# css居中
## 實現居中的幾種放方式

margin:0 auto;
width:150px
```
<pre class="calibre13">```
就必須給標簽配上指定的寬度
```
```
# body里面div居中
```
<pre class="calibre13">```
body<span class="token1">{</span>
dispaly<span class="token1">:</span>grid<span class="token1">,</span>
place<span class="token">-</span>items<span class="token1">:</span>center
<span class="token1">}</span>
dic<span class="token1">{</span>
width<span class="token1">:</span><span class="token5">200</span>px
height<span class="token1">:</span><span class="token5">200</span>px
backgroud<span class="token1">:</span>red
<span class="token1">}</span>
```
```
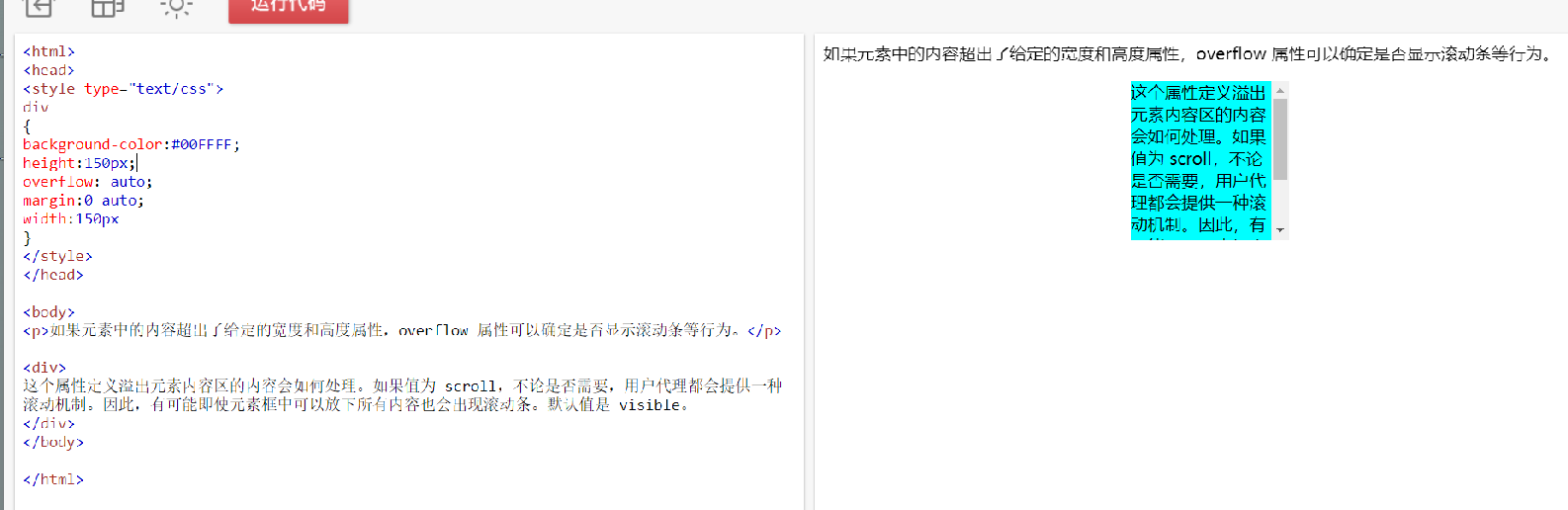
# 文字超出div 超出部分隱藏
```
<pre class="calibre13">```
overflow:auto <span class="token6">//有滾動條效果</span>
overflow:hidden <span class="token6">// 超出部分隱藏</span>
clip<span class="token">-</span>path:屬性值 <span class="token6">// 繪制其他形狀</span>
```
```
# 設置占位原形
```
<pre class="calibre14">```
clip<span class="token">-</span>path:circle() <span class="token6">// 圓形 但是占位還是方形</span>
shape<span class="token">-</span>outside:circle()<span class="token6">//增加這個屬性 占位都變成了圓形</span>
```
```
- fastadmin教程
- fastadmin原始分類的操作方法
- fastadmin關聯官方和自方法修改
- fastadmin下拉搜索異步
- fastadmin 語法解釋
- fastadmin 一對多和in的用法以及搜索方法
- fasttadmin表格
- xdebug的安裝和使用在phpstorm
- thinkphp教程
- thinkphp 一對多 多對一的源碼實例
- thinkphp跨域的解決辦法
- thinkphp使用redis
- thinkphp常用判斷語句
- thinkphp的顯示更新 自動判斷是否需要更新
- thinkphp5一對多或者多對一
- thinkphp5方法注入
- thinkphp map回調函數用法
- thinkphp6.0數據庫上
- thinkphp6.0數據庫下
- thinkphp6.0模型關聯
- 命令行操作MYSQL
- thinkphp6.0依賴注入 容器 門面
- thinkphp6 偽靜態參數綁定開啟緩存
- Mysql 索引教程
- mysql 索引其他知識
- desc(降序)asc(升序) inc(自增) dec(自減)
- 什么是ORM?為什么要用ORM?
