[](https://www.guqule.com)
丸子官方網站:[www.guqule.com](https://www.guqule.com)
丸子客服微信:hackdxd
* [ ] **特別注意提醒**
除了丸子小程序其他渠道購買全部為盜版產品,丸子客服微信:hackdxd
## **安裝配置準備工作**
**花兩分鐘時間看完了再進行下面的操作**
配置之前說一個問題,大家不要急于拿到小程序就直接下載前端進行調試我們需要對于使用的工具先進行基本的配置。
HbuliderX工具下載[點擊下載](https://www.dcloud.io/hbuilderx.html)
微信開發者工具下載安裝之前的教程已經說了自行查看。
## **uniapp編譯小程序教程**
**花兩分鐘時間看完了再進行下面的操作**新手可能使用uni-app開發時,想在微信開發者工具預覽,經常會遇到各種問題,在此寫一個操作步驟
開發者工具安裝完,記得打開工具插件安裝,安裝如下插件

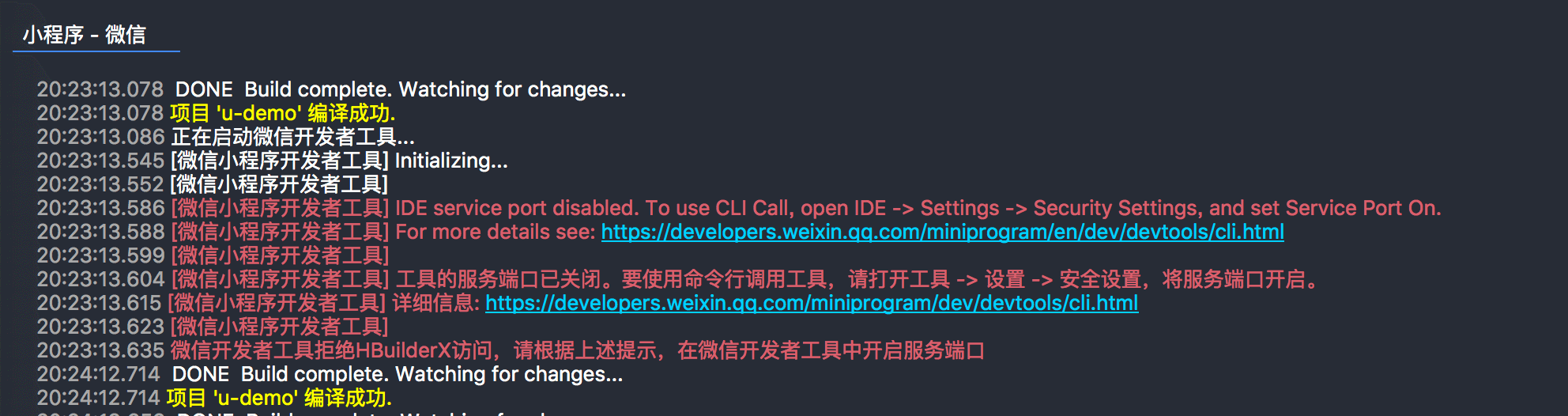
#### **新手可能遇到過這個的問題**
[](https://img-cdn-tc.dcloud.net.cn/uploads/article/20190810/44303ce9974e5b53fcbb7980dc0937a6.png)
