[](https://www.guqule.com)
丸子官方網站:[www.guqule.com](https://www.guqule.com)
丸子客服微信:hackdxd
* [ ] **特別注意提醒**
除了丸子小程序其他渠道購買全部為盜版產品,丸子客服微信:hackdxd
## 優化設置
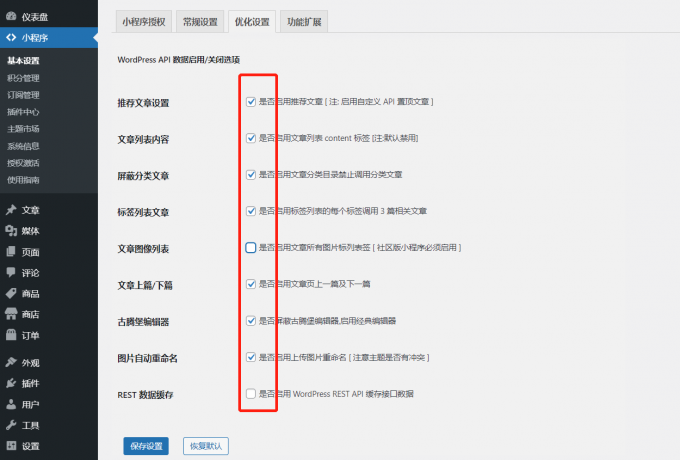
優化設置選項都是屬于相對比較個性化的功能選項,丸子社區小程序必須開啟文章圖像列表項,其他的選項,根據自己個人情況決定是否開啟。沒有標準答案,之所以提供這些選項,是針對開發不同的小程序,可以個性化的選擇選項。化設置選項如下圖所示:
[](https://www.guqule.com)
## 推薦文章
是否開啟推薦文章 \[ 注: 啟用自定義 API 置頂文章 \]
一般情況下,小程序都采用網站的置頂文章功能作為推薦文章,但是個別情況下,可能會有不想在小程序上采用網站的置頂文章,簡單來說,就是想要把網站的置頂和小程序的推薦區分。那么,只要開啟插件這里的推薦文章選項,小程序的置頂文章功能就會變成推薦文章。
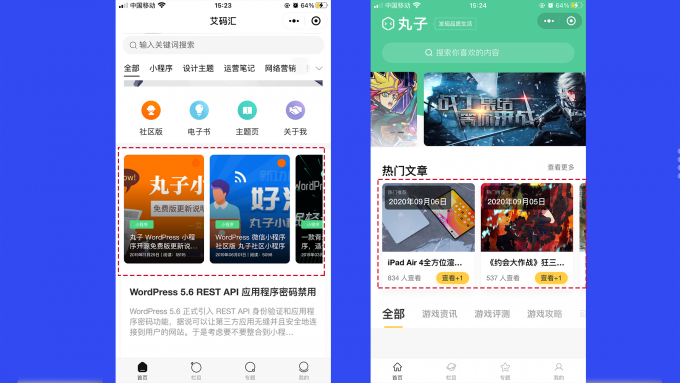
需要注意的是開啟了插件優化設置里的推薦文章選項后,還需要在文章發表的時候,選擇推薦文章,否則小程序的推薦文章無效。目前丸子小程序社區版和資訊版的首頁熱門推薦都是采用置頂或推薦文章。如下圖所示:
[](https://www.guqule.com)
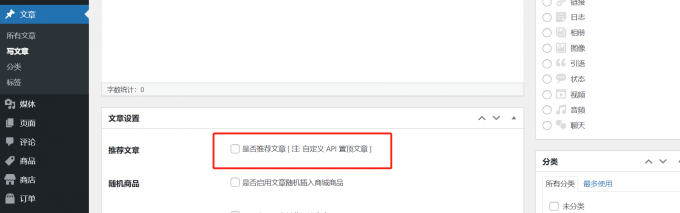
例如我們寫完文章,勾選了這個文章里面的推薦功能小程序客戶端的展示如下:
下圖中紅色區域的文章就是我們的推薦文章/置頂文章
[](https://www.guqule.com)
## 文章列表內容
是否啟用文章列表 content 標簽 \[注:默認禁用\]
WordPress REST API 默認情況下,請求的數據會輸出 content 項內容。無論是列表還是詳情頁,都會輸出內容。一般情況下,請求數據不多的時候,對 API 的數據返回加載時間影響不大,但是,文章列表在遇到自動加載下一頁的數據的情況,一旦加載的頁數過大時,會嚴重的影響加載速度,因此,我們對插件作出了屏蔽文章列表輸出內容,僅在查看文章詳情的時候輸出內容。當然,為了避免部分需要二次開發的小程序,在文章列表下需要加載內容的需求,因此,提供了是否啟用選項。丸子小程序社區版和資訊版建議保持默認,不需要啟用。
## 屏蔽分類文章
是否啟用文章分類目錄禁止調用分類文章
