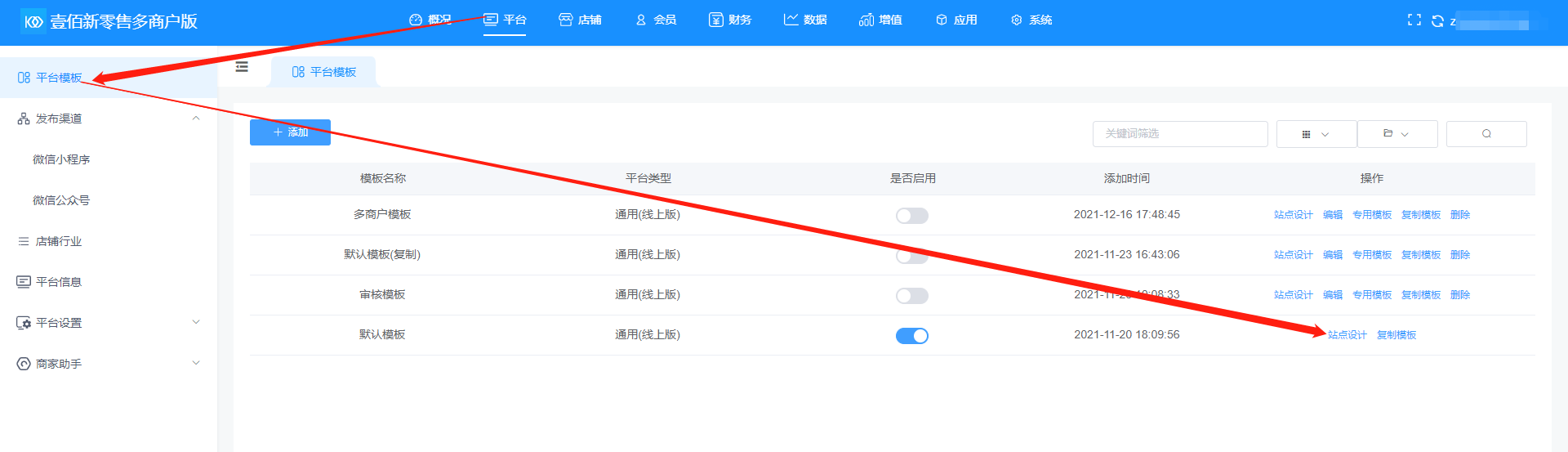
一、首先登錄應用后臺,點擊平臺---平臺模板,找到開啟的模板,進入站點設計頁面

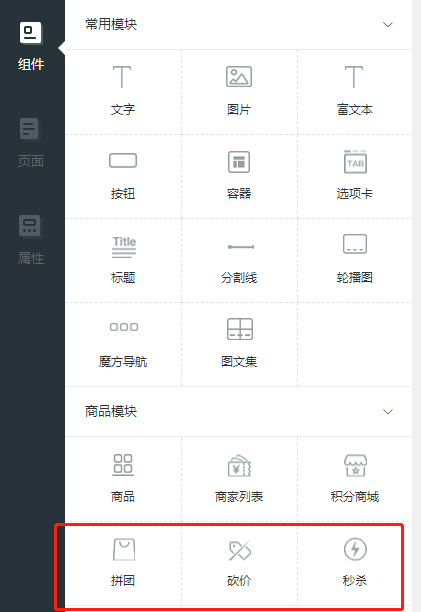
二、組件分為四個模板,常用模塊、商品模塊、內容模塊和高級模塊,模塊里面的組件都是可以拖拽至設計頁面的

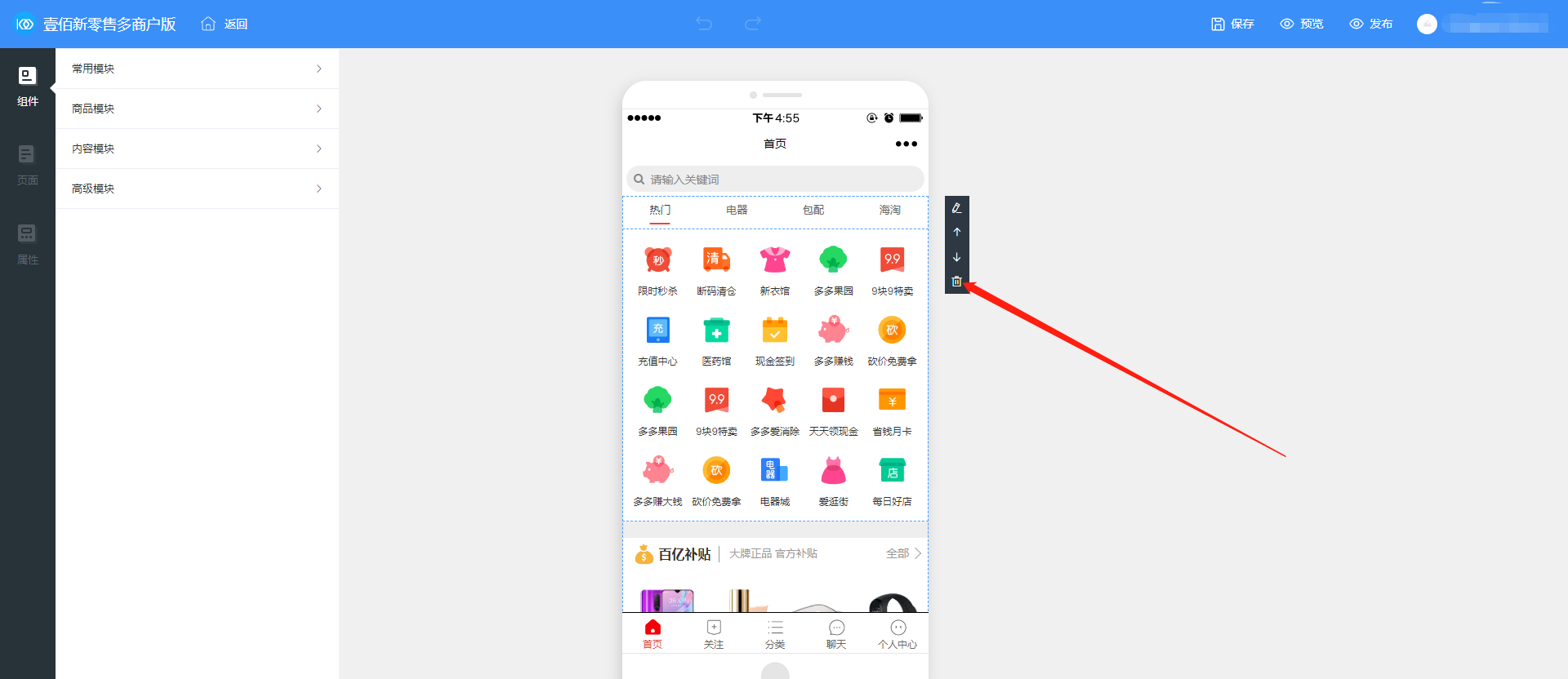
可以看到默認的模板,僅僅用于展示,鼠標移動到設計頁面可以看到刪除、編輯、移動操作

底部導航可看到五個首頁、關注、分類、聊天、個人中心

三、簡單介紹下經常用到的組件,設計下首頁
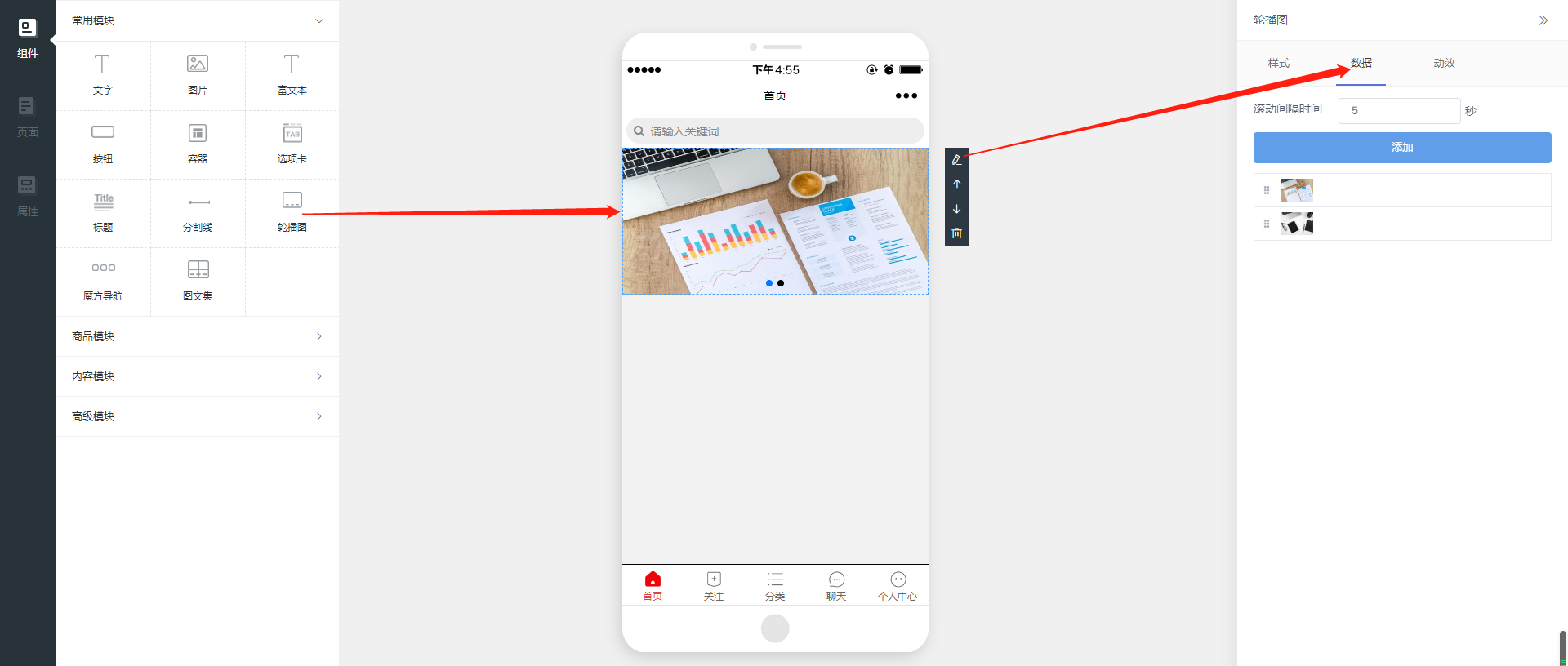
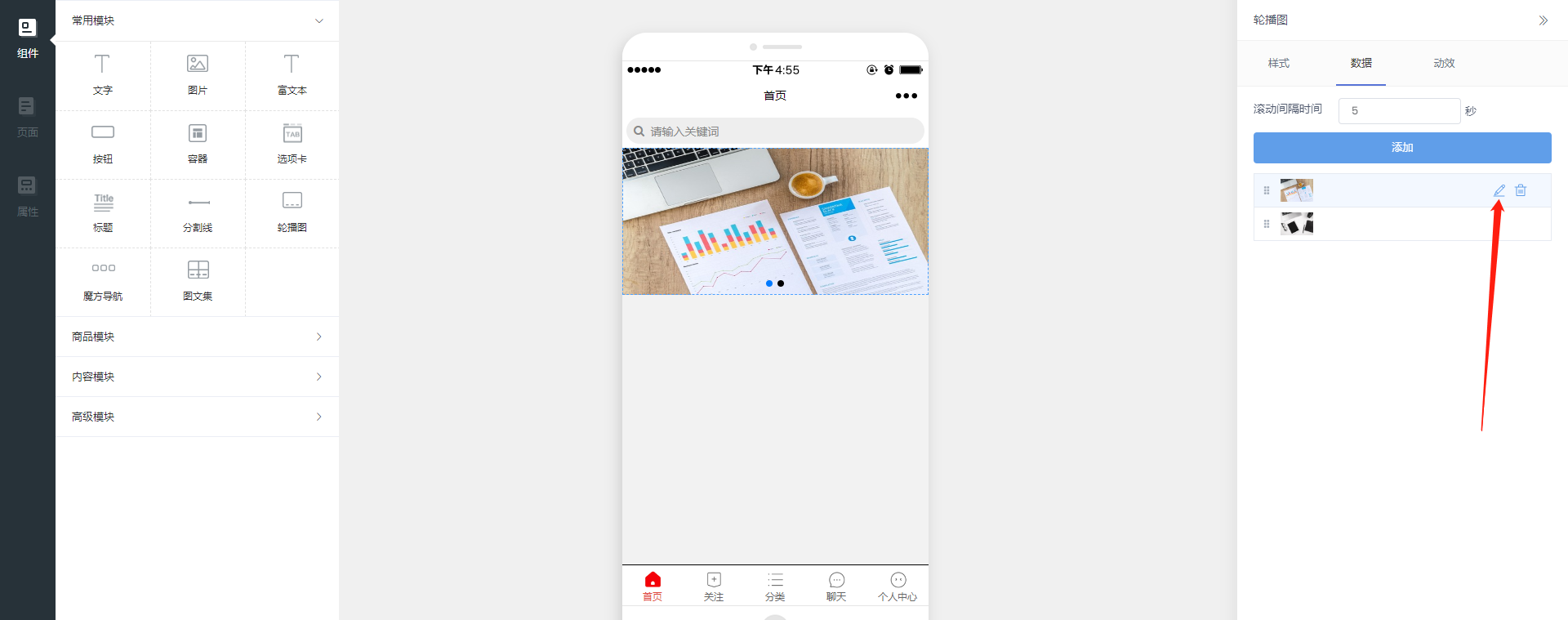
1.輪播圖組件,可以將組件拖拽到設計頁面任意位置,鼠標經過設計版塊可以看到編輯


