
**功能:**設置整個項目中的中央經線、坐標偏移量、主視圖的背景顏色,設置點云的點大小和顏色,軌跡的顏色和寬度,以及對默認的類別進行更改設置。
**步驟**:
1. 點擊,彈出界面

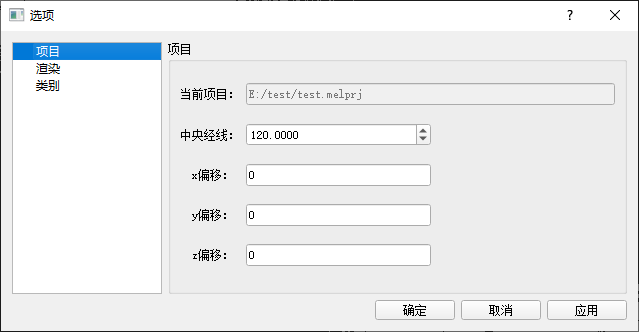
“項目”選項中設置當前項目的中央經線、坐標偏移量,點擊“應用”后應用至整個項目。
說明:中央經線需根據實際位置進行設置,偏移量選中POS文件查看文件屬性,將XYZ偏移量分別填入對應的編輯框中。
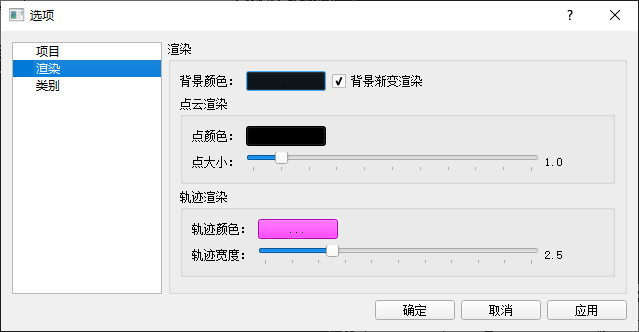
1. 點擊“渲染”,彈出界面

“渲染”選項中設置當前項目的點云顯示主視圖的背景顏色、是否漸變顯示,點云的點的顏色和大小,軌跡的顏色和寬度。點擊“應用”后應用至整個項目。
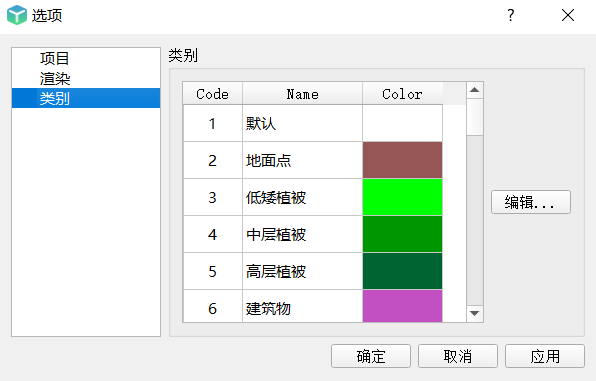
1. 點擊“類別”,彈出界面。

“類別”選項可以添加新的類別的名稱和顏色,并對現有類別的名稱和顏色進行編輯更改。
選中需要編輯的類別,點擊“編輯”,彈出界面。

設置完成后點擊“應用”應用至整個項目。
- 概況
- 安裝與激活
- 軟件安裝
- 軟件購買及激活方法
- 在線激活
- 加密狗激活
- 系統備份和恢復
- 用戶登錄
- 模塊介紹
- 項目管理模塊
- 工作空間
- 項目
- 添加文件
- 更改文件
- 加載點云
- 停止任務
- 析出數據
- 文件屬性查看
- 選項
- 快捷操作
- 渲染模塊
- 渲染模式
- 點云顯示類型
- 軌跡顯示類型
- 顯示與定位
- 渲染設置
- 渲染視圖
- 編輯模塊
- 編輯模式
- 局部視圖
- 擴展選擇
- 選點類型
- 點操作
- 量測
- 保存編輯
- 控制點編輯
- 工具模塊
- 重采樣類型
- 按時間截取
- 數據分段
- 點云配準
- RGB更改
- 點云解析
- 精化模塊
- 精化方法
- 結果查看
- 分類模塊
- 分類方法
- 地物提取
- 電力模塊
- 添加文件
- 桿塔標記
- 電力切檔
- 電線補點
- 精細分類
- 矢量化
- 樹障分析
- 精細巡檢
- 視圖模塊
- 窗口視圖
- 軌跡管理器
- 主題
- 附錄