WordPress REST API 默認情況下是輸出全部分類文章列表,如果需要屏蔽某個分類文章,則采用 categories\_exclude 參數屏蔽,即 API :`https://你的網站域名/wp-json/wp/v2/posts?categories_exclude=分類 ID`。通過這種方式屏蔽分類文章,則不能隨時更改,每次更改都需要更新提交小程序。因此,我們通過自定義文章 API :`https://你的網站域名/wp-json/mp/v2/posts`實現屏蔽分類文章或取消屏蔽分類文章功能。
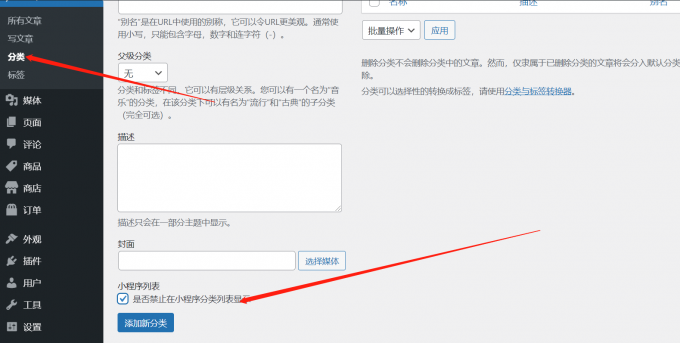
需要注意的是啟用屏蔽分類文章功能,需要在分類目錄對需要屏蔽的分類設置**是否禁止在小程序調用列表顯示**,如下圖所示:
[](https://www.guqule.com)
如果你不想你的某個分類文章在你的小程序展示,就設置如上的操作即可。
## 標簽列表文章
是否啟用標簽列表的每個標簽調用 3 篇相關文章
WordPress REST API 默認情況下輸出的是 post\_tag 內容,即標簽的默認內容。我們對標簽 API 進行了自定義,可以輸出每個標簽的前 3 篇文章,即調用標簽列表的時候,可以在每個標簽下看到前 3 篇文章。比如丸子小程序資訊版專題頁采用的就是標簽列表,默認情況下,沒有啟用標簽列表文章的情況下,只會顯示每個標簽名稱,標簽封面作為背景和標簽相關文章數。啟用標簽列表文章,可以在每個標簽下看到前 3 篇文章標題,封面等
## 文章圖像列表
是否開啟文章所有圖片標簽
把文章所有圖片加入一個輸出列表項。主要目的是在文章列表中的某篇文章可以顯示多張圖片。
注意:避免圖片請求過多,列表最多輸出 9 張圖,文章詳情內容可輸出全部圖片。
## 文章上篇/下篇
是否開啟文章頁上一篇及下一篇
即是否開啟文章詳情頁 WordPress REST API 輸出相同分類下的上一篇文章和下一篇文章數據。
## 屏蔽古騰堡
是否屏蔽古騰堡編輯器
古騰堡編輯器采用的塊方式寫文章,但是對于習慣使用了經典編輯器的用戶而言,這一種新的編輯器讓人很不習慣。插件集成了一句話屏蔽古堡騰編輯器,可以根據需要進行選擇。
注意:目前丸子小程序 API 插件兼容支持古騰堡編輯器。
## 圖片重命名
是否開啟上傳圖片重命名,注意主題是否有沖突
上傳圖片時,WordPress 把圖片信息插入到 POSTS 數據庫表之前,會查詢文件名的在數據表中是否存在,為避免查詢過多,同時避免重復的文件名,建議開啟上傳圖片重命名,以時間戳為文件名。
**需要注意的是部分主題有可能集成了相同的功能,有可能會造成沖突。**
## REST 數據緩存
是否啟用 WordPress REST API 緩存接口數據
開啟這個操作意味著你的所有小程序接口數據都會從緩存達到一個加速的狀態,建議你那邊完善你的小程序以及配置數據完成再開啟。
