[](https://www.guqule.com)
丸子官方網站:[www.guqule.com](https://www.guqule.com)
丸子客服微信:hackdxd
* [ ] **特別注意提醒**
除了丸子小程序其他渠道購買全部為盜版產品,丸子客服微信:hackdxd
## 源碼導入特別注意
關于源碼導入認真+認真的給我看,不然遇到問題又說不給你解釋,記住你再操作這些的前提都是完成了我上面的全部配置再來的OK。
* [ ] 保證完成:
小程序后臺設置[點擊查看](http://www.hmoore.net/wzcode/wanzi_miniprogram_install_guide/2283539)
開發者工具下載最新版本。
還有我們前面的插件基本設置、社區話題設置‘
## 開發工具導入步驟
我們還是以微信為例開始導入源碼,導入的方式都一樣,其他端的按照上面我提到的開發者工具說明,新建然后導入。
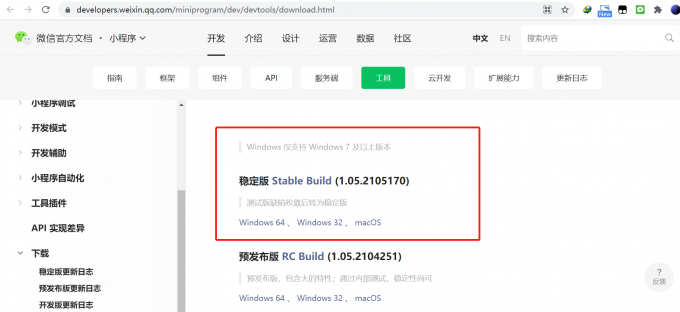
## 下載開發者工具
開發者工具[點擊下載](https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html)根據自己系統選擇對應版本下載,推薦穩定版。
[](https://imgtu.com/i/2uB656)
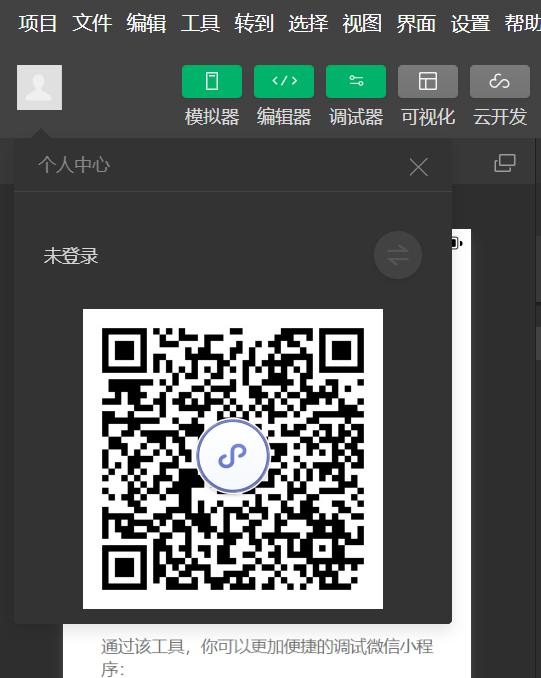
## 登錄開發者工具
第一次我們進去需要登錄,選擇你小程序對應的管理員微信登錄
[](https://imgtu.com/i/2uBWxe)
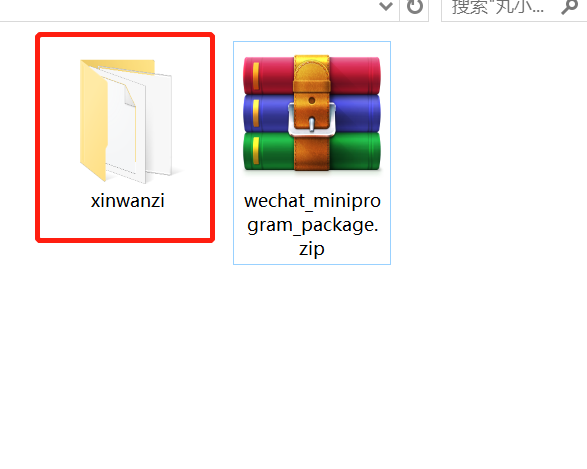
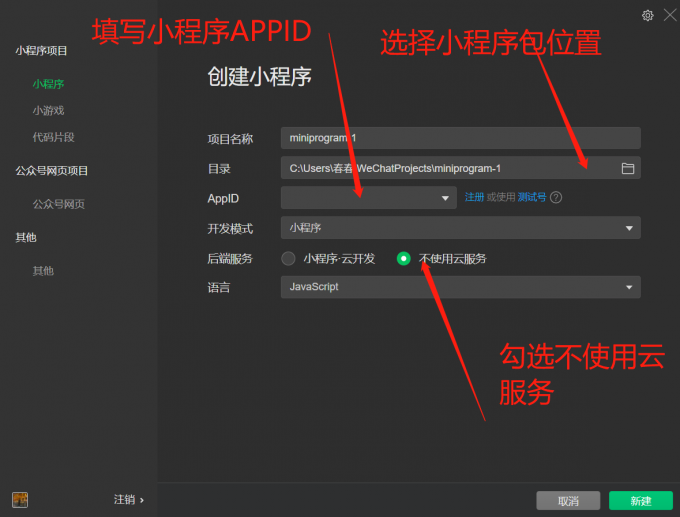
## 導入小程序源碼
開發者工具需要注意的三個地方,目錄選擇我們剛才放小程序包的
* [ ] 目錄
選擇導入小程序包目錄,選擇左邊解壓好的小程序包,名稱這個不重要你自己也可以命名。
[](https://www.guqule.com)
* [ ] APPID
選擇我們當前配置小程序APPid[點擊查看獲取](http://www.hmoore.net/wzcode/wanzi_miniprogram_install_guide/2283539)
* [ ] 后端服務
我們勾選不使用云服務
[](https://www.guqule.com)
## 導入源碼開發者工具展示
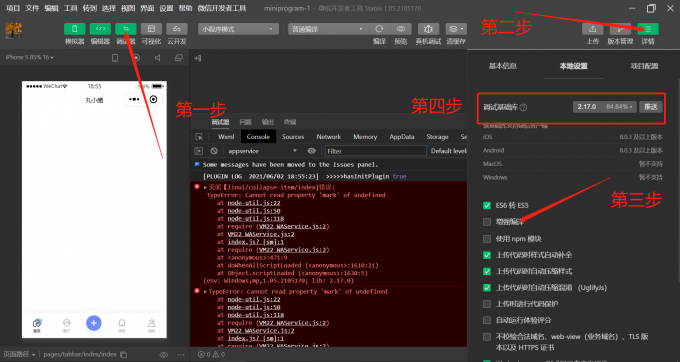
注意:我們已經成功導入小程序源碼,我們需要做幾步的操作,再次之前還是需要強調你,開發者工具最新。