- thinkphp操作mysql部分
- thinkphp的自動加載
- thinkphp5.1中的配置文件
- thinkphp5.1容器和門面模式
- tp5 單例模式
- 注冊樹模式
- 依賴注入
- 反射機制(補充部分內容)
- Countable的使用
- 簡單Contaniner容器
- thinkphp5.1容器流程分析
- thinkphp6中間件
- thinkphp6 Facade門面
- thinkphp中間件
- 導航菜單遞歸
- 圖片轉base64
- php教程
- php序列化和反序列化解析
- php封裝POST或者GET請求
- 字符串轉換成數組
- 帝國CMS常用函數
- php操作Memcached對象
- php操作fetch
- 帝國cms所有數據庫字段說明
- [優化sql提高查詢速度]
- 深入分析PHP優化及注意事項
- MySQL性能優化的最佳21條經驗
- MySQL全文索引Match Against與Like比較
- mysql常用記錄
- php curl
- php截取字符串
- php字符串處理
- php 13位時間戳
- php操作數據庫
- php對接碼支付
- php常用概念
- php 構造函數和析構函數的區別
- PHP的join的用法
- mysql 索引教程
- php 數組處理
- php 閉包傳值
- RBAC權限管理
- php -- 取路徑:getcwd()、DIR、FILE 的區別
- php字符串下標
- jwt
- uni-app教程
- uniapp頁面跳轉
- uniaapp文件配置目錄
- uniapp引入ui組件
- uniapp引入全局變量
- uniapp頁面傳參
- uniapp從接口獲取數據
- uniapp制作驗證碼倒計時定時器
- uniapp 同步上傳圖片
- uniapp時間戳改成正常時間
- uniapp目錄的作用
- 小數四舍五入縮短小數位數
- 自定義tarbar
- uniapp頁面通訊
- uniapp之this作用域
- 關閉側滑
- 開發概念講解
- 跨域概念
- 微信QQ等手機UA
- autojs懸浮窗以及url訪問
- python3 使用flak開發網站
- python3怎么用sqlalchemy操作mysql
- python3使用alchemy操作mysql完成代碼
- python使用alchemy處理一對一和反向引用
- python3 sqlalchemy 一對一關系
- flask中使用sqlalchemy處理多對多
- flask_script插件的使用
- javascript教程
- jq制作定時器
- 右側懸浮彈窗可關閉
- jq ajax請求
- prototype
- toLowerCase()基本使用
- Array數組的join()方法
- javascript回調函數詳解
- jquery中$.ajax()方法使用詳解
- js中的回調函數
- js中every和some的區別
- js實現本地搜索
- html本地傳輸數據
- 前端CSS教程
- css rem單位 em單位 和定位
- 自適應
- 前端定位方式
- flex布局下img圖片變形的解決方法
- css樣式代碼段
- css居中
- position和display和float區別
- css工具或者導航
- border邊框
- 正則表達式
- 匹配鍵盤可見特殊符號
- 微信小程序教程
- 微信小程序整理
- 小程序開發框架
- 小程序支付
- 微信小程序自定義組件
- 微信小程序配置文件介紹
- 模塊化
- 視圖層
- centos linux 圖文教程
- centos easyswoole
- es6教程
- ES6 let 與 const
- ES6 解構賦值
- ES6 Symbol
- ES6 Map 與 Set
- ES6 Reflect 與 Proxy
- ES6 字符串
- ES6中循環
- ES6函數的擴展
- ES6模塊
- ES6 class類
- promise 對象
- async和await
- ES6對象屬性簡寫
- object.assign基本用法
