
混雜模式:頁面以寬松向下兼容的方式顯示,模擬老式瀏覽器的行為
[
](https://github.com/yisainan/web-interview/issues/11)
### 對于 WEB 標準以及 W3C 的理解與認識問題
參考答案:
**web 標準**簡單來說可以分為**結構、表現和行為**。其中結構主要是有 HTML 標簽組成。或許通俗點說,在頁面 body 里面我們寫入的標簽都是為了頁面的結構。表現即指 css 樣式表,通過 css 可以是頁面的結構標簽更具美感。行為是指頁面和用戶具有一定的交互,同時頁面結構或者表現發生變化,主要是有 js 組成。
web 標準一般是將該三部分獨立分開,使其更具有模塊化。但一般產生行為時,就會有結構或者表現的變化,也使這三者的界限并不那么清晰。
W3C 對 web 標準提出了規范化的要求,也就是在實際編程中的一些代碼規范:包含如下幾點
1. 對于結構要求:(標簽規范可以提高搜索引擎對頁面的抓取效率,對 SEO 很有幫助)
1)標簽字母要小寫
2)標簽要閉合
3)標簽不允許隨意嵌套
2. 對于 css 和 js 來說
1)盡量使用外鏈 css 樣式表和 js 腳本。是結構、表現和行為分為三塊,符合規范。同時提高頁面渲染速度,提高用戶的體驗。
2)樣式盡量少用行間樣式表,使結構與表現分離,標簽的 id 和 class 等屬性命名要做到見文知義,標簽越少,加載越快,用戶體驗提高,代碼維護簡單,便于改版
3)不需要變動頁面內容,便可提供打印版本而不需要復制內容,提高網站易用性。
[
](https://github.com/yisainan/web-interview/issues/12)
### 前端頁面有哪三層構成,分別是什么?作用是什么?
參考答案:分成:結構層、表示層、行為層。
1. 結構層(structural layer)
由 HTML 或 XHTML 之類的標記語言負責創建。標簽,也就是那些出現在尖括號里的單詞,對網頁內容的語義含義做出了描述,但這些標簽不包含任何關于如何顯示有關內容的信息。例如,P 標簽表達了這樣一種語義:“這是一個文本段。”
2. 表示層(presentation layer)
由 CSS 負責創建。 CSS 對“如何顯示有關內容”的問題做出了回答。
3. 行為層(behaviorlayer)
負責回答“內容應該如何對事件做出反應”這一問題。這是 Javascript 語言和 DOM 主宰的領域。
[
](https://github.com/yisainan/web-interview/issues/14)
### 網頁驗證碼是干嘛的,是為了解決什么安全問題?
參考答案:
* 區分用戶是計算機還是人的公共全自動程序。可以防止惡意破解密碼、刷票、論壇灌水
* 有效防止黑客對某一個特定注冊用戶用特定程序暴力破解方式進行不斷的登陸嘗試
[
](https://github.com/yisainan/web-interview/issues/15)
### 為什么用多個域名存儲網站資源更有效?
參考答案:
1、CDN 緩存更方便
2、突破瀏覽器并發限制
3、節約 cookie 帶寬
4、節約主域名的連接數,優化頁面響應速度
5、防止不必要的安全問題
[
](https://github.com/yisainan/web-interview/issues/16)
### 頁面可見性(Page Visibility)API 可以有哪些用途?
參考答案:
頁面可見性: 就是對于用戶來說,頁面是顯示還是隱藏, 所謂顯示的頁面,就是我們正在看的頁面;隱藏的頁面,就是我們沒有看的頁面。 因為,我們一次可以打開好多標簽頁面來回切換著,始終只有一個頁面在我們眼前,其他頁面就是隱藏的,還有一種就是.........,(把瀏覽器最小化,所有的頁面就都不可見了)。
API 很簡單,document.hidden 就返回一個布爾值,如果是 true, 表示頁面可見,false 則表示,頁面隱藏。 不同頁面之間來回切換,觸發 visibilitychange 事件。 還有一個 document.visibilityState, 表示頁面所處的狀態,取值:visible, hidden 等四個。
~~~javascript
document.addEventListener("visibilitychange", function() {
if (document.hidden) {
document.title = "hidden";
} else {
document.title = "visibile";
}
});
~~~
我們打開這個頁面,然后再打開另一個頁面,來回點擊這兩個頁面,當我們看到這個頁面時,標題顯示 visiable , 當我們看另一個頁面時,標題顯示 hidden;
動畫,視頻,音頻都可以在頁面顯示時打開,在頁面隱藏時關閉
解析:[參考](https://www.cnblogs.com/king18181753985/p/6510315.html)
[
](https://github.com/yisainan/web-interview/issues/17)
### Quirks(怪癖)模式是什么?它和 Standards(標準)模式有什么區別
參考答案:
1 以 ie6 為例,如果寫了 DTD,就意味著這個頁面將采用對 CSS 支持更好的布局,而如果沒有,則采用兼容之前的布局方式。這就是 Quirks 模式(怪癖模式,詭異模式,怪異模式)。
2 區別:總體會有布局、樣式解析和腳本執行三個方面的區別。
設置一個元素的寬度和高度
給 `<span>` 等行內元素設置 width 和 height
用 margin:0?auto 設置水平居中
從 IE6 開始,引入了 Standards 模式,標準模式中,瀏覽器嘗試給符合標準的文檔在規范上的正確處理達到在指定瀏覽器中的程度。
在 IE6 之前 CSS 還不夠成熟,所以 IE5 等之前的瀏覽器對 CSS 的支持很差,?IE6 將對 CSS 提供更好的支持,然而這時的問題就來了,因為有很多頁面是基于舊的布局方式寫的,而如果 IE6? 支持 CSS 則將令這些頁面顯示不正常,如何在即保證不破壞現有頁面,又提供新的渲染機制呢?
