**svn搭建XinhyAdmin:**
*備注:以下文檔提到的偽靜態是:nginx 配置*
1.svn checkout 項目svn地址
2.復制.env.example 文件重命名 .env
3.在api目錄 composer install
4.修改.env 文件 配置數據庫連接
如果文件中沒有[JWT] 需要運行 php think jwt:create 例如:
~~~
[JWT]
SECRET=a44417d24e2f4a95521a8011df7930b7
~~~
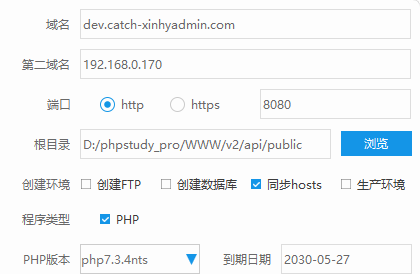
5.綁定域名 例如:dev.catch-xinhyadmin.com:配置域名時可能host文件沒有修改權限 可參考:https://jingyan.baidu.com/article/624e7459b194f134e8ba5a8e.html 修改權限

偽靜態:
```
location / {
if (!-e $request\_filename){
rewrite ^(.\*)$ /index.php?s=$1 last; break;
}
}
```
5.在web目錄先npm install
6. 修改.env.development 指定調用api的域名或者ip地址;端口號如果是80可以不用填寫
```
VUE_APP_API_BASE_URL=http://域名:端口/
```
7. 運行npm run serve
**本地搭建新項目**: 在XinhyAdmin的基礎上新開項目,不影響XinhyAdmin
1:新建項目目錄 例如:AITeach
~~~
mkdir AITeach
~~~
2.進入 AITeach 新建api 和web目錄
~~~
cd AITeach
mkdir api
mkdir web
~~~
3.進入api 解壓api.zip 解壓到當前目錄
4.在api目錄下運行composer install
5.將sql文件導入數據庫
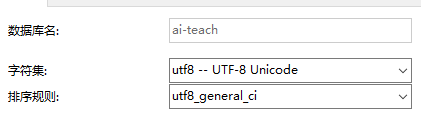
新建庫:

導入數據時可能會碰到視圖只導入一部分 查看日志會發現報錯:
# 1449The user specified as a definer('root'@'%') does not exist
解決方法參考:https://blog.csdn.net/CanXue6789/article/details/105893959/
mysql>8.0
```
CREATE USER '用戶名'@'%' IDENTIFIED BY '密碼';
grant all privileges on *.* to 'root'@'%';
select @@global.sql_mode;
set @@global.sql_mode?
=’STRICT_TRANS_TABLES,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR_DIVISION_BY_ZERO,NO_ENGINE_SUBSTITUTION’
```
6.修改.env 配置文件 (數據庫連接)
~~~
[DATABASE]
TYPE = mysql
HOSTNAME = 127.0.0.1
DATABASE = ai-teach
USERNAME = root
PASSWORD = root
HOSTPORT = 3306
CHARSET = utf8
DEBUG = true
~~~
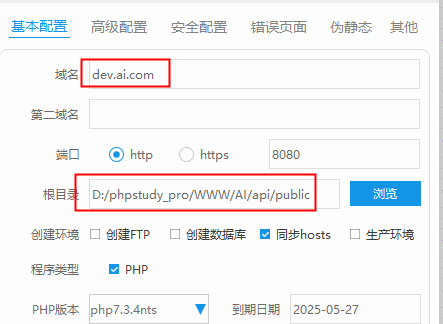
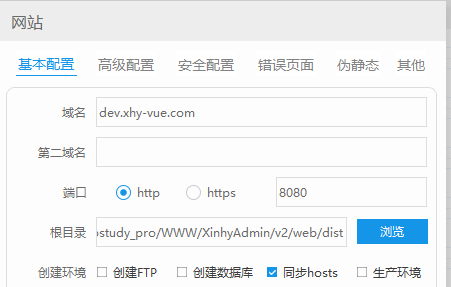
7.phpstudy 配置域名 配置偽靜態
域名:

~~~
偽靜態:
if (!-e $request\_filename){
rewrite ^(.\*)$ /index.php?s=$1 last; break;
}
~~~
8. 進入web目錄 解壓web.zip 解壓到當前目錄
9 .在web目錄下運行 npm install
10.修改.env.development (開發)
~~~
VUE_APP_API_BASE_URL=http://dev.ai.com:8080/
~~~
11.npm run serve

12.訪問本地地址 : http://localhost:8082/

*****
*****
*****
**web打包項目安裝**
1.修改配置文件.env.preview
域名為api接口配置的域名 端口號若為80可以不寫
```
VUE_APP_API_BASE_URL=http://域名:端口號/
```
3. 在web目錄下運行命令 npm run build:preview
4. 生成dist文件
5. 綁定域名