- object.keys()基本用法
- es6展開運算符
- es6的導入導出方式
- 織夢cms
- 不同的分類顯示不同的圖片
- 正則表達式php教程
- git基本使用教程
- git 清空緩存
- nodeJS
- nodejs 會話技術
- 網絡爬蟲
- nodejs操作數據庫
- nodejs中resolve()在url中的使用方法
- nvm node版本管理工具
- nrm
- npm安裝的區別
- Buffer類
- Vue教程
- VUE安裝
- vue腳手架
- vue創建路由
- Vuex
- vue懶加載
- axios網絡請求
- ES6 Promise 對象
- ES6 async 函數
- vue綁定元素
- vue回調函數的理解
- indexof()
- vue生命周期
- router-view和keep-alive
- Mustache插值操作
- 計算屬性 computed
- Locker實現localStrage的簡便方法
- this.$router.push replace go的用法
- vue中使用refs 完成密碼框明密文切換
- 計算屬性和method的對比
- 父子組件之間的通信
- vue中路由的基本使用
- $router和$route的區別
- prototype 原型的使用
- vue的導航守衛
- vue的生命周期
- vue 路由hash改成history
- vue中路由詳解
- vue中的回調函數
- slot插槽
- vuecli3 跨域
- vue和thinkphp中的前端設置代理跨域
- js中push pop unshift shift的區別
- 計算屬性computed如何傳參
- vue或uniapp中this.$set()時的語法格式
- 計算屬性 vs 偵聽屬性 watch
- elementui片段
- vue修飾符
- vue---reduce高級與filter去重
- indexOf 和 includes
- require.context()的用法
- vite構建
- vue3.2新特性
- axios封裝中間件和避免重復請求
- vue-router 4.x筆記
- Redis基本教程
- laravel基本教程
- 路由
- 視圖
- 模型
- 創建數據表和操作數據庫
- windows服務器清理mysql殘留
- mysql語句
- mysql 語句整理一
- mysql概念和性能優化
- mysql常用工作遇到
- mysql
- mysql 5.7 groupby
- implode()和explode()
- mysql語句部分
- Mysql使用函數json_extract處理Json類型數據
- linux 基礎教程
- linux常用命令
- linux 安裝redis
- linux 安裝nodejs
- linux軟連接的創建 刪除和修改
- pm2使用方法
- linux 編譯和安裝軟件包
- linux操作用戶
- centos8安裝mysql5.7
- vscode操作eslint用法
- Docker教程
- JAVA
- implements Serializable的作用
- mac系統操作教程
- mac安裝redis擴展
- 升級mac自帶的php版本
- brew
- 占用端口
- GO筆記整理
- 目錄結構
- 下劃線
- 變量
- 切片
- 指針
- map
- 匿名字段
- nil含義
- socket
- 并發
- goroutine調度
- 管道
- GO正則表達式
- iota
- go moudles
- go 中函數的對比
- golang 參數傳值
- Casbin
- 基本類型
- 實例化結構體
- 原生sql設置變量
- ------代碼片段-------
- uniapp
- uniapp樣式
- uniapp上傳
- vue封裝html轉成excel
- yyladmin
- array_merge
- vuex部分
- vue前端部分
- yyladmin前端安裝流程
- windows安裝linux子系統
- yum和apt的區別