在寫程序時我們也會經常遇到這樣的問題,如何保證原來的接口不變,又提供更強大的功能,尤其是新功能不兼容舊功能時。遇到這種問題時的一個常見做法是增加參數和分支,即當某個參數為真時,我們就使用新功能,而如果這個參數 ? 不為真時,就使用舊功能,這樣就能不破壞原有的程序,又提供新功能。IE6 也是類似這樣做的,它將 DTD(文檔類型定義)當成了這個“參數”,因為以前的頁面大家都不會去寫 DTD,所以 IE6 就假定 ? 如果寫了 DTD,就意味著這個頁面將采用對 CSS 支持更好的布局,而如果沒有,則采用兼容之前的布局方式。這就是 Quirks 模式(怪癖模式,詭異模式,怪異模式)。
區別:
總體會有布局、樣式解析和腳本執行三個方面的區別。
盒模型:在 W3C 標準中,如果設置一個元素的寬度和高度,指的是元素內容的寬度和高度,而在 Quirks? 模式下,IE 的寬度和高度還包含了 padding 和 border。
設置行內元素的高寬:在 Standards 模式下,給 `<span>` 等行內元素設置 wdith 和 height 都不會生效,而在 quirks 模式下,則會生效。
設置百分比的高度:在 standards 模式下,一個元素的高度是由其包含的內容來決定的,如果父元素沒有設置百分比的高度,子元素設置一個百分比的高度是無效的
用 margin:0?auto 設置水平居中:使用 margin:0?auto 在 standards 模式下可以使元素水平居中,但在 quirks 模式下卻會失效。
(還有很多,答出什么不重要,關鍵是看他答出的這些是不是自己經驗遇到的,還是說都是看文章看的,甚至完全不知道。)
### div+css 的布局較 table 布局有什么優點?
參考答案:分離 方便改版 快清晰簡潔 seo
1. 改版的時候更方便 只要改 css 文件。
2. 頁面加載速度更快、結構化清晰、頁面顯示簡潔。
3. 表現與結構相分離。
4. 易于優化(seo)搜索引擎更友好,排名更容易靠前。
[
](https://github.com/yisainan/web-interview/issues/19)
### 你能描述一下漸進增強和優雅降級之間的不同嗎?
參考答案:
漸進增強 ?progressive?enhancement:針對低版本瀏覽器進行構建頁面,保證最基本的功能,然后再針對高級瀏覽器進行效果、交互等改進和追加功能達到更好的用戶體驗。
(一開始保證最基本的功能,再改進和追加功能)
優雅降級 ?graceful?degradation:一開始就構建完整的功能,然后再針對低版本瀏覽器進行兼容。
(一開始就構建完整的功能,再針對低版本瀏覽器進行兼容。)
區別:優雅降級是從復雜的現狀開始,并試圖減少用戶體驗的供給,而漸進增強則是從一個非常基礎的,能夠起作用的版本開始,并不斷擴充,以適應未來環境的需要。降級(功能衰減)意味著往回看;而漸進增強則意味著朝前看,同時保證其根基處于安全地帶。
[
](https://github.com/yisainan/web-interview/issues/20)
### 請談一下你對網頁標準和標準制定機構重要性的理解。
參考答案:降低開發難度及開發成本,減少各種 BUG、安全問題, 提高網站易用性
[
](https://github.com/yisainan/web-interview/issues/42)
html 常見兼容性問題?
參考答案:
1. 雙邊距 BUG float 引起的,解決辦法: 使用 display解決
2.3 像素問題 使用 float 引起的,解決辦法: 使用 dislpay:inline -3px
3. 超鏈接 hover 點擊后失效,解決辦法: 使用正確的書寫順序 link visited hover active
4. Ie z-index 問題,解決辦法: 給父級添加 position:relative
5. Png 透明 ,解決辦法: 使用 js 代碼
6. Min-height 最小高度 ,解決辦法: !Important 解決
7.select 在 ie6 下遮蓋,解決辦法: 使用 iframe 嵌套
8. 為什么沒有辦法定義 1px 左右的寬度容器,解決辦法: (IE6 默認的行高造成的,使用 over:hidden, zoom:0.08 line-height:1px)
9. IE5-8 不支持 opacity,解決辦法:
~~~css
.opacity {
opacity: 0.4;
filter: alpha(opacity=60);/_ for IE5-7 _/ -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=60)";/_ for IE 8_/
}
~~~
10. IE6 不支持 PNG 透明背景,解決辦法: IE6 下使用 gif 圖片
[
](https://github.com/yisainan/web-interview/issues/43)
### 對 WEB 標準以及 W3C 的理解與認識
參考答案:標簽閉合、標簽小寫、不亂嵌套、提高搜索機器人搜索幾率、使用外 鏈 css 和 js 腳本、結構行為表現的分離、文件下載與頁面速度更快、內容能被更多的用戶所訪問、內容能被更廣泛的設備所訪問、更少的代碼和組件,容易維 護、改版方便,不需要變動頁面內容、提供打印版本而不需要復制內容、提高網站易用性。
[
](https://github.com/yisainan/web-interview/issues/44)