6.配置偽靜態
```
location / {
try_files $uri $uri/ /index.html;
}
```
7. 訪問頁面

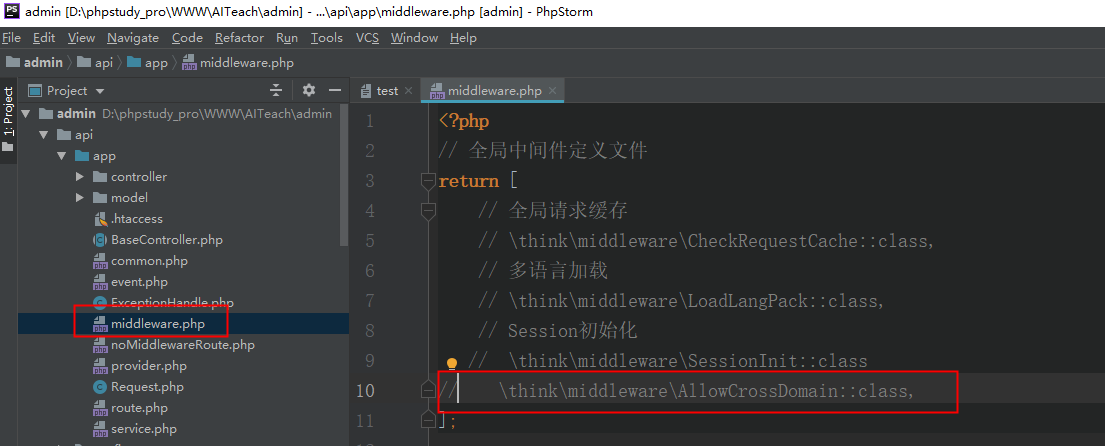
8. 本地跨域問題:注釋掉TP框架自帶的跨域中間件,

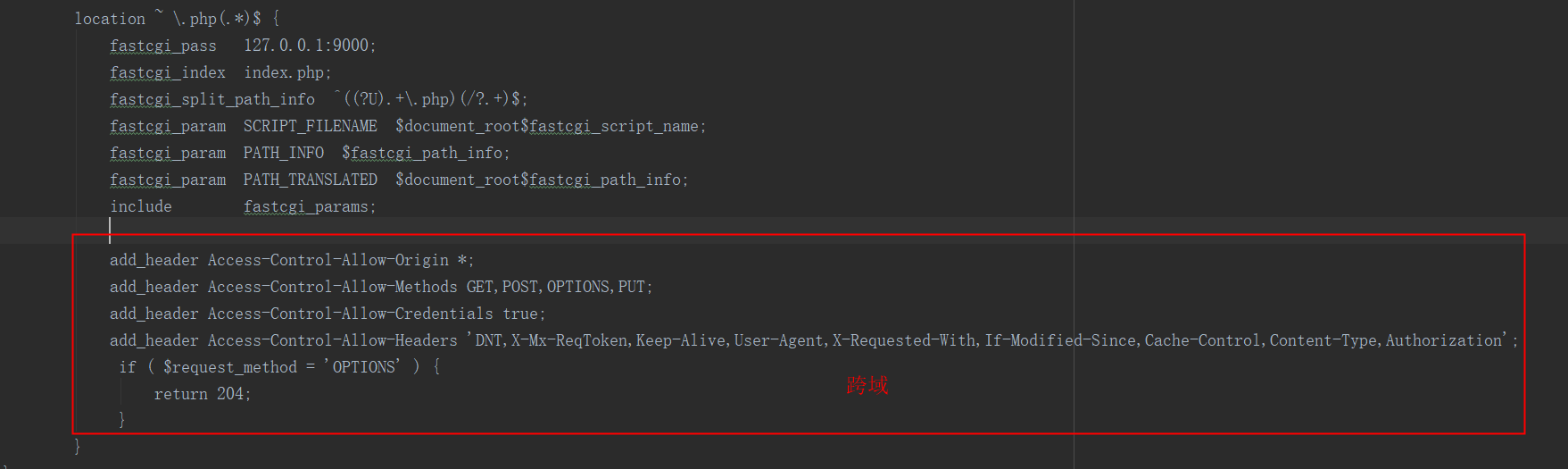
然后在conf配置文件中添加如下代碼

~~~
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS,PUT;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ( $request_method = 'OPTIONS' ) {
return 204;
}
~~~
*****
*****
*****
*****
**linux配置項目需要注意的地方:**
1.linux 嚴格區分大小寫 源碼一定要注意
2.跨域請求解決方式
api域名配置需要添加(如果是本地需要加載反向代理的location 下面):
~~~
location / {
add_header Access-Control-Allow-Methods GET,POST,OPTIONS,PUT;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ( $request_method = 'OPTIONS' ) {
return 204;
}
# URL重寫支持
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
}
~~~
3.寶塔面板修改api文件夾的所有者為www(解決創建文件沒有權限的問題)