## CSS 盒模型
盒模型分為 標準盒模型(w3c) 和 IE盒模型
標準模型中,盒模型設置的寬高(width、height)只是內容(content)的寬高
IE模型中盒模型設置的寬高(width、height)是內容(content)+填充(padding)+邊框(border)的總寬高
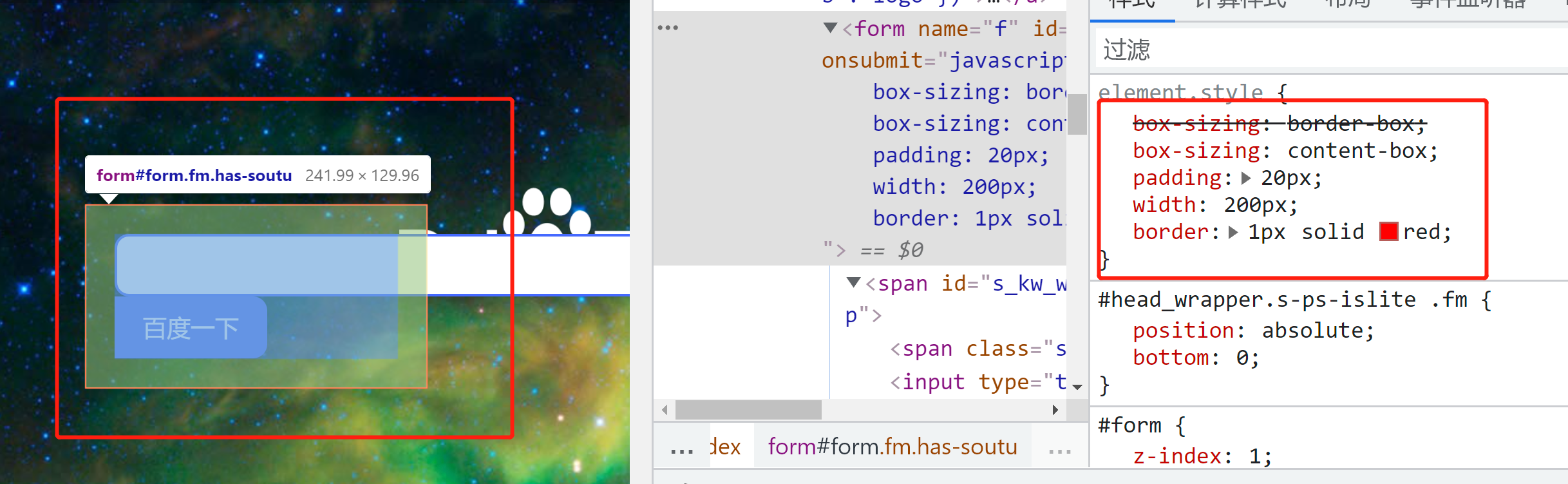
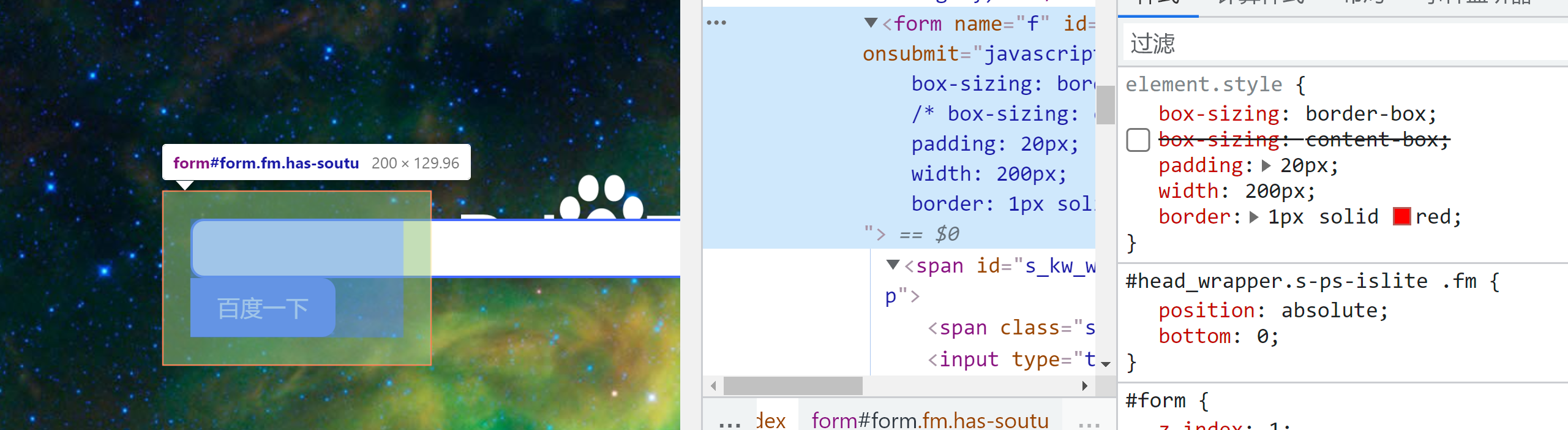
如 div 設置成: width:200px, padding: 20px, border: 1px
標準盒模型: div 實際占用的寬度是 242 = 200 + 40(左右padding) + 2(左右border)
IE 盒模型: div 實際占用的寬度是200


現在可以手動設置盒模型
~~~
/* 標準模型 */
box-sizing:content-box;
/*IE模型*/
box-sizing:border-box;
~~~