### 2. 準備HBuilderX
?將HBuilderX升級到最新版本,如果還沒有,HbuliderX工具下載[點擊下載](https://www.dcloud.io/hbuilderx.html)安裝uni-app編譯插件
?點擊『使用HBuilderX導入插件』,安裝sass編譯插件
#### **操作步驟**
運行微信開發者工具前跟打包其他應用需要一些配置
### [0基礎視頻教程\] uniapp小程序配置教程
**視頻教程**
https://www.bilibili.com/video/BV1dB4y1m76A/
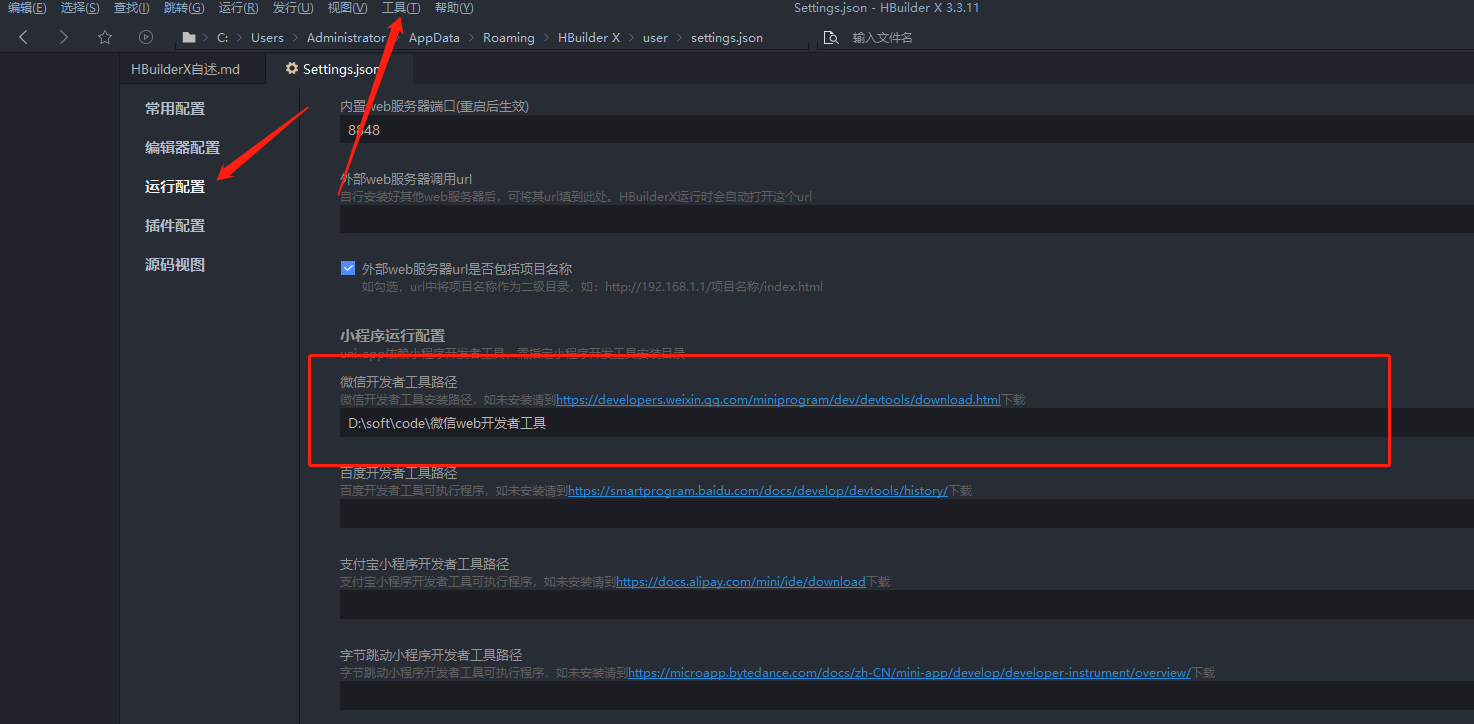
#### 步驟一
配置小程序工具運行路徑
[](https://imgtu.com/i/bfzmTg)
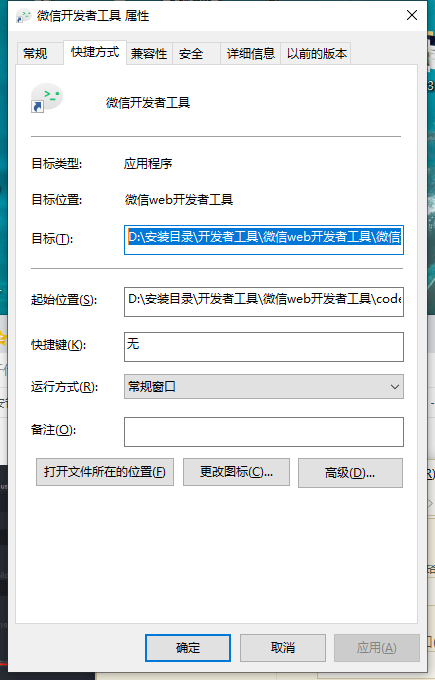
如何查找自己的微信開發者工具或者其他的開發工具安裝路徑,右單機你的桌面軟件圖標,點擊屬性如下就可以找到了(目標或者起始位置)就安裝路徑。
[](https://imgtu.com/i/bh9e0K)
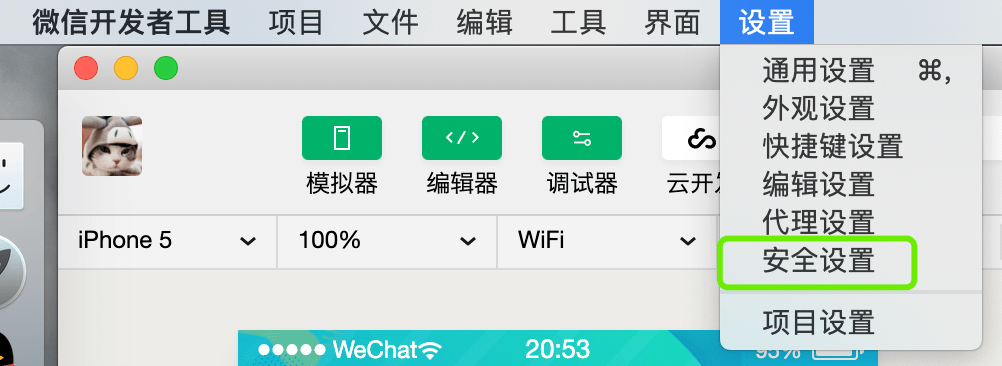
#### 步驟二
### 3. 準備小程序開發工具
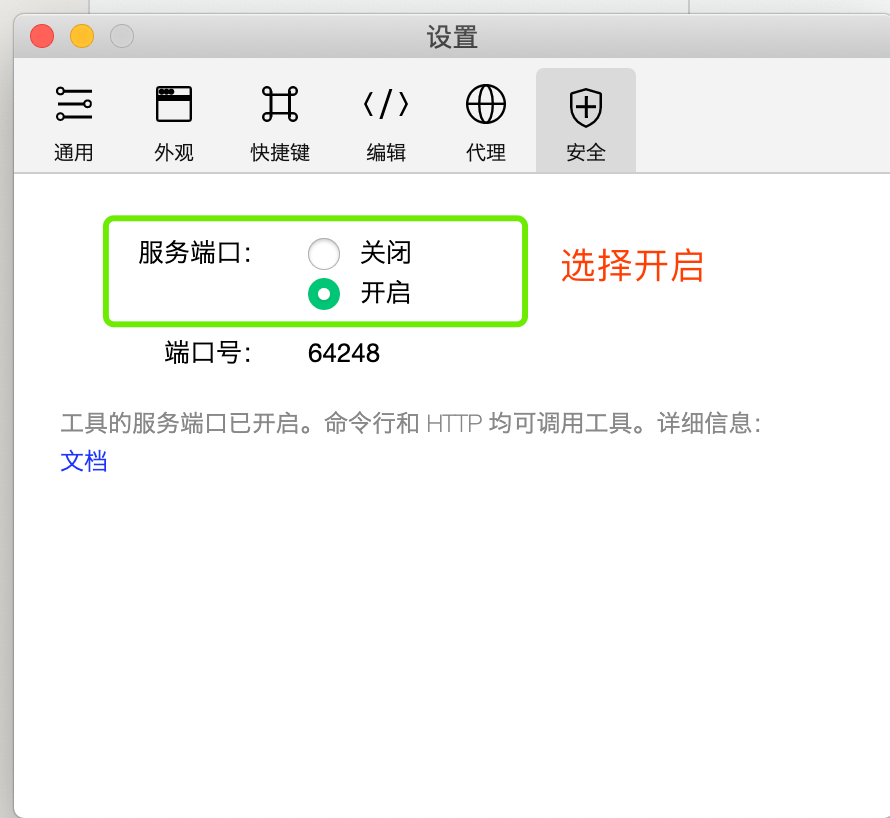
啟動微信開發者工具,打開工具 > 設置 > 安全設置,將服務端口開啟。