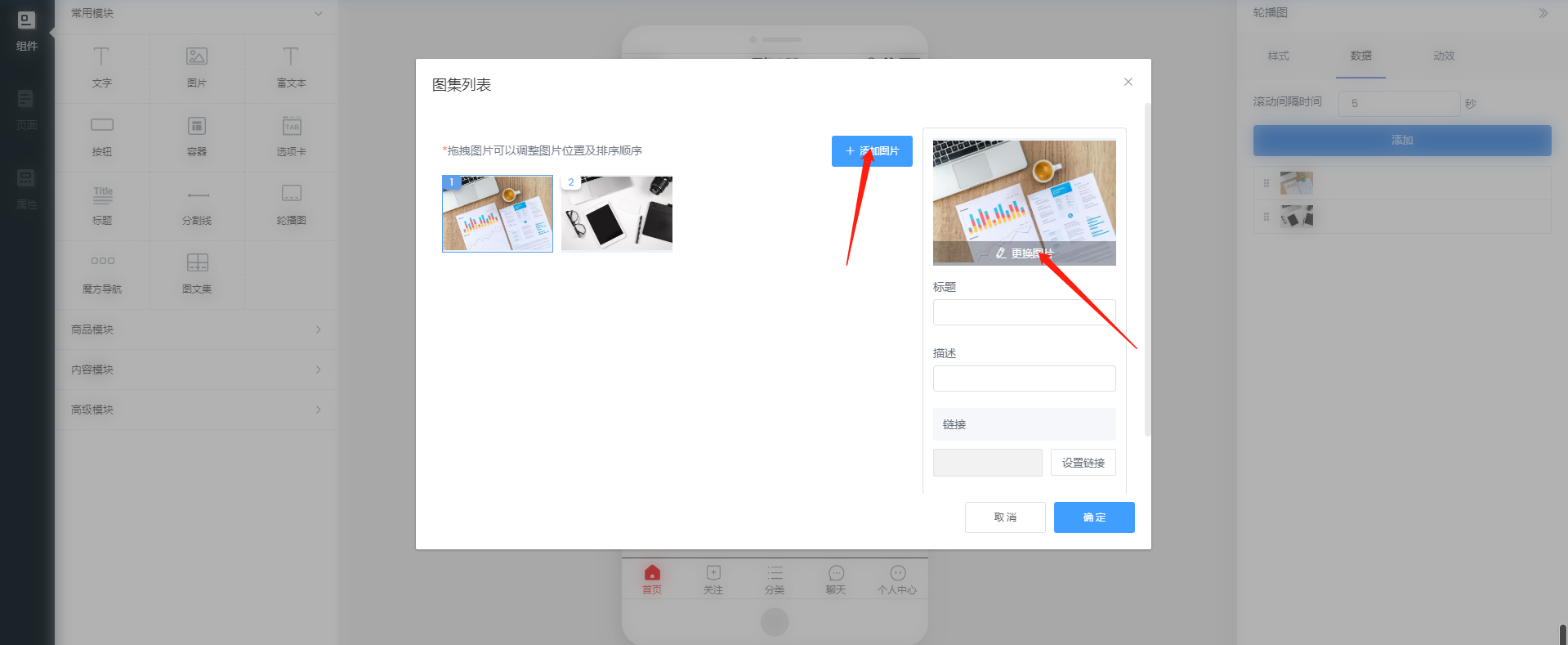
可以更換圖片,也可以新增加多張圖片

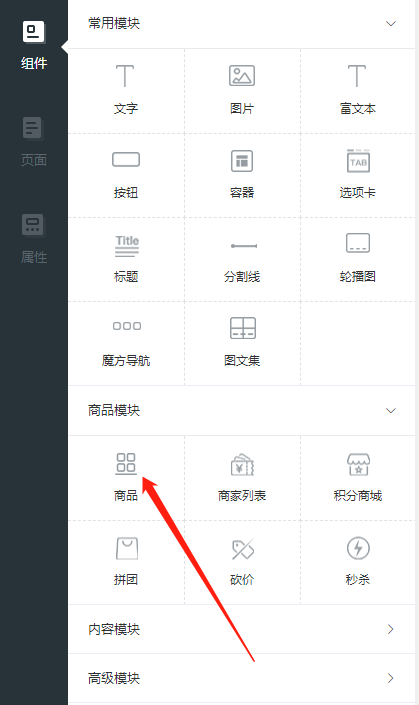
2.商品組件,首先需要后臺有商品數據,設計頁面直接調用即可

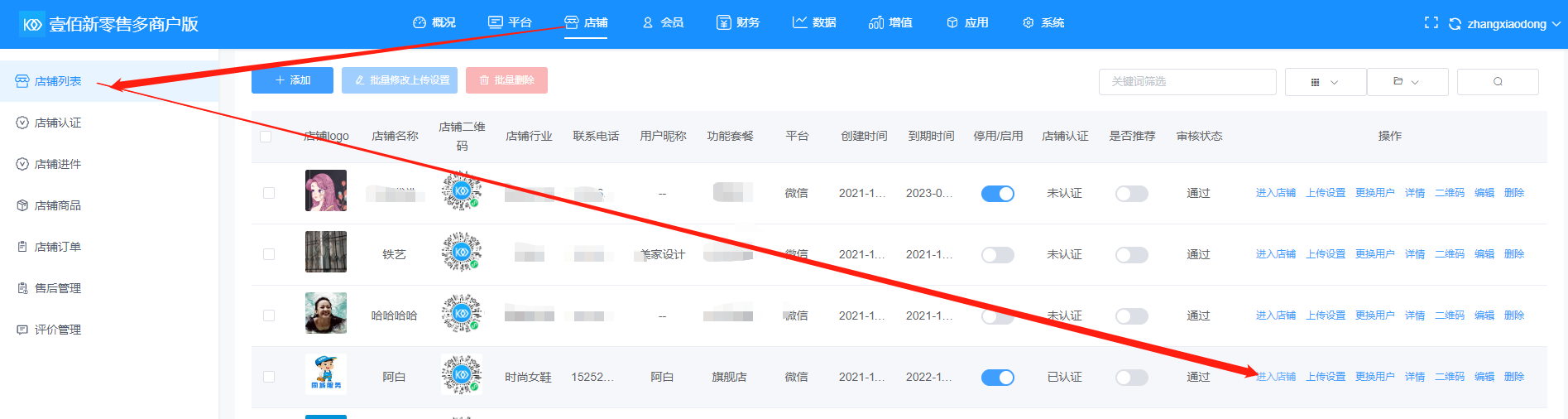
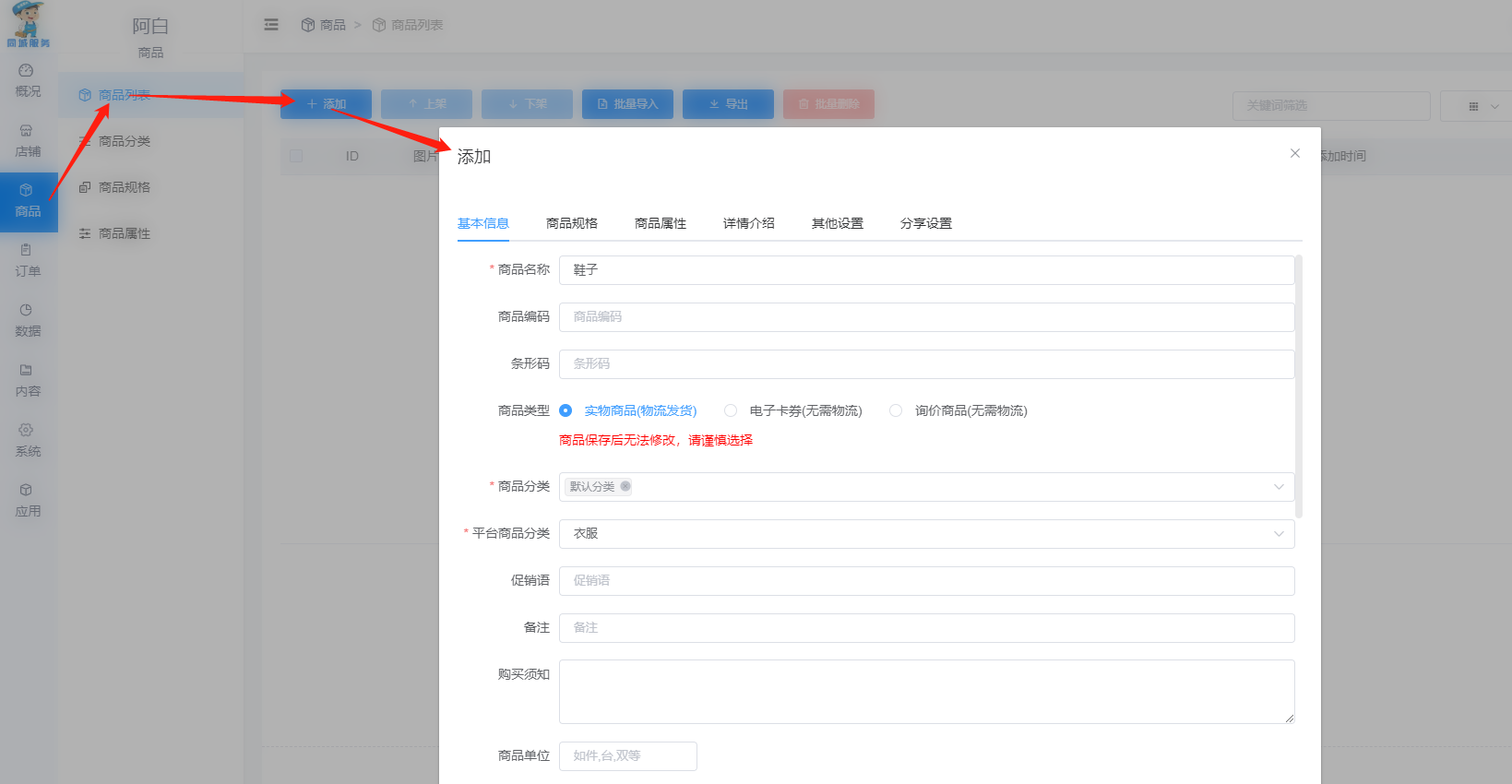
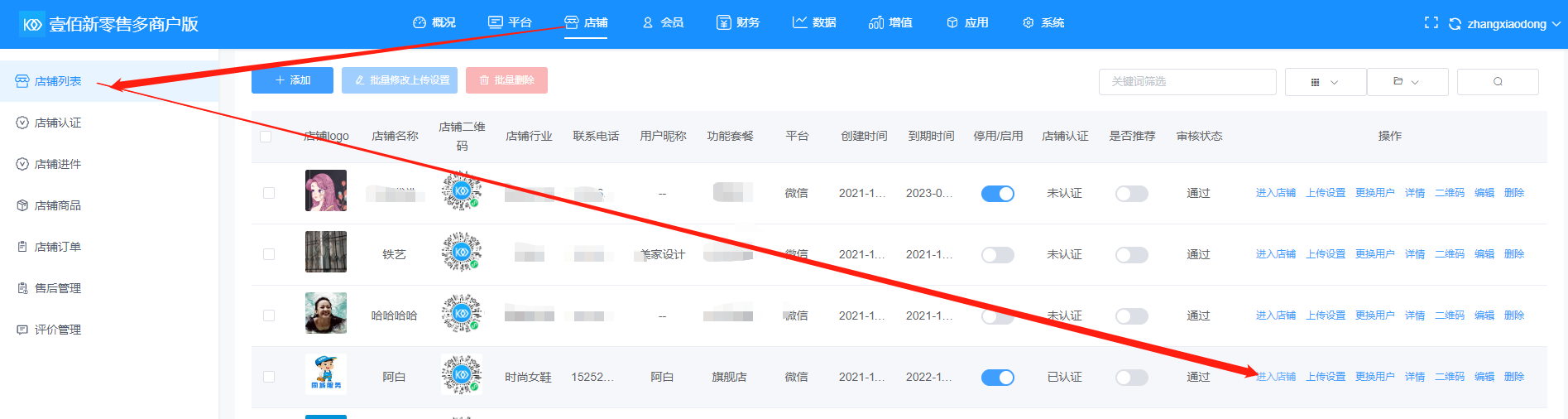
客戶首先有入駐店鋪,進入店鋪,點擊商品--商品列表,填寫商品的基本信息,添加商品即可


