# 店鋪裝修如何設置?
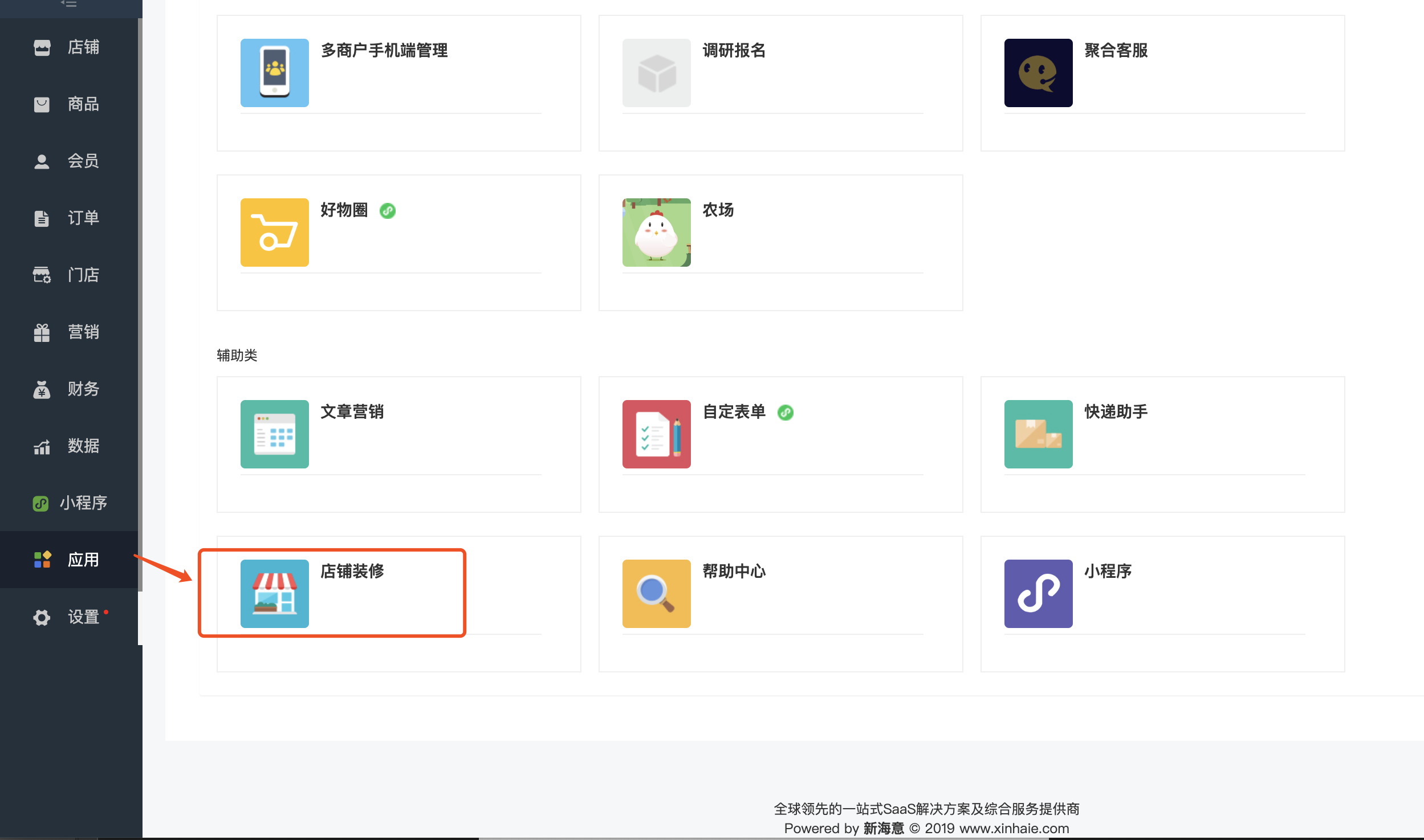
店鋪裝修設置入口:【應用】——【店鋪裝修】,參見下圖:

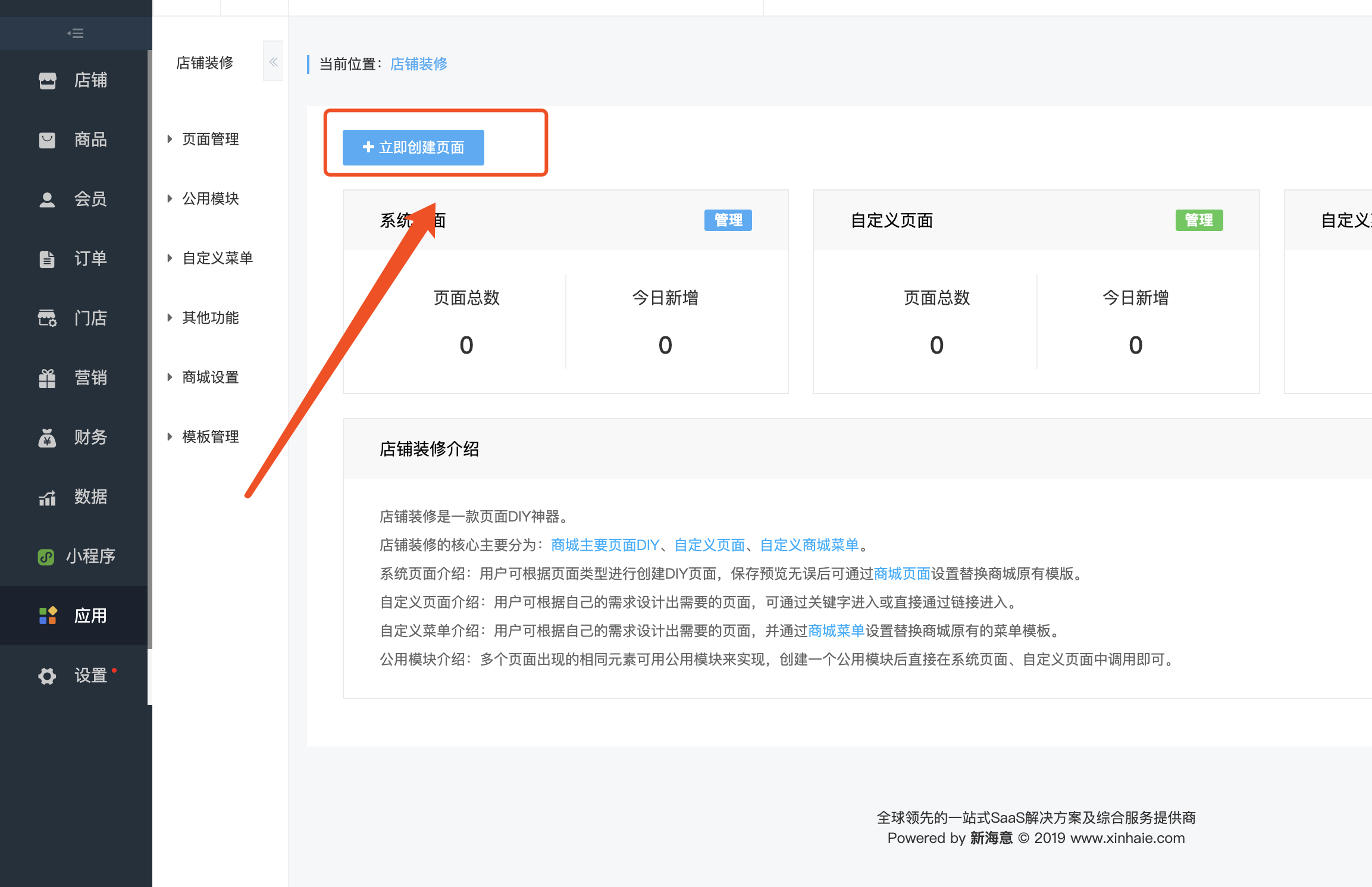
首先點擊菜單【立即創建頁面】,(也可以點擊【系統頁面】/【自定義頁面】

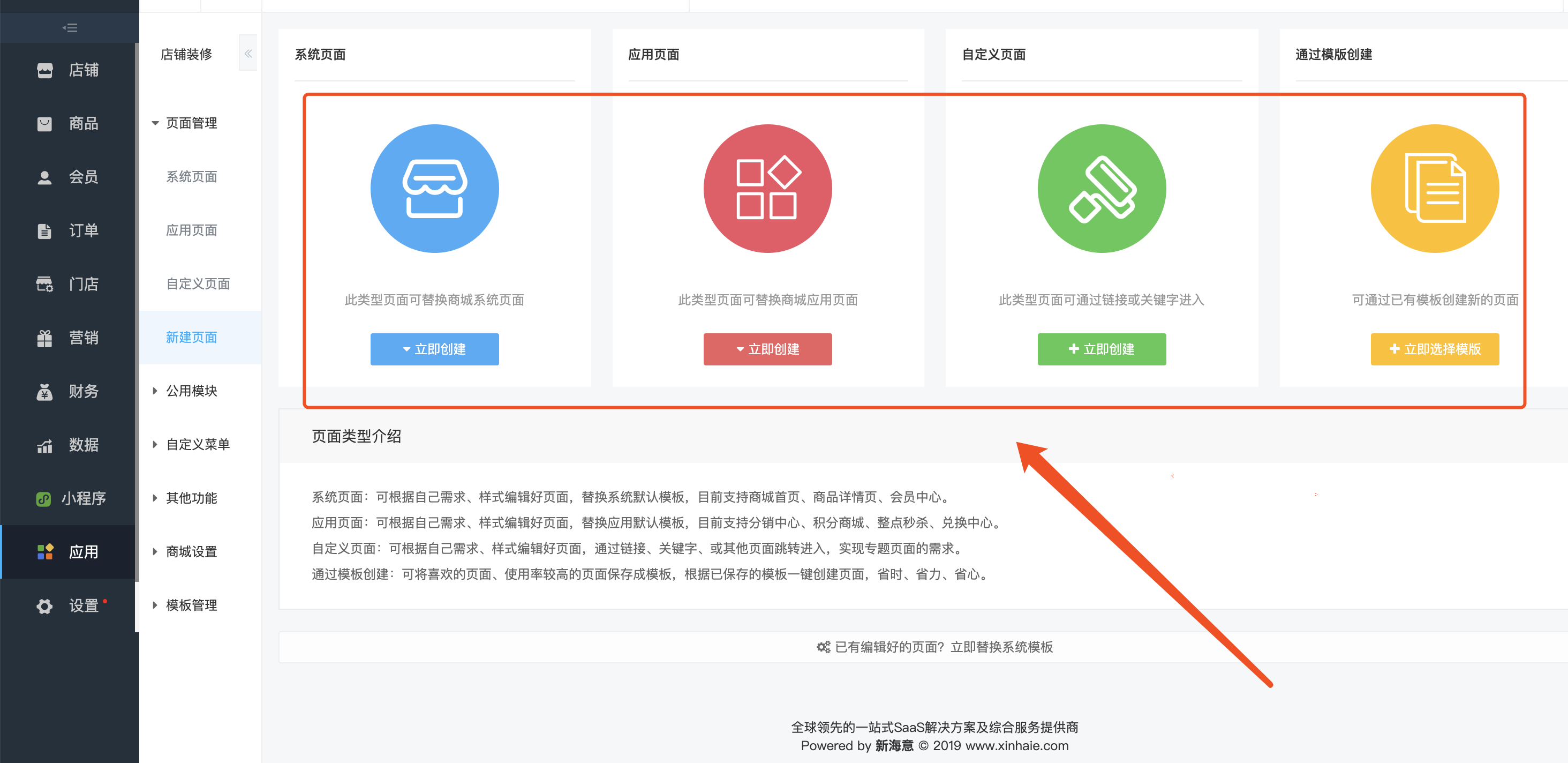
在新建頁面中有四種類型的頁面可供選擇創建,參見下圖:

“系統頁面”創建編輯好后,可替代商城系統頁面,(目前系統頁面只有“商城首頁”可創建編輯,其它模塊敬請期待!!),而“自定義頁面”編輯好后,只能通過關鍵字進入,兩者的創建操作相一致,其兩者不同點是“自定義頁面”有限制訪問的權限,而“系統頁面則沒有此權限”,“通過模板創建”則直接會到模板管理頁面中進行選擇適合的模板創建使用即可。