加速緩存不代表可以讓你的小程序很快取決于你的服務器配置還有服務器帶寬的高低,推薦使用阿里云/騰訊云服務器。
## 騰訊阿里云618活動開啟
服務器不建議選擇輕量級,推薦購買2 4 5這樣的配置,至少給你的客戶一個好的體驗。
騰訊云服務器域名:[點擊注冊購買](https://curl.qcloud.com/QzTICSGO)
[](https://curl.qcloud.com/QzTICSGO)
## 阿里云官網經常推出相關活動
阿里云服務器域名:[點擊注冊購買](https://www.aliyun.com/minisite/goods?userCode=xakxulg7)
[](https://www.aliyun.com/minisite/goods?userCode=xakxulg7)
- 丸子小程序介紹
- 系統介紹
- 版權公告
- 購買產品
- 疑問解答
- 增值服務
- 域名服務器安裝配置
- 域名解析配置
- 服務安裝配置
- 視頻教程安裝
- 寶塔面板安裝配置
- 開始安裝寶塔面板
- 寶塔面板環境安裝
- 寶塔安裝WordPress網站
- 新建WordPress站點
- 安裝配置WordPress站點
- WordPress配置SSL偽靜態
- 小程序注冊配置
- 小程序注冊
- 小程序配置
- 安裝配置小程序插件
- 下載小程序插件
- 安裝小程序插件
- 激活小程序插件
- 設置小程序插件
- 安裝插件中心擴展
- 資訊版配置
- 插件配置
- 常規配置
- 優化設置
- 功能擴展
- 焦點設置
- 廣告設置
- 積分設置
- 微信搜一搜內容接入
- 分類設置
- 文章發布
- 訂閱消息設置
- 小程序源碼下載
- 小程序源碼導入
- 小程序提交審核
- 二開/常見問題解決
- 頁面路徑
- 頁面背景@版權等修改
- 頁面配置修改
- 代碼高亮設置
- 修改字段
- 修改logo
- 百度小程序SEO說明
- 評論審核失敗解決
- uniapp編譯教程
- uniapp基礎安裝說明
- uniapp詳細編譯丸子小程序
- 社區版配置
- 插件基本設置
- 社區話題配置
- 創建圈子設置
- 簽到打卡圈子
- 如何發布話題
- 商城配置教程
- 積分閱讀配置
- 消息發送設置
- 商品卡設置
- 訂閱消息配置
- 郵件通知配置
- 云存儲配置
- 騰訊云OSS設置
- 阿里云OSS設置
- 七牛云存儲設置
- 廣告教程設置
- 小程序源碼下載
- 開發者工具導入源碼
- 提交審核
- 二開/常遇到問題
- 丸子社區(丸小圈)底部 tabBar 菜單修改教程
- 社區版小工具配置及餓了么返傭設置教程
- 小程序直播配置
- 摘要超出解決
- 發布評論審核問題解決
- 問題幫助指南
- 文章圈子話題置頂
- 全網服務器推薦
- WordPress進階版