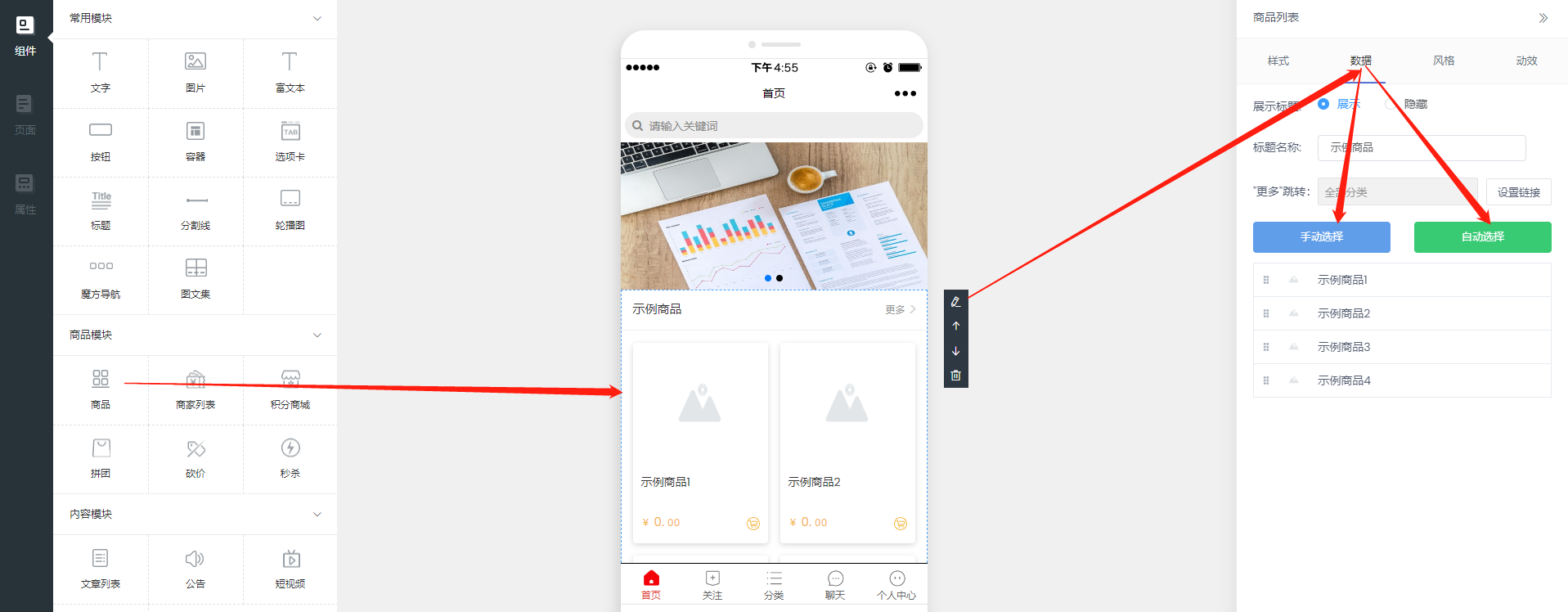
然后返回設計頁面,拖拽商品組件到設計頁面,調用添加好的商品

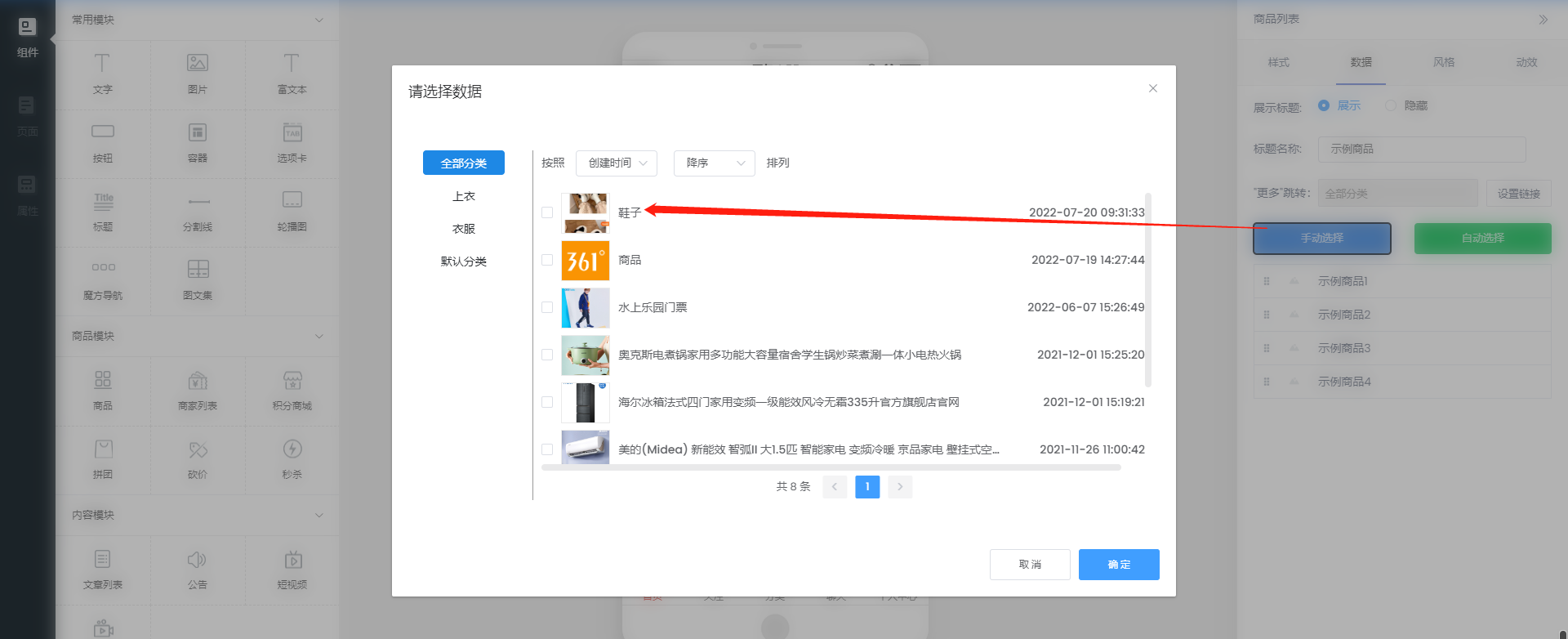
可以手動選擇,也可以自動選擇。手動選擇僅選擇自己選中的商品展示,手動選擇展示所有上架的商品,后續新增的商品也會自動展示