### 如何在頁面上實現一個圓形的可點擊區域?
參考答案:css3、js、map 加 area
一.border-radius (css3)
對于圓形,最直接的方法想到的就是 css3 的圓角屬性,這個屬性可以將 html 元素的形狀設置為圓形,這之后你想對該圓形區域設置什么事件就設置什么事件(當然包括點擊)。(這里就不做具體的 test 了)
二. 通過事件坐標來實現(js)
也就是通過 js 來進行一個區域判斷,進而簡介地的形成可點區域,以下給出主要的 js 測試代碼:
~~~javascript
// 獲取目標元素
var box = document.getElementById("box");
// 對目標元素target的圓形區域進行一個點擊事件綁定
function bindClickOnCircleArea(target, callback) {
target.onclick = function(e) {
e = e || window.event;
// target中心點的坐標
var x1 = 100;
var y1 = 100;
// 事件源坐標
var x2 = e.offsetX;
var y2 = e.offsetY;
// 校驗是否在圓形點擊區,在的話就執行callback回調
// 計算事件觸發點與target中心的位置
var len = Math.abs(Math.sqrt(Math.pow(x2 - x1, 2) + Math.pow(y2 - y1, 2)));
// 通過半徑進行校驗
if (len <= 100) {
callback();
} else {
alert("死鬼,跑哪去啊,你老婆我是黃皮膚還是白皮膚都分不清了嗎");
}
};
}
// 執行
bindClickOnCircleArea(box, function() {
alert("老婆,你讓我好找啊,嗚嗚嗚");
});
~~~
三. 通過 map 加 area
~~~html
<img src="../imgs/test.jpg" width="200" border="0" usemap="#Map" />
<map name="Map" id="Map">
<area shape="circle" coords="100,100,100" href="http://www.baidu.com" target="_blank" />
</map>
~~~
[參考](https://zhuanlan.zhihu.com/p/48168812)
### 前端需要注意哪些 SEO
參考答案:
1. 合理的 title、description、keywords:搜索對著三項的權重逐個減小,title 值強調重點即可,重要關鍵詞出現不要超過 2 次,而且要靠前,不同頁面 title 要有所不同;description 把頁面內容高度概括,長度合適,不可過分堆砌關鍵詞,不同頁面 description 有所不同;keywords 列舉出重要關鍵詞即可
2. 語義化的 HTML 代碼,符合 W3C 規范:語義化代碼讓搜索引擎容易理解網頁
3. 重要內容 HTML 代碼放在最前:搜索引擎抓取 HTML 順序是從上到下,有的搜索引擎對抓取長度有限制,保證重要內容一定會被抓取
4. 重要內容不要用 js 輸出:爬蟲不會執行 js 獲取內容
5. 少用 iframe:搜索引擎不會抓取 iframe 中的內容
6. 非裝飾性圖片必須加 alt
7. 提高網站速度:網站速度是搜索引擎排序的一個重要指標
解析:[參考](https://www.cnblogs.com/passkey/p/10081589.html)
[
](https://github.com/yisainan/web-interview/issues/46)
### html5 有哪些新特性、移除了那些元素?
參考答案:
新特性:
1. 拖拽釋放(Drag and drop) API
2. 語義化更好的內容標簽(header,nav,footer,aside,article,section)
3. 音頻、視頻 API(audio,video)
4. 畫布(Canvas) API
5. 地理(Geolocation) API
6. 本地離線存儲 localStorage 長期存儲數據,瀏覽器關閉后數據不丟失;
7. sessionStorage 的數據在瀏覽器關閉后自動刪除
8. 表單控件,calendar、date、time、email、url、search
9. 新的技術 webworker, websocket, Geolocation
移除的元素:
1. 純表現的元素:basefont,big,center,font, s,strike,tt,u;
2. 對可用性產生負面影響的元素:frame,frameset,noframes;
支持 HTML5 新標簽:
* IE8/IE7/IE6 支持通過 document.createElement 方法產生的標簽,
可以利用這一特性讓這些瀏覽器支持 HTML5 新標簽,
瀏覽器支持新標簽后,還需要添加標簽默認的樣式:
* 當然最好的方式是直接使用成熟的框架、使用最多的是 html5shim 框架
~~~html
<!--[if lt IE 9]>
<script>
src = "http://html5shim.googlecode.com/svn/trunk/html5.js";
</script>
<![endif]-->
~~~
[
](https://github.com/yisainan/web-interview/issues/47)