具體操作如下:
* 因“系統頁面”與“自定義頁面”編輯操作相一致,在此以“系統頁面”為例:
點擊【】——【】,“自定義頁面”直接點擊即可,參見下圖:

“自定義頁面”的訪問權限設置在頁面設置中進行設置,可針對關注商城的會員或分銷商所在的等級進行限制無權訪問的授權設置,需注意的是只能設置會員等級和分銷商等級的限制訪問權限的設置,不能根據會員分組或某個會員或某個分銷商進行設置,選擇受限能訪問的會員和分銷商等級后,被選擇的會員等級和分銷商等級下的會員和分銷商有權限訪問此自定義頁面,反之未被選擇的則無權訪問,填寫好無權訪問的標題及鏈接,在無權訪問的會員或分銷商在進入自定義的頁面時就會提示,參見下圖:

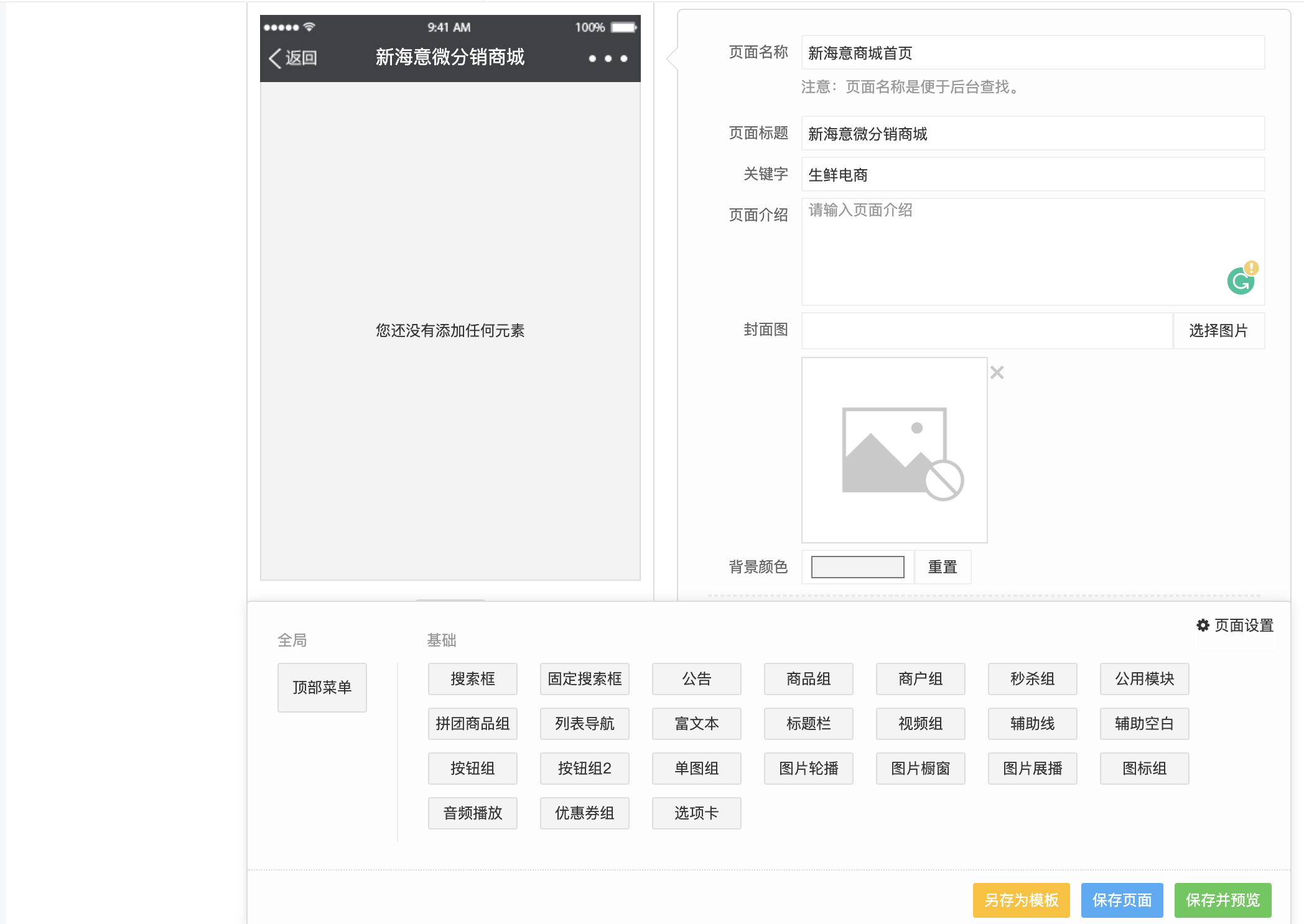
“頁面名稱”的填寫編輯是便于后臺的查找,不顯示在手機端,可重復填寫編輯,“頁面標題”的填寫編輯才顯示在手機端,“關鍵字”不可填寫編輯重復信息,如果重復”關鍵字“會字體及輸入框會變為紅色(如上圖”關鍵字“及輸入框),可自定義修改在手機端顯示的”背景顏色“,選擇”底部菜單“的顯示類型。
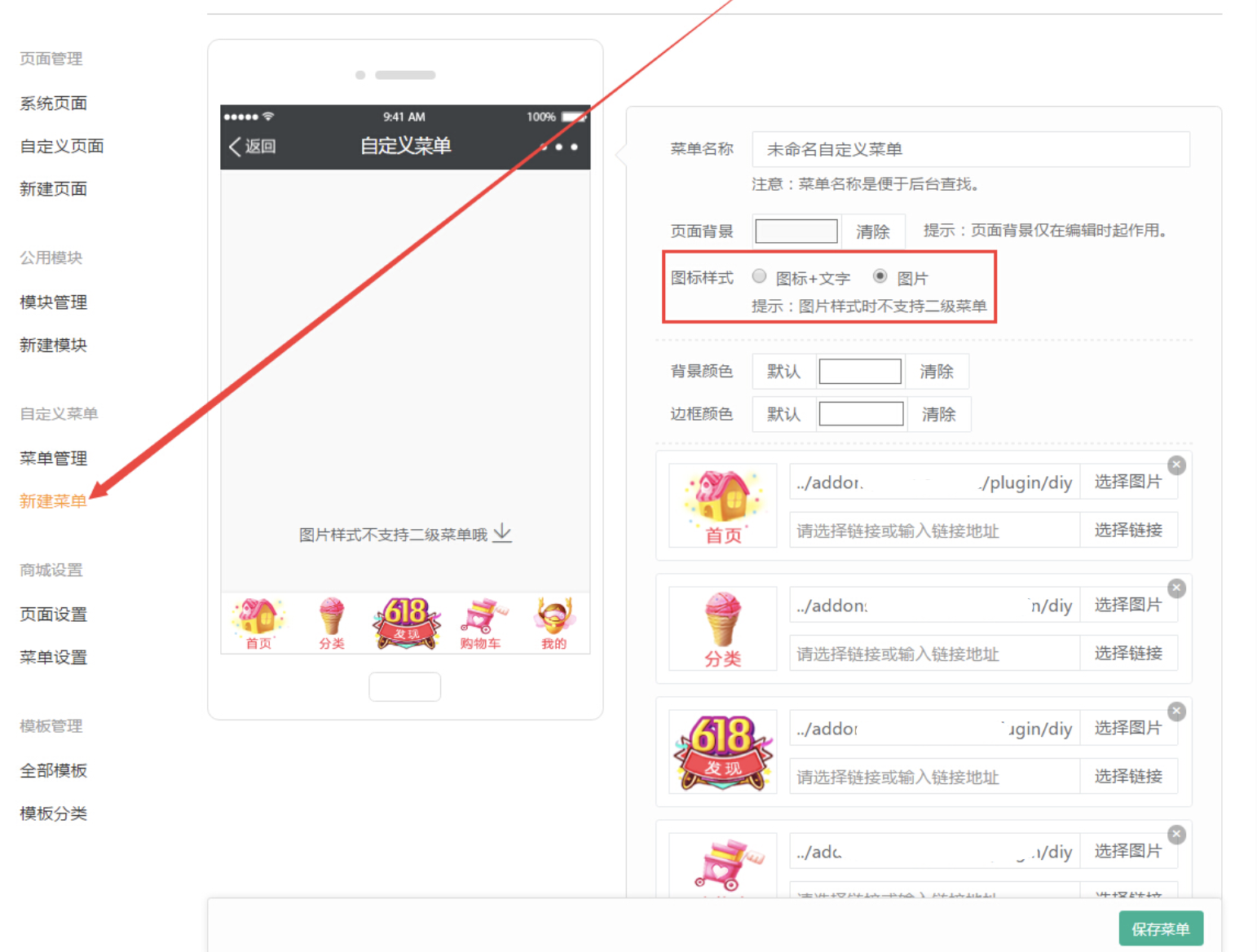
商城的底部菜單需要在【應用】——【新建菜單】中添加菜單信息才能進行選擇,參見下圖:

\*\*菜單圖標樣式有“圖標+文字”,此樣式支持添加二級菜單,\*\***添加二級菜單后鏈接會覆蓋一級菜單的鏈接,圖標只能選擇系統中自帶的圖標,可以更改圖標的位置,而“圖片”樣式則不支持添加二級菜單,可選擇上傳自定義圖片,不可更改圖標位置。**