[](https://img-cdn-tc.dcloud.net.cn/uploads/article/20190810/03bc97c683051b60f694053e1f21e314.png)
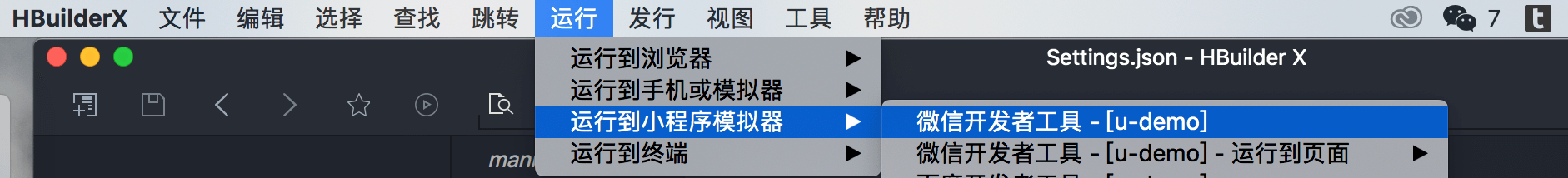
#### 步驟三
[](https://img-cdn-tc.dcloud.net.cn/uploads/article/20190810/a0ee9d5a770fe68048f34bbee7ea7fcb.png)
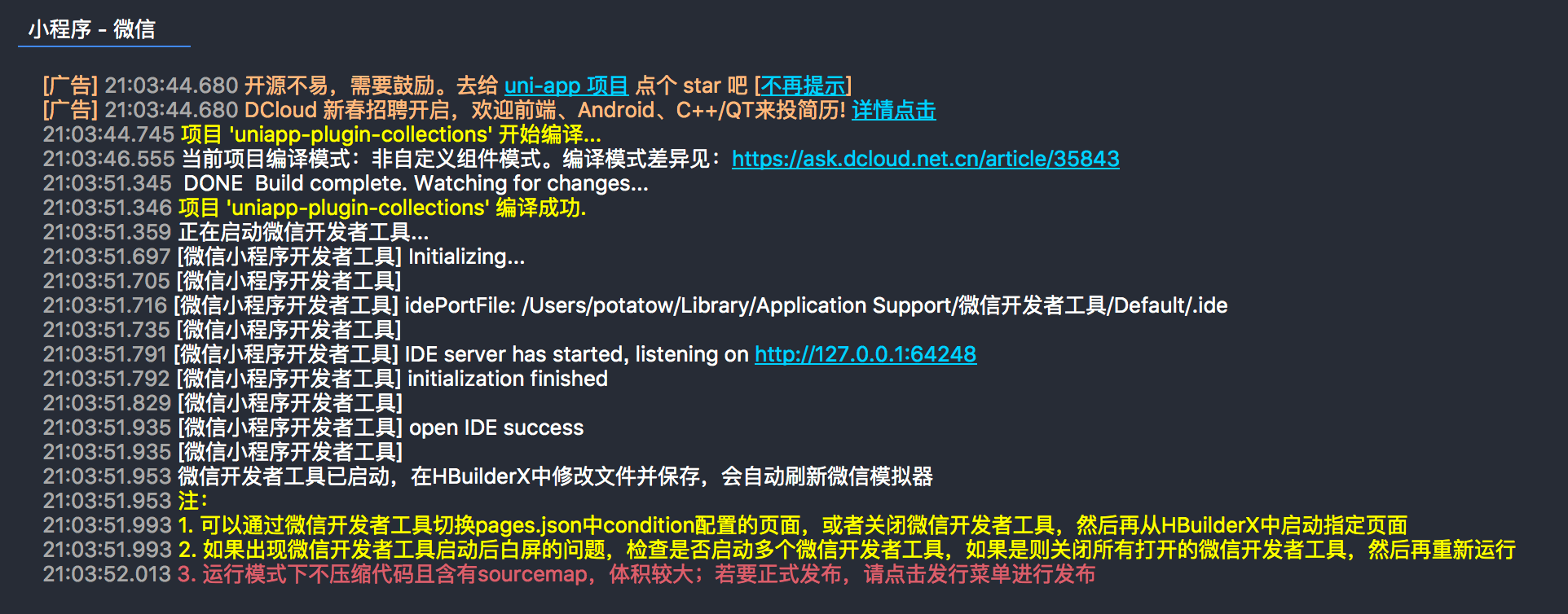
#### 步驟四
### 4. 建立項目
下載資訊/社區的uniapp代碼,然后選擇『使用HBuilderX導入插件』,項目的路徑中,不能包含中文和標點
[](https://img-cdn-tc.dcloud.net.cn/uploads/article/20190810/aea1809877126dfd3b638bf2227cf023.png)
#### 步驟五
如果出現需要安裝插件提示,直接點擊或者去插件市場搜索安裝,然后重啟開發者工具運行即可。
[](https://img-cdn-tc.dcloud.net.cn/uploads/article/20190810/345ecc157d7adbbb7229fa9469c63039.png)