### HTML5 的離線儲存怎么使用,工作原理能不能解釋一下?
參考答案:
在用戶沒有與因特網連接時,可以正常訪問站點或應用,在用戶與因特網連接時,更新用戶機器上的緩存文件。
原理:HTML5 的離線存儲是基于一個新建的.appcache 文件的緩存機制(不是存儲技術),通過這個文件上的解析清單離線存儲資源,這些資源就會像 cookie 一樣被存儲了下來。之后當網絡在處于離線狀態下時,瀏覽器會通過被離線存儲的數據進行頁面展示。
使用方法
只要在頭部加一個 manifest 屬性就 ok 了
~~~html
<!DOCTYPE html>
<html manifest="cache.manifest">
...
</html>
~~~
然后 cache.manifest 文件的書寫方式如下:
~~~plain
CACHE MANIFEST
#v0.11
CACHE:
js/app.js
css/style.css
NETWORK:
resourse/logo.png
FALLBACK:
/ /offline.html
~~~
解析:
代碼說明:
離線存儲的 manifest 一般由三個部分組成:
1. CACHE:表示需要離線存儲的資源列表,由于包含 manifest 文件的頁面將被自動離線存儲,所以不需要把頁面自身也列出來。
2. NETWORK:表示在它下面列出來的資源只有在在線的情況下才能訪問,他們不會被離線存儲,所以在離線情況下無法使用這些資源。不過,如果在 CACHE 和 NETWORK 中有一個相同的資源,那么這個資源還是會被離線存儲,也就是說 CACHE 的優先級更高。
3. FALLBACK:表示如果訪問第一個資源失敗,那么就使用第二個資源來替換他,比如上面這個文件表示的就是如果訪問根目錄下任何一個資源失敗了,那么就去訪問 offline.html。
[參考](https://www.cnblogs.com/zhangym118/archive/2016/09/22/5897056.html)
[
](https://github.com/yisainan/web-interview/issues/48)
### 瀏覽器是怎么對 HTML5 的離線儲存資源進行管理和加載的呢
參考答案:在線的情況下,瀏覽器發現 html 頭部有 manifest 屬性,它會請求 manifest 文件,如果是第一次訪問 app,那么瀏覽器就會根據 manifest 文件的內容下載相應的資源并且進行離線存儲。如果已經訪問過 app 并且資源已經離線存儲了,那么瀏覽器就會使用離線的資源加載頁面,然后瀏覽器會對比新的 manifest 文件與舊的 manifest 文件,如果文件沒有發生改變,就不做任何操作,如果文件改變了,那么就會重新下載文件中的資源并進行離線存儲。
離線的情況下,瀏覽器就直接使用離線存儲的資源。
### HTML 全局屬性(global attribute)有哪些
參考答案:
* accesskey: 設置快捷鍵,提供快速訪問元素如[aaa](#)在 windows 下的 firefox 中按 alt + shift + a 可激活元素
* class: 為元素設置類標識,多個類名用空格分開,CSS 和 javascript 可通過 class 屬性獲取元素
* contenteditable: 指定元素內容是否可編輯
* contextmenu: 自定義鼠標右鍵彈出菜單內容
* data-\*: 為元素增加自定義屬性
* dir: 設置元素文本方向
* draggable: 設置元素是否可拖拽
* dropzone: 設置元素拖放類型: copy, move, link
* hidden: 表示一個元素是否與文檔。樣式上會導致元素不顯示,但是不能用這個屬性實現樣式效果
* id: 元素 id,文檔內唯一
* lang: 元素內容的的語言
* spellcheck: 是否啟動拼寫和語法檢查
* style: 行內 css 樣式
* tabindex: 設置元素可以獲得焦點,通過 tab 可以導航
* title: 元素相關的建議信息
* translate: 元素和子孫節點內容是否需要本地化
解析:[參考](https://funteas.com/topic/5906a8bc8783c1370b809c2a)
[
](https://github.com/yisainan/web-interview/issues/50)
### Canvas 和 SVG 有什么區別?
參考答案:Canvas 和 SVG 都允許您在瀏覽器中創建圖形,但是它們在根本上是不同的。
#### Canvas
描述:
通過 Javascript 來繪制 2D 圖形。
是逐像素進行渲染的。
其位置發生改變,會重新進行繪制。
#### SVG
描述:
一種使用 XML 描述的 2D 圖形的語言
SVG 基于 XML 意味著,SVG DOM 中的每個元素都是可用的,可以為某個元素附加 Javascript 事件處理器。
在 SVG 中,每個被繪制的圖形均被視為對象。如果 SVG 對象的屬性發生變化,那么瀏覽器能夠自動重現圖形。
#### 比較
Canvas
* 依賴分辨率
* 不支持事件處理器
* 弱的文本渲染能力
* 能夠以 .png 或 .jpg 格式保存結果圖像
* 最適合圖像密集型的游戲,其中的許多對象會被頻繁重繪
SVG
* 不依賴分辨率
* 支持事件處理器
* 最適合帶有大型渲染區域的應用程序(比如谷歌地圖)
* 復雜度高會減慢渲染速度(任何過度使用 DOM 的應用都不快)
* 不適合游戲應用
解析:[參考](http://www.w3school.com.cn/html5/html_5_canvas_vs_svg.asp)