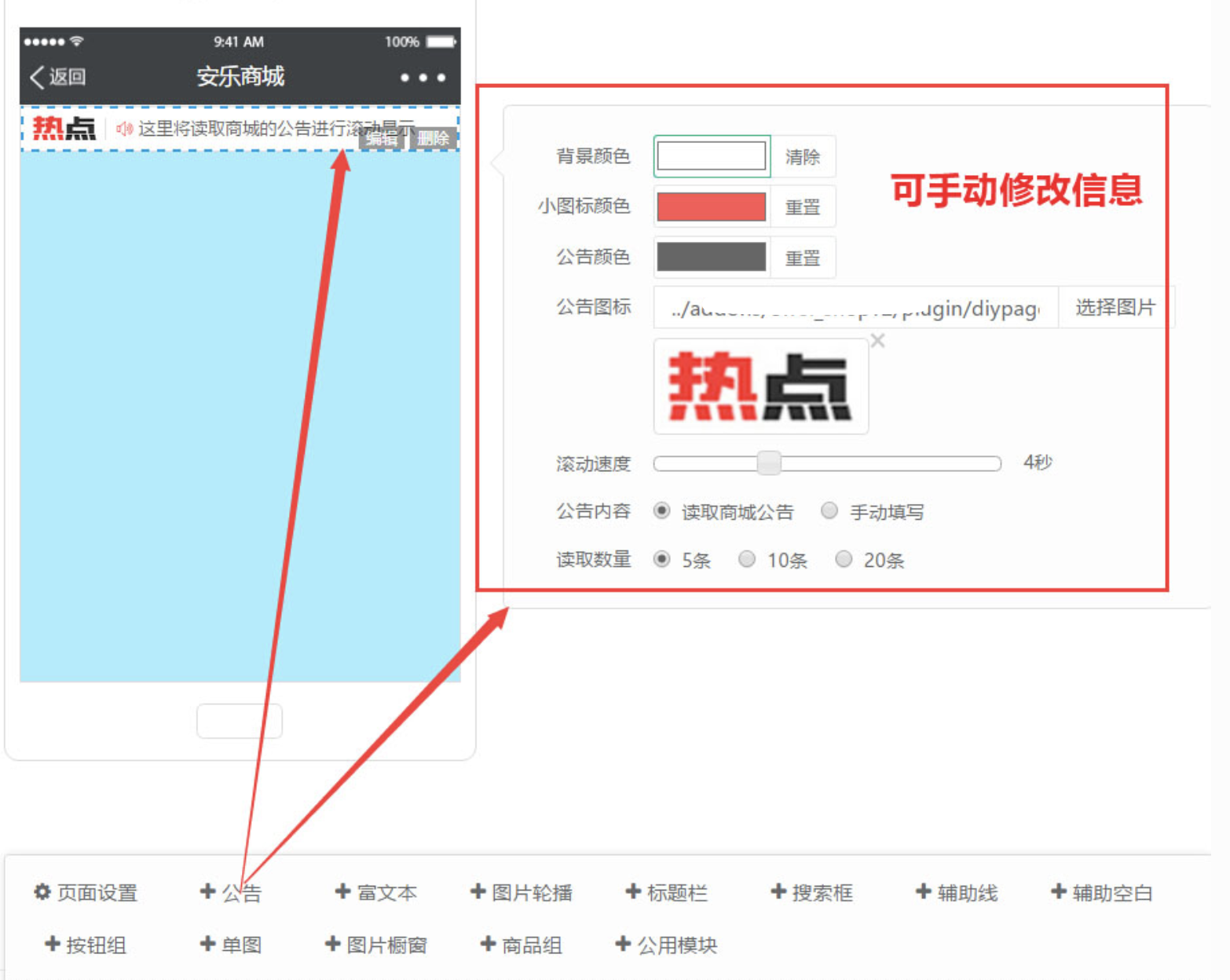
填寫編輯完畢后,在給商城添加元素,點擊下方的元素,在左側可預覽查看,例如點擊添加,參見下圖:

添加若干條元素后,可拖動元素更改位置,對新建的頁面點擊,將頁面保存到模板中,進行再次使用(在【全部模板】中直接根選擇創建即可),參見下圖:


“公用模塊”元素與其它元素不同,需要將信息添加到系統中才能選擇使用,否則系統會給予提示,而其他元素直接添加就可以使用,具體操作如下:
點擊【新建模塊】填寫模塊名稱,點擊選擇模塊中的元素,保存即可,參見下圖:

在“系統頁面”和“自定義頁面”添加“公用模塊”直接選擇保存的信息即可,參見下圖:

點擊可將新建的頁面直接保存到【系統頁面】中,在列表中點擊保存的頁面,可直接預覽在手機端的顯示,點擊將新建的頁面保存到【系統頁面】中,且生成在手機端顯示的預覽頁面。
【系統頁面】保存后,點擊【頁面設置】替換商城系統頁面,則商城中的系統首頁被替換為新建的系統頁面,參見下圖:


* 通過模板創建
點擊【】可直接進入【全部模板】頁面,(或直接點擊【應用】——【全部模板】),選擇系統中自帶的8套模板,點擊創建頁面,\*\*需注意的是系統自帶的模板只有系統管理員可刪除,刪除后將無法恢復,請謹慎操作,\*\*參見下圖:

- 文檔說明
- 互動直播
- 第一步:如何添加直播間
- 第二步:如何設置直播間操作臺
- 互動直播功能之基礎設置
- 互動直播行業解決方案教程(騰訊云)
- 互動直播行業解決方案教程(阿里云)
- 小程序
- 如何設置小程序首頁?
- 如何設置小程序底部導航?
- 如何設置小程序啟動廣告?
- 如何發布小程序?
- 如何設置小程序海報?
- 小程序常用頁面路徑對照
- 小程序微信支付綁定
- 小程序綁定參數配置教程
- 微信小程序注冊流程操作說明
- 如何設置小程序模板消息?
- 會員管理
- 如何設置會員等級?
- 如何查看操作會員信息?
- 如何開啟設置會員積分與消費排行榜?
- 如何設置會員分組?
- 系統設置
- 商城各入口的設置
- 商城會員等級升級依據和商品分類層級設置
- 選擇開啟商城支付方式(服務號商城支付)
- 商城交易設置
- 商城基礎、關注分享及關閉設置
- 分紅管理(全民股東、團隊分紅)
- 什么是全民股東?
- 如何給股東結算分紅?
- 如何設置股東中心?
- 如何計算股東分紅?
- 如何申請成為全民股東?
- 什么是團隊分紅?
- 如何申請成為隊長?
- 隊長如何申請提現?
- 如何給隊長打款分紅?
- 短信提醒
- 新海意短信消息庫設置
- 獲取阿里大于App Key 、App Secret參數和申請模板
- 獲取聚合數據App Key參數和申請模板
- 新海意商城短信提醒設置
- 如何獲取配置阿里云短信?
- 整點秒殺
- 什么是秒殺?
- 第一步:如何設置秒殺專題?
- 第二步:如何添加秒殺商品?
- 第三步:如何添加秒殺任務?
- 全返功能
- 店鋪裝修(服務號)
- 店鋪裝修——商品詳情頁功能設置
- 店鋪裝修關注條的使用
- 店鋪裝修懸浮按鈕的使用
- 店鋪裝修如何設置?