### 6. 發行
選擇 發行 > 小程序 - 微信,輸入自己的小程序ID,即可生成微信小程序,并自動在微信開發工具中打開。在微信開發工具中選擇上傳即可。其他平臺參考微信小程序生成。
生成H5頁面 可以選擇 發行 > 網站 - H5手機版,生成H5頁面,然后上傳到服務器上,根目錄創建文件夾例如app 然后將文件放置app文件夾下 訪問該路徑即可進入h5網站
### 7.常見問題
如何修改關于我們 隱私政策 版本說明等頁面內容?
答:先wordpress后臺新增頁面 并填寫內容 然后復制其頁面id,可在鏈接中查看
打開/pages/mine/mine.vue文件,跳至172-174行,修改id即可。
如何打包生成app?
答請參考該鏈接
https://uniapp.dcloud.io/quickstart?id=%E6%89%93%E5%8C%85%E4%B8%BA%E5%8E%9F%E7%94%9Fapp%EF%BC%88%E4%BA%91%E7%AB%AF%EF%BC%89
- 丸子小程序介紹
- 系統介紹
- 版權公告
- 購買產品
- 疑問解答
- 增值服務
- 域名服務器安裝配置
- 域名解析配置
- 服務安裝配置
- 視頻教程安裝
- 寶塔面板安裝配置
- 開始安裝寶塔面板
- 寶塔面板環境安裝
- 寶塔安裝WordPress網站
- 新建WordPress站點
- 安裝配置WordPress站點
- WordPress配置SSL偽靜態
- 小程序注冊配置
- 小程序注冊
- 小程序配置
- 安裝配置小程序插件
