### * 以角色管理的curd 基本為開發案例
1:增加 api\xhy\framework\controller\role.php
2:修改 api\xhy\framework\route.php
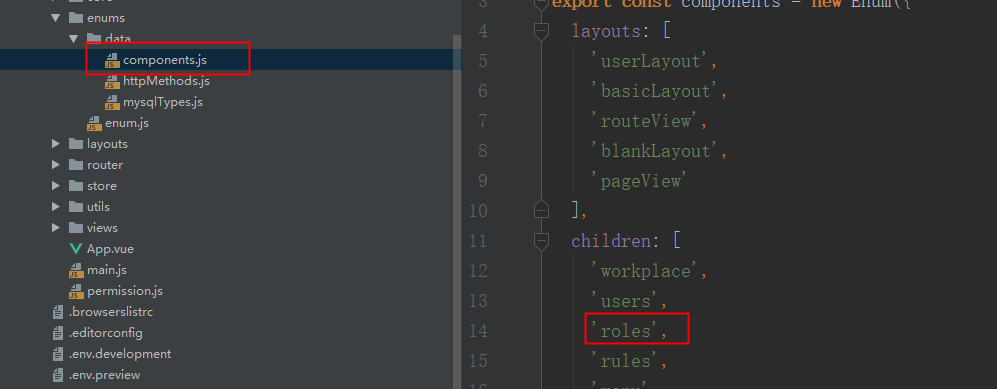
3:修改 web/src/enums/data/components.js 添加組件

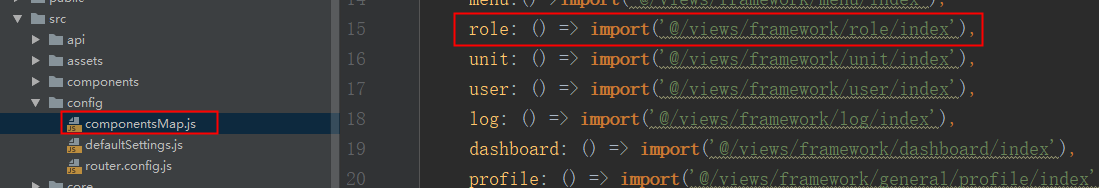
4:修改 web/src/config/componentsMaps.js 添加路由

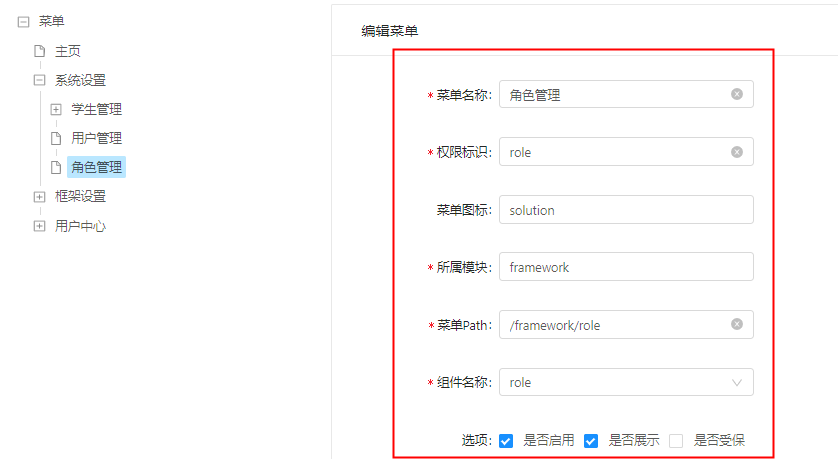
5:菜單設置添加對應菜單

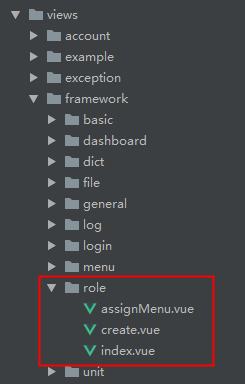
6:添加組件

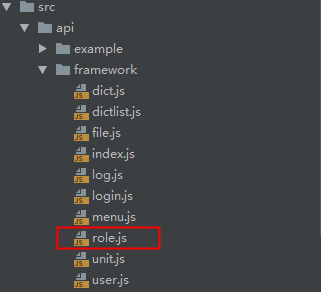
7:增加web/src/api/framework/模塊.js 調用api

8.需要注意的地方:
```
菜單所屬模塊------示例填寫demo 比如學生管理 老師管理 正式菜單填寫framework
菜單Path :/framework/role 注意前面的 “/”
添加vue文件 必須帶<template></template>標簽
```
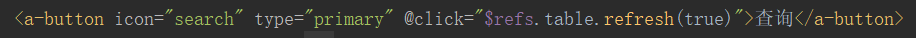
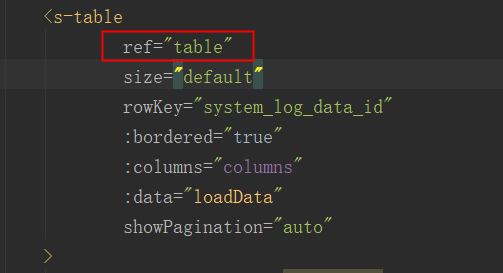
列表頁面的刷新:ref是對應的

table 需要定義
添加按鈕:

createPage 也需要定義: