Vertex之前的連線Arrow相關配置
> 連線箭頭
- `STYLE_STARTARROW` : `startArrow` 開始箭頭標記樣式
- `STYLE_STARTSIZE` : `startSize` 開始箭頭大小
- `STYLE_STARTFILL` : `startFill` 開始箭頭內部是否填充
- `STYLE_ENDARROW` : `endArrow` 結束箭頭標記樣式
- `STYLE_ENDSIZE` : `endSize` 結束箭頭大小
- `STYLE_ENDFILL` : `endFill` 結束箭頭內部是否填充

> 連線樣式
- `STYLE_NOEDGESTYLE` : `noEdgeStyle' 是否應用邊緣樣式
- `STYLE_EDGE` : `edgeStyle` 邊緣樣式
- `STYLE_CURVED` : `curved` 線條為曲線
> Perimeter
> 適用于 Vertex 和 Edge

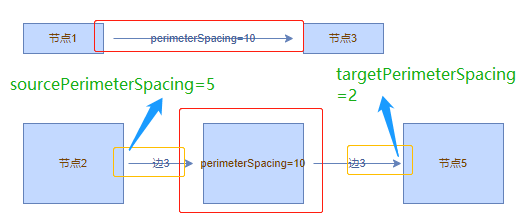
- `STYLE_PERIMETER_SPACING` : `perimeterSpacing`
定義周邊間距的關鍵點。 這是連接點與周邊之間的距離(以像素為單位)。 當以頂點樣式使用時,這適用于所有到浮動端口的輸入邊(終止于頂點周邊的邊)。 當以邊緣樣式使用時,如果源和目標終止于浮動端口(在頂點的外圍),則此間距分別應用于源和目標。
- `STYLE_SOURCE_PERIMETER_SPACING` : `sourcePerimeterSpacing`
定義源周邊間距的關鍵點。 此值的類型是數字。 這是邊緣的源連接點與源頂點的周長之間的距離(以像素為單位)。 此樣式僅適用于邊緣
- `STYLE_TARGET_PERIMETER_SPACING` : `targetPerimeterSpacing`
定義目標周邊間距的關鍵點。 此值的類型是數字。 這是邊緣的目標連接點與目標頂點的周長之間的距離(以像素為單位)。 此樣式僅適用于邊緣。