### HTML5 為什么只需要寫 ?
[
](https://github.com/yisainan/web-interview/issues/51)
`**<! DOCTYPE HTML>**`
參考答案:HTML 4.01 中的 doctype 需要對 DTD 進行引用,因為 HTML 4.01 基于 SGML。而 HTML 5 不基于 SGML,因此不需要對 DTD 進行引用,但是需要 doctype 來規范瀏覽器的行為。其中,SGML 是標準通用標記語言, 簡單的說,就是比 HTML, XML 更老的標準,這兩者都是由 SGML 發展而來的。BUT,HTML5 不是的。
`<! DOCTYPE>` 聲明位于位于 HTML 文檔中的第一行,處于 `<html>` 標簽之前。作用:告知瀏覽器的解析器用什么文檔標準解析這個文檔。DOCTYPE 不存在或格式不正確會導致文檔以怪異模式呈現。
[
](https://github.com/yisainan/web-interview/issues/52)
### meta viewport 原理是什么?
參考答案:
meta viewport 標簽的作用是讓當前 viewport 的寬度等于設備的寬度,同時不允許用戶進行手動縮放
viewport的原理:移動端瀏覽器通常都會在一個比移動端屏幕更寬的虛擬窗口中渲染頁面,這個虛擬窗口就是 viewport; 目的是正常展示沒有做移動端適配的網頁,讓他們完整的展示給用戶;
解析:
Viewport :字面意思為視圖窗口,在移動 web 開發中使用。表示將設備瀏覽器寬度虛擬成一個特定的值(或計算得出),這樣利于移動 web 站點跨設備顯示效果基本一致。移動版的 Safari 瀏覽器最新引進了 viewport 這個 meta tag,讓網頁開發者來控制 viewport 的大小和縮放,其他手機瀏覽器也基本支持。
在移動端瀏覽器當中,存在著兩種視口,一種是可見視口(也就是我們說的設備大小),另一種是視窗視口(網頁的寬度是多少)。
舉個例子:如果我們的屏幕是 320 像素 \* 480 像素的大小(iPhone4),假設在瀏覽器中,320 像素的屏幕寬度能夠展示 980 像素寬度的內容。那么 320 像素的寬度就是可見視口的寬度,而能夠顯示的 980 像素的寬度就是視窗視口的寬度。
為了顯示更多的內容,大多數的瀏覽器會把自己的視窗視口擴大,簡易的理解,就是讓原本 320 像素的屏幕寬度能夠容下 980 像素甚至更寬的內容(將網頁等比例縮小)。
#### Viewport 屬性值
* width 設置 layout viewport 的寬度,為一個正整數,或字符串"width-device"
* initial-scale 設置頁面的初始縮放值,為一個數字,可以帶小數
* minimum-scale 允許用戶的最小縮放值,為一個數字,可以帶小數
* maximum-scale 允許用戶的最大縮放值,為一個數字,可以帶小數
* height 設置 layout viewport 的高度,這個屬性對我們并不重要,很少使用
* user-scalable 是否允許用戶進行縮放,值為"no"或"yes", no 代表不允許,yes 代表允許這些屬性可以同時使用,也可以單獨使用或混合使用,多個屬性同時使用時用逗號隔開就行了。
[
](https://github.com/yisainan/web-interview/issues/53)
### 對 web 標準、可用性、可訪問性的理解
參考答案:
可用性(Usability):產品是否容易上手,用戶能否完成任務,效率如何,以及這過程中用戶的主觀感受可好,是從用戶的角度來看產品的質量。可用性好意味著產品質量高,是企業的核心競爭力。
可訪問性(Accessibility):Web 內容對于殘障用戶的可閱讀和可理解性
可維護性(Maintainability):一般包含兩個層次,一是當系統出現問題時,快速定位并解決問題的成本,成本低則可維護性好。二是代碼是否容易被人理解,是否容易修改和增強功能。
[
](https://github.com/yisainan/web-interview/issues/54)