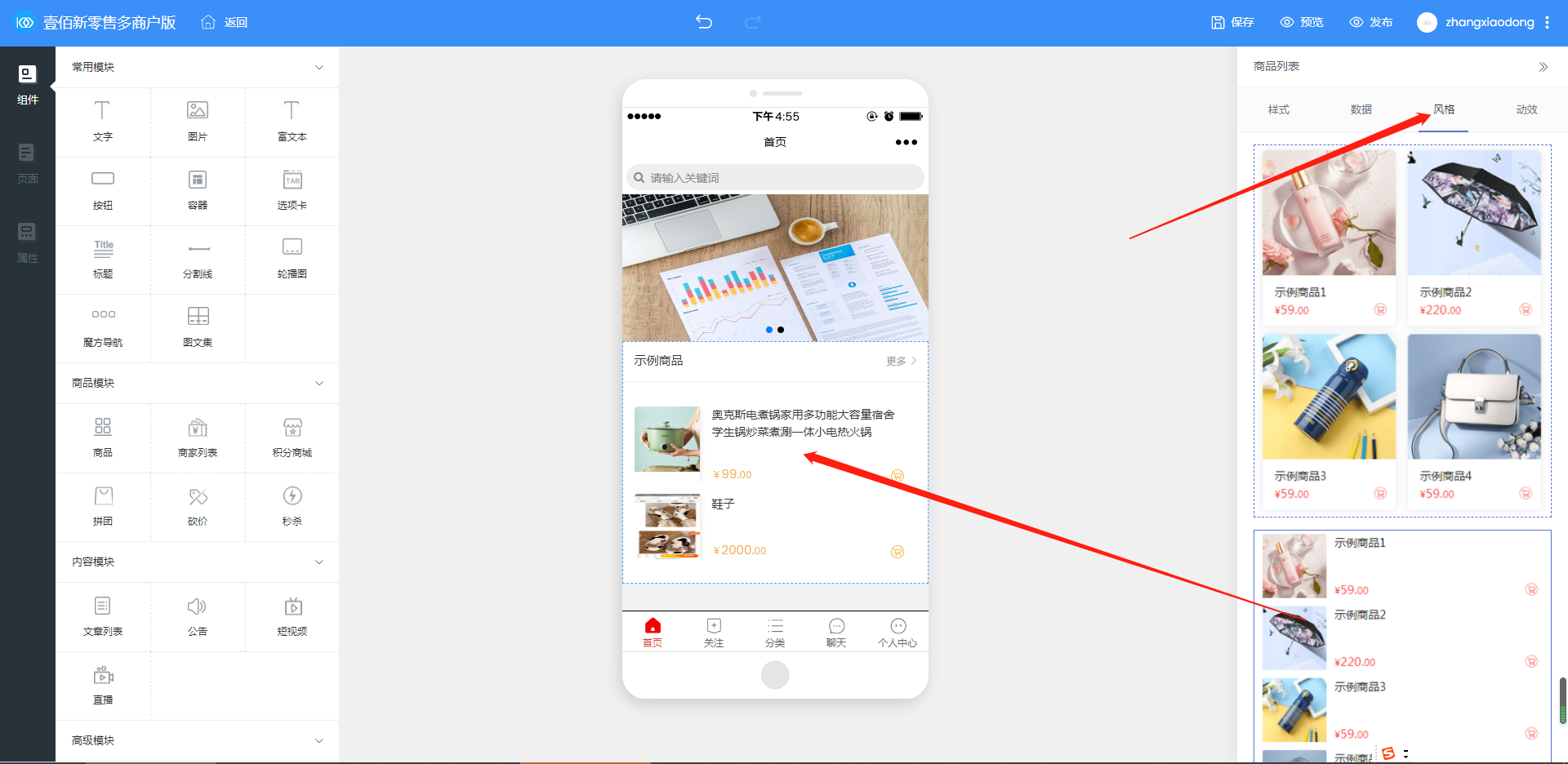
添加好之后,你可以自己選擇風格展示

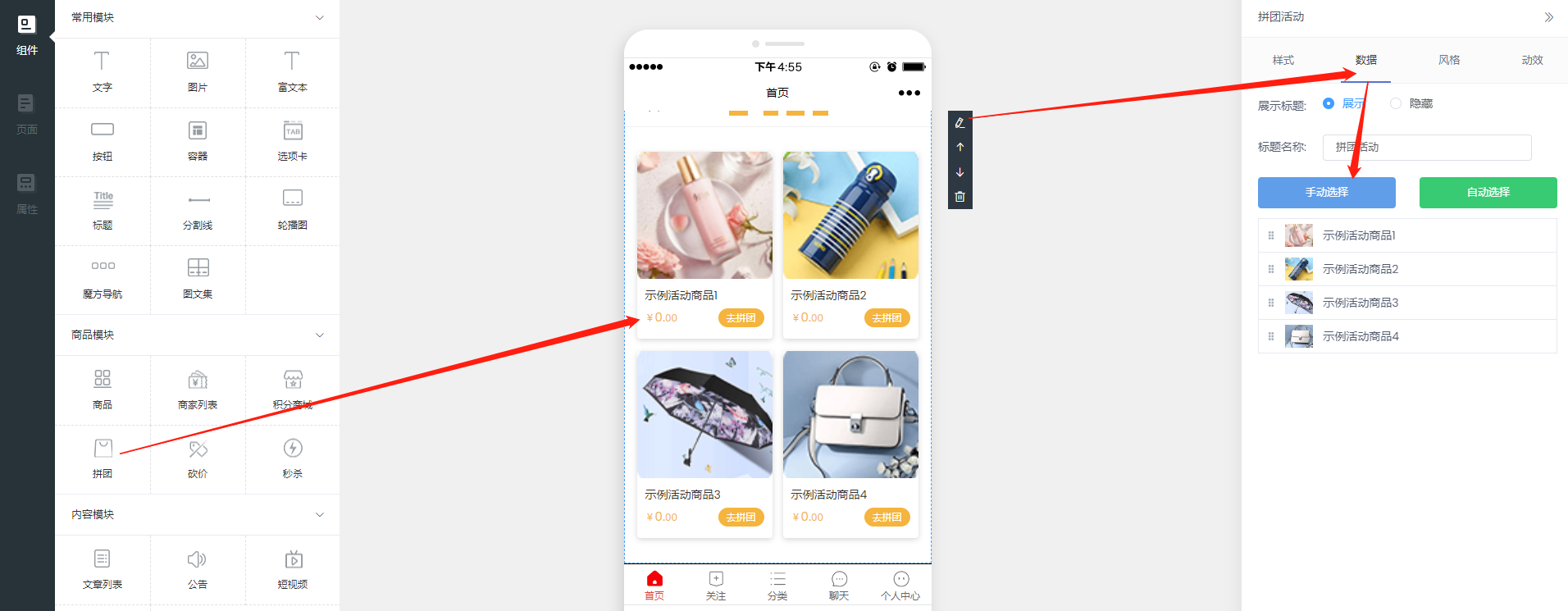
3.拼團砍價秒殺一樣,需先添加數據后調用

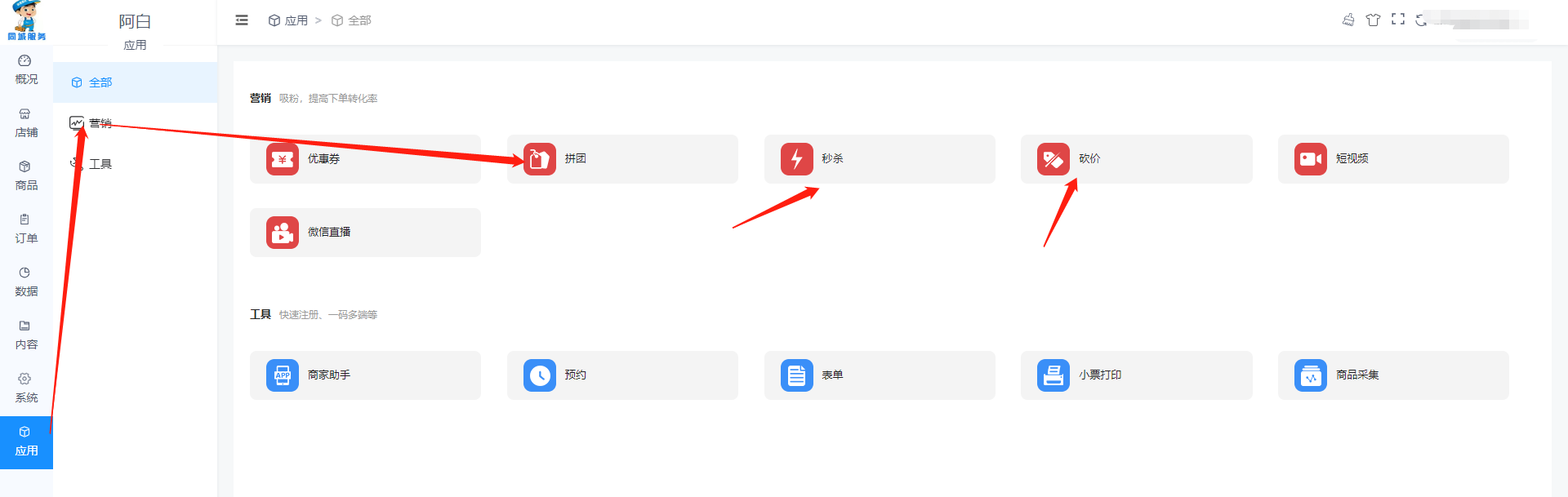
進入店鋪,點擊應用可看到拼團砍價秒殺組件


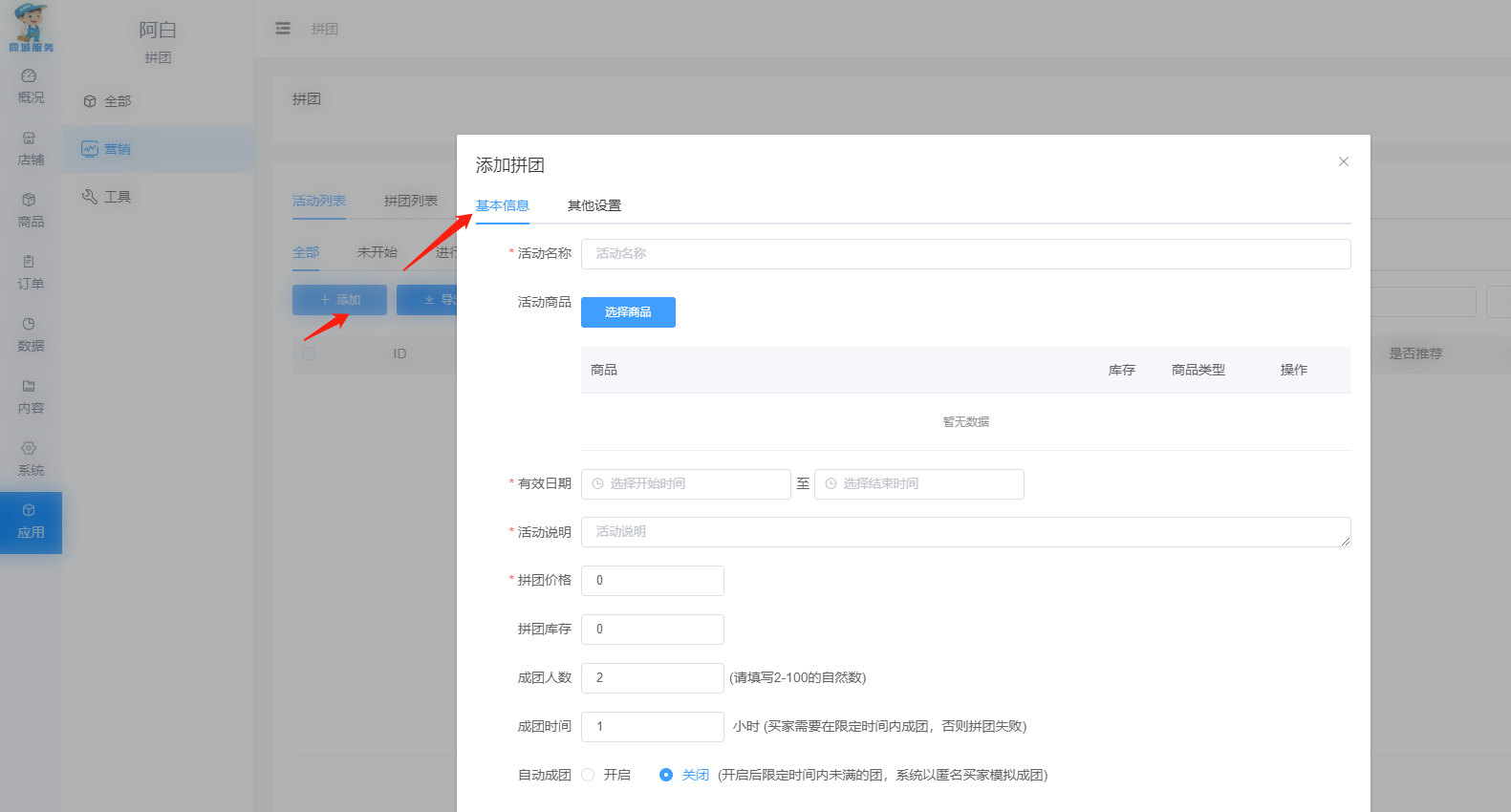
添加拼團活動,填寫基本信息

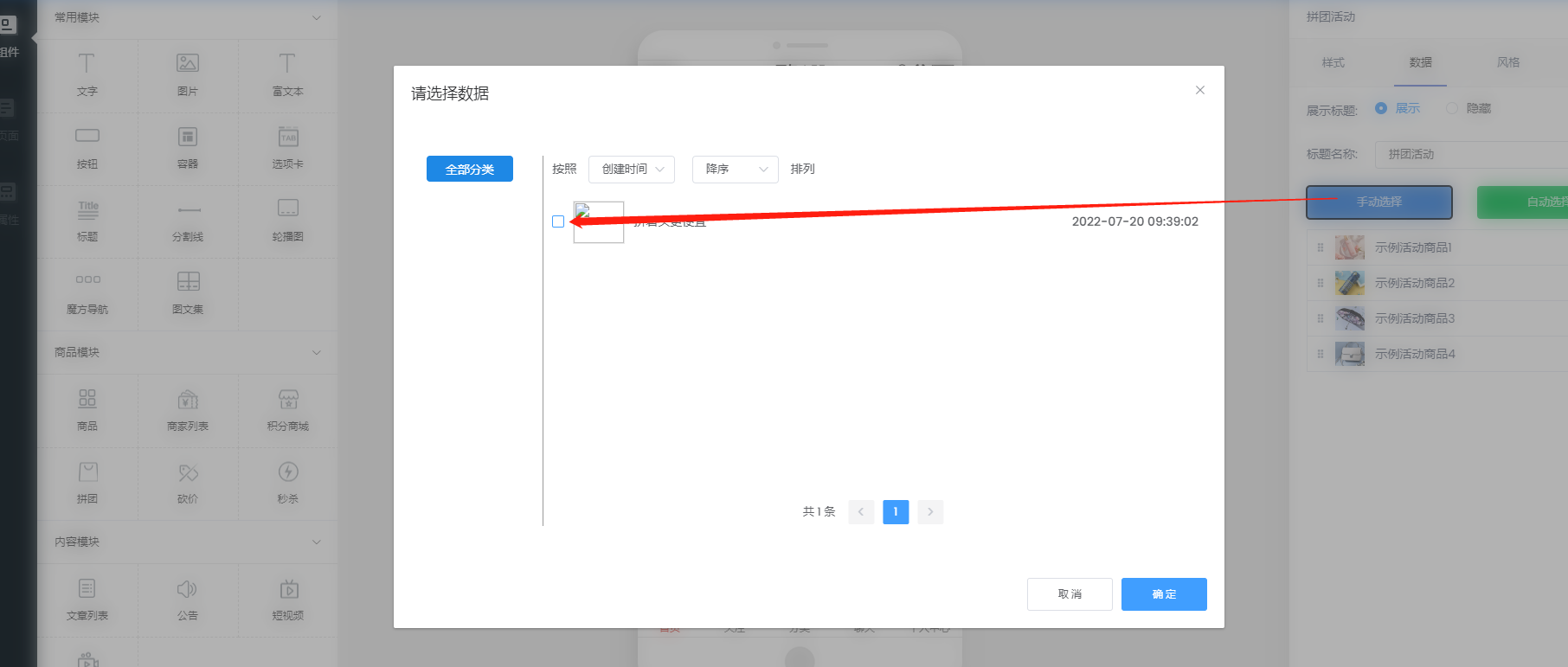
