Cell 標簽相關設置
- `STYLE_LABEL_WIDTH` : `labelWidth`
當標簽位置不在中心時,則定義標簽寬度。
- `STYLE_LABEL_POSITION` : `labelPosition`
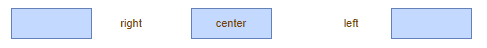
定義頂點的水平標簽位置的關鍵點。 可能的值為 `ALIGN_LEFT`,`ALIGN_CENTER` 和 `ALIGN_RIGHT`。 默認值為`ALIGN_CENTER`。 標簽對齊定義標簽相對于單元的位置。 `ALIGN_LEFT` 表示整個標簽邊界完全位于頂點的左側,`ALIGN_RIGHT` 表示向右調整,而 `ALIGN_CENTER` 意味著標簽邊界與頂點的邊界垂直對齊。 請注意,此值不會影響標簽在標簽范圍內的位置,要在標簽范圍內水平移動標簽,請使用`STYLE_ALIGN`。 值是 `labelPosition`。
```
graph.insertVertex(parent,?null,?'right',?20,?20,?80,?30,
'labelPosition=right;');
graph.insertVertex(parent,?null,?'center',?200,?20,?80,?30,
'labelPosition=center;');
graph.insertVertex(parent,?null,?'left',?400,?20,?80,?30,
'labelPosition=left;');
```

- `STYLE_VERTICAL_LABEL_POSITION` : `verticalLabelPosition`
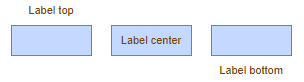
定義頂點的垂直標簽位置的關鍵點。 可能的值為 `ALIGN_TOP`,`ALIGN_BOTTOM` 和 `ALIGN_MIDDLE`。 默認值為 `ALIGN_MIDDLE`。 標簽對齊定義標簽相對于單元的位置。 `ALIGN_TOP` 表示整個標簽邊界完全位于頂點的頂部,`ALIGN_BOTTOM` 表示在底部調整,而 `ALIGN_MIDDLE` 意味著標簽邊界與頂點的邊界水平對齊。 請注意,此值不會影響標簽在標簽范圍內的位置,要在標簽范圍內垂直移動標簽,請使用 `STYLE_VERTICAL_ALIGN`。 值為“`verticalLabelPosition`。
```
const style = new Object()
style[mxConstants.STYLE_VERTICAL_LABEL_ALIGN] = mxConstants.ALIGN_TOP | mxConstants.ALIGN_MIDDLE | mxConstants.ALIGN_BOTTOM
```
示例:
```
graph.insertVertex(parent, null, 'Label top', 20, 20, 80, 30,
'verticalLabelPosition=top');
graph.insertVertex(parent, null, 'Label center', 120, 20, 80, 30,
'verticalLabelPoisition=middle');
graph.insertVertex(parent, null, 'Label bottom', 220, 20, 80, 30,
'verticalLabelPosition=bottom');
```

如果再結合屬性 `mxConstants.STYLE_LABEL_POSITION` 就可以擴展出 **Top Left**、**Top Right**、**Bottom Left** 和 **Bottom Right** 的效果。
```
graph.insertVertex(parent,?null,?'top?right',?20,?20,?80,?30,
'labelPosition=right;verticalLabelPosition=top');
graph.insertVertex(parent,?null,?'bottom?left',?200,?20,?80,?30,
'labelPosition=left;verticalLabelPosition=bottom');
graph.insertVertex(parent,?null,?'bottom?right',?300,?20,?80,?30,
'labelPosition=right;verticalLabelPosition=bottom');
graph.insertVertex(parent,?null,?'top?left',?500,?20,?80,?30,
'labelPosition=left;verticalLabelPosition=top');
```

- `STYLE_NOLABEL` : `noLabel` 不顯示標簽
- `STYLE_LABEL_BACKGROUNDCOLOR` : `labelBackgroundColor` 標簽背景顏色
- `STYLE_LABEL_BORDERCOLOR` : `labelBorderColor` 標簽邊框顏色
- `STYLE_LABEL_PADDING` : `labelPadding` 標簽文字和邊框之間的距離
- `STYLE_SPACING` : `spacing` 標簽與頂點的間距
- `STYLE_SPACING_TOP` : `spacingTop` 標簽與頂點的上間距
- `STYLE_SPACING_LEFT` : `spacingLeft` 標簽與頂點的左間距
- `STYLE_SPACING_BOTTOM` : `spacingBottom` 標簽與頂點右的間距
- `STYLE_SPACING_RIGHT` : `spacingRight` 標簽與頂點的下間距