### 為什么最好把 CSS 的 標簽放在 之間?為什么最好把 JS 的 標簽恰好放在 之前,有例外情況嗎?
[
](https://github.com/yisainan/web-interview/issues/59)
`**<link>**``**<head></head>**``**<script>**``**</body>**`
參考答案:
**把** `**<link>**` **放在** `**<head>**` **中**
把 `<link>` 標簽放在 `<head></head>` 之間是規范要求的內容。此外,這種做法可以讓頁面逐步呈現,提高了用戶體驗。將樣式表放在文檔底部附近,會使許多瀏覽器(包括 Internet Explorer)不能逐步呈現頁面。一些瀏覽器會阻止渲染,以避免在頁面樣式發生變化時,重新繪制頁面中的元素。這種做法可以防止呈現給用戶空白的頁面或沒有樣式的內容。
**把** `**<script>**` **標簽恰好放在** `**</body>**` **之前**
腳本在下載和執行期間會阻止 HTML 解析。把 `<script>` 標簽放在底部,保證 HTML 首先完成解析,將頁面盡早呈現給用戶。
例外情況是當你的腳本里包含 `document.write()` 時。但是現在, `document.write()` 不推薦使用。同時,將 `<script>` 標簽放在底部,意味著瀏覽器不能開始下載腳本,直到整個文檔(document)被解析。也許,對此比較好的做法是, `<script>` 使用 `defer` 屬性,放在 `<head>` 中。
[
](https://github.com/yisainan/web-interview/issues/60)
### 什么是漸進式渲染(progressive rendering)?
參考答案:漸進式渲染是用于提高網頁性能(尤其是提高用戶感知的加載速度),以盡快呈現頁面的技術。
在以前互聯網帶寬較小的時期,這種技術更為普遍。如今,移動終端的盛行,而移動網絡往往不穩定,漸進式渲染在現代前端開發中仍然有用武之地。
一些舉例:
* 圖片懶加載——頁面上的圖片不會一次性全部加載。當用戶滾動頁面到圖片部分時,JavaScript 將加載并顯示圖像。
* 確定顯示內容的優先級(分層次渲染)——為了盡快將頁面呈現給用戶,頁面只包含基本的最少量的 CSS、腳本和內容,然后可以使用延遲加載腳本或監聽`DOMContentLoaded`/`load`事件加載其他資源和內容。
* 異步加載 HTML 片段——當頁面通過后臺渲染時,把 HTML 拆分,通過異步請求,分塊發送給瀏覽器。
解析:更多相關細節可以在[這里](http://www.ebaytechblog.com/2014/12/08/async-fragments-rediscovering-progressive-html-rendering-with-marko/)找到。
[
](https://github.com/yisainan/web-interview/issues/61)
### DOM 和 BOM 有什么區別
參考答案:
* DOM
Document Object Model,文檔對象模型
DOM 是為了操作文檔出現的 API,document 是其的一個對象
DOM 和文檔有關,這里的文檔指的是網頁,也就是 html 文檔。DOM 和瀏覽器無關,他關注的是網頁本身的內容。
* BOM
Browser Object Model,瀏覽器對象模型
BOM 是為了操作瀏覽器出現的 API,window 是其的一個對象
window 對象既為 javascript 訪問瀏覽器提供 API,同時在 ECMAScript 中充當 Global 對象
### img 上 title 與 alt
參考答案:title 指圖片的信息、alt 指圖片不顯示時顯示的文字
### 一個iframe,內嵌了一個A頁面,iframe的寬高不停變化,如何讓A頁面的寬高實時自適應這個iframe的寬高大小。請說出至少3種方法,越難越好
參考答案:
1. css的方案
2. onresize
3. 監聽鼠標動作,鼠標釋放后重新定寬
### DOM Tree是如何構建的?
參考答案:
1. HTML 解釋器
HTML 解釋器的工作就是將網絡或者本地磁盤獲取的 HTML 網頁和資源從字節流解釋成 DOM 樹結構。
2. JavaScript 的執行
在 HTML 解釋器的工作過程中,可能會有 JavaScript 代碼需要執行,它發生在將字符串解釋成詞語之后、創建各種節點的時候。這也是為什么全局執行的 JavaScript 代碼不能訪問 DOM 的原因——因為 DOM 樹還沒有被創建完呢。
### 行內元素定義
參考答案:
~~~plain
HTML4 中,元素被分成兩大類: inline (內聯元素)與 block(塊級元素)。一個行內元素只占據它對應標簽的邊框所包含的空
間。
常見的行內元素有 a b span img strong sub sup button input label select textarea
~~~
### 塊級元素定義
參考答案:
~~~plain
塊級元素占據其父元素(容器)的整個寬度,因此創建了一個“塊”。
常見的塊級元素有 div ul ol li dl dt dd h1 h2 h3 h4 h5 h6 p
~~~
### 行內元素與塊級元素的區別?
參考答案:
~~~plain
HTML4中,元素被分成兩大類:inline (內聯元素)與 block (塊級元素)。
(1) 格式上,默認情況下,行內元素不會以新行開始,而塊級元素會新起一行。
(2) 內容上,默認情況下,行內元素只能包含文本和其他行內元素。而塊級元素可以包含行內元素和其他塊級元素。
(3) 行內元素與塊級元素屬性的不同,主要是盒模型屬性上:行內元素設置 width 無效,height 無效(可以設置 line-hei
ght),設置 margin 和 padding 的上下不會對其他元素產生影響。
~~~
### 空元素定義
參考答案:
~~~plain
標簽內沒有內容的 HTML 標簽被稱為空元素。空元素是在開始標簽中關閉的。
常見的空元素有:br hr img input link meta
~~~
### link 標簽定義
參考答案:
~~~plain
link 標簽定義文檔與外部資源的關系。
link 元素是空元素,它僅包含屬性。 此元素只能存在于 head 部分,不過它可出現任何次數。
link 標簽中的 rel 屬性定義了當前文檔與被鏈接文檔之間的關系。常見的 stylesheet 指的是定義一個外部加載的樣式表。
~~~
### 頁面導入樣式時,使用 link 和 @import 有什么區別?
參考答案:
~~~plain
(1)從屬關系區別。 @import 是 CSS 提供的語法規則,只有導入樣式表的作用;link 是 HTML 提供的標簽,不僅可以加
載 CSS 文件,還可以定義 RSS、rel 連接屬性、引入網站圖標等。
(2)加載順序區別。加載頁面時,link 標簽引入的 CSS 被同時加載;@import 引入的 CSS 將在頁面加載完畢后被加載。
(3)兼容性區別。@import 是 CSS2.1 才有的語法,故只可在 IE5+ 才能識別;link 標簽作為 HTML 元素,不存在兼容
性問題。
(4)DOM 可控性區別。可以通過 JS 操作 DOM ,插入 link 標簽來改變樣式;由于 DOM 方法是基于文檔的,無法使用 @i
mport 的方式插入樣式。
~~~
### async 和 defer 的作用是什么?有什么區別?(瀏覽器解析過程)
參考答案:
~~~plain
(1)腳本沒有 defer 或 async,瀏覽器會立即加載并執行指定的腳本,也就是說不等待后續載入的文檔元素,讀到就加載并執
行。
(2)defer 屬性表示延遲執行引入的 JavaScript,即這段 JavaScript 加載時 HTML 并未停止解析,這兩個過程是并行的。
當整個 document 解析完畢后再執行腳本文件,在 DOMContentLoaded 事件觸發之前完成。多個腳本按順序執行。
(3)async 屬性表示異步執行引入的 JavaScript,與 defer 的區別在于,如果已經加載好,就會開始執行,也就是說它的執
行仍然會阻塞文檔的解析,只是它的加載過程不會阻塞。多個腳本的執行順序無法保證。
~~~
詳細資料可以參考:
[《defer 和 async 的區別》](https://segmentfault.com/q/1010000000640869)
### 什么是文檔的預解析?(瀏覽器解析過程)
參考答案:
~~~plain
Webkit 和 Firefox 都做了這個優化,當執行 JavaScript 腳本時,另一個線程解析剩下的文檔,并加載后面需要通過網絡加
載的資源。這種方式可以使資源并行加載從而使整體速度更快。需要注意的是,預解析并不改變 DOM 樹,它將這個工作留給主解析
過程,自己只解析外部資源的引用,比如外部腳本、樣式表及圖片。
~~~
### CSS 如何阻塞文檔解析?(瀏覽器解析過程)
參考答案:
~~~plain
理論上,既然樣式表不改變 DOM 樹,也就沒有必要停下文檔的解析等待它們,然而,存在一個問題,JavaScript 腳本執行時可
能在文檔的解析過程中請求樣式信息,如果樣式還沒有加載和解析,腳本將得到錯誤的值,顯然這將會導致很多問題。
所以如果瀏覽器尚未完成 CSSOM 的下載和構建,而我們卻想在此時運行腳本,那么瀏覽器將延遲 JavaScript 腳本執行和文檔
的解析,直至其完成 CSSOM 的下載和構建。也就是說,在這種情況下,瀏覽器會先下載和構建 CSSOM,然后再執行 JavaScript,
最后再繼續文檔的解析。
~~~
### 渲染頁面時常見哪些不良現象?(瀏覽器渲染過程)
參考答案:
~~~plain
FOUC:主要指的是樣式閃爍的問題,由于瀏覽器渲染機制(比如firefox),在 CSS 加載之前,先呈現了 HTML,就會導致展示
出無樣式內容,然后樣式突然呈現的現象。會出現這個問題的原因主要是 css 加載時間過長,或者 css 被放在了文檔底
部。
白屏:有些瀏覽器渲染機制(比如chrome)要先構建 DOM 樹和 CSSOM 樹,構建完成后再進行渲染,如果 CSS 部分放在 HTML
尾部,由于 CSS 未加載完成,瀏覽器遲遲未渲染,從而導致白屏;也可能是把 js 文件放在頭部,腳本的加載會阻塞后面
文檔內容的解析,從而頁面遲遲未渲染出來,出現白屏問題。
~~~
詳細資料可以參考:
[《前端魔法堂:解秘 FOUC》](https://juejin.im/entry/58f867045c497d0058e2ff3a)