同樣返回設計頁面進行調用


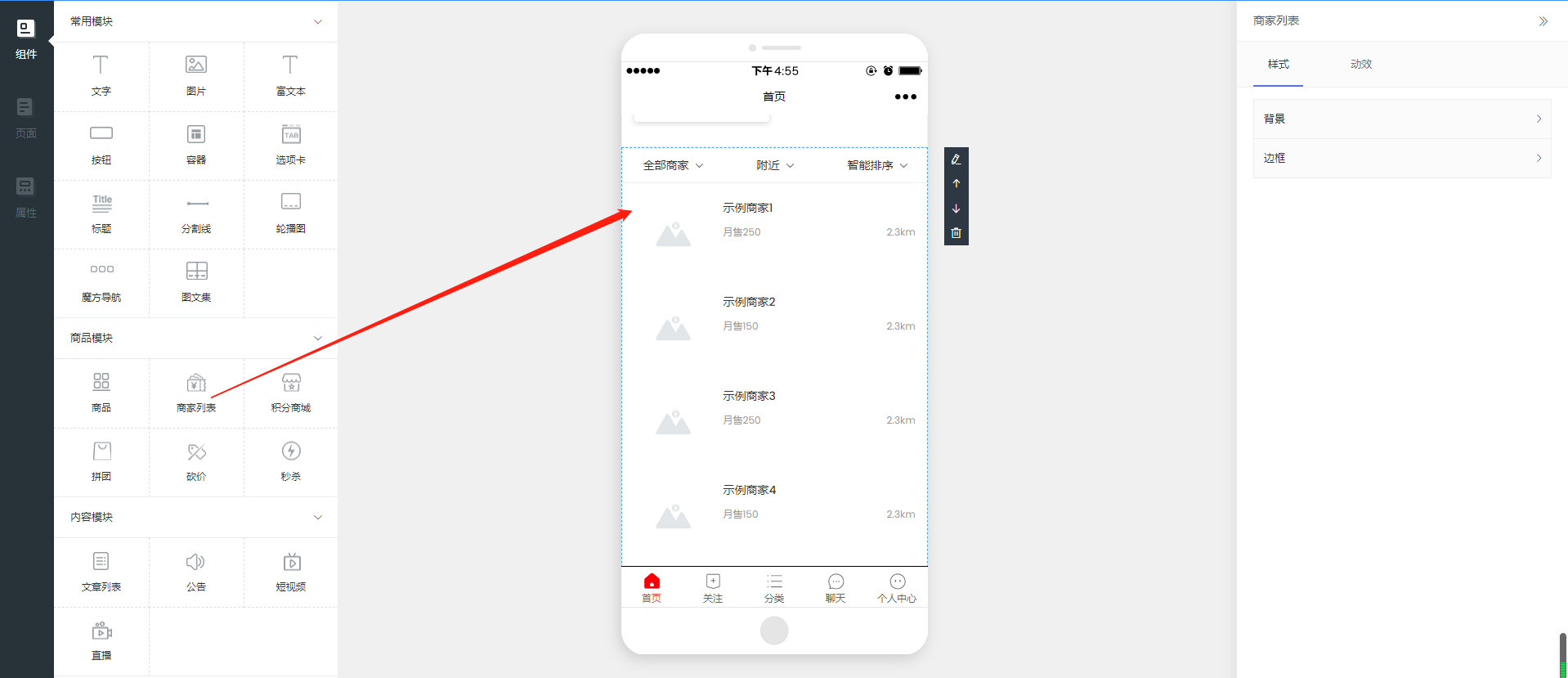
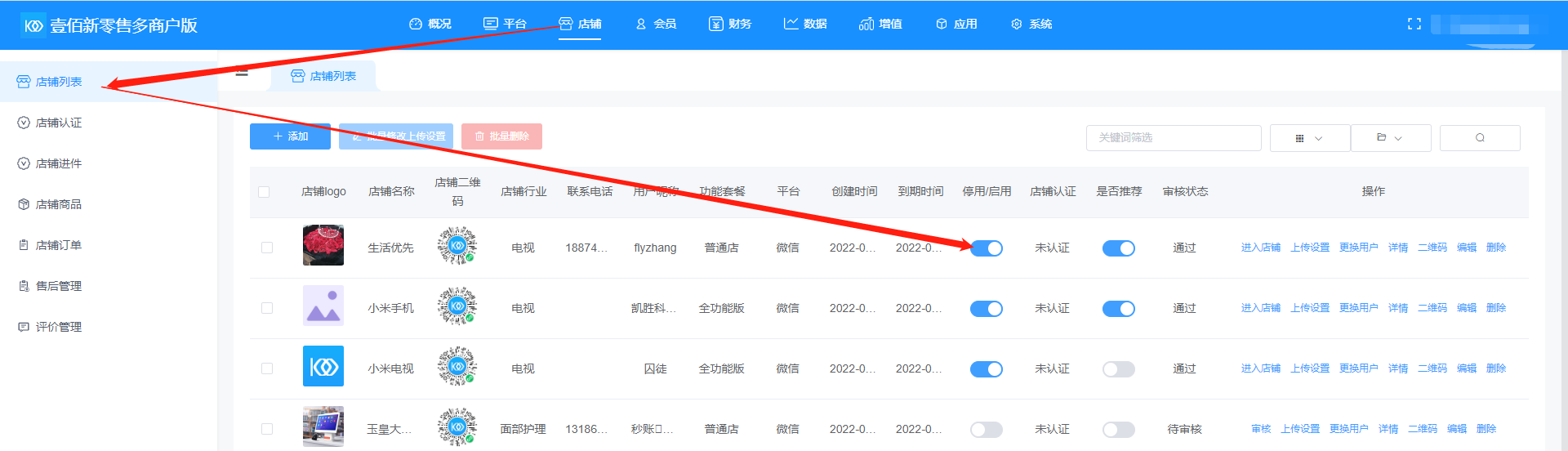
4.商家列表組件直接放置頁面即可,會自動獲取平臺上所有已入駐并且開啟的店鋪


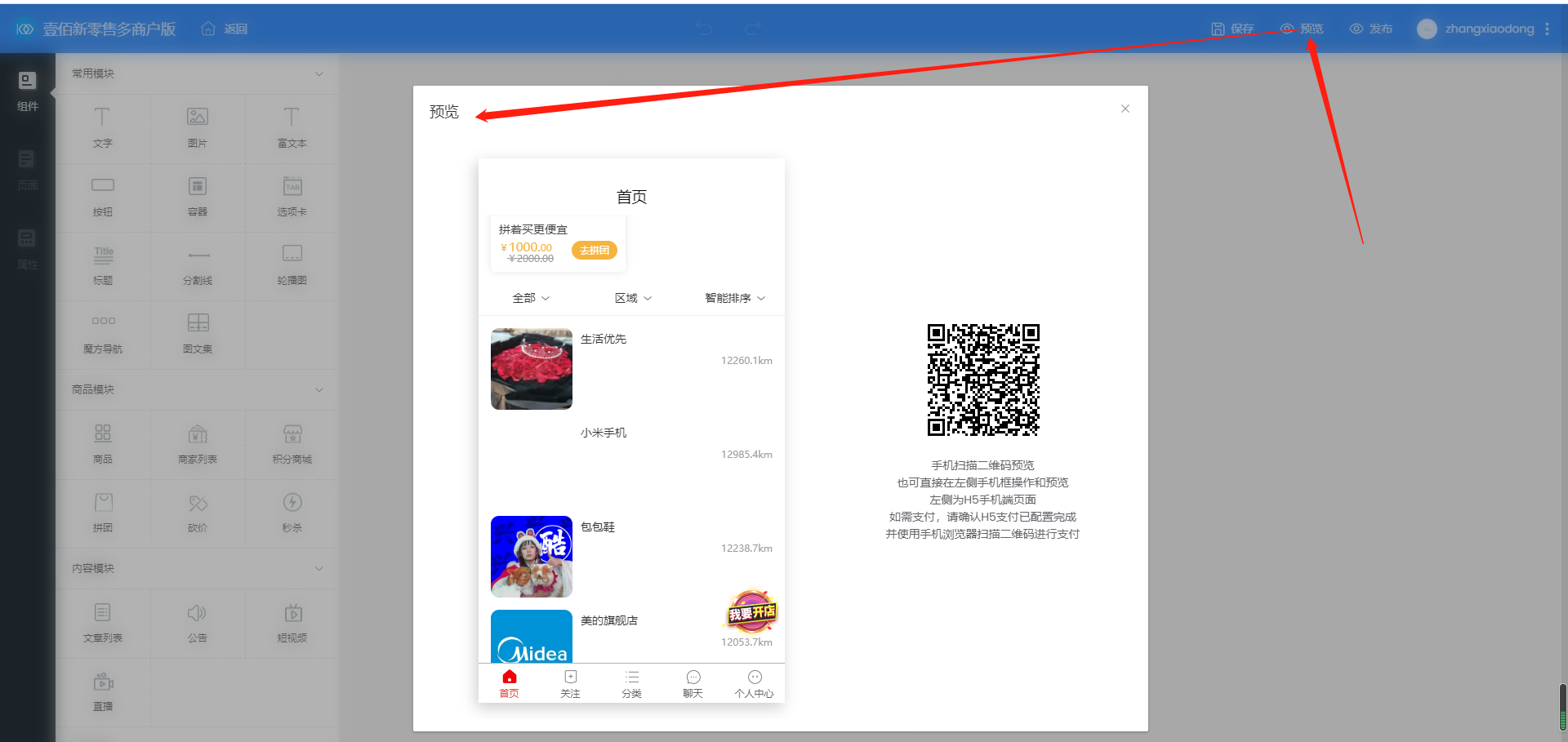
點擊預覽看效果,看到自己會獲取店鋪名稱和圖標

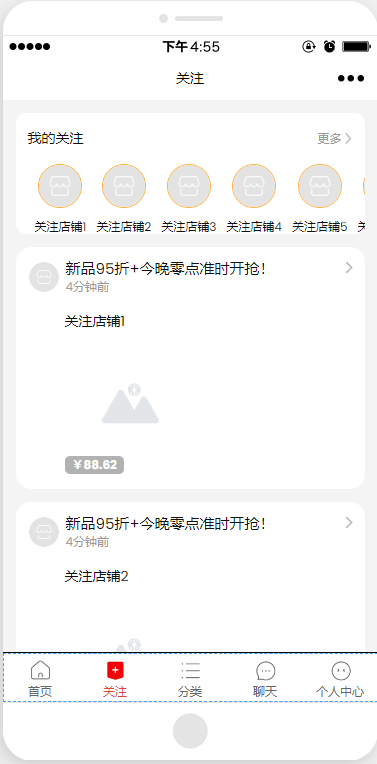
四、第二頁面關注
關注頁面是默認的不支持修改,用戶關注店鋪之后會自動該頁面展示,下面展示的是推薦的店鋪

