## 通用
- `STYLE_STROKECOLOR` : `strokeColor` 描邊顏色
- `STYLE_STROKEWIDTH` : `strokeWidth` 描邊線寬
- `STYLE_DASHED` : `dashed` 使用虛線
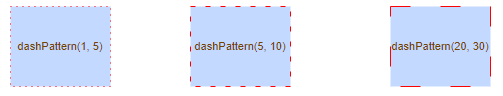
- `STYLE_DASH_PATTERN` : `dashPattern` 虛線點大小和間距
```
const v = graph.insertVertex(parent, null, '虛線邊框', 0, 0, 80, 20,
'dashed=1;dashPattern=3 10;strokeColor=red')
```

- `STYLE_FIX_DASH` : `fixDash`
定義fixDash樣式的鍵。 對于取決于線寬的虛線圖案,請使用 `0`(默認值),對于忽略線寬的虛線圖案請使用 `1`(默認值)
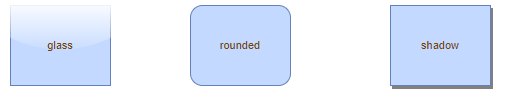
- `STYLE_ROUNDED` : `rounded` 圓角
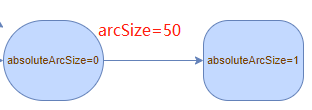
- `STYLE_ARCSIZE` : `arcSize` 圓角大小
以百分比(不帶百分號)定義圓角矩形的舍入因子。 可能的值在0到100之間。如果未指定此值,則使用 `RECTANGLE_ROUNDING_FACTOR * 100`。 對于邊緣,這定義了圓角的絕對大小(以像素為單位)。 如果未指定此值,則使用 `LINE_ARCSIZE`。 (此樣式僅通過`mxImageExport`導出。)
- `STYLE_ABSOLUTE_ARCSIZE` : `absoluteArcSize` 定義絕對圓弧尺寸樣式的關鍵點。 這指定矩形的arcSize是abolute還是相對的。 可能的值為 `1` 和 `0`(默認值)

- `STYLE_SHADOW` : `shadow` 啟用陰影
- `STYLE_GLASS` : `glass` 玻璃按鈕

## 特殊形狀屬性
> Swimlane
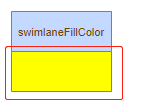
- `STYLE_SWIMLANE_FILLCOLOR` : `swimlaneFillColor` 泳道內容背景顏色

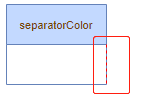
- `STYLE_SEPARATORCOLOR` : `separatorColor` 泳道分隔顏色

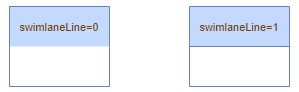
- `STYLE_SWIMLANE_LINE` : `swimlaneLine`
定義 `swimlaneLine` 樣式的鍵。 此樣式指定泳道的標題區域之間的線是否應該可見。 使用 `0` 表示隱藏,使用 `1`(默認)表示可見。

> Double Ellipse
- `STYLE_MARGIN` : `margin` 雙橢圓兩圓之前的間距
