**需求介紹**:
~~~
頁面需求:
左側展示菜單的樹結構
右側默認展示添加菜單的頁面
點擊菜單之后顯示編輯菜單頁面
添加菜單頁面有保存 刪除 重置按鈕
編輯菜單頁 面有 修改 添加子節點 刪除按鈕
功能需求:
左側 樹結構可以無限制的添加節點 拖拽 查詢(查詢結果顯示完整的樹結構)同級上下移動 刪除
右側 頁面能夠添加 編輯 刪除節點 可以增刪改每個菜單頁面的操作按鈕
~~~
**實現方案**:
1: 頁面布局:
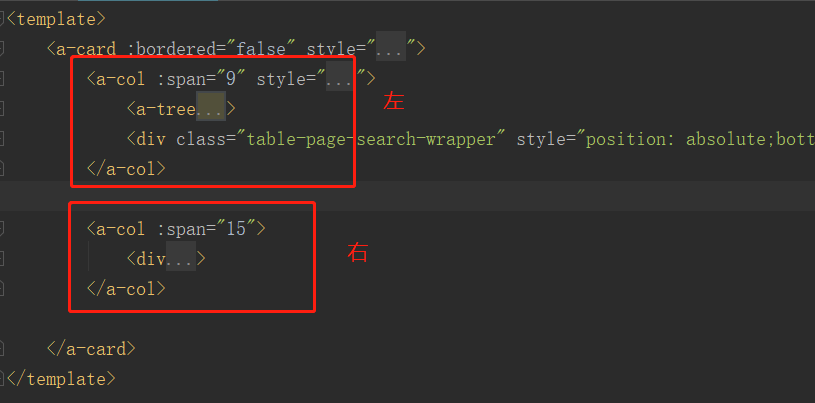
父組件index.vue 分為左右兩部分

右側頁面加載子組件(加載子組件方法:1:父組件import 子組件 2:export default 中的components 中添加子組件的名稱 3:頁面加載是使用子組件名標簽)
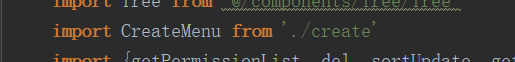
1:引入子組件

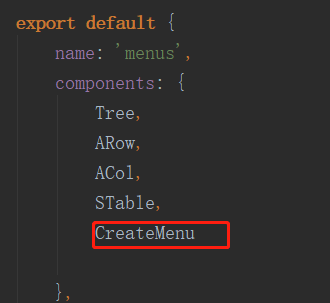
2:添加組件

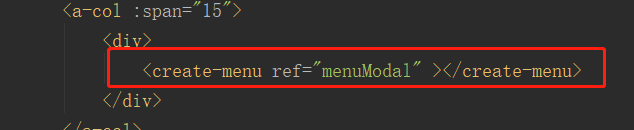
3:使用組件

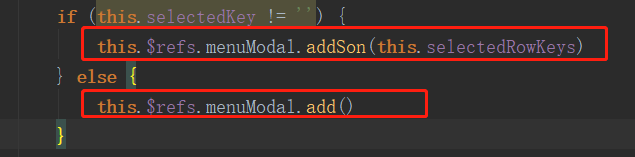
ref的作用:父組件調用子組件的方法

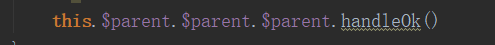
子組件調用父組件的方法 可以用:this.$parent
示例:

2:功能實現:
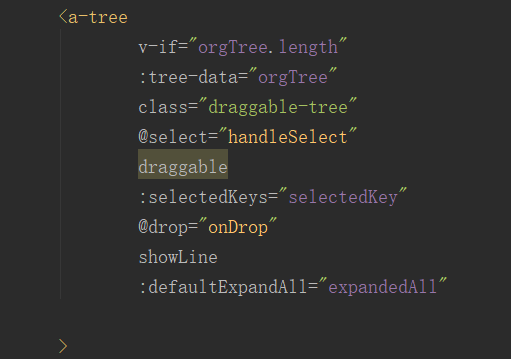
1:使用樹控件 (參考api:[https://www.antdv.com/components/tree-cn/](https://www.antdv.com/components/tree-cn/))

~~~
異步加載數據 defaultExpandAll 無法生效 需要加載判斷 v-if="orgTree.length" 獲取到數據之后再加載組件
draggable : 允許節點拖拽
drop: 拖拽時放手觸發的函數
showLine: 顯示虛線
selectedKeys :選中的節點
tree-data: 數據
defaultExpandAll:默認展開所有節點
主要有兩個函數一個是選中節點select 再一個是拖拽drop
handleSelect(selectKey,info){
// selectKey 選中節點的key值 這個是控件自動算的
//info 包括選中節點的所有信息 可以獲取選中節點的詳細信息
}
OnDrop(info){
const dropKey = info.node.eventKey // 目標節點
const dragKey = info.dragNode.eventKey // 移動節點
const dropPos = info.node.pos.split('-')
const dropPosition = info.dropPosition - Number(dropPos[dropPos.length - 1]); // 目標節點的上方還是下方 上方-1 下方 1 移動至目標里面 即成為子節點 為0
info.dropToGap // 移動至目標節點的上方還是下方時存在 如果移動至目標節點里面則不存在
}
~~~