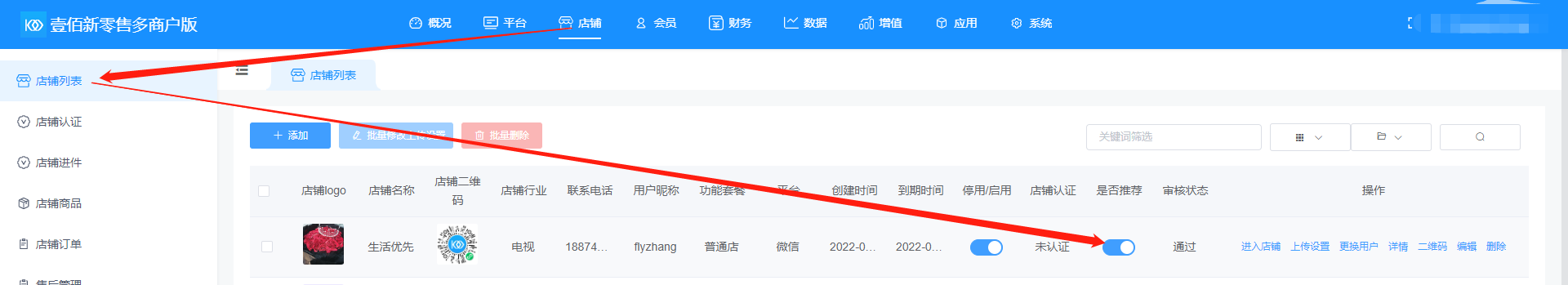
開啟推薦店鋪

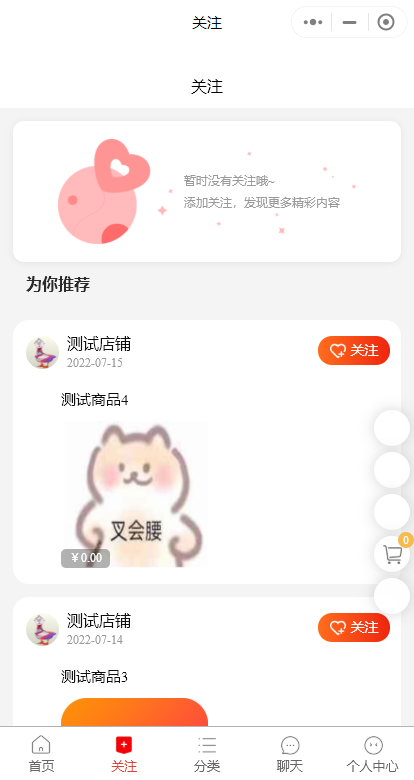
小程序端展示

五、分類,這里的分類是指平臺分類
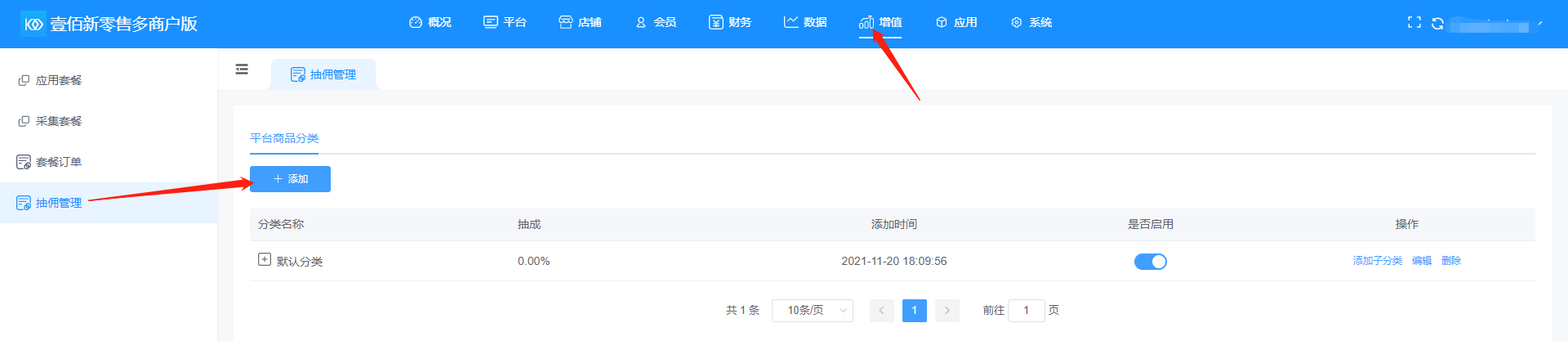
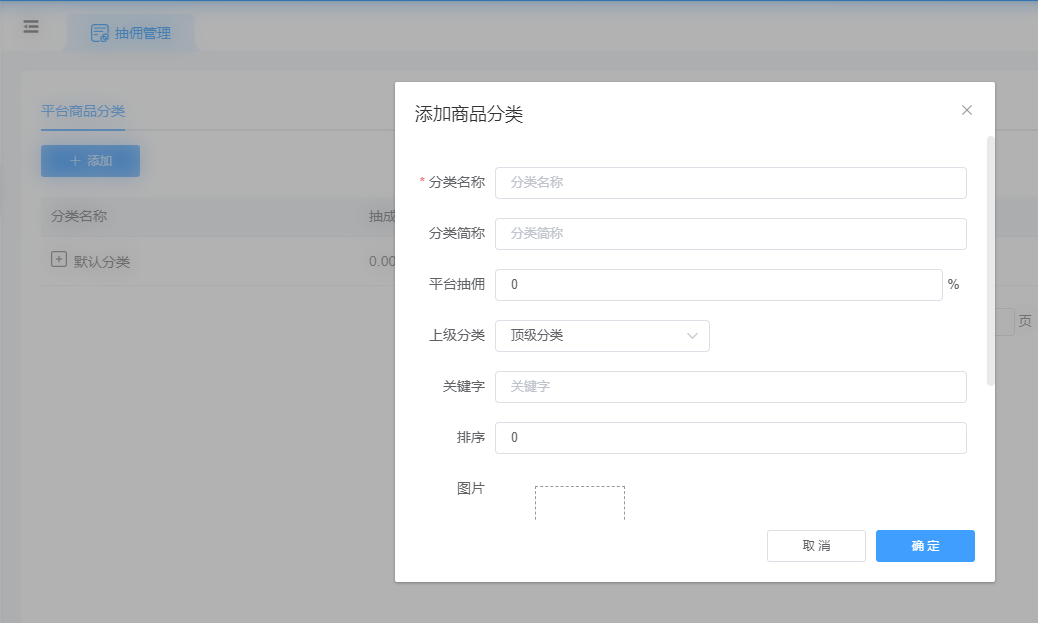
增加平臺分類,看下圖,超管登錄后臺,點擊增值--抽傭管理里面--平臺商品分類