第一步
勾選調試器你會看到,如下圖的報錯信息,解決辦法看下面的幾步
`TypeError: Cannot read property 'mark' of undefined`
[](https://www.guqule.com)
第二步
點擊詳情,點擊本地設置出現我們看到的第三步
第三步
我們勾選增強編譯,我們繼續第四步
第四步
調試基礎庫我們選擇最高版本。
進行完以上操作我們的小程序界面就可以顯示,剩余的就是自己配置后臺數據了。
**特別強調看完教程再問我這個問題不回答自己研究。**
[](https://imgtu.com/i/2QOT10)
- 丸子小程序介紹
- 系統介紹
- 版權公告
- 購買產品
- 疑問解答
- 增值服務
- 域名服務器安裝配置
- 域名解析配置
- 服務安裝配置
- 視頻教程安裝
- 寶塔面板安裝配置
- 開始安裝寶塔面板
- 寶塔面板環境安裝
- 寶塔安裝WordPress網站
- 新建WordPress站點
- 安裝配置WordPress站點
- WordPress配置SSL偽靜態
- 小程序注冊配置
- 小程序注冊
- 小程序配置
- 安裝配置小程序插件
- 下載小程序插件
- 安裝小程序插件
- 激活小程序插件
- 設置小程序插件
- 安裝插件中心擴展
- 資訊版配置
- 插件配置
- 常規配置
- 優化設置
- 功能擴展
- 焦點設置
- 廣告設置
- 積分設置
- 微信搜一搜內容接入
- 分類設置
- 文章發布
- 訂閱消息設置
- 小程序源碼下載
- 小程序源碼導入
- 小程序提交審核
- 二開/常見問題解決
- 頁面路徑
- 頁面背景@版權等修改
- 頁面配置修改
- 代碼高亮設置
- 修改字段
- 修改logo
- 百度小程序SEO說明
- 評論審核失敗解決
- uniapp編譯教程
- uniapp基礎安裝說明
- uniapp詳細編譯丸子小程序
- 社區版配置
- 插件基本設置
- 社區話題配置
- 創建圈子設置
- 簽到打卡圈子
- 如何發布話題
- 商城配置教程
- 積分閱讀配置
- 消息發送設置
- 商品卡設置
- 訂閱消息配置
- 郵件通知配置
- 云存儲配置
- 騰訊云OSS設置
- 阿里云OSS設置
- 七牛云存儲設置
- 廣告教程設置
- 小程序源碼下載
- 開發者工具導入源碼
- 提交審核
- 二開/常遇到問題
- 丸子社區(丸小圈)底部 tabBar 菜單修改教程
- 社區版小工具配置及餓了么返傭設置教程
- 小程序直播配置
- 摘要超出解決
- 發布評論審核問題解決
- 問題幫助指南
- 文章圈子話題置頂
- 全網服務器推薦
- WordPress進階版