[《白屏問題和 FOUC》](https://www.jianshu.com/p/6617efa874b0)
### 如何優化關鍵渲染路徑?(瀏覽器渲染過程)
參考答案:
~~~plain
為盡快完成首次渲染,我們需要最大限度減小以下三種可變因素:
(1)關鍵資源的數量。
(2)關鍵路徑長度。
(3)關鍵字節的數量。
關鍵資源是可能阻止網頁首次渲染的資源。這些資源越少,瀏覽器的工作量就越小,對 CPU 以及其他資源的占用也就越少。
同樣,關鍵路徑長度受所有關鍵資源與其字節大小之間依賴關系圖的影響:某些資源只能在上一資源處理完畢之后才能開始下載,
并且資源越大,下載所需的往返次數就越多。
最后,瀏覽器需要下載的關鍵字節越少,處理內容并讓其出現在屏幕上的速度就越快。要減少字節數,我們可以減少資源數(將它
們刪除或設為非關鍵資源),此外還要壓縮和優化各項資源,確保最大限度減小傳送大小。
優化關鍵渲染路徑的常規步驟如下:
(1)對關鍵路徑進行分析和特性描述:資源數、字節數、長度。
(2)最大限度減少關鍵資源的數量:刪除它們,延遲它們的下載,將它們標記為異步等。
(3)優化關鍵字節數以縮短下載時間(往返次數)。
(4)優化其余關鍵資源的加載順序:您需要盡早下載所有關鍵資產,以縮短關鍵路徑長度。
~~~
詳細資料可以參考:
[《優化關鍵渲染路徑》](https://developers.google.com/web/fundamentals/performance/critical-rendering-path/optimizing-critical-rendering-path?hl=zh-cn)
### 什么是重繪和回流?(瀏覽器繪制過程) \*\*\*\*\*
參考答案:
~~~plain
重繪: 當渲染樹中的一些元素需要更新屬性,而這些屬性只是影響元素的外觀、風格,而不會影響布局的操作,比如 background-color,我們將這樣的操作稱為重繪。
回流:當渲染樹中的一部分(或全部)因為元素的規模尺寸、布局、隱藏等改變而需要重新構建的操作,會影響到布局的操作,這樣的操作我們稱為回流。
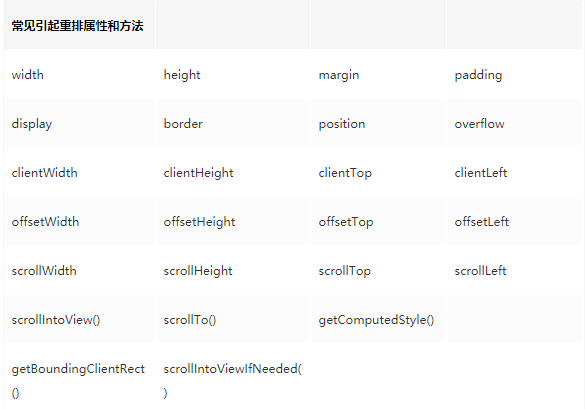
常見引起回流屬性和方法:
任何會改變元素幾何信息(元素的位置和尺寸大小)的操作,都會觸發回流。
(1)添加或者刪除可見的 DOM 元素;
(2)元素尺寸改變——邊距、填充、邊框、寬度和高度
(3)內容變化,比如用戶在 input 框中輸入文字
(4)瀏覽器窗口尺寸改變——resize事件發生時
(5)計算 offsetWidth 和 offsetHeight 屬性
(6)設置 style 屬性的值
(7)當你修改網頁的默認字體時。
回流必定會發生重繪,重繪不一定會引發回流。回流所需的成本比重繪高的多,改變父節點里的子節點很可能會導致父節點的一系列回流。
~~~
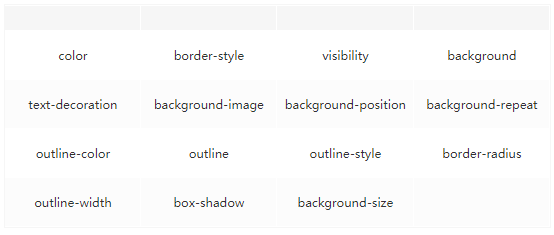
常見引起重繪屬性和方法:

常見引起回流屬性和方法:

詳細資料可以參考:
[《瀏覽器的回流與重繪》](https://juejin.im/post/5a9923e9518825558251c96a)
### 如何減少回流?(瀏覽器繪制過程)\*\*\*\*\*
參考答案:
~~~plain
(1)使用 transform 替代 top
(2)不要把節點的屬性值放在一個循環里當成循環里的變量
(3)不要使用 table 布局,可能很小的一個小改動會造成整個 table 的重新布局
(4)把 DOM 離線后修改。如:使用 documentFragment 對象在內存里操作 DOM
(5)不要一條一條地修改 DOM 的樣式。與其這樣,還不如預先定義好 css 的 class,然后修改 DOM 的 className。
~~~
### 為什么操作 DOM 慢?(瀏覽器繪制過程)
參考答案:
~~~plain
一些 DOM 的操作或者屬性訪問可能會引起頁面的回流和重繪,從而引起性能上的消耗。
~~~
### DOMContentLoaded 事件和 Load 事件的區別?
參考答案:
~~~plain
當初始的 HTML 文檔被完全加載和解析完成之后,DOMContentLoaded 事件被觸發,而無需等待樣式表、圖像和
子框架的加載完成。
Load 事件是當所有資源加載完成后觸發的。
~~~
詳細資料可以參考:
[《DOMContentLoaded 事件 和 Load 事件的區別?》](https://www.jianshu.com/p/ca8dae435a2c)