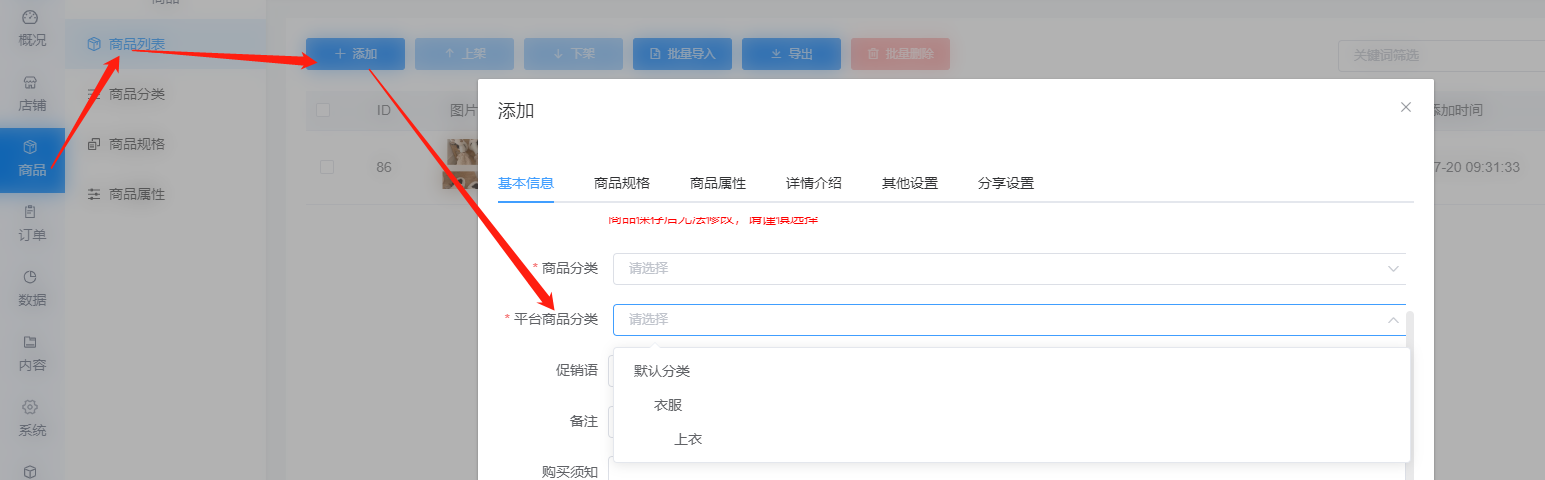
添加店鋪商品的時候會讓選擇平臺分類的

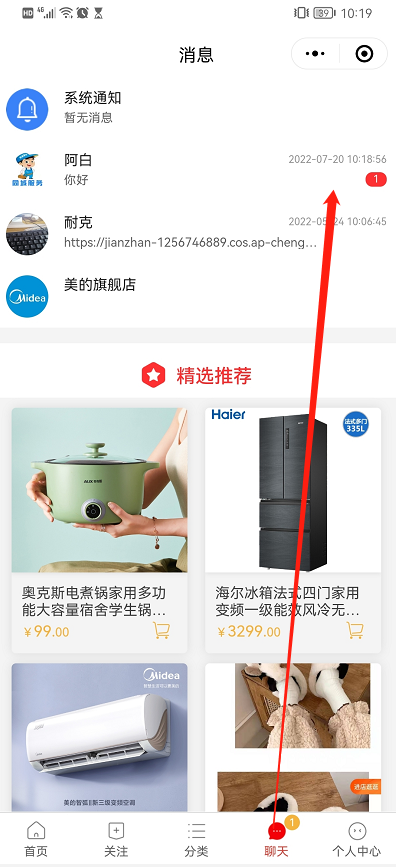
六、聊天頁面
固定頁面,接收回復消息,點擊消息進入可以看到客戶咨詢的信息

精選推薦,看你店鋪的商品是否有開啟推薦按鈕,開啟的就會展示

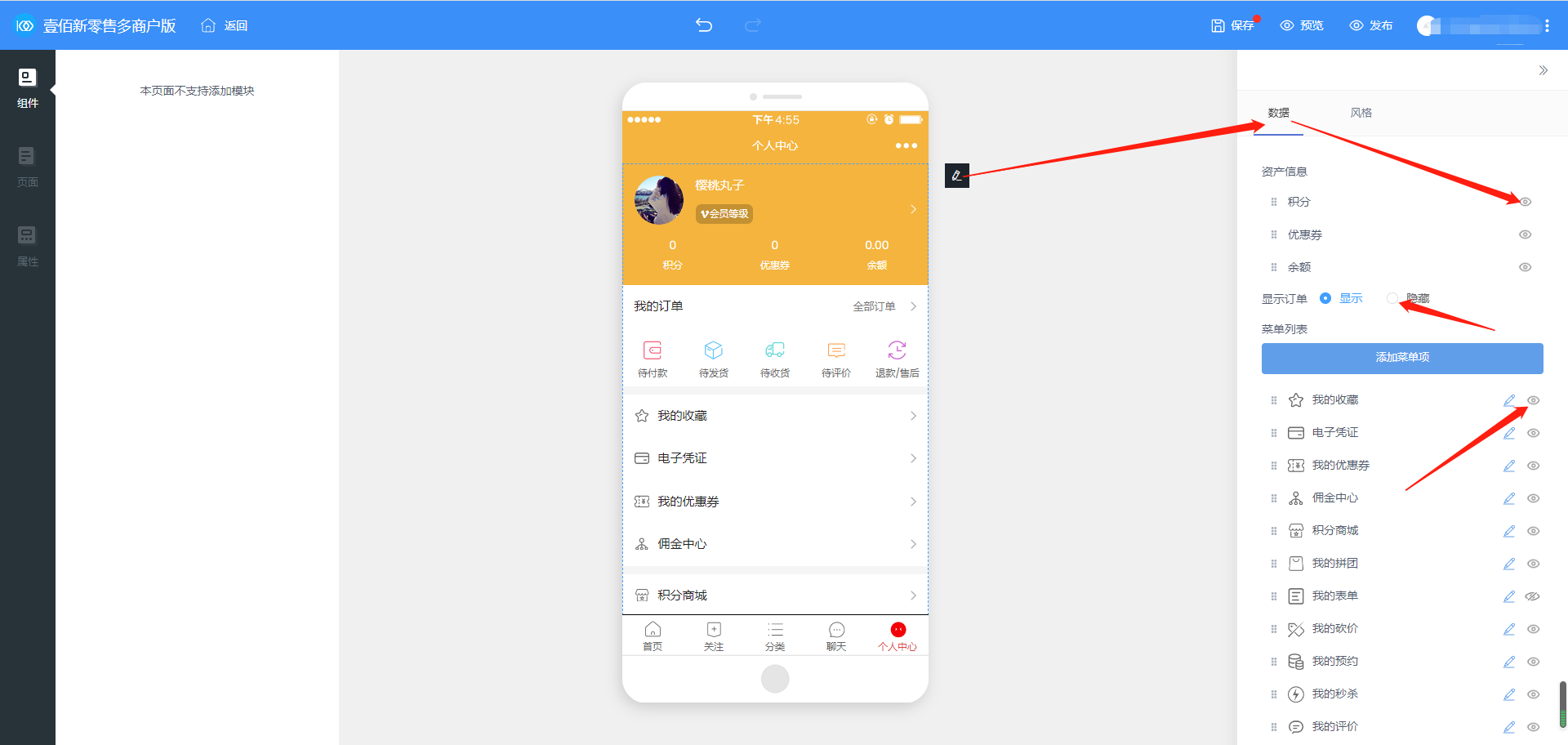
七、個人中心
可控制菜單的顯示和隱藏,點擊小眼睛可以控制關閉和開啟

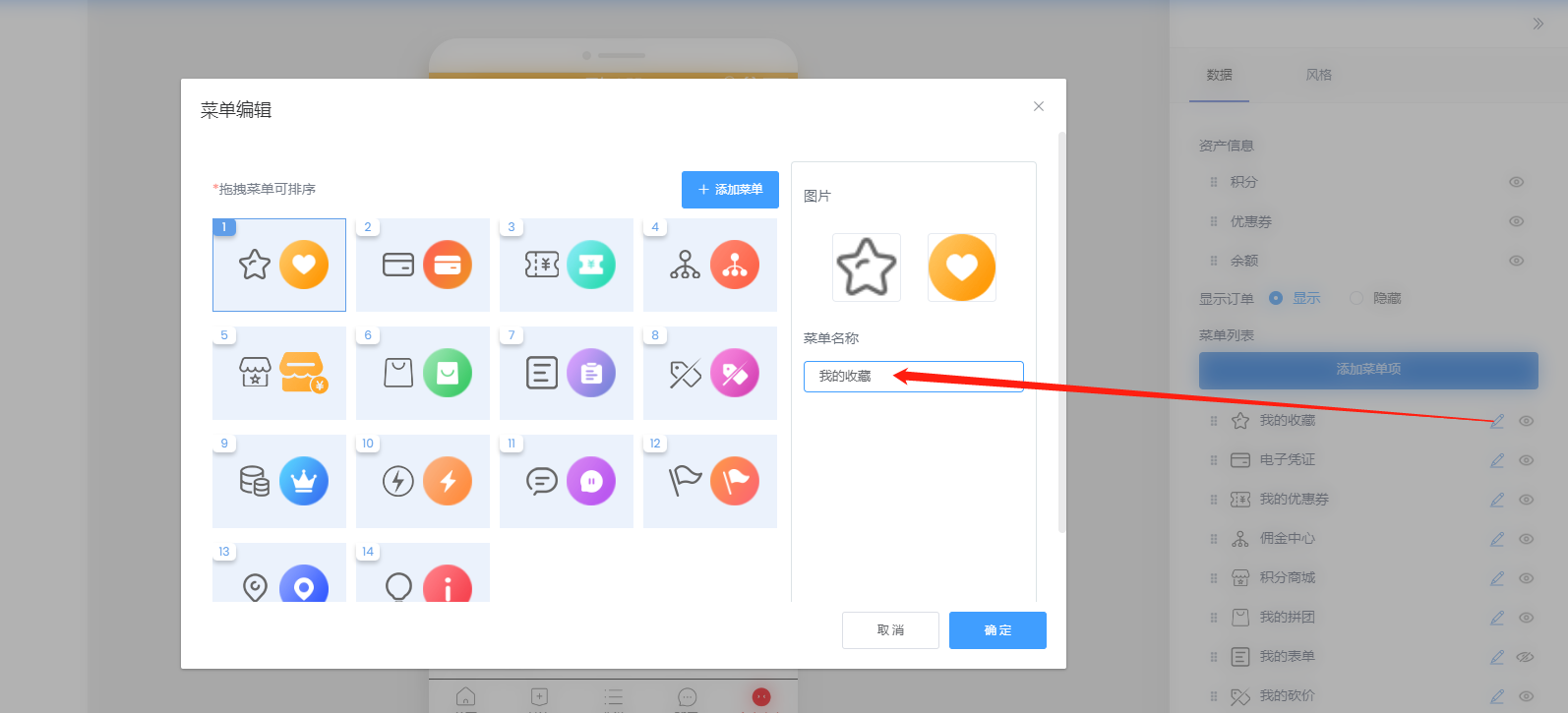
可以修改菜單名稱

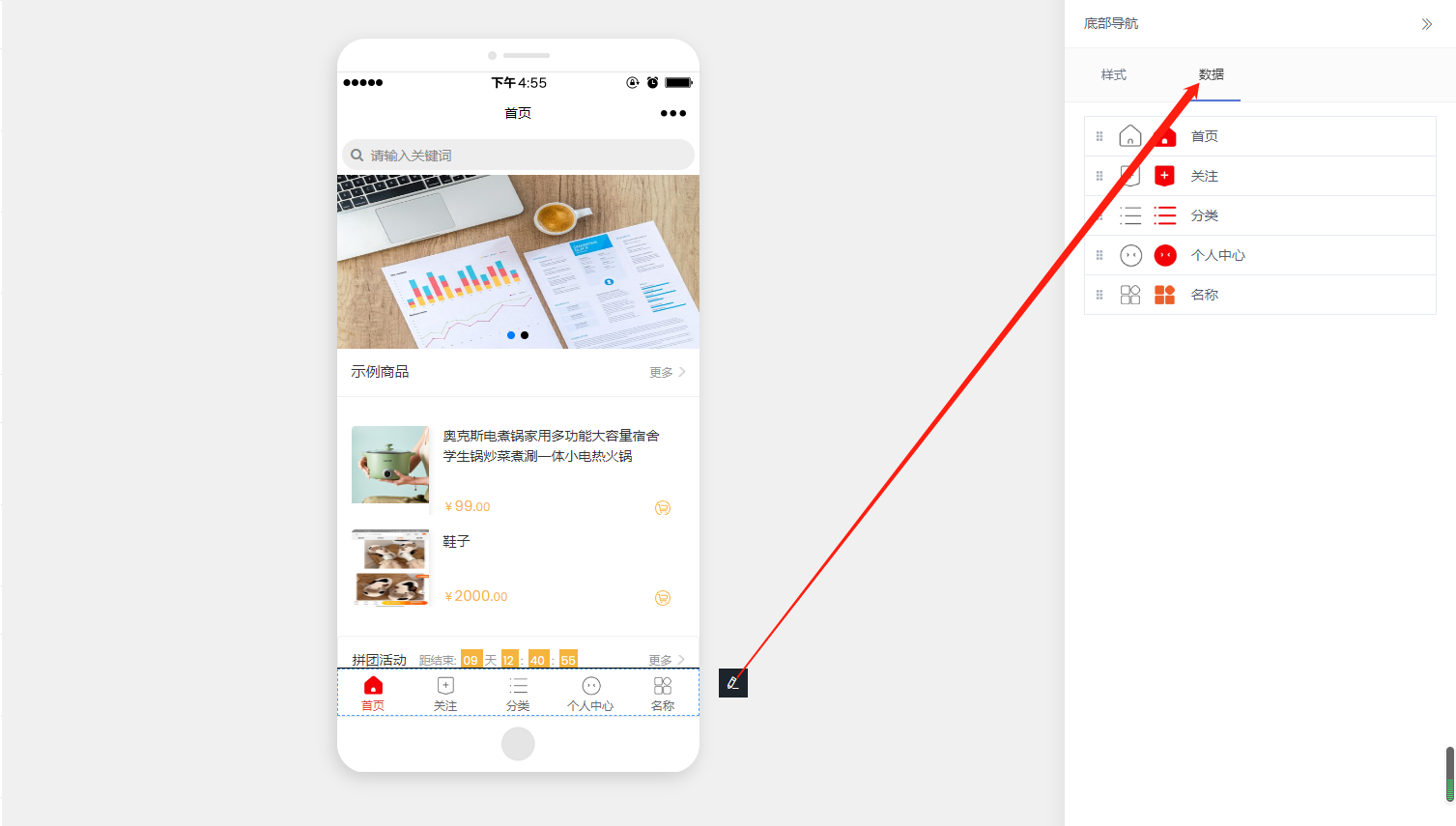
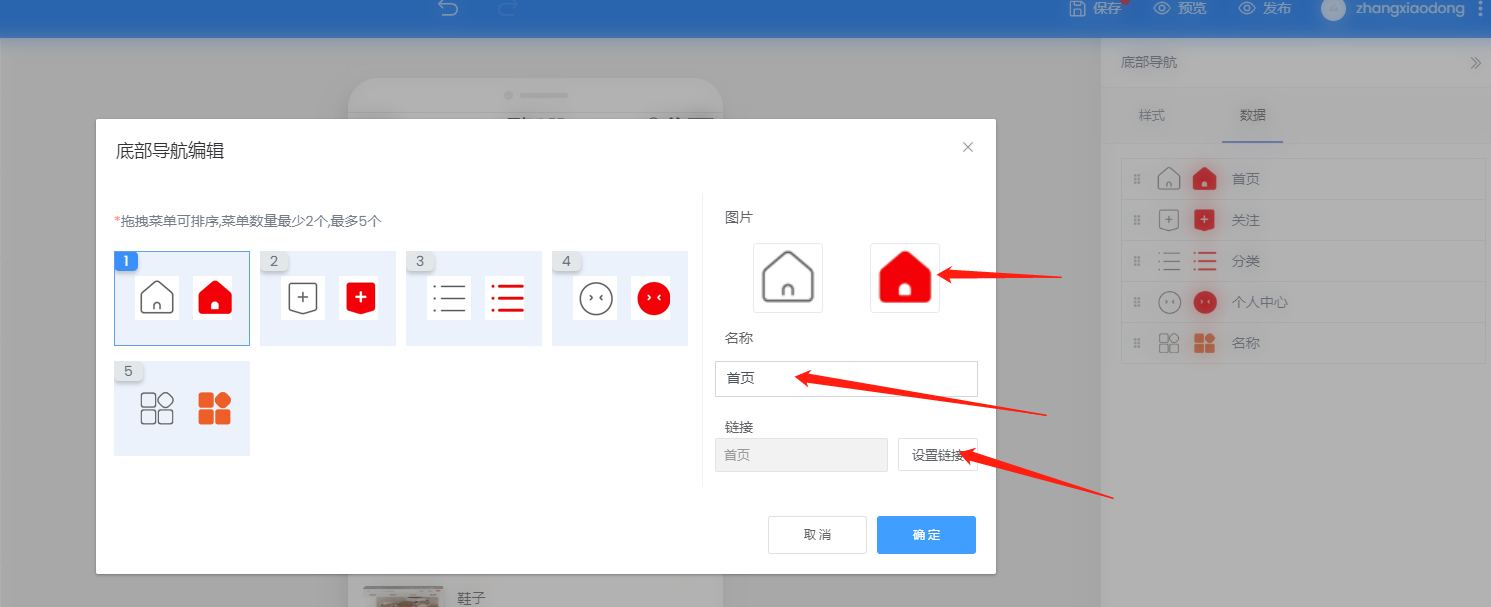
八、底部導航
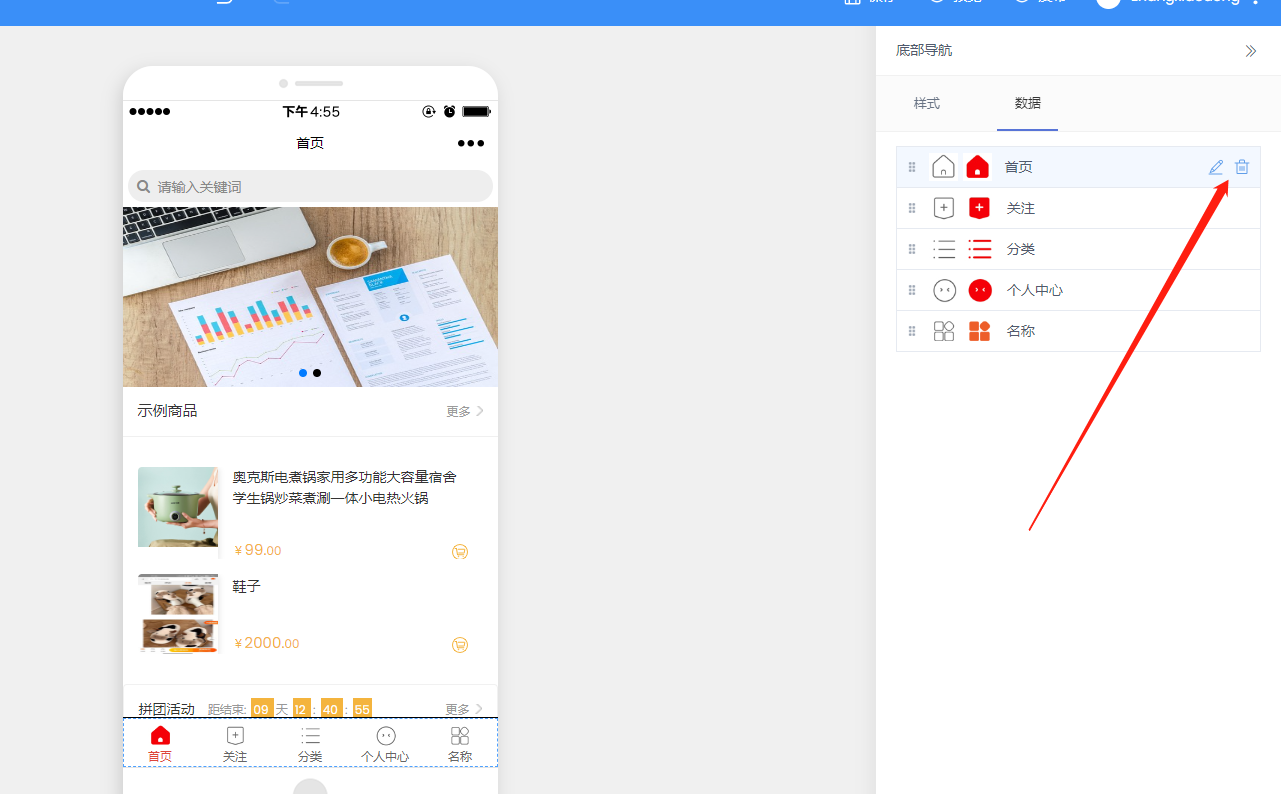
底部導航最多支持五個,可以編輯和刪除