- 任務中心
- 任務類型添加及說明
- 如何添加設置任務海報?
- 新海意商城之任務中心新增單次任務和周期任務
- 新海意商城之任務系統幻燈片
- 新海意商城之任務系統說明&通知設置
- 任務系統紅包獎勵開通企業付款(現金紅包)
- 新海意商城之任務中心獎勵設置
- 關于新海意商城任務系統
- 微信卡券管理
- 微信卡券使用和領取設置
- 微信卡券頁面設置
- 添加微信卡券的詳情及基本信息操作教程
- 微信卡券錯誤提示及相關申請流程
- 營銷設置
- 優惠券的使用限制操作
- 關于新海意商城優惠券功能說明
- 關注商城公眾號后怎樣設置關注回復信息?
- 商城查看會員領取或后臺發放的優惠券記錄
- 商城優惠券使用說明規則設置
- 商城優惠券推送消息通知設置
- 商城優惠券的添加
- 商城的營銷如何設置?
- 如何開啟商城的積分抵扣和余額抵扣?
- 小票打印機
- 商城小票打印機設置
- 商城小票打印機模板庫
- 商城小票打印機設置參數
- 關于商城小票打印機
- 商品批發功能
- 拼團功能
- 拼團消息提醒設置
- 拼團入口設置
- 拼團維權訂單的處理
- 拼團訂單的處理
- 如何添加拼團商品?
- 如何設置的拼團商品?
- 如何設置階梯團?
- 什么是拼團?
- 積分簽到
- 查看商城積分簽到應用插件簽到記錄
- 商城積分簽到應用插件入口設置
- 商城積分簽到應用插件簽到規則設置
- 關于商城積分簽到插件功能說明
- 砍價活動
- 商城砍價活動分享、通知設置
- 商城砍價活動添加商品
- 關于商城砍價活動
- 全網通功能
- 商城v2版用戶綁定/合并流程圖解(基于2.6.4版制作)
- 商城全網通用戶綁定、合并邏輯
- 商城全網通設置詳細功能設置
- 商城全網通說明
- 商城管理
- 商城商品組的使用
- 如何設置按不同客戶類型群發消息?
- 如何添加虛擬卡?
- 如何設置商品自定義表單
- 如何設置商品線下核銷
- 如何設置商品分銷
- 如何設置下單通知
- 如何設置購買商品強制關注
- 如何設置商品會員折扣
- 如何設置商品營銷
- 如何設置商品購買權限
- 如何設置商品詳情
- 如何設置商品參數
- 如何設置商品庫存/規格
- 如何設置商品基本信息
- 商城—商品管理
- 如何設置商品分類
- o2o插件操作說明
- 商城退貨地址管理操作說明
- 商城評價管理操作說明
- 商城公告管理操作說明
- 商城配送方式操作說明
- 分銷
- 如何設置分銷中心?
- 如何打款傭金?
- 分銷商如何提現?
- 如何綁定上下線關系?
- 什么是分銷商?
- 什么是分銷小店?
- 如何設置推廣二維碼?
- 分銷傭金
- 如何成為分銷商?
- 分銷關系
- 應用管理
- 商城幫助中心的設置
- 添加自定義表單
- 快遞助手的使用
- 文章營銷設置
- 淘寶助手應用操作
- 電子面單
- 訂單管理
- 商城刪除商品訂單及充值記錄操作
- 待發貨訂單是否支持批量發貨?
- 怎樣處理買家申請退款、退貨、換貨的維權訂單?
- 買家提交的訂單如何處理?
- 財務管理
- 怎樣處理余額提現申請?
- 游戲系統
- 商城游戲系統說明&通知設置操作說明
- 商城游戲系統三個活動類型的區別
- 商城游戲系統抽獎獎品添加操作
- 商城游戲系統活動場景設置、獎勵商品參與分銷等基礎設置操作說明
- 關于商城游戲系統插件業務邏輯
- 積分商城
- 如何添加積分商城的商品?
- 什么是積分商城?
- 如何使用積分商城進行兌換?
- 好友瓜分券
- 如何設置和使用好友瓜分券?
- 好物圈操作流程