- 下載小程序插件
- 安裝小程序插件
- 激活小程序插件
- 設置小程序插件
- 安裝插件中心擴展
- 資訊版配置
- 插件配置
- 常規配置
- 優化設置
- 功能擴展
- 焦點設置
- 廣告設置
- 積分設置
- 微信搜一搜內容接入
- 分類設置
- 文章發布
- 訂閱消息設置
- 小程序源碼下載
- 小程序源碼導入
- 小程序提交審核
- 二開/常見問題解決
- 頁面路徑
- 頁面背景@版權等修改
- 頁面配置修改
- 代碼高亮設置
- 修改字段
- 修改logo
- 百度小程序SEO說明
- 評論審核失敗解決
- uniapp編譯教程
- uniapp基礎安裝說明
- uniapp詳細編譯丸子小程序
- 社區版配置
- 插件基本設置
- 社區話題配置
- 創建圈子設置
- 簽到打卡圈子
- 如何發布話題
- 商城配置教程
- 積分閱讀配置
- 消息發送設置
- 商品卡設置
- 訂閱消息配置
- 郵件通知配置
- 云存儲配置
- 騰訊云OSS設置
- 阿里云OSS設置
- 七牛云存儲設置
- 廣告教程設置
- 小程序源碼下載
- 開發者工具導入源碼
- 提交審核
- 二開/常遇到問題
- 丸子社區(丸小圈)底部 tabBar 菜單修改教程
- 社區版小工具配置及餓了么返傭設置教程
- 小程序直播配置
- 摘要超出解決
- 發布評論審核問題解決
- 問題幫助指南
- 文章圈子話題置頂
- 全網服務器推薦
- WordPress進階版