鼠標移動過去會顯示編輯和刪除小圖標,

編輯可以更換鏈接、圖片和底部導航的名稱

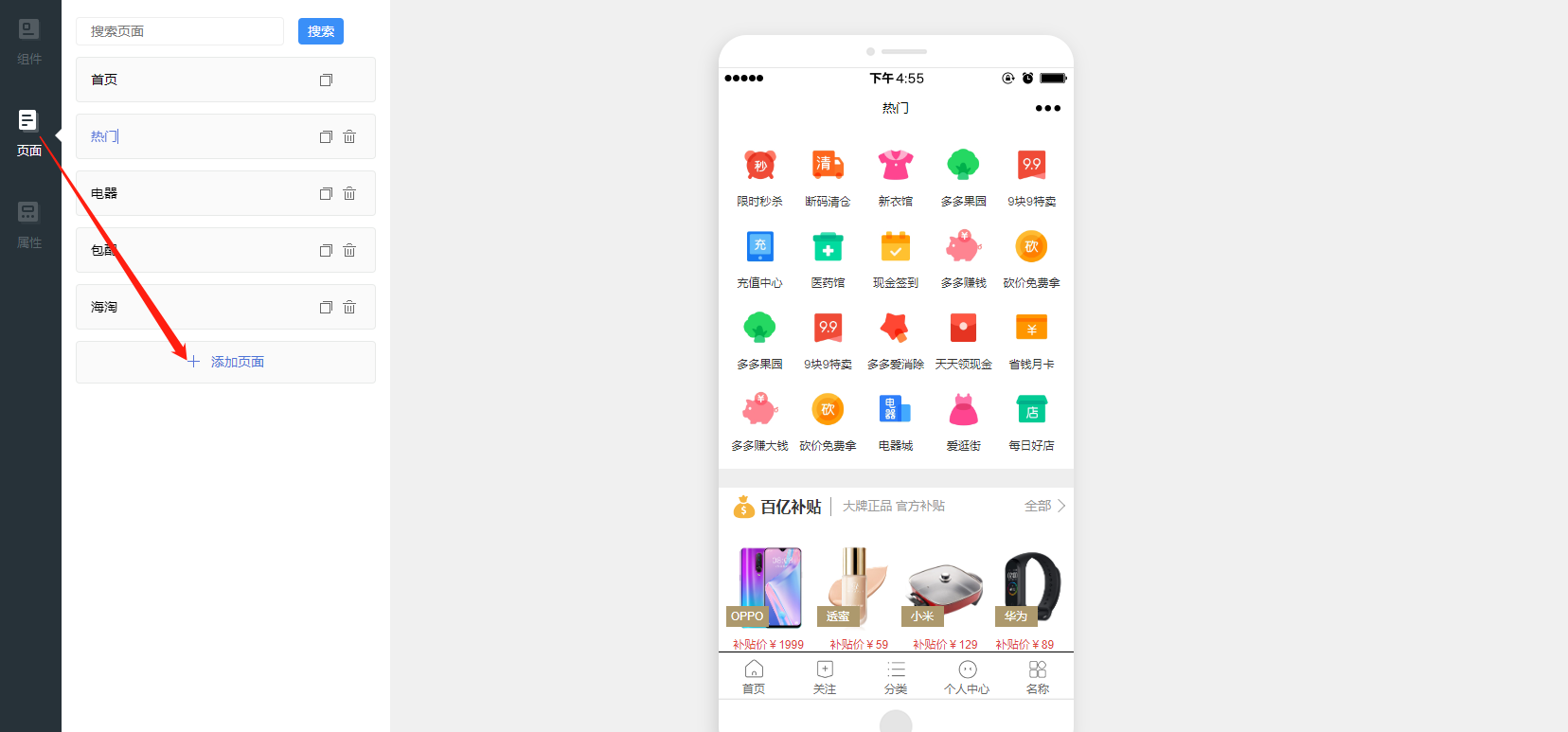
九、可以添加多個頁面

- 多商戶平臺端
- 小程序提交審核注意事項
- 功能說明
- 平臺
- 平臺模板
- 公眾號關注組件
- 如何修改授權文案
- 如何接入微信流量主廣告
- 如何使用平臺的微信客服
- 發布渠道
- 微信小程序
- 微信小程序配置
- 微信小程序上傳
- 微信支付配置
- 訂閱消息配置
- 配置微信自動退款
- 微信公眾號
- 微擎版微信公眾號配置
- 配置公眾號支付
- 申請H5支付
- 微信公眾號配置
- 店鋪行業
- 平臺信息
- 平臺設置
- 基礎設置
- 物流設置(快遞鳥配置)
- 店鋪設置
- 商家助手
- 雷達公眾號消息
- 通訊服務設置
- 平臺公告
- 概況
- 店鋪
- 店鋪列表
- 添加店鋪
- 手機端注冊店鋪
- 評價管理
- 店鋪認證
- 店鋪訂單
- 店鋪進件
- 店鋪商品
- 店鋪售后
- 表單
- 會員
- 財務
- 財務概況
- 提現管理
- 結算管理
- 數據
- 平臺概況
- 訂單統計
- 交易分析
- 訪客統計
- 商品分析
- 店鋪排名
- 增值
- 應用套餐
- 采集套餐
- 套餐訂單
- 抽傭管理
- 應用
- 開屏廣告
- 彈窗廣告
- 活動通知
- 直播管理
- 直播間管理
- 商品庫管理
- 直播設置
- 主播管理
- 團隊分紅
- 電商收付通
- 平臺配送
- 內嵌網頁
- 會員儲值
- 系統
- 站點設置
- 附件設置
- 騰訊云存儲配置
- 相冊管理
- 短信設置
- 騰訊云短信配置
- 阿里云短信配置
- 配置好之后接收不到短信
- 常見問題
- 小程序上傳及預覽
- 小程序上傳預覽時空白
- 小程序上傳提示失敗
- 支付相關
- 公眾號支付時提示:當前頁面的URL未注冊
- appid和mch_id不匹配
- 支付時提示“無法線上下單”
- 如何重置微信支付密鑰
- 功能
- 平臺商品審核功能
- 設置公眾號自動回復
- 應用上傳圖片上傳失敗提示“存儲空間不足”
- 商戶提現
- 話術管理
- 商家轉賬到零錢
- 開通商家轉賬到零錢
- 商家轉賬到零錢API設置
- 企業付錢到零錢v2和v3有什么區別
- 常見操作問題
- 開通企業付款到零錢
- 多平臺數據互通
- 微信直播
- 短信配置
- 服務器相關
- 云存儲相關
- 七牛云存儲申請及文件上傳
- 入駐店鋪如何進行自定義設計
- 多商戶應用首次對接使用流程
- 小票打印
- 商家端點擊直播管理提示“無直播配置”
- 公眾號對接之后如何去訪問看效果
- 入駐店鋪之后如何添加商品
- 如何添加店鋪優惠券
- 商家助手后臺的廣告管理如何使用
- 刪除小程序瀏覽記錄
- 掃碼上傳小程序提示“開啟微信直播需添加直播組件”
- 如何添加快遞公司
- 升級應用后臺
- 設計頁面簡單介紹
- 設置主營類目
- 暫無客服人員電話
- 客戶更換自己域名之前準備工作
- 余額支付密碼忘記了
- 不允許上傳視頻
- 更換域名之后后臺的圖片不展示了
- 訂單申請退款流程
- 訂單核銷流程
- 獨立版相關
- 智慧建站系統如何安裝
- 代理商綁定域名
- 壹佰云招商2.0
- 寶塔面板安裝多商戶應用
- 修改某一個客戶的權